40 Useful JavaScript Libraries
 Such flexibility is great but sometimes comes with a penalty (the size of JavaScript files being one of them). Although adopting a well-known JavaScript library is usually a wise decision, you may want to perform a task that can be accomplished by a more lightweight library dedicated exclusively to that task or that is not supported by the more popular JavaScript libraries.
Below, we present 40 stand-alone JavaScript libraries that serve specific purposes. These are not all the ones out there, but every Web designer or developer will find something helpful here.
Such flexibility is great but sometimes comes with a penalty (the size of JavaScript files being one of them). Although adopting a well-known JavaScript library is usually a wise decision, you may want to perform a task that can be accomplished by a more lightweight library dedicated exclusively to that task or that is not supported by the more popular JavaScript libraries.
Below, we present 40 stand-alone JavaScript libraries that serve specific purposes. These are not all the ones out there, but every Web designer or developer will find something helpful here.Popular JavaScript libraries such as jQuery, MooTools, Prototype, Dojo and YUI can be great for accomplishing common JavaScript tasks. These libraries provide many functions, whether the matter is related to events or effects or AJAX. And if one of these libraries can’t do the job, a plug-in probably exists that can.
Such flexibility is great but sometimes comes with a penalty (the size of JavaScript files being one of them). Although adopting a well-known JavaScript library is usually a wise decision, you may want to perform a task that can be accomplished by a more lightweight library dedicated exclusively to that task or that is not supported by the more popular JavaScript libraries.
You may want to take a look at the following related posts:
- Useful JavaScript Libraries and jQuery Plugins
- Useful JavaScript Libraries and jQuery Plugins — Part 2
- The Seven Deadly Sins Of JavaScript Implementation
- Writing Fast, Memory-Efficient JavaScript
Below, we present 40 stand-alone JavaScript libraries that serve specific purposes. These are not all the ones out there, but every Web designer or developer will find something helpful here.
1. Forms
wForms wForms is an open-source and unobtrusive library that simplifies the most common JavaScript form functions. It offers ready-to-use form validation functions for which can be applied by adding a class info to the form objects. Besides these, wForms has powerful form synchronization (like “Check”/”Uncheck all”) and conditional form capabilities (e.g. if x is checked, then show y).

Validanguage Validanguage is an unobtrusive JavaScript form validation framework. It has an inheritance logic whose settings can be defined globally, per form or per element. With the 2 APIs provided: and features like integrated AJAX support, caching and callback functions, the framework provides a robust validation experience. It has a HTML-like API inserted in comment tags and a JavaScript object-based API, for advanced configuration.

LiveValidation LiveValidation is a lightweight library that equips you with set of validation functions. Besides the classic validation methods, the library has a powerful live validation feature that controls the fields as you type. Ruby on Rails developers will find it very easy to use because the naming conventions and parameters are very similar. It is a stand-alone library but has a Prototype version, too.

yav A powerful, extensible and flexible form-validation library, yav has support for a wide range of scenarios, from basic ones like date, email and integer, to advanced ones, like masking and custom regular expressions. It has built-in AJAX support, and errors displayed can be easily customized per object level.
qForms A complete solution for handling forms. It equips a developer with features such as various validation rules, methods to prevent multi-submissions, ability to lock/disable fields and more.
formreform Using multi-column layouts without tables is usually challenging. This tiny library transforms a classic form into a stylish layout with one, two or four columns. Forms are styled to fit any design automatically with formreform.

2. Animation
$fx()
$fx() is a lightweight library for animating HTML objects. Using it, you can alter any CSS property within a given timeline. For complicated animations, you can combine effects, group them to chains and run them in parallel. And you can set different callbacks at every step to customize it further.

JSTweener A tweening library for JavaScript. Its API is similar to the famous ActionScript tweening engine Tweener. You can mention the time of the animation, define the transition effects and delays. At almost any point (like onStart, onComplete, onUpdate) you can fire new events.

Facebook Animation A powerful library for creating customizable CSS-based animations. With a line or two in Facebook Animation, you can improve the UI. The syntax is identical to the FBJS version (the library used in Facebook applications) and once learned, it is an asset for creating Facebook applications.
FX A lightweight library, with a YUI-like syntax, FX can create a tween for almost any CSS property. It supports color and scroll animations. Designing the “to” and “from” values of any object/property is enough.
3. Visualization And Image Effects
JS charts
JS charts supports bar charts, pie charts and simple line graphs. It offers nice usability by simply inserting the library onto Web pages and calling the data from an XML file or a JavaScript array. Charts are created as PNG files and the library is compatible with all the major browsers.

Canvas 3D JS Library (C3DL)
C3DL makes writing 3D applications easy. It provides a set of math, scene and 3D object classes to make the canvas more accessible to developers who want to develop 3D content in a browser but not have to deal in depth with the 3D math needed to make it work.

Processing.js This is a JavaScript port to the Processing language (a language for programming images, animation and interactions). The library is feature-rich for creating 2D outputs. It provides methods for shape/image drawing, color manipulation, fonts, objects, math functions and more.

Raphaël An amazing library that simplifies working with vector graphics on the Web. Raphaël uses SVG and VML for creating graphics that can be modified and event handlers that can be attached to them. The library is feature-rich in functions, including rotation, animation, scaling and drawing curves, rectangles and circles.

ImageFX This is a JavaScript library for adding effects to images, like blur, sharpen, emboss, lighten and more. ImageFX uses canvas element for creating the effects. It is compatible with all major browsers (there is a compatibility chart on the script’s page). The library is so easy to use. Simply inserting the .js file in the Web page and calling a one-line function is enough.

Pixastic Pixastic uses the HTML5 canvas element, which enables accessing raw pixel data. The effects supported include desaturation and grayscale, inverting, flipping, brightness and contrast adjustment, hue and saturation, embossing, blurring and much more. Because the canvas element is relatively new, the library does not have equal support in all browsers yet.
Reflection.js An unobtrusive JavaScript to auto-create reflection effects. The height and opacity of the reflection can be defined. Using it is as easy as adding a “class” to the images. It works in all major browsers and is smaller than 5 KB.

4. Database
Taffy DB A JavaScript library that can be thought as an SQL database in the browser or an advanced “array manager.” It works as a database layer within AJAX’ed Web applications. You can create, read, edit and delete data, use loops, sort them and use advanced queries.
ActiveRecord.js This library supports Google Gears and Chrome, Aptana Jaxer, Adobe AIR, and any platform that supports W3C HTML5 SQL Specification (Webkit and iPhone for now). It makes it easy to work with databases in JavaScript. Using ActiveRecord.js, you can auto-create tables, validate and synchronize data and more.

5. String And Math Functions
Date.js Working with dates are always tricky. So many dots, slashes and formats. Datejs is a stunning library for simple to complex date functions. It can parse dates like: “Next thursday”, “+2 years” and all formats like 2009.01.08, 12/6/2001 etc.

Sylvester This is a JavaScript library for doing vector and matrix math easily, without using a lot of loops and getting lost between arrays. It includes classes for modelling vectors and matrices in any number of dimensions and for modelling infinite lines and planes in 3D space.

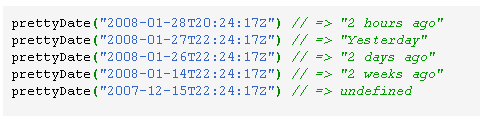
Pretty Date A smart JavaScript solution for displaying dates within the past month in a prettier and more user-friendly way. It displays dates relative to the current time; for example, “Yesterday,” “3 hours ago,” etc.

XRegExp Regular expressions can be already used in JavaScript with the RegExp object. XRegExp adds more power to RegExp with features that will be part of the browsers of tomorrow (according to proposals for ECMAScript 4 - ES4). Using the library, RegExp objects can be cached and reused, modifiers can be added to existing RegExp objects and more.
JavaScript URL Library A library for handling and manipulating URLs more easily. It is possible to reach every part of a URL as a string and modify it when needed. This URL library is very new but already works as mentioned.
6. Fonts
typeface.js An unobtrusive library for using any font on a website. Unlike popular solutions like sIFR or FLIR, typeface.js doesn’t require Flash and is 100% JavaScript. To use any font, upload the TrueType font file to a Web-based generator, and download the rendered JavaScript file and include it in your Web pages.

Cufón Very similar to typeface.js, Cufón enables you to use any TrueType font in a website. Again, it converts the font to VML with a generator. After inserting the generated .js file in your Web pages, you can use the font like any other.
7. Debugging And Logging
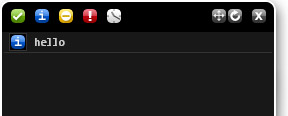
Blackbird Alert()s are widely used to create checkpoints in JavaScript development. Blackbird offers a stylish console to log, view and filter messages in JavaScript, which quickens the development process by eliminating the pause at every alert and analyzing each better.

NitobiBug A browser-based, cross-browser JavaScript object logging and inspection utility. By inserting rules in your code (like which object to follow), you can have it distinguish between simple types, like strings, booleans and numbers, and complex objects, like error messages and objects.

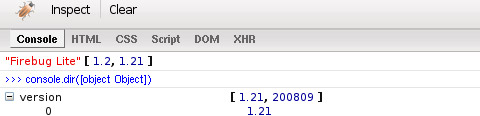
Firebug Lite
Firebug, which sadly only works with Firefox, is one of the best debugging tools around. To have a similar tool for all browsers, insert the Firebug Lite .js file into your Web pages, and you get the functionality and interface you’re used to.

8. Other
swfobject
swfobject is the most popular and flexible method for embedding Flash movies. It is unobtrusive, generates valid markup and can detect the version of a user’s Flash Player, allowing you to display alternate content if the required Flash version is not loaded. A nice article on “why swfobject should be used” can be found here.

sorttable and dragtable Tables, like them or not, are still one of the best ways to present data. But they can be better: sorttable is a library that makes tabular data sortable, both ascending and descending. To do this, simply add class=”sortable” to the table. You can also exclude certain columns from being sorted and make either ascending or descending the default behavior. dragtable is another library that makes columns draggable. After inserting the library in the Web page, add class=”dragtable” to the table as above. Best of all, both libraries can be used together. Simply add class=”sortable dragtable” to the table after including both libraries in the Web page.
DD_roundies and DD_belatedPNG
DD_roundies is a great JavaScript solutions for creating rounded corners without using images. It is focused on IE and supports it through VML. Other browsers are ignored because they support CSS’s border-radius property.

DD_belatedPNG is a library that provides a customizable fix for the notorious IE6 PNG problem. Whether the PNG is used as “src” or “background-image” DD_belatedPNG can fix it. Unlike other solutions, “background-position” and “background-repeat” properties work as expected too.
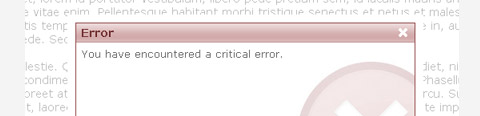
Custom JavaScript Dialog Boxes A lightweight library (about 4.5 KB) for creating custom dialog boxes. Four boxes can be displayed: alerts, warnings, prompts, success. With a simple function, you can specify the title of the box, the content to be shown and how many seconds to show it for.

GameJS
GameJS is a JavaScript-ported version of Microsoft’s XNA Game Framework that uses “canvas” as the rendering device. JavaScript is not the best platform for creating games. But for games with less FPS, and if you are a JavaScript developer, then why not? The library includes handy classes for controlling the objects, drawing and keyboard controls.

Shortcuts.js Starting with Google Reader and Gmail, keyboard shortcuts in Web applications have become popular because they improve usability so much. Shorcuts.js provides functions to handle keyboard shortcuts more easily. Using the library, it is possible to create hotkeys and run functions at the press of a button.
Mapstraction There are several mapping providers that provide different APIs. If you need to switch providers (say from Google Maps to MapQuest), codes need to be updated. That’s where Mapstraction comes in. It provides a common API that covers most of the popular mapping providers. By simply updating a line of code, it is possible to switch between them.

Amberjack A tiny JavaScript library (about 4 KB) that helps you add good-looking website tours to your website. Once activated, a modal box guides users by displaying any type of content. The steps in the tour can be hand-coded or generated online. Also, tours can be made to match the look of the modal box, either via CSS or with a ready-to-use theme.

JsLoad Remote loading API of JavaScript library. JsLoad is simple API that enables you to import big JavaScript libraries from Google server. JsLoad load dependencies of any version of the library automatically.


 Get a Free Trial
Get a Free Trial

 Try if for free!
Try if for free!
 Register for free today!
Register for free today!


