50 Twitter Tools and Tutorials For Designers and Developers
But you may be wondering, How can I make Twitter work the way I want on my website?
Below, we present Twitter Web Designer and Developer Toolbox, API and Tutorials, a series of tutorials, links, references, libraries and plug-ins that will help you do everything you’ve always wanted to do with Twitter.
Twitter Development Links

Twitter Technology Blog If you’re writing an application for the Twitter API or just curious about the code, tools and practices, this blog has something for you.
Twitter API Wiki home page Download the Twitter API here, and it’s also a great reference for developers.
Twitter API Announcements - Google Groups This website is updated only when changes to the Twitter API are released or there is a pending release.
Twitter Development Talk - Google Groups Discussion about the development and use of the Twitter API
Follow Twitter Development via Twitter Keep up to date with all news via Twitter.
Introduction to the Twitter API

Twitter API for Dummies This is an easy-to-follow tutorial with several examples based on different Web technologies. It has just enough for you to start your own Twitter project.
Using the Twitter API This is an excellent introduction to using the Twitter API. The API offers many different ways to connect to your details including XML, JSON, Atom and RSS. This tutorial uses XML, PHP and cURL.
Get Started With the Twitter API If you’re looking to try out an API for the first time, Twitter’s is a great one to start with. Its API is simple and easy to use. The only thing to keep in mind is that Twitter limits you to 70 requests per 60-minute intervals, so remember to cache or otherwise store your results.
Getting Started with the Twitter API Twitter’s API lets you read and write Twitter messages with minimal coding in nearly any programming language. In fact, you can use this API without doing any programming. A slightly more advanced tutorial than the previous three.
Building Your Website Around Twitter
Build Your Own Social Home! Many of us have not only our own websites, but also Twitter, Flickr, ScrnShots and Facebook accounts, too. This tutorial brings all of these together neatly on one page.
How to Create an RSS-Enabled Micro-Blog with Twitter Have you ever wanted to create a simple multi-person blog but didn’t want to bother setting up an entire WordPress installation? If so, this tutorial is for you. By combining Twitter Search, Atom feeds, hash-tags and PHP, you can create an RSS-enabled, micro-blog using Twitter and be up and running in less than 10 minutes.
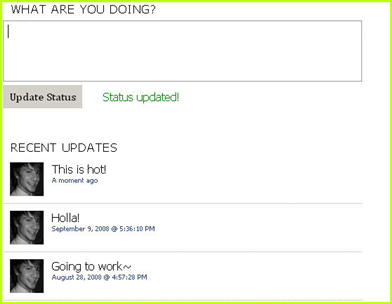
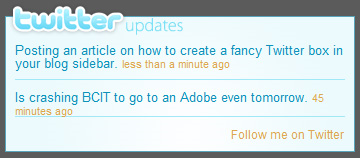
How to Make a Unique Website for Your Twitter Updates Twitter offer a little JavaScript widget that automatically uses the API and returns simple HTML of your recent tweets. This tutorial shows you how to design a unique website for your Twitter updates using this widget.
How to Build a Maintainable Website Using CushyCMS and Twitter In this tutorial, you build a simple one-page website and then, in less than 5 minutes, set it up with a Twitter feed for daily updates and with CushyCMS for general content.
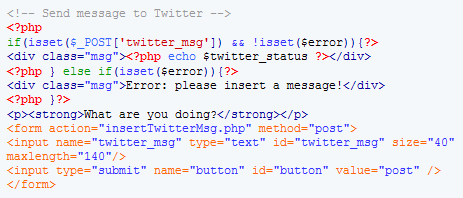
Send Message from a PHP Page Using the Twitter API This is a very simple tutorial (really just a few lines of codes!) that explains how to post a message using the Twitter API from a PHP page.

How to Run Multiple Twitter Feeds on the Same Page What if you want to display the Twitter feed of someone you admire or perhaps the feed of another author on your blog? This tutorial shows you how.
Add Twitter to Your Blog (step by step) This is a simple but great tutorial: a “step-by-step guide to adding Twitter to your blog without it hanging your website”. Great description.
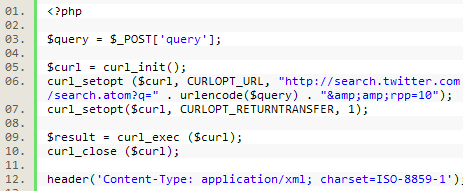
Scripting Twitter with cURL cURL is a versatile command-line utility designed to script Web page interactions. As a little demo, this tutorial shows you how to use it to easily to overcome the shortcomings of Twitter’s API. You can also view the Perl + LWP version of this tutorial here: Scripting Twitter with Perl + LWP
PHP + Twitter + Google Calendar + SMS This tutorial shows you how to add an event to Google Calendar by text message. It shows you how to hook up your Twitter account to Google Calendar using their APIs.
TwitterZoid PHP Script TwitterZoid is the name of this PHP script for parsing Twitter RSS feeds. This tutorial shows you how to successfully implement this.
Twitter and AJAX Tutorials
Tweet! Unobtrusive jQuery Twitter Widget Tutorial Tweet is an unobtrusive, fast-loading, feature-rich jQuery plug-in that lets you easily display your tweets on your website.

jQuery Plug-in for Twitter This is a simple, unobtrusive and customizable client-side method for easily embedding a Twitter feed on a Web page. From Coda, you know it’s going to be smooth. View demo here.
PHP and Ajax with the Twitter API This tutorial shows you how to use jQuery, PHP and a little AJAX to connect to the Twitter API and return results.

Authenticating Twitter API Calls with PHP and jQuery In this tutorial, you are shown how to authenticate the API calls to your Twitter credentials (to be able to return your favorites).
Twitter Followers Counter Tutorial Here, you are taught how to create your very own Twitter counter, showing how many followers you have. View demo here.

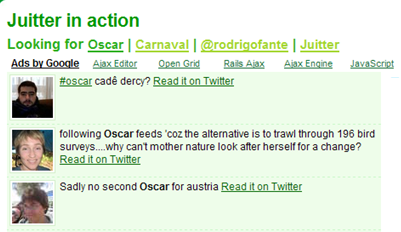
Juitter - jQuery Plug-In to Put Twitter Live on your Website Juitter is a small and fast-loading plug-in. It not only shows tweets to or from a user, but can be filtered to show tweets containing a specific word or restrict searches by language. You can also show avatars, which makes this jQuery plug-in quite unique. View demo here.

Twitter Emulation, Using MooTools 1.2 and PHP What most people probably don’t know is how simple it is to emulate Twitter’s functionality. Using PHP, MySQL and MooTools JavaScript, you can implement a Twitter-like status system in no time.
Sidebar, Widgets and Badges
Create a Twitter Box in Your Sidebar In this tutorial, you’ll learn how to easily create a fancy box that displays your latest Twitter rants in your sidebar, without having to turn to clunky plug-ins that bog down your blog.

How to Create Your Own Twitter WP Plug-In In this tutorial, you will be shown how to write a simple widget to allow your readers to share your posts on their Twitter accounts.
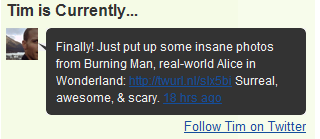
How to Display Your Twitter Status Message in a Speech Bubble Display your latest tweet in a nice speech bubble. It can be a pain in the neck creating this with pure CSS and images, so this tutorial will help. A nice effect.

Unobtrusive, Lazy-Loading Badge Using the Twitter API
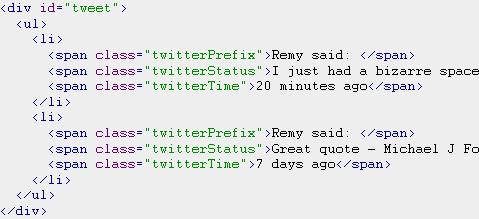
A Resizable CSS-Based Twitter Website Badge If you find the official Twitter badges too big and clunky, then this tutorial is for you. Display your latest tweet in a neat CSS-designed widget that resizes depending on the size of your tweet.

Custom Twitter Badge Tutorial CSS If you’re struggling to get Twitter to suit your website, then this tutorial will show you how to customize the different elements and create your own Twitter badge. View demo here.

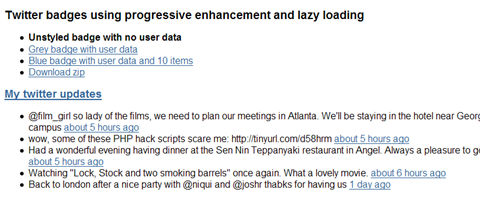
Building My Own Twitter Badge with RSS In this tutorial, you will make your own Twitter badge with PHP by reading the RSS feed that Twitter provides. The default Twitter badge uses script tags that do not display when a user has JavaScript disabled. This code will render no matter what and still displays links and the names of tweeters.
Official Twitter Badges Display your latest updates with a customized widget (or “badge”) from Twitter itself.

30+ Twitter Icons And Badges A large collection of Twitter badges, buttons and icons, available for free download.
Building a Twitter Application
How to Build Your First Flash Twitter Mash-Up in Four Lines of Code! Build a Twitter mash-up in four lines of code? That’s all you need, according to this tutorial, to get the latest public timeline updates from Twitter into Flash.
Twitter Client for Android A tutorial showing how to create a Twitter client for Android (i.e. how to make XML-over-HTTP calls).
Building an Application with the Twitter API Twitter API libraries are available for most popular programming languages, and they’re opening up new possibilities for publishing information. In this tutorial, you will use a short Python script to create tweets when the Dow Jones Industrial Average (or any stock or index you like) makes a big jump.
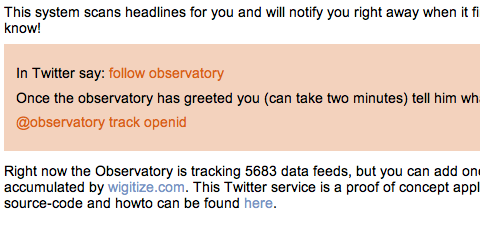
How to Build a Twitter Agent In this article, you will build a useful Twitter service to track the blogosphere.

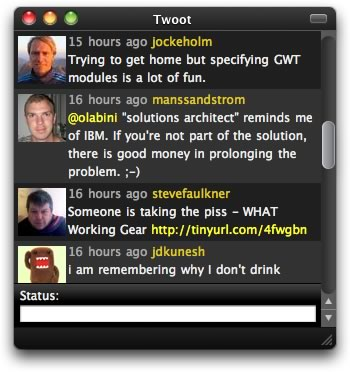
Building Your Own Twitter Client with Fluid and jQuery Here, you will learn how to build your own Twitter client using Fluid (which contains Web apps in their own process/window), to see if it is possible to build a completely open-source, ad-free Twitter-like client on a single Web page, using only JavaScript and HTML.
Twitter Libraries of Note

TwitterScript (Actionscript) This is an ActionScript 3.0 library for accessing Twitter’s APIs. This was originally code from Twitter, but it is being open sourced so that it can be maintained and kept current.
QTwitLib(C++) QTwitLib is currently in a functioning stage, which allows a user to make calls to the library, which in turn makes POST/GET requests to Twitter and returns a message and status code for the action request.
java-twitter (Java) A Java wrapper around the Twitter API.
jtwitter (Java) JTwitter is a small library providing easy access to the Twitter API. Set and get your status, manage your network of friends, message friends, etc.
My Twitter (PHP) This class can be used to set and retrieve a Twitter user status.
TwitterLibPHP (PHP) An object-oriented PHP interface for the Twitter API.
PHP Twitter (PHP) A Twitter class for PHP, forked, modified and enhanced.
PHP Twitter (PHP) PHP Twitter is a (wrapper) class for communicating with the Twitter API.
python-twitter (Python) A Python wrapper around the Twitter API.
twitty-twister (Python) A twisted client for Twitter-like APIs.
You may want to take a look at the following related posts:


 Devs love Storyblok - Learn why!
Devs love Storyblok - Learn why! JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding.
 Enterprise UX Masterclass, with Marko Dugonjic
Enterprise UX Masterclass, with Marko Dugonjic Get a Free Trial
Get a Free Trial Register For Free
Register For Free