The Website Launch Checklist – 15 Essential Checks Before You Go Live
Your website is designed, the CMS works, content has been added and the client is happy. It’s time to take the website live. Or is it? When launching a website, you can often forget a number of things in your eagerness to make it live, so it’s useful to have a checklist to look through as you make your final touches and before you announce your website to the world.
This article reviews some important and necessary checks that web-sites should be checked against before the official launch — little details are often forgotten or ignored, but – if done in time – may sum up to an overall greater user experience and avoid unnecessary costs after the official site release. Here is your website launch checklist:
Further Reading on SmashingMag:
- What Is The Last Thing You Do Before You Launch A Website?
- Building An Effective ‘Coming Soon’ Page For Your Product
- Elements Of A Viral Launch Page
- How To Launch Anything
Favicon
A favicon brands the tab or window in which your website is open in the user’s browser. It is also saved with the bookmark so that users can easily identify pages from your website. Some browsers pick up the favicon if you save it in your root directory as favicon.ico, but to be sure it’s picked up all the time, include the following in your head.
<link rel="icon" type="image/x-icon" href="/favicon.ico" />And if you have an iPhone favicon:
<link rel="apple-touch-icon" href="/favicon.png" />
Titles And Meta Data
Your page title is the most important element for SEO and is also important so that users know what’s on the page. Make sure it changes on every page and relates to that page’s content.
<title>10 Things To Consider When Choosing The Perfect CMS | How-To | Smashing Magazine</title>Meta description and keyword tags aren’t as important for SEO (at least for the major search engines anyway), but it’s still a good idea to include them. Change the description on each page to make it relate to that page’s content, because this is often what Google displays in its search result description.
<meta name="description" content="By Paul Boag Choosing a content management system can be tricky. Without a clearly defined set of requirements, you will be seduced by fancy functionality that you will never use. What then should you look" />
Cross-Browser Checks
Just when you think your design looks great, pixel perfect, you check it in IE and see that everything is broken. It’s important that your website works across browsers. It doesn’t have to be pixel perfect, but everything should work, and the user shouldn’t see any problems. The most popular browsers to check are Internet Explorer 6, 7 and 8, Firefox 3, Safari 3, Chrome, Opera and the iPhone.

Proofread
Read everything. Even if you’ve already read it, read it again. Get someone else to read it. There’s always something you’ll pick up on and have to change. See if you can reduce the amount of text by keeping it specific. Break up large text blocks into shorter paragraphs. Add clear headings throughout, and use lists so that users can scan easily. Don’t forget about dynamic text too, such as alert boxes.
Links
Don’t just assume all your links work. Click on them. You may often forget to add “https://” to links to external websites. Make sure your logo links to the home page, a common convention.
Also, think about how your links work. Is it obvious to new users that they are links? They should stand out from the other text on the page. Don’t underline text that isn’t a link because it will confuse users. And what happens to visited links?

Functionality Check
Test everything thoroughly. If you have a contact form, test it and copy yourself so that you can see what comes through. Get others to test your website, and not just family and friends but the website’s target market. Sit back and watch how a user uses the website. It’s amazing what you’ll pick up on when others use your website differently than how you assume they’d use it. Common things to check for are contact forms, search functions, shopping baskets and log-in areas.
Graceful Degradation
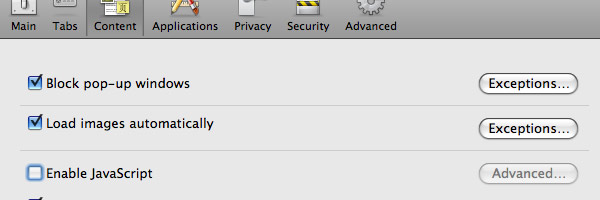
Your website should work with JavaScript turned off. Users often have JavaScript turned off for security, so you should be prepared for this. You can easily turn off JavaScript in Firefox. Test your forms to make sure they still perform server-side validation checks, and test any cool AJAX stuff you have going on.

Validation
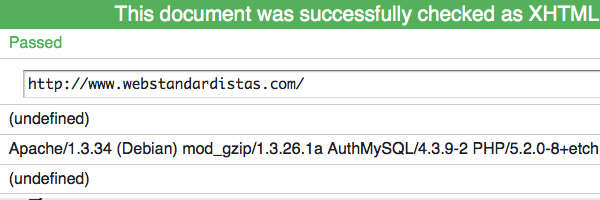
You should aim for a 100% valid website. That said, it isn’t the end of the world if your website doesn’t validate, but it’s important to know the reasons why it doesn’t so that you can fix any nasty errors. Common gotchas include no “alt” tags, no closing tags and using “&” instead of “&” for ampersands.

RSS Link
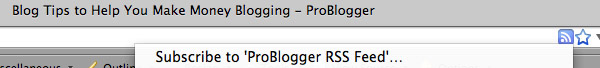
If your website has a blog or newsreel, you should have an RSS feed that users can subscribe to. Users should be able to easily find your RSS feed: the common convention is to put a small RSS icon in the browser’s address bar.
Put this code between your <head> tags.
<link rel="alternate" type="application/rss+xml" title="Site or RSS title" href="link-to-feed" />
Analytics
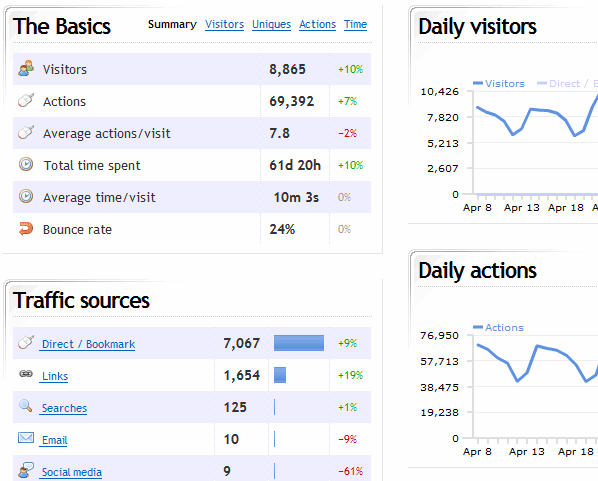
Installing some sort of analytics tool is important for measuring statistics to see how your website performs and how successful your conversion rates are. Track daily unique hits, monthly page views and browser statistics, all useful data to start tracking from day 1. Google Analytics is a free favorite among website owners. Others to consider are Clicky, Kissmetrics, Mint and StatCounter.

Sitemap
Adding a sitemap.xml file to your root directory allows the major search engines to easily index your website. The file points crawlers to all the pages on your website. XML-Sitemaps automatically creates a sitemap.xml file for you. After creating the file, upload it to your root directory so that its location is www.mydomain.com/sitemap.xml.
If you use WordPress, install the Google XML Sitemaps plug-in, which automatically updates the sitemap when you write new posts. Also, add your website and sitemap to Google Search Console. This tells Google that you have a sitemap, and the service provides useful statistics on how and when your website was last indexed.

Defensive Design
The most commonly overlooked defensive design element is the 404 page. If a user requests a page that doesn’t exist, your 404 page is displayed. This may happen for a variety of reasons, including another website linking to a page that doesn’t exist. Get your users back on track by providing a useful 404 page that directs them to the home page or suggests other pages they may be interested in.
Another defensive design technique is checking your forms for validation. Try submitting unusual information in your form fields (e.g. lots of characters, letters in number fields, etc.) and make sure that if there is an error, the user is provided with enough feedback to be able to fix it.

Optimize
You’ll want to configure your website for optimal performance. You should do this on an ongoing basis after launch, but you can take a few simple steps before launch, too. Reducing HTTP requests, using CSS sprites wherever possible, optimizing images for the Web, compressing JavaScript and CSS files and so on can all help load your pages more quickly and use less server resources.
Besides, depending on the publishing engine that you are using, you may need to consider taking more specific measures – for instance, if you are using WordPress, you may need to consider useful caching techniques to speed up the performance.

Back Up
If your website runs off a database, you need a back-up strategy. Or else, the day will come when you regret not having one. If you use WordPress, install Wordpress Database Backup, which you can set up to automatically email you backups.
Print Style Sheet
If a user wants to print a page from your website, chances are she or he wants only the main content and not the navigation or extra design elements. That’s why it is a good idea to create a print-specific style sheet. Also, certain CSS elements, such as floats, don’t come out well when printed.
To point to a special CSS style sheet that computers automatically use when users print a page, simply include the following code between your <head> tags.
<link rel="stylesheet" type="text/css" href="print.css" media="print" />Download the Ultimate Website Launch Checklist!
Just recently Dan Zambonini has published a very detailed checklist that covers both the pre-launch and the post-launch phase of the web site life cycle. Among other things his Ultimate Launch Checklist contains checks related to content and style, standards and validation, search engine visibility, functional testing, security/risk, performance and marketing.

The checklist is a very useful reference that may help you in your daily projects and will help you to prevent errors and mistake once the site is released.
You may also want to consider the Quick Usability Check List by David Leggett that highlight some of the more common problems designers should address on their own sites in a Usability checklist of sorts. Not all of these items will apply to every website, these are just suggested things to look for in your own site design.

What other checks would you list?
Make yourself a to-do list and keep it handy to check over before making any website live. Are there any other points you would add? Share them in the comments!


 JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding.
 Get a Free Trial
Get a Free Trial Register For Free
Register For Free
 Enterprise UX Masterclass, with Marko Dugonjic
Enterprise UX Masterclass, with Marko Dugonjic Devs love Storyblok - Learn why!
Devs love Storyblok - Learn why!

