Powerful CSS-Techniques For Effective Coding
Sometimes being a web-developer is just damn hard. Particularly coding is often responsible for slowing down our workflow, reducing the quality of our work and sleepless nights with pizza and coffee laying around the laptop. Reason: with a number of incompatibility issues and quite creative rendering engines it sometimes takes too much time to find a workaround for some problem without addressing browsers with quirky hacks. And that’s where ready-to-use solutions developed by other designers come in handy.
One year ago we’ve published the post with 53 CSS-Techniques You Couldn’t Live Without where we provided references to the most useful CSS-techniques which are often used in almost every project. Over the last year we’ve been observing what’s happening with the CSS-based web-development, and we collected most useful CSS-techniques we’ve stumbled upon — for us and for our readers.
Further Reading on SmashingMag:
- 50 New Useful CSS Techniques, Tutorials and Tools
- 50 New CSS Techniques For Your Next Web Design
- 50 Useful Coding Techniques (CSS Layouts, Visual Effects and Forms)
- 50 Useful Tools and Resources For Web Designers
In this post we present 50 new CSS-techniques, ideas and ready-to-use solutions for effective coding. You definitely know some of them, but definitely not all of them. Some technique is missing? Let us know in the comments to this post.
Thanks to all developers who contributed to the CSS-based design over the last year. The community appreciates it.
CSS-Techniques


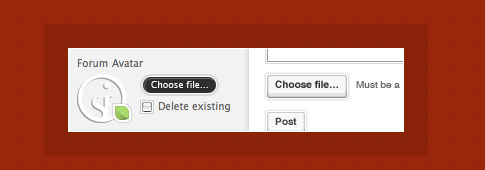
File inputs (<input type=“file” />) are the bane of beautiful form design. No rendering engine provides the granular control over their presentation designers desire. This simple, three-part progressive enhancement provides the markup, CSS, and JavaScript to address the long-standing irritation.

Derek Powazek suggests adding a copyright message to a photo and use CSS to crop its view. This is supposed to accomplish the goal of adding robust copyright information without defacing your own work.

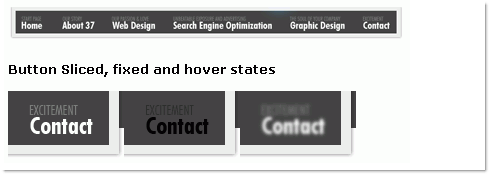
What we want to do here, is instead of simply altering the state of the navigation item the user is currently rolling over, we want to alter the non navigation items as well.





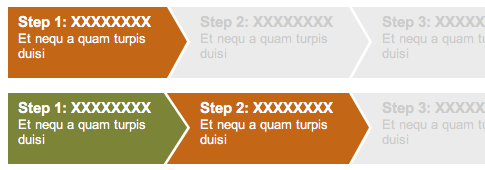
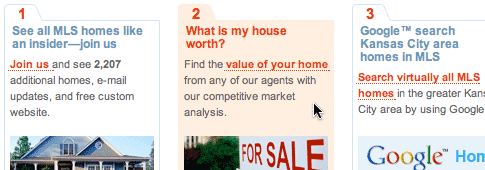
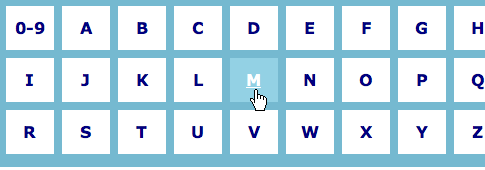
A method of designing the so-called step-menus, which have some steps users have to go through in order to achieve some aim. This menu offers a varying amount of steps, dependent upon the type of user accessing the application.

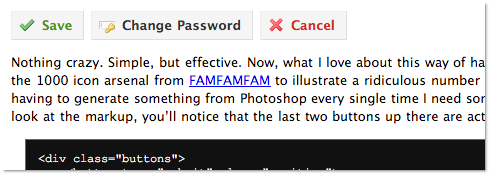
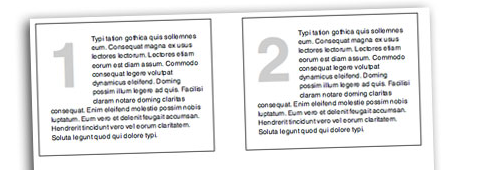
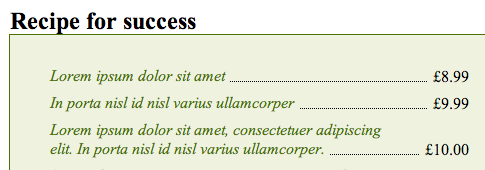
Ordered lists are boring! Sure you can apply background images and do quite a bit of sprucing up to a regular ordered list, but you just don’t get enough control over the number itself.


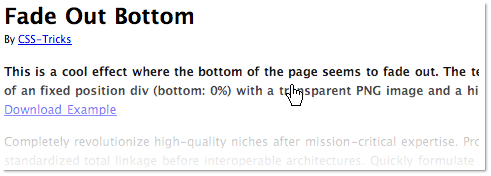
This is a demonstration of the effect where the bottom of the page seems to fade out. The technique makes use of an fixed position div (bottom: 0%) with a transparent PNG image and a high z-index value.


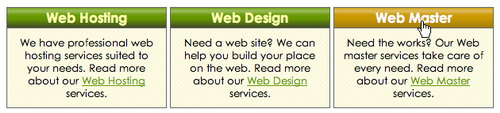
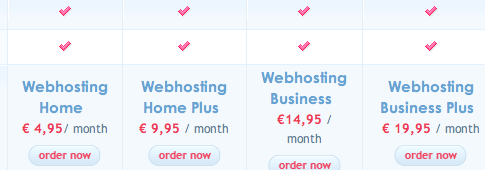
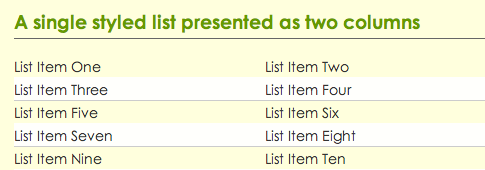
Using a simple unordered list this experiment aligns the boxes across the page with the end result being to showcase items like services, products, or specials. One of cool thing about this — if you turn off styles — is the extractable semantics with the headings and paragraphs used.
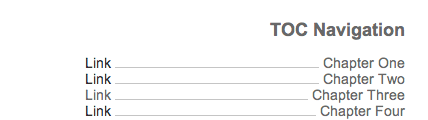
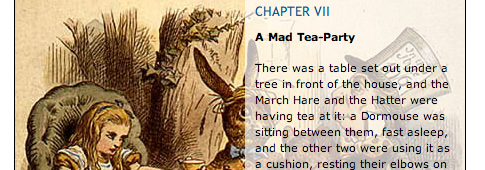
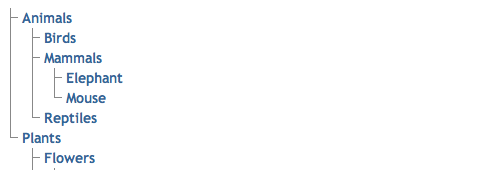
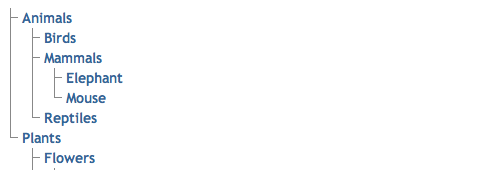
In as little as 8 lines of HTML, and 5 lines of CSS, the Table Of Contents Navigation block can be integrated in your site ready for even more styling.




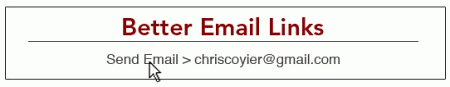
Learn how to generate code for displaying the e-mail automatically once mailto is used. CSS Attribute Selectors in action which is not supported by Internet Explorer 6 and 7.

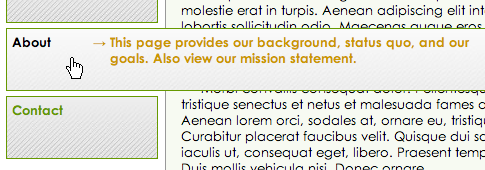
This is a CSS technique that could be useful if you want to give users accessible added content such as tool-tips, notifications, or alerts, without adding unnecessary clutter to your page. And since it doesn’t rely of JavaScript, it should be useful to everyone, even disabled users.

Further Techniques

This amazing little script allows the user to resize any container.

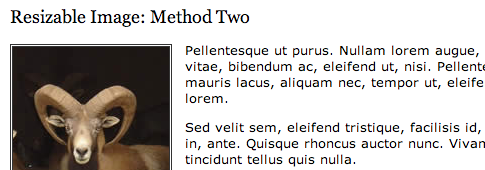
Create a transparent PNG overlay which can be used as a mask / frame around regular JPEG or GIF so users can upload photos without having to worry about using any graphics program to apply filters, plus it saves time.




 Save 50% on Vue School Black Friday Sale
Save 50% on Vue School Black Friday Sale Agent Ready is the new Headless
Agent Ready is the new Headless


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App