50 Useful New jQuery Techniques and Tutorials
jQuery has an additional advantage in that it allows developers to select elements on a page using CSS-like syntax.
To help you improve your skills, in this article we present 50 useful new jQuery techniques and tutorials that have been created recently and that could make the development of your next website an easier and more interesting experience than the last.
50 Useful jQuery Techniques
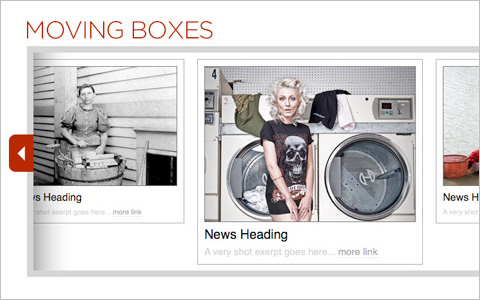
Moving Boxes Carousel with jQuery Many of the concepts presented in classic carousel tutorials are the same, so this tutorial will not throw a lot of source code at you. The big difference here is that there are buttons to change panels and the panels zoom in and out.
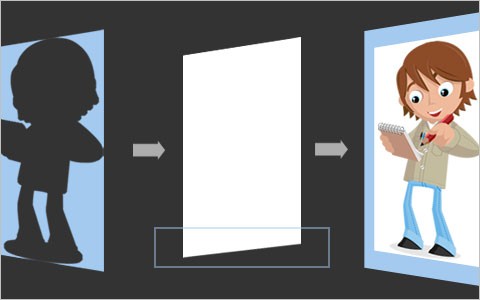
Sliding Boxes and Captions with jQuery All of these sliding box animations work on the same basic idea. There is a div tag (.boxgrid in my css) that essentially acts as a window where two other items of your choosing “peek” through.
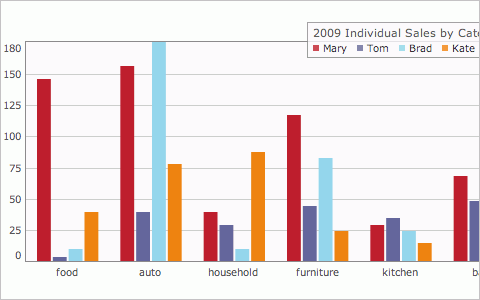
Accessible Charts & Graphs from Table Elements using HTML 5 Canvas and jQuery This technique provides a simple method for generating bar, line, area, and pie charts from an HTML table, and allows you to configure them in a variety of ways.

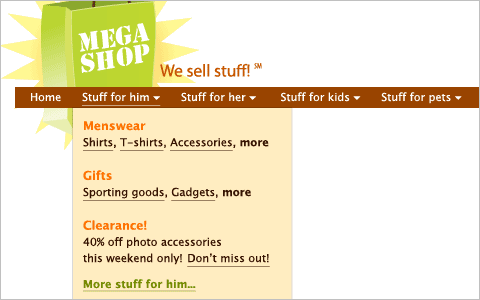
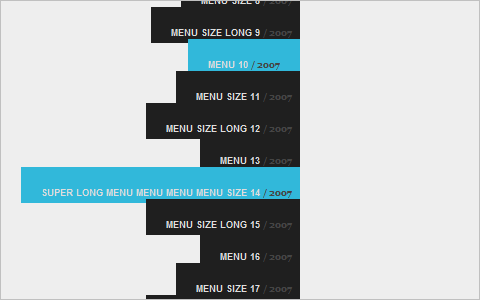
Make a Mega Drop-Down Menu with jQuery So how would we go about implementing Mega drop down menus? While it’d be great to do all of this in pure HTML and CSS, it’s impossible at the moment to get those nice half-second delays — and of course there’s a pesky problem with Internet Explorer 6, which only supports :hover on anchor elements. Instead, I’ve whipped up a solution using jQuery and a very nifty plugin called hoverIntent.
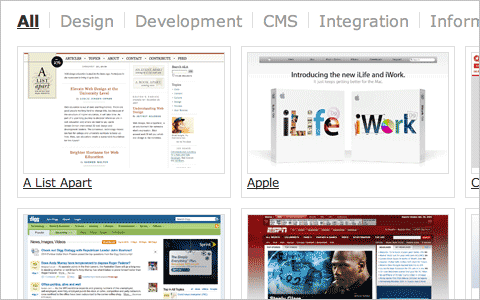
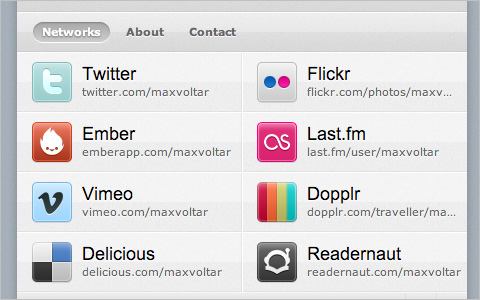
Creating a Filterable Portfolio with jQuery If you have worked in your field for a while, there is a pretty good chance that you have a rather extensive portfolio. To make it a little easier to navigate, you will probably be tempted to break them into different categories. In this tutorial, I will show you how to make “filtering by category” a little more interesting with just a little bit of jQuery.
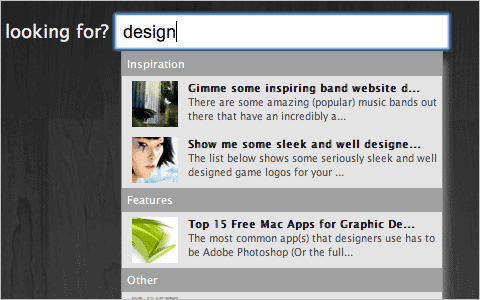
A fancy Apple.com-style search suggestion “This example makes use of several techniques: MySQL (for the database), HTML/CSS for styling, PHP for retrieving the data and jQuery for the AJAX request. How about that for some nice way of combining powerful techniques to create something nice like this. You do need some basic knowledge about these techniques to fully understand this tutorial.”
Current Field Highlighting As a matter of usability and aesthetics, it is a good thing to add some kind of visual feedback on web forms to indicate the currently active (or “focused“) field. In this tutorial, we’ll improve our current field highlighting, using jQuery.
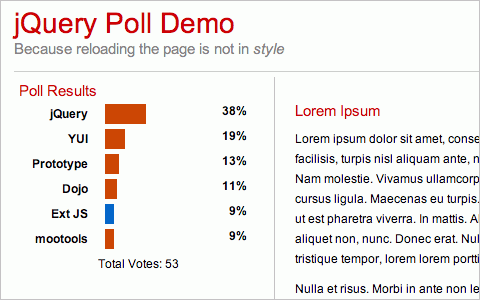
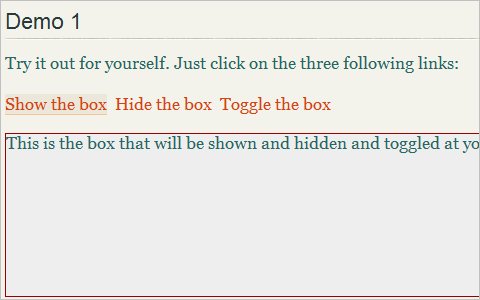
Creating a Dynamic Poll with jQuery and PHP “When you combine some neat functionality courtesy of PHP with the cleverness of jQuery you can produce some pretty cool results. In this tutorial we’ll create a poll using PHP and XHTML, then make use of some jQuery Ajax effects to eliminate the need for a page refresh, and to give it a nice little bit of animation.”
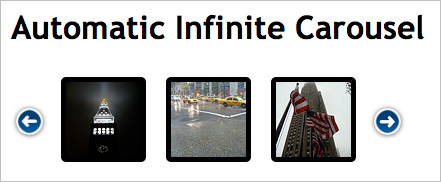
jQuery Infinite Carousel This screencast explains how you can create a simple and nice scrolling carousel and how you can also make it automatically loop round by itself. For the latter see also Automatic Infinite Carousel.

De-Constructing Accordion and Hover Effects with jQuery This video tutorial explains how the hover and accordeon effects on Tim Van Damme’s site can be achieved using jQuery.

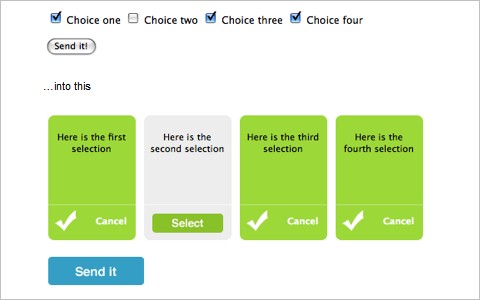
Better form submission feedback with jQuery Browsers fail to give users effective feedback when the user submits a form. Users respond by clicking the submit button over and over. The problem compounds when users find out they’ve been charged 5 times or when you receive 5 contact submissions. The solution is to replace the submit button with a friendly message letting the user know the form is working.
How to Make a Threadless Style T-Shirt Gallery Here’s the gist: There’s a thumbnail which is a full sized image in a container div, which is smaller than the full sized image. The image is centered within it, but doesn’t show entirely because overflow:hidden is turned on. When the mouse hovers over the thumbnail, overflow:hidden gets turned off, and the entire image is displayed.
Create a gallery by using z-index and jQuery In this tutorial you will learn to combine the CSS property ‘z-index’ and the power of jQuery to create a unique gallery which have a appearance of a pile of pictures. Also check out Enhancing the z-index Gallery with a Preloader.

Add a favicon near external links with jQuery
External links should always be marked distinctly in order to make it easy for readers to see them easily. You cann add a CSS class to all outgoing links using the pseudo-class a[href^=http]. A more dynamic solution is using the favicon.ico of the external site, if it is available of course.
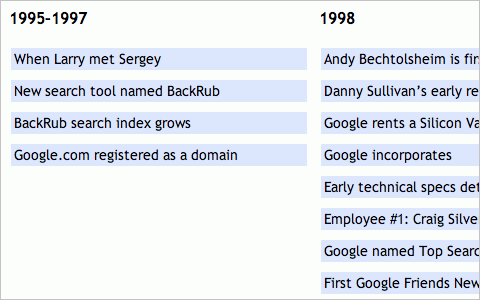
Scrollable Timelines Making use of the overflow and scrollLeft DOM property to scroll elements is a much more effective use of the CPU, over animating using CSS top/left. This tutorial demonstrates the same effect used in two completely different ways.

Automatically generate table of contents using jQuery “Some time ago, I was debating with my friends on the topic: is there any use of generating table of contents automatically. The conclusion was that it can be useful in cases when the reading material is long enough and table of contents (TOC) has a fixed position on the screen. This tutorial will show you how to create such TOC in just a few lines of code.”
Reddit-style Voting With PHP, MySQL And jQuery If you are a regular at Reddit, you must have noticed the way people vote there. You can either vote up or vote down. This tutorial will show you how to create such a voting system with jQuery, PHP and MySQL.
Making a Content Slider with jQuery UI In this tutorial we’re going to be using the jQuery UI slider widget to create an attractive and functional content slider. We’ll have a container, which has a series of elements each containing different blocks of content. There will be too many of these elements to display at once, so we can use the slider to move the different content blocks in and out of view.
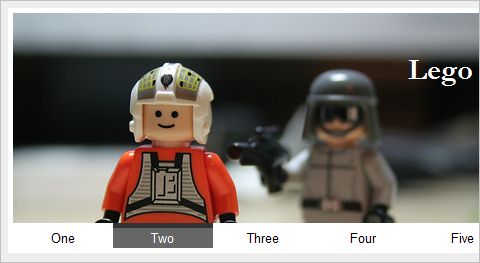
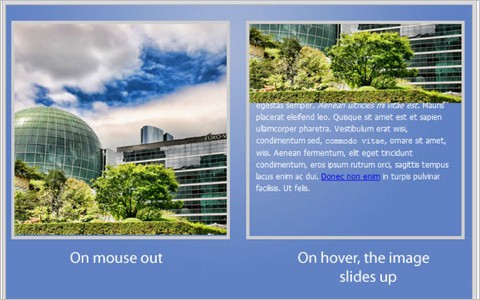
BBC Radio 1 Zoom Tabs This tutorial explains how to achieve the effect on the latest BBC Radio 1 website, where the mouse rolls over the image block, tabs slide up and the image zooms a little to reveal more of the picture.

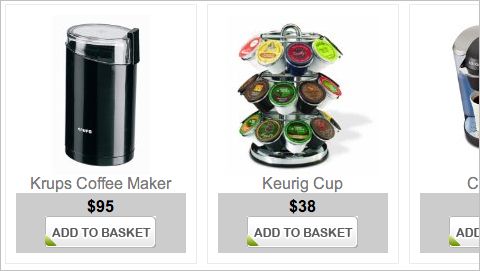
Creating A Slick Ajaxed Add-To-Basket With jQuery And PHP This is a detailed tutorial which shows creating an unobtrusive Ajaxed shopping cart using jQuery & PHP and can guide you to Ajaxify any e-commerce software you may already be using or coding.
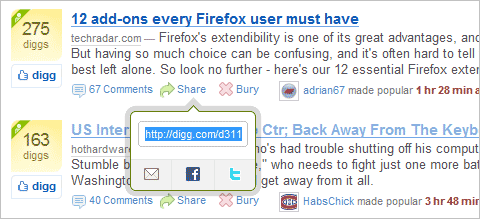
Create a Digg-style post sharing tool with jQuery We are going to make a digg-style post sharing toolbox. It’s all pretty straight forward and need a little bit of planning. The way it works is different with digg’s. If you view the html source code of Digg’s, it has the sharebox html code in every single post. But, in this tutorial we have only one sharebox, and all the links are sharing the same template.
Using jQuery to play Media Files (MP3,WMA,etc,etc) I’m going to show you the most productive way (I guess you could say that) of playing a MP3 ( You can also use WMA, and you file of choice) on your website.
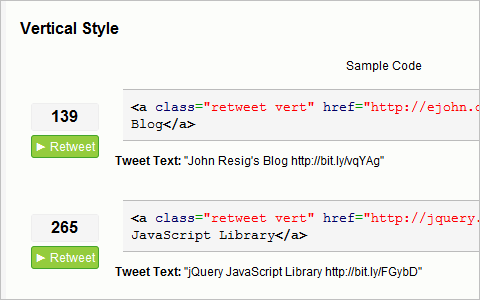
Easy Retweet Button Ever since I saw the Bit.ly JavaScript API I’ve been wanting to build a simple script for tracking the number of people visiting a blog post from Twitter. This past weekend I built a little script for doing just that - and in a completely unobtrusive manner. The script itself is completely standalone (no dependencies) and can be included in any page relatively painlessly. Additionally, since it’s just HTML, CSS, and JavaScript, it’s completely themeable and customizable to the style of your site.
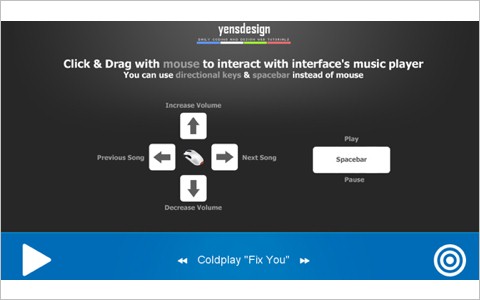
Create an amazing music player using mouse gestures & hotkeys in jQuery We will create an amazing music player coded in xHTML & jQuery that made use of mouse gestures and hotkeys. You can Click & Drag with mouse to interact with interface’s music player or use directional keys & spacebar instead of mouse.
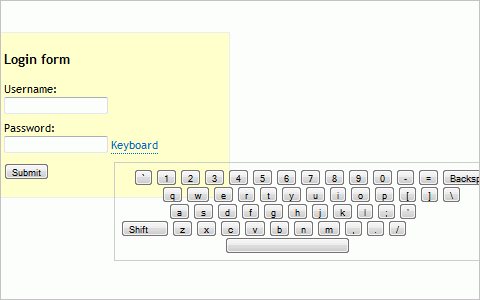
Creating a Virtual jQuery Keyboard This tutorial will explain how we can implement a simple virtual keyboard with some (well, okay, lots of!) help from jQuery.
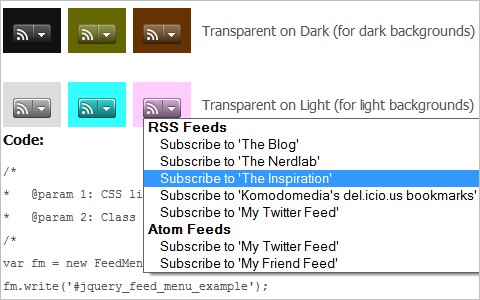
jQuery Feed Menus

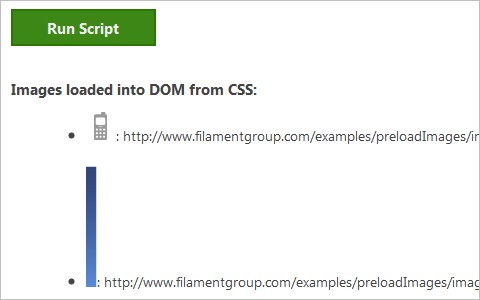
Automated image preloading for a snappy UI We developed a solution that automates the age-old task of preloading images in web applications. It uses javascript and is packaged as a jQuery plugin, but the concept could easily be ported to other libraries or plain old Javascript as well.

Quick Tip: Resizing Images Based On Browser Window Size In fluid layouts it is easy to format the text to adjust nicely when the window is resized, but the images are not as fluid-friendly. This Quick Tip shows you how to swap between two image sizes based on the current size of the browser, div, or whatever you decide to make the deciding factor. For those looking for a real life example, Last.fm uses this technique on their artist pages.
Exactly Twitter like Follow and Remove buttons with jQuery and Ajax This post updated exactly Twitter like follow and remove buttons with fadeOut and fadeIn effect.
Using Form Labels as Input Values with jQuery and CSS I nice little additive to web forms is to put the input labels inside of the inputs box as the starting value. By using jQuery to bring the label in as the value we can archive the desired effect without impacting accessibility, since the label elements are still there. Then we can take it a step further by dynamically adding a class to the input and use CSS to style the form only if JavaScript is enabled. The search box at the top of this page is an example of this technique.

Pretty checkboxes with jQuery

jQuery and Ajax Best Demos Part-2 A small list of jQuery and Ajax demos.
A jQuery inline form validation, because validation is a mess Të Position Absolute When it comes to form validation, it’s hard to have a versatile solution that works with every form. Figuring out how to display errors is not a simple task. This is something I tried to remedy with this script. When an error needs to be displayed, the script creates a div and positions it in the top right corner of the input. This way you don’t have to worry about your HTML form structure. The rounded corner and shadow are done with CSS3 and degrade well in non compliant browsers. There is no images needed.
How to create a sliding image/reveal content with jquery Someone asked me about this effect a while ago and i thought i should make a tutorial about this.

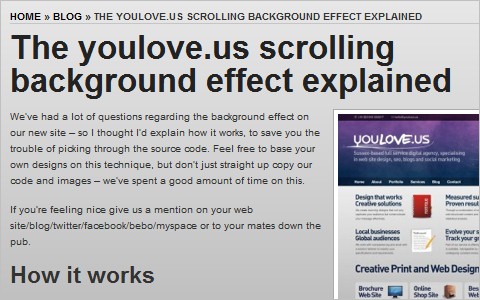
The youlove.us scrolling background effect explained The technique is actually a lot simpler than it looks, it’s based around scrolling a very tall gradient image behind some transparent PNG images. The header image (with our logo, strapline and the laptop) has a transparent background and solid text, while the main page is actually an image with the heading text as transparent cut outs.

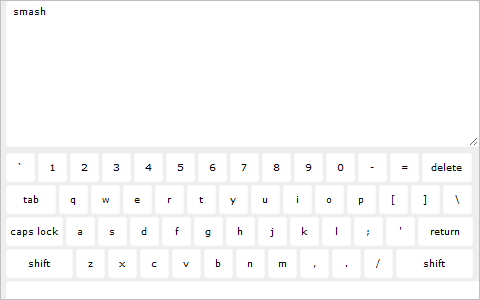
Creating a Keyboard with CSS and jQuery Sometimes it’s just fun to play around with the programming languages we know and see what we can create. I thought it might be nice to create a little online keyboard with CSS, and then make it work with jQuery. The keyboard includes “action” keys (caps lock, shift, and delete) which dynamically changes the keyboard when clicked. I’ll show you how to build it today.
Portfolio Layout Idea Using jQuery
Creating the iPhone unlock screen using xHTML, CSS and jQuery The iPhone: Everybody knows what it is, many people “played around” with the gadget and most people love it. I also own one of these amazing smartphones, and the looks of the software is really, really sleek and innovative (Just like we’re used from Apple). I wanted to transfer (some) of these amazing designs to a webpage to re-create the same look and feel for webbrowsers. Today, I’m going to show you how to create The iPhone unlock screen in xHTML, CSS and jQuery.
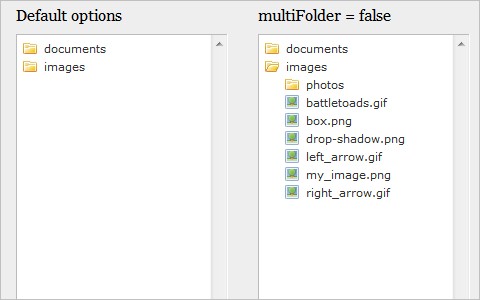
jQuery File Tree jQuery File Tree is a configurable, AJAX file browser plugin for jQuery. You can create a customized, fully-interactive file tree with as little as one line of JavaScript code.

Create an Amazon Books Widget with jQuery and XML It makes sense to forgo database tables and server-side code when you need to store a limited amount of non-sensitive data. Accessing this data can be a snap with jQuery because the library was built to traverse XML documents with ease. With some custom JavaScript and jQuery magic you can create some interesting widgets. A good way to demonstrate this functionality is by building a browsable Amazon.com books widget.
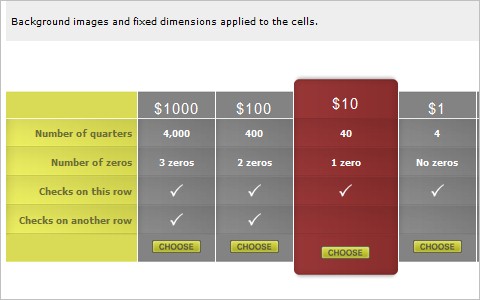
Creating a table with dynamically highlighted columns like Crazy Egg’s pricing table I like Crazy Egg’s pricing table on their Pricing & Signup page. When you click on “Sign Up” for an option, that plan’s column highlights, the other plans vanish, and a signup form takes their place. There is a number of impressive things happening within this small area. I wanted to try and recreate the behavior step by step, and share the power of combining CSS, JavaScript, and images in clever ways.
Make Your Header Responses To Mouse Movements with jParallax jParallax turns a selected element into a window, or viewport, and all its children into absolutely positioned layers that can be seen through the viewport. These layers move in response to the mouse, and, depending on their dimensions (and options for layer initialisation), they move by different amounts, in a parallaxy kind of way.
Submit multiple forms with jQuery and Ajax. How to submit multiple forms with jQuery and ajax.
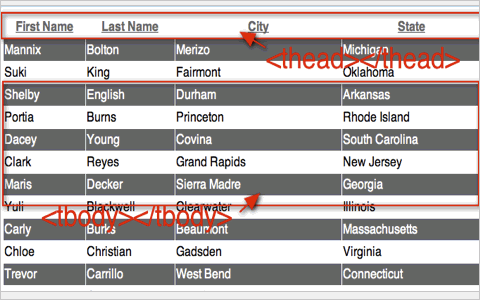
Using jQuery To Manipulate and Filter Data When a webpage is designed to display large tables of data, a great amount of consideration should be dedicated to allowing the user to sort through the data in a structured manner. In this article, I will go over four techniques: hover effects, zebra rows, filtering, and sorting.
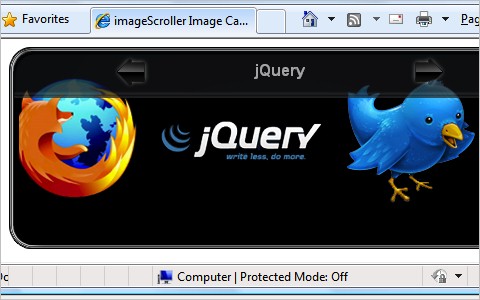
Building a jQuery Image Scroller In this tutorial, we’re going to be building an image scroller, making use of jQuery’s excellent animation features and generally having some fun with code. Image scrollers are of course nothing new; versions of them come out all the time. Many of them however are user-initiated; meaning that in order for the currently displayed content to change, the visitor must click a button or perform some other action. This scroller will be different in that it will be completely autonomous and will begin scrolling once the page loads.
Horizontal Scroll Menu with jQuery Tutorial In this tutorial you will learn how to create a scroll menu. In the final result you will be able to scroll up and down according to mouse-y axis and we’ll use jQuery.color to animate the background-color changes.
SpriteMenu This is a method of putting together a nice-looking menu in a very quick and easy way. It uses a technique known as CSS Sprites. Instead of trying to manage huge amounts of images, everything is packed into just one file, which means the browser will only have to download one file instead of making multiple requests, and its just a lot easier to manage. The menu is displayed by manipulating the background-position property to display individual sprites in the image. There are no drop-downs attached to the menu, but it shouldn’t be hard to add them in which I may do in the future.
![]()
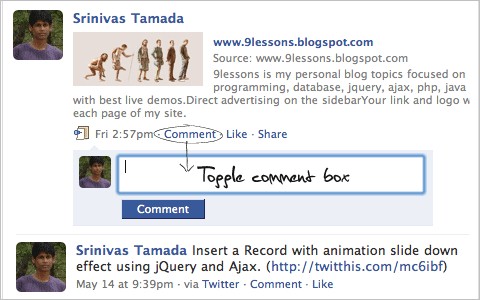
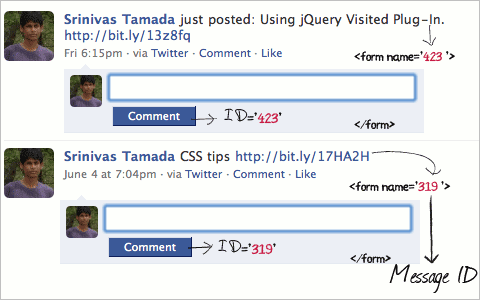
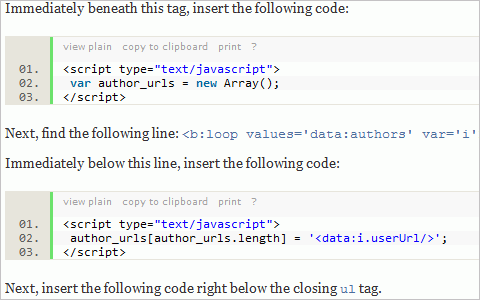
jMar We’re going to tell the script to loop through all of the comments on the page. If the member link on the current comment matches the member link in the profile, then it must be an author comment. The script will then apply an additional class to the comment, allowing you to style it separately.
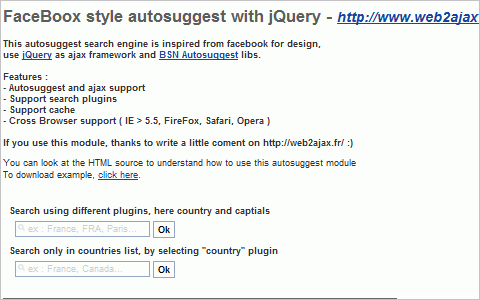
web2ajax FaceBook Like - jQuery and autosuggest Search Engine

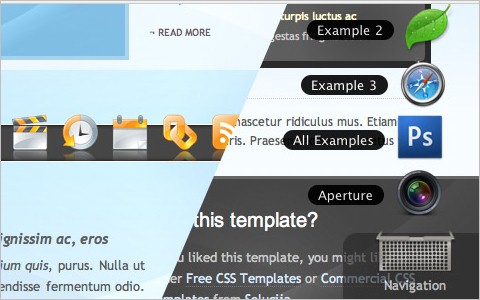
“Outside the Box” Navigation with jQuery Just about every website uses the regular navigation concepts we’re all used to. After awhile this can get pretty boring, especially for designers who thrive on creativity. While mimicking the OS X dock and stacks isn’t new, it’s certainly not common
Animate Image Filling Up Using jQuery
Studies show that top navigations tend to get the most visual attention when a user first visits a site. Having organized and intuitive navigation is key × and while most drop down menus may look aesthetically pleasing, developing them to degrade gracefully is also essential. In this tutorial I would like to go over how to create a sexy drop down menu that can also degrade gracefully.
Creating a polaroid photo viewer with CSS3 and jQuery Placing pictures on simple polaroids on a webpage simply didn’t do it for me. I wanted to drag them around, rotate them and still have a fun time. That’s were CSS and jQuery come in play. By combining the CSS3 Box Shadow and Rotate properties, this effect is relatively easy to create. When dragging a polaroid around, you’ll see the shadow. When it’s placed down, it’s rotated to the left or the right (random).
Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site. Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery.
Be sure to check out our previous articles:
- 40 Useful jQuery Techniques and Plugins
- 45 Fresh Useful JavaScript and jQuery Techniques and Tools
- 45+ New jQuery Techniques For Good User Experience
- Five Useful CSS/jQuery Coding Techniques For More Dynamic Websites




 Agent Ready is the new Headless
Agent Ready is the new Headless

 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App