An In-Depth Overview Of Living Style Guide Tools
Following the market’s demand for minimalistic and consistent UIs, and the growth in modular web development, we tend to pay more and more attention to documentation and the efficiency of designer–engineer workflow with each project we undertake. Also, since the documentation process is often the weakest spot for modern web teams, we’re constantly looking for the right tools to help us.
Living style guides help front-end developers transform front-end code bases into well-described pattern libraries with the minimum of effort. But to make them really efficient, we need to choose the proper tools — so let’s have a closer look at what our community has to offer.
I’ve arranged the tools by function, highlighting only the most powerful ones worth knowing about. You can find more tools, plus videos, articles and other material about style guides at styleguide.io.
Before we start, if you are not yet familiar with living style guides, I suggest looking into these resources to get a good grounding in the topic:
In a nutshell, living style guides are designed to aid in building well-organized documentation of front-end codebases. By “living” we mean the documentation remains in constant sync with the actual code.
CSS Documentation Tools
The first players in the field are CSS documentation parsing tools. The idea of including descriptions of components in style source code first came from web designers. Combining a creative approach to design style guides with web implementation practices led to the development of KSS.
Similar to JSDoc, in KSS, CSS components are described right in the source code as comments.
// A button suitable for giving a star to someone.
//
// :hover - Subtle hover highlight.
// .star-given - A highlight indicating.
// .star-given:hover - Subtle hover highlight.
// .disabled - Dims the button.
//
// Styleguide 2.1.3.
a.button.star{
...
&.star-given{
...
}
&.disabled{
...
}
}
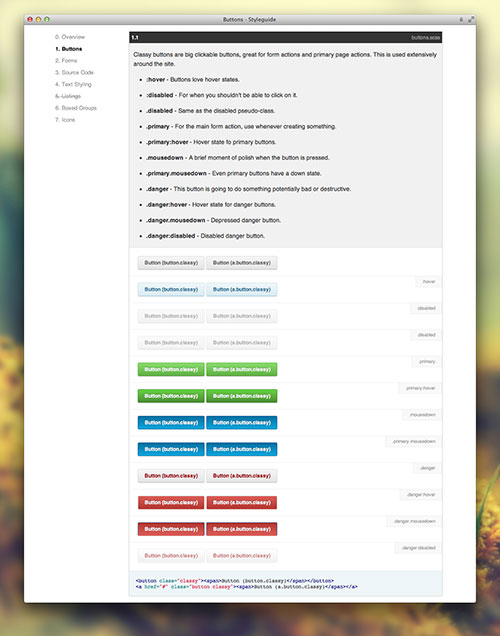
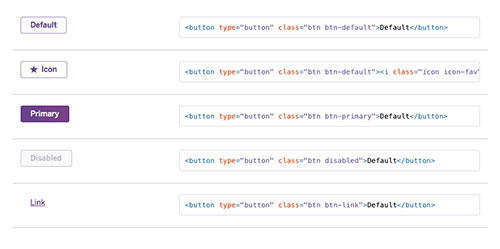
KSS allows you to define components by style guide section number and describe their different states. This information is then parsed, generating either a single-page document or a set of static HTML files with rendered examples and code snippets.

In other CSS documentation parsing tools, it is also possible to define HTML markup in the comments, whereas KSS only parses the actual CSS selectors and generates simple markup automatically.
Currently, KSS is a documentation solution only, and the parsing tool is not being updated. Although it’s implementations like KSS-node are still being improved with custom documentation fields and better templating support.
Alternatives To KSS
Since the original KSS, many similar tools have been released to do exactly the same thing. One of the most successful is the SC5 Style Guide Generator, which is based on KSS. In addition to encapsulated (using Shadow DOM) rendered component previews, the tool also allows you to edit Sass or LESS styles in the browser. It is also possible to define Angular.js directives or web components as a markup example in CSS comments, which will then be transformed into a fully operational component.
Unfortunately, most CSS documentation tools copy one another’s functionality, without introducing new possibilities (making describing each one somewhat redundant), but available ones include: Sassdown; StyleDocco; Kalei Styleguide (client-side only); Hologram; and Styledown.
One tool, however, is more distinctive. DSS is the only standalone CSS documentation parser that produces JSON for later templating. DSS is based on Node.js with support for all modern preprocessors. Compared to KSS, it is possible to integrate DSS into any other tool or environment, as the original author also did with the DSS Grunt plugin.
Style Guide Platforms
While they are straightforward to implement, CSS documentation parsers are very limited. If you try to describe complex components in CSS, you will end up with bloated and hard to manage styles, containing a lot of copy-and-pasted HTML snippets all over the codebase.
The more duplicated templates and HTML you have, the less living your style guides will be. Without constant syncing between codebase and the pattern library, you may face more problems than if you had no documentation at all.
If you have serious plans for maintaining your own UI components library, it’s better to chose an alternative group of tools I call style guide platforms. Whether they’re static site generators or dynamic environments, style guide platforms provide alternative and scalable solutions for collating your documentation.
Static Style Guide Generators
The most basic example of a static front-end style guide generator is Pattern Primer. It simply concatenates a list of HTML files into a single-page document that you can enhance with brief text descriptions and code examples.
All the other tools I will mention in this section do almost the same thing, but with additional perks on top.
Pattern Lab
Pattern Lab also concatenates a set of templates into a static style guide website. But on top of that it also provides a set of useful features like navigation, annotation support and smart templating.
Every tool must have a workflow and Pattern Lab does it best, combining structure with an atomic design approach. This is an ideal combination for easy prototyping and passing HTML markup to clients or back-end developers. However, you might find that its rigorous stance on technologies and file naming may interfere with your existing codebase and individual requirements.

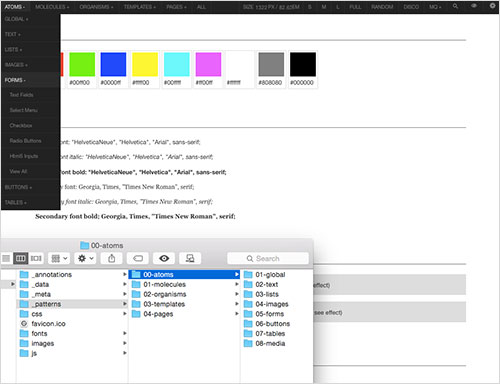
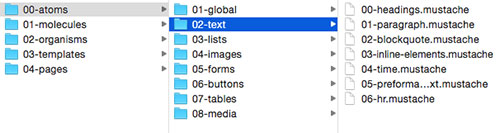
Pattern Lab sets up a _patterns directory with subfolders for each component, following the naming convention. Each folder contains a set of logicless Mustache templates with HTML markup.

Data for templates is defined on a global level, or may be set locally next to the markup itself:
pages/article.mustache
pages/article.json
All that’s left is to link project styles into a generic page template and run the Pattern Lab builder. View the resulting demo page of generated pattern library.
Other Static Site Generators
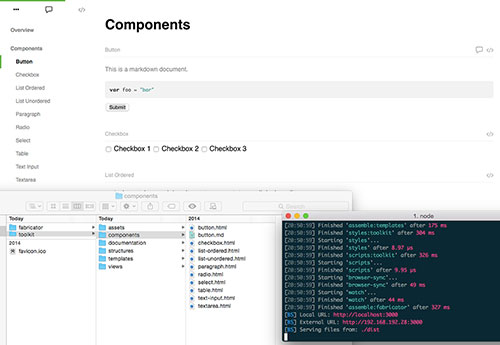
There are a few more tools, following similar. Fabricator collates HTML and Markdown files, providing you greater flexibility in structuring component documentation.

Pattern Lab allows you to define template data next to Mustache sources; with Fabricator it is possible to define Markdown files with text descriptions next to the HTML source. Documentation processing is done using a Gulp build task, which also includes live reload for ease of development. Here is an example output generated by Fabricator.
LivingStyleGuide Gem
Another tool worth mentioning is LivingStyleGuide Gem, based on Sass and Markdown.
To define markup, you can choose between HTML and Haml. UI elements are described using Markdown with custom syntax for imports and data definition.
@haml
@full-width
***.concept-page***
***.concept-page--container***
%h1***.concept-page--title*** Concept
***.concept-page--section***
Dynamic Style Guide Platforms
To get even more flexibility and richer sets of features you can choose dynamic style guide platforms. The difference from the tools mentioned so far is that rather than static websites, they provide full-featured web applications.
At the moment, there are only two good examples of dynamic style guide platforms: Rizzo; and SourceJS.
"Compared to CSS-focused tools, style guide platforms are more engineer-driven, covering the full development and integration processes, not just the HTML markup and web design aspects."
Rizzo
Rizzo is a small Ruby application that pulls UI component assets via a special API that the master (main product) application provides. Instead of copying templates and markup into the style guide repository, component sources are pulled there automatically. It is currently the best way to develop truly living style guides that are constantly in sync with the real codebase, thus providing more flexibility than CSS documentation parsers.
Unfortunately, Rizzo is highly opinionated and is not yet suited for easy reuse in other applications. However, I definitely suggest you read more about the ideas behind it on the Lonely Planet engineering blog.
SourceJS
Compared to Rizzo, SourceJS is a scalable open source solution. The dynamic app environment allows you to configure any custom routing and on-the-fly API-based documentation generation. This provides more freedom for integration with your main application sources than with Rizzo.
Out of the box, SourceJS allows you to use Markdown files and special template pages for describing UI components. With official plugins, it is also possible to use CSS Documentation and Jade-based templates. Choose your preferred syntax or combine everything at once.
The application’s core is highly modular, containing only the most common features and APIs used for developing custom plugins. The platform is built with Node.js but does not provide any opinion on technologies you might want to integrate, such as different templating languages and CSS preprocessors.
Components-Oriented
SourceJS workflow is mostly focused on component libraries organization and supports living style guide-driven development rules. This helps to develop and test components right in the documentation pages.
Such an approach allows you to combine multiple sets of components in one environment, even for different web projects. Simply place the main application next to the SourceJS app and link CSS styles, JavaScript and templates into your documentation pages.
If the project codebase is already focused on standalone UI components, link their folders to the SourceJS spec catalog:
sourcejs/specs/
menu-component/
menu.css
menu.js
menu.html
readme.md
[index.src]
The engine will parse the readme.md file or special index.src template with examples of how the components will render and expose a rich documentation page. Use this page to list all component states with different data, making it easier to test and share among team members.
Request a consultation session with the authors of the SourceJS platform to see how it could be integrated with your codebase, or use GitHub issues and Gitter chat to ask questions.
Starter Kits
The most common misunderstanding I see in compilations of style guide tools is that starter kits are often mixed in with generators and parsers. They should only really be regarded as boilerplates for your style guide. Here are three such starter kits:
- Style Guide Boilerplate
- Barebones
- Google Web Starter Kit also contains style guide template
These starter templates could be used in any of the tools I’ve mentioned, as markup examples.
Summing Up
The technologies on which these tools are based are rarely important, because in most cases it does not matter if a generator or dynamic server is running on Ruby or Node.js. The things that really matter are the organizational structure, the templating engines used and platform flexibility.
Starting Small
For simple CSS frameworks and small web projects, that are not going to require long-term support, I would suggest using SC5 Style Guide Generator or DSS. Both of them are really easy to set up and master.

More Complex Component Libraries
If you need to support components more complex than buttons and forms, components that contain several technologies like templates and JavaScript, the best choice will be one of the style guide platforms. Compared to CSS documentation parsers, platforms encourage you to follow style guide-driven development with all its benefits.
This combination will help you maintain really living pattern libraries, keeping your codebase well structured and easy to reuse.
Flexible Solutions For Deep Integration
The only efficient and long-lasting way of supporting living style guides is having no code duplication at all. Rizzo and SourceJS allow you to seamlessly integrate your development workflow with the documentation process. Write code once and use it both in the application product and in the style guide with descriptions and representations of different states.
With SourceJS, it is possible to repeat almost all the workflows offered by other tools, but with wider possibilities for custom integration and a powerful plugins infrastructure.
The Future Of Style Guides
I am the main contributor to SourceJS and I hope you’ll let me mention a few additional benefits of the engine, and share our team’s vision about the future of style guides.
"We believe that style guides must serve as an entry point to any front-end-related workflows for the whole team. Therefore, style guides should be treated more seriously than just regular documentation or brand guidelines."
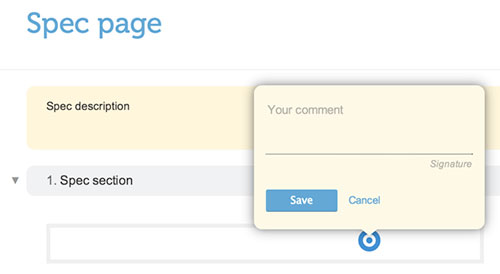
Using plugins like comments or crowd-voice, teams are able to communicate between different departments within the style guide, leaving their remarks and feedback in the place where components are developed, tested and maintained.

As well as in-place communication, we can combine different development tools in one place; run live reload, linting and testing tools with a single command all together within the style guide platform; integrate performance metrics and provide optimization suggestions right on the documentation page. The possibilities are endless.
We are working on getting further different interactive documentation and various front-end infrastructure dashboards in one place, making an ultimate tool for the web developers.
If you believe in the future of style guides and are willing to support this movement, we will be happy to welcome you to the SourceJS community.
Resources
- styleguides.io: a collection of tools, articles and other materials on style guides
- Extensive list of tools for building style guides
Further Reading
- How To Design Style Guides For Brands And Websites
- How To Make An Effective Style Guide
- Automating Style Guide-Driven Development
- Knip: An Automated Tool For Finding Unused Files, Exports, And Dependencies


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App



 Agent Ready is the new Headless
Agent Ready is the new Headless

