Power Tips For WordPress Template Developers
 This article presents 8 tips for WordPress template developers that address common CMS implementation challenges, with little to no plug-in dependence. These examples are written for WordPress 2.7+ and should also work in the latest WordPress-version.
This article presents 8 tips for WordPress template developers that address common CMS implementation challenges, with little to no plug-in dependence. These examples are written for WordPress 2.7+ and should also work in the latest WordPress-version.With its latest releases, WordPress has extended its potential well beyond blogging, moving toward an advanced, robust and very powerful content management solution. By default, WordPress delivers a very lightweight, minimal system that offers only basic functionalities. But where the WordPress core falls short, there are a wealth of plug-ins that extend its limitations.
Plug-ins often offer simple solutions, but they are not always elegant solutions: in particular, they can add a noticable overhead, e.g. if they offer more functionality than needed. In fact, some general and frequently needed WordPress-functionalities can be added to the engine without bloated plugins, using the software itself.
This article presents 8 tips for WordPress template developers that address common CMS implementation challenges, with little to no plug-in dependence. These examples are written for WordPress 2.7+ and should also work in the latest WordPress-version.
You may be interested in the following related posts:
- 10 Useful WordPress Loop Hacks
- Custom Field Hacks For WordPress
- 15 Useful Twitter Hacks and Plugins For WordPress
- Mastering WordPress Shortcuts
- 100 Amazing Free WordPress Themes For 2009
1. Associating pages with post categories
WordPress enables administrators to identify any page as the posts page: this is ideal for CMS implementations featuring a single news or blog feed. However, WordPress provides no simple, out-of-the-box mechanism to configure a site with multiple, independent feeds.
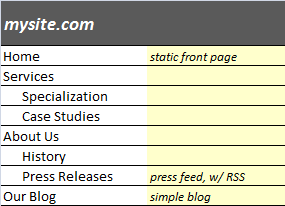
Here’s a common use case: a company wants a simple and casual blog, and a seperate and more formal feed for press releases inside their “About Us” section. Let’s list a few requirements mandated by a sample client seeking just that:
- At no point should these two feeds be displayed as one.
- Links to these feeds need to appear in page navigation.
- The Press Release page needs to have static, maintainable content above its feed.
- For SEO purposes, these feeds should have a page-like permalink structure: in other words, “mysite.com/category/press-releases” is unacceptable; the goal is “mysite.com/about-us/press-releases”.

As is often the case, there are several approaches one can take. Major considerations used to guage the best approach include the number of standalone feed pages (one, in this case: Press Releases) and the necessity for a “primary” feed requiring multiple category support. For this example, let us assume that “Our Blog” does need to behave like a full featured blog with categories.
Preparing the site
This approach to “pages with single feeds” is built upon an association created between a page and a post category. The “primary” blog will simply be the “posts page” with a few template adjustments that will exclude posts from the “Press Releases” feed. To meet the SEO requirement for a logical and consistent URL structure, we will need to carefully configure and set permalinks.
- In the “Reading” settings, ensure that the “Front page displays” option is set to “A static page”, and that the “Posts page” is set to “Our Blog”.
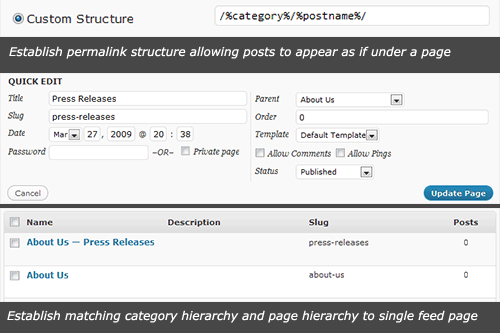
- In the “Permalinks” settings for WordPress, ensure that “Custom Structure” is selected. The structure should be: /%category%/%postname%/.
- In the page list, identify the the permalink (or slug) for the “About Us” page (using our example sitemap: let’s say “about-us”). Identify the slug for the Press Releases page (“press-releases”).
- Two corresponding categories must be added: an “About Us” category with a matching permalink (“about-us”), and a “Press Releases” category with a matching permalink (“press-releases”) and its parent category set to “About Us”.
- Create a post in the “Press Releases” category for testing purposes.

Excluding a category from the blog page
To exclude a category from the main blog page (which shows all posts across categories), the post query used for the blog page template must be modified.
The WordPress codex outlines the solution. Simply identify the category ID for the “Press Releases” category (hovering the mouse over the category name in the admin panel and looking at the URL in the status bar is an easy way to find the ID - let’s use 5 for the example), and insert the following code above the post loop:
query_posts("cat=-5");Note that many templates also include a list of categories in the sidebar, recent post lists, and other components that may not exclude posts from the “press releases” category. These will also need to be modified to exclude the category; this is easily supported by most WordPress calls.
Enabling the individual feed page
The feed page will require a custom page template. For this example, we named the template “Press Release Feed”, and used the generic “page.php” template as a starting point (copying it and renaming it “page_press.php”).
Since the requirements mandate static, editable page content above the feed, the first post loop - that drops in the page content - will be left as is. Below the code for page content output, another post query and loop will be executed. Once completed, the query should be reset using “wp_reset_query” so that items appearing after the loop - such as side navigation - can correctly reference information stored it the original page query.
The general framework for the code is below. The query posts documentation on the WordPress codex provides insight into great customization.
query_posts('category_name=Press Releases');
if ( have_posts() ) : while ( have_posts() ) : the_post();
//post output goes here... index.php typically provides a good template
endwhile; endif;
wp_reset_query();Of course, be certain to assign the “Press Releases” page the new template, in the page editor.
The devil is in the details
Depending on the characteristics of the individual site, many additional template customizations - beyond those outlined above - will probably be necessary. In particular, this “power tip” does not cover specific strategies for handling individual post views within these isolated feeds. At the high level, using conditional in_category checks within the “single.php” template (used for output of individual posts) should provide the foundation for customizing post views based on their category. If you are interested, a more detailed article may explore these strategies in greater detail (please let us know in the comments!).
Alternative Scenarios
Creating individual page templates for each standalone feed is an efficient solution for a site with only a couple of such feeds. There are, however, WordPress-powered sites like m62 visual communications that extend the idea of category and even tag association with pages much more deeply. m62 features dozens of pages associated with individual blog categories, parent categories, and tags, seamlessly mixed in with standard, “feed-less” pages. In these instances, a smarter solution would involve specialized templates that match tag and category permalinks against page permalinks to dynamically create associations.
This approach can also facilitate sites that require more than one “primary” (multi-category) blog, through the use of hierarchical categories / parent categories.
Again, if there is interest, a future article can discuss these methods in detail.
2. “Friendly” member only pages
Out-of-the-box, WordPress includes an option to designate any page or post as private. By default, these items do not show up in page or post lists (including navigation) and generate 404 errors when visited directly - unless the visitor is logged in. While utilitarian, more often than not, this is not ideal for usability.
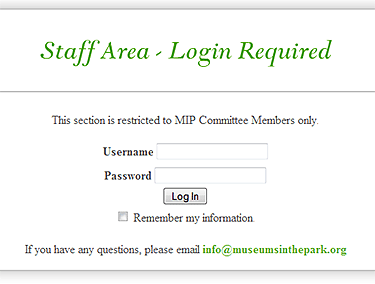
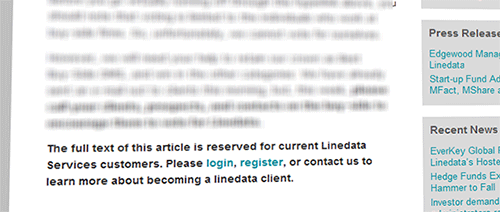
Often times, sites intentionally make public visitors aware of pages or posts whose full content is only visible to members. A friendly message alerting visitors that they have reached a members-only page, with a prompt to log in, may be a better solution. Content-centric websites may tease the public with “above the fold” - or abbreviated - content for the entire audience, while enticing the visitor to log in or sign up to read the entire article.

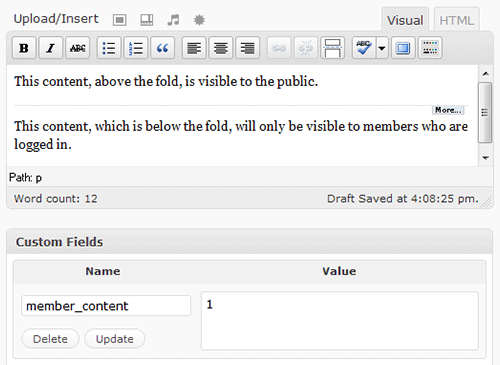
This example offers a framework for these “hybrid” member / public pages using the latter scenario as an example. Content featured “above the fold” - or above the “more” seperator - will be visible to the general public. Content below the fold will only be available to members. In place of content below the fold, public visitors will be prompted to log in.
This approach to “hybrid” pages is built upon public, published pages with a custom field used to identify the page content as “member exclusive”.
- Create a page or post.
- Start with a paragraph or two visible to the general public.
- Insert the “more tag” at the end of the public content.
- Enter content visible only to logged in members below the more tag.
- Add a custom field named “member_content”. Set its value to 1.
- Publish the page with public visibility (the default).

The next step involves editing the applicable template files. Typically, this will be “page.php” (pages) and “single.php” (posts). Note that if these hybrid views will only apply to pages, a developer can create a “member content” page template as an alternative to using a custom field. Doing so will eliminate the need for the custom field check and alternative outputs inside the same template.
For this example, we shall assume that we created a post (not page) with member exclusive content. Therefore, we will need to edit “single.php”. Inside the template, find the the_content call used to drop in page and post content. Here’s what this often looks like before the changes:
the_content();Here is the new code with the alternative “public” view:
if(!get_post_meta($post->ID, 'member_content', true) || is_user_logged_in()) {
the_content('<p class="serif">Read the rest of this entry »</p>');
} else {
global $more; // Declare global $more (before the loop).
$more = 0; // Set (inside the loop) to display content above the more tag.
the_content(""); //pass empty string to avoid showing "more" link
echo "<p><em>The complete article is only available to members. Please log in to read the article in its entirely.</em></p>";
}Combine this with the next tip to include a login form that sends members right back to the current page or post.
3. Embedding a log-in form that returns to the current location
Sometimes, sending members to the standard WordPress login form is not ideal. It may, for instance, not be consistent with the look and feel a client is seeking. There may also be instances where embedding a login form in a page - as in tip 7 - offers superior usability compared to clicking a link for the login page.
The code below drops the WordPress login form into the template, and sends the user back to the page they logged in from.
<?php if(!is_user_logged_in()) { ?>
<form action="<?php echo wp_login_url(get_permalink()); ?>" method="post">
<label for="log"><input type="text" name="log" id="log" value="<?php echo wp_specialchars(stripslashes($user_login), 1) ?>" size="22" /> User</label><br />
<label for="pwd"><input type="password" name="pwd" id="pwd" size="22" /> Password</label><br />
<input type="submit" name="submit" value="Send" class="button" />
<label for="rememberme"><input name="rememberme" id="rememberme" type="checkbox" checked="checked" value="forever" /> Remember me</label>
</form>
<?php } ?>Be aware of a pitfall of this easy-to-implement power tip: if the user fails to login with the proper credentials, the log-in error will appear on the standard WordPress login form. The visitor will, however, still be redirected back to the original page upon successful log-in.
4. Identifying the Top Level Page
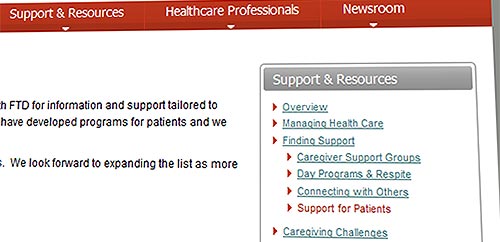
The “top level page” is the highest level page within the current branch of the sitemap. For example, if you consider the page below, you’ll find that “Support & Resources”, “Finding Support”, and “Support for Patients” all share the top level page “Support & Resources”.

There are some relatively new plug-ins that make “section”, or “top level page” WordPress navigation a cinch, such as Simple Section Navigation. However, there are plenty of instances (outside of navigation) where the template may need to be aware of the current top level page.
For instance, you many want to be able to style certain design elements, such as the navigation bar’s background image, depending on the currently chosen section. This can be achieved by checking the page ID of the top level page inside the header, and dropping in additional styles when the IDs for those top level pages were found.
Here is how it works. Although WordPress offers no built in call to determine the top level page, it can be found with a single line of code in the template:
$top_level = ($post->post_parent) ? end(get_post_ancestors($post)) : $post->ID;Using a ternary conditional, this line of code checks the value of $post->post_parent, which returns the current page’s parent page ID, if one exists. If the conditional is evaluated as “true” (as any positive integer will), than the current page has some “ancestory”; in other words, it is inside of a page hierarchy or branch in the sitemap. If the conditional fails, the page is either a top level page, or not in any page ancestory (i.e. a post on a site without a blog “page” assigned).
If the current page has ancestory, an array containing the hierarchy “above” the page (parents, grandparents, etc) can be retrieved using the get_post_ancestors function. The last value in the array that function returns is always the ID of the top level page. Jump right to the last value using PHP’s end function. If the conditional fails (no ancestory), the code simply grabs the current page ID.
Keep in mind that, in many instances, this information is only useful when WordPress is working with an actual page (as opposed to a post, 404 page, etc). Therefore, this function and code that uses the top_level variable, may need to be wrapped inside a check that confirms that WordPress is loading a page: see the is_page() function.
5. Breadcrumb Navigation - without a plug-in

There are plenty of WordPress extensions that generate breadcrumb navigation. But you can actually create custom breadcrumb navigation with only a handful of lines of code in the template, opening up greater control and, potentially, less overhead. This approach to breadcrumbs builds on the get_post_ancestors function discussed in tip #4.
This tip won’t review formatting of breadcrumbs; for this example, the breadcrumbs will be dropped in an unordered bullet list. As it happens, lists of links tend to be a good format for search engines, and you can format them almost any way you like.
To start with, here is a basic implemenation of breadcrumbs that only deals with pages and includes a breadcrumb for “home” (the front page of the site) at the beginning of the list. Depending on the design of a particular template, some checks may need to placed around this code. In this example, it will be assumed that this code will be placed in the header.php template file, that the crumbs should appear only on pages, and that it should not show up on the front page. The current page and front page link will also be assigned special CSS classes for styling purposes.
if (is_page() && !is_front_page()) {
echo '<ul id="breadcrumbs">';
echo '<li class="front_page"><a href="'.get_bloginfo('url').'">Home</a></li>';
$post_ancestors = get_post_ancestors($post);
if ($post_ancestors) {
$post_ancestors = array_reverse($post_ancestors);
foreach ($post_ancestors as $crumb)
echo '<li><a href="'.get_permalink($crumb).'">'.get_the_title($crumb).'</a></li>';
}
echo '<li class="current"><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
echo '</ul>';
}If the WordPress implementation has a static front page and has been assigned a “blog” page, one might want to show the breadcrumb path to the blog page. This can be accomplished by adding is_home() to the conditional check at the top:
if ((is_page() && !is_front_page()) || is_home()) {
...The next evolution of this code involves the inclusion of breadcrumbs for individual category archives as well as individual posts. Note that WordPress allows posts to be assigned to multiple categories; to avoid making our breadcrumb trail unweildly, the script will simply grab the first category assigned to the post. For the sake of simplicity, the example will be assumed that hierarchical categories are not in play.
if ((is_page() && !is_front_page()) || is_home() || is_category() || is_single()) {
echo '<ul id="breadcrumbs">';
echo '<li class="front_page"><a href="'.get_bloginfo('url').'">Home</a></li>';
$post_ancestors = get_post_ancestors($post);
if ($post_ancestors) {
$post_ancestors = array_reverse($post_ancestors);
foreach ($post_ancestors as $crumb)
echo '<li><a href="'.get_permalink($crumb).'">'.get_the_title($crumb).'</a></li>';
}
if (is_category() || is_single()) {
$category = get_the_category();
echo '<li><a href="'.get_category_link($category[0]->cat_ID).'">'.$category[0]->cat_name.'</a></li>';
}
if (!is_category())
echo '<li class="current"><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
echo '</ul>';
}There are many ways to extend the breadcrumb navigation further. For instance, a developer might want breadcrumbs for different types of archives (tags, months, etc), or may incorporate hierarchical categories. While this article won’t walk through every possible implementation, the samples above should provide you with a solid framework to work with.
6. Creating sidebar content elements
Many websites feature distinct sidebars with common elements represented throughout the site, such as section navigation, contact information, and special badges (i.e. “Follow us on Twitter”). It is also common for sites to feature more basic HTML blocks in the sidebar that are associated with a single page, or several pages that may or may not be tied together in any logical way.
Some content management systems enable the idea of multiple content blocks out of the box. For instance, CitySoft Community Enterprise allows the editor to select from a variety of page layouts, some of which include multiple blocks of content that can be edited independently. This is convenient for some, though it does have some limitations: (1) it can be hard to integrate the prefabbed layout blocks into unusual areas in the overall site template, and (2), reusing some of these content blocks for multiple pages is not possible (without some additional, complicated custom development).
Here’s how to implement reusable “sidebar elements” in WordPress. For the sake of simplicity, this example assumes that only one sidebar element can be assigned to a page.
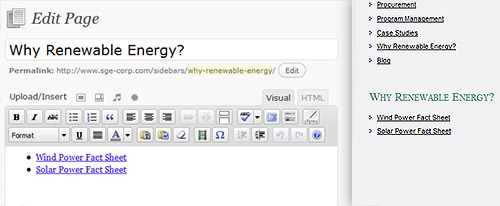
Fundamentally, these sidebar elements will simply be pages. Although non-essential, it can be a good organizational practice to create a page called “sidebars” that will contain all of the sidebar pages. Be careful to exclude this page in top level navigation and any other page lists or sitemaps. Sidebar elements are then constructed as “private” pages (so they cannot be searched or viewed independently by general visitors), with the “sidebar” container page set as the parent page. The title of the sidebar page will be used for the title of the sidebar element.

Once the sidebar has been created, the editor will need the ID of the sidebar page. The easiest way to find this is by rolling over the page title in the admin page list, and looking for the “id” in the URL (typically in the statusbar).
To assign the sidebar to a page, a new custom field is assigned to the page that will hold the sidebar called “sidebar”. The value for this field is the page ID of the sidebar page.
Now, in the sidebar template file (or wherever the sidebar element should appear), some code is included that checks for the custom field, and - if found - drops in the referenced page. To make the process of dropping the sidebar page content a bit more simple, the example will use the light weight plug-in, Improved Include Page. Here’s the code, which also drops “h2” tags around the page title:
$sidebar_pg = get_post_meta($post->ID,'sidebar', true);
if (function_exists('iinclude_page') && $sidebar_pg) {
include_page($sidebar_pg,'displayTitle=true&titleBefore=<h2>&titleAfter=</h2>
&displayStyle=DT_FULL_CONTENT&allowStatus=publish,private');
}7. Feature selected posts on the front page
Many CMS implementations feature some selected items from the blog feed on the home page, or even throughout the site in a sidebar or footer element. Content editors are, wisely, selective about what merits a front page mention. Here’s how to implement a selective blog feed that can be placed on a front page template or anywhere else in the design.
A special category is needed to classify posts as “Featured”; a category named “Featured” or “Front Page” is a good convention. For the content editor, marking a post as “featured” is as simple as adding it to this category (remember: posts can have multiple categories). On the template side, the ID of the “featured” category will be needed. The easiest way to find the category ID is by rolling over the category “edit link” inside WordPress administration and noting the ID in the URL (typically in the status bar).
Using this ID (“4” in the example), and the number of posts to feature on the home page (let’s say three), the following code will list the featured posts beginning with the recent ones.
echo "<h3>Featured Blog Posts</h3>";
echo "<ul>";
$feat_posts = get_posts('numberposts=4&category=71');
foreach ($feat_posts as $feat) {
echo '<li><a href="'.get_permalink($feat->ID).'">'.$feat->post_title.'</a></li>';
}
echo "</ul>";As with the other examples, this code can be extended in a number of ways. For example, the SGE Corporation front page features the excerpt for the most recent item. The excerpt can be manually entered in the “excerpt” field or pulled automatically (if none is provided) by grabbing a certain number of characters from the beginning of the post’s content.
8. Highlight current post’s category
WordPress page lists assign special classes to each item, including classes that indicate whether a page is the current page, a parent page, an ancestor page, and so forth. Category lists do assign a special class (current-cat) to appropriate list items when the user is browsing a category’s archive. Unfortunately, categories do not, by default, get this special class assigned to them when the user is on a post inside the category. However, one can override this default limitation by grabbing the current category ID and passing it to the wp_list_categories function.
$category = get_the_category();
wp_list_categories('current_category='.$category[0]->cat_ID);Note that there is one significant downside to this approach – only some category can be passed to the list categories function. So if a post is assigned to multiple categories, only the first category will be highlighted. However, if a site has distinct categories (say a news feed and an editorial feed), this can help a template developer treat the category more like a page navigation item.
Related posts
You may be interested in the following related posts:



 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Agent Ready is the new Headless
Agent Ready is the new Headless