Rich Typography On The Web: Techniques and Tools
Let’s face it: Web-safe fonts are very limiting. Maybe a dozen fonts are out there that are widely enough adopted to be considered “Web safe,” and those ones aren’t exactly spectacular for much other than body type. Sure, Georgia, Arial or Times New Roman work just fine for the bulk of the text on your website, but what if you want something different for, let’s say, headings? Or pull quotes? What then?
You have a few options. Many people just opt for more elaborate CSS font stacks, with their preferred fonts up front. But that still leaves a big chunk of your visitors seeing the same old Web-safe fonts.
Enter dynamic text replacement. In addition to font stacks, why not replace the heading text with an image, embedded font, or bit of Flash? The methods described below are easier than they sound. And the end result is that the vast majority of users will see the beautiful typography you want them to see. A word of warning, though: don’t use dynamic text replacement for all of the text on your page. All that would do is slow it down and frustrate your visitors. Instead, save it for headings, menu items, pull quotes and other small bits of text.
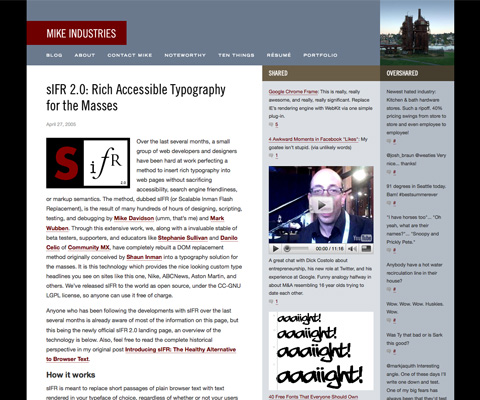
1. sIFR 2.0
sIFR (Scalable Inman Flash Replacement) was one of the first dynamic text replacement methods, developed in the spring of 2005. It uses JavaScript and Flash to convert any text you designate on a page to any typeface you choose and has been released as open source under the CC-GNU LGPL license, so it’s free for anyone to use.
sIFR is fully accessible to screen readers, because it simply displays the original text if JavaScript or Flash isn’t enabled. And because of the way text is rendered, if your visitors zoom in using a browser’s text-zoom option, the replaced text will also zoom in (only when the page loads, though, not if they zoom in afterward).
How sIFR Works
While sIFR is a rather complex system, its basic concept is simple: JavaScript checks to see whether Flash is installed in your browser. If it isn’t (or if JavaScript isn’t installed), it stops there and the visitor sees your text in whatever font you’ve specified in your style sheet. If Flash is installed, then the JavaScript measures each element on the page that you’ve designated to be converted.
Once JavaScript has measured all the elements, it replaces each with a Flash movie that is the same size as the original element. The original text is passed into the Flash movie as a variable, then some ActionScript code in the Flash file draws the text in the typeface you’ve chosen and scales it to fill the area occupied by the Flash movie.
Benefits of sIFR
- Works with virtually any font
- Degrades gracefully in most instances to the original HTML or (X)HTML file if the person doesn’t have Flash or JavaScript installed
- Cross-browser and cross-platform compatible
- Because the original (X)HTML document remains unchanged, the SEO, accessibility and other concerns people usually have with Flash aren’t really issues
Drawbacks/Disadvantages of sIFR
- Requires both JavaScript and Flash to be installed
- Will not be visible if a Flash ad blocker is used
- Firefox does not easily deselect sIFR text
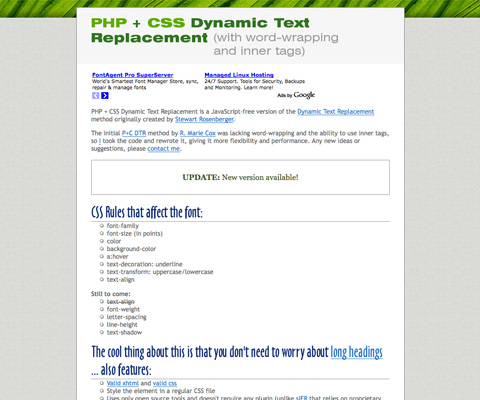
2. P+C DTR (With Word-Wrapping and Inner Tags)
P+C DTR (with word-wrapping and inner tags) (the “P” and “C” standing for PHP and CSS) is a text replacement method that works with PHP and CSS rather than Flash or JavaScript. Considering that PHP is a server-side language, and every modern browser automatically supports CSS, this method has some advantages over those that use Flash or JavaScript. This version of P+C DTR is based on the original P+C DTR method, but with the addition of word-wrapping and inner tags.
How P+C DTR Works
P+C DTR uses PHP’s output buffering functions to extract the heading text and give it an inline style that points to the script that replaces the text with an image. Therefore, the only requirement on the back end is that the host server supports PHP image generation.
The CSS comes into play in designating the heading’s font color, size and background color. The styling for the heading is kept in a separate CSS file, but the file is called only once per browser session, so it doesn’t have a noticeable impact on page load time.
Benefits of P+C DTR
- Doesn’t require Flash or JavaScript
- Not affected by ad blockers
- Output is valid XHTML and CSS
Drawbacks/Disadvantages of P+C DTR
- Will not work if images are disabled in the browser
- headings have to be uniform throughout the website; you can’t have one style of heading on one page and another on a different page (unless you use a different style sheet for each page)
- Although it does seem possible to select the text in the headings, it is difficult to do so
3. Cufón
Cufón was created as an sIFR alternative. It uses JavaScript to replace text, without Flash, making it more widely compatible than sIFR.

How Cufón Works
Using Cufón is a bit more involved than a lot of other DTR methods. You have to go through an extra step: converting whatever fonts you want to use to a format that Cufón can work with. An automated tool can do this, though, so technically it is not more complicated than the other methods.
Once you’ve converted the fonts, Cufón simply replaces the text in your browser with the font you’ve designated via the JavaScript. Activating Cufón is as simple as uploading the script and putting a couple of lines of code in the head of your document.
Benefits of Cufón
- Doesn’t require Flash
- Technically, it’s quite easy to use — even with the extra step of converting fonts
- In general, the embedded text can be copied and pasted in any application, but it doesn’t always work – e.g. there are problems in Chrome 3 and Firefox 3.5.2
- Because text is rendered using only JavaScript, it’s quicker than many other methods
- Degrades gracefully if JavaScript isn’t supported
Drawbacks/Disadvantages of Cufón
- Converts your text to image files, which means it’s not as accessible as plain (X)HTML
Does not seem to work in IE8 unless the page is viewed in compatibility modeIt does work in IE 8.- Requires JavaScript
- Accessibility issues: Cufón wraps the text inside canvases and spans and so Because. Each. Word. Is. In. Its. Own. Span. Some. Screen. Readers. Will. Read. The. Text. Like. This.
- In Firefox, if CSS is disabled, a bizarre text duplication occurs
- Sometimes has problems with text selection
4. Typeface.js
Typeface.js is a JavaScript-based dynamic text replacement method that embeds fonts on your page rather than converting them to images. This means that visitors are presented with a page that acts (and really is) like a regular HTML and CSS page.

How Typeface.js Works
Whereas most of the methods mentioned so far either replace the text with Flash or turn the text into an image, Typeface.js styles text with an embedded font using JavaScript. So, your text stays as accessible as it was before, without the need for Flash.
Typeface.js uses the browser’s vector drawing capabilities to draw the text in your HTML documents. All modern browsers support this (Firefox, Opera and Safari use the <canvas> element and SVG, and Internet Explorer supports VML).
Benefits of Typeface.js
- Leaves the text on your page as text, making it more accessible
- Flash is not required
- Not affected by ad blockers
Drawbacks/Disadvantages of Typeface.js
- Copyright issues prevent many fonts from being embedded in this manner, so only free and open source fonts can be used
- Requires JavaScript
- A tool is available to convert OpenType and TrueType fonts to Typeface.js’s required format
- Font embedding causes larger page size and more HTTP requests
- Doesn’t work in Internet Explorer when images are disabled
5. Facelift v1.2 (FLIR)
Facelift Image Replacement (FLIR) is another DTR alternative that uses PHP and JavaScript. Flir lets you replace any element (h1, h2, spans, etc.) with dynamically generated text and has extensive documentation available as well as a forum for getting help.

How FLIR Works
FLIR is relatively straightforward. JavaScript finds the parts of your page that need to be replaced. It then sends the text for each of those parts to a PHP script that generates an image with the desired fonts, and then it plugs them back in where they belong on the page.
Benefits of FLIR
- Doesn’t require Flash
- Supports word wrapping, so long headers aren’t a problem
- Works with almost any font you choose
- Degrades gracefully if JavaScript is not available
Drawbacks/Disadvantages of FLIR
- Requires JavaScript
- Text selection in Internet Explorer is virtually impossible
- Will not work if images are disabled
6. sIFR 3
sIFR 3 is the newest version of sIFR. It’s currently in development, so bugs still need to be worked out. A number of new features have been added, and using sIFR is now easier.
How sIFR 3 Works
sIFR 3 works much like sIFR 2.0. It uses Flash and JavaScript to replace text on the page with a Flash movie, while retaining accessibility features.
Benefits of sIFR 3
- Same benefits as sIFR 2, mentioned above
- Allows control of kerning, leading and line-height properties
- Has the ability to ignore specific elements during replacement
- Supports pixel fonts
- Allows the use of background images within the Flash file
Drawbacks/Disadvantages of sIFR 3
- Same drawbacks as sIFR 2, mentioned above
7. SIIR (Scalable Inline Image Replacement)
SIIR is another technique that replaces your original text with an image file in whatever font you choose. It includes a caching program to reduce the load on your server from all of the dynamically generated content, and it also includes some accessibility features. SIIR works with virtually any TrueType font.
How SIIR Works
SIIR works like most other dynamic text replacement techniques that use images to replace the original text. A mixture of JavaScript and PHP code finds the individual elements that need to be replaced; it pulls text from the website to generate dynamic images in the desired font, and then inserts those images in place of the text.
Benefits of SIIR
- Can be used to generate text with any TrueType font
- Documentation is very thorough and easy to understand and includes explanations of modifications you can make
- Uses the
altattribute in images to display the original text if the browser has images turned off - Does not require Flash
- Doesn’t detract from SEO, because the original text is still displayed in your code
Drawbacks/Disadvantages of SIIR
- Replaced text does not change when a user increases text size in their browser (but most browsers now use “zoom”, so this is less of a concern)
- Can be processor-intensive, though the caching does help
- Copying and pasting the text in Internet Explorer is not possible
8. sIFR Lite
Based on the original sIFR technique, sIFR Lite is a simpler, more user-friendly technique. The result is much more light-weight than the original and entirely object-oriented. It has been tested on Safari, Firefox, Camino, IE and Opera.
How sIFR Lite Works
Like sIFR, sIFR Lite uses a combination of Flash and JavaScript to replace the original text with a Flash file. JavaScript searches the page for elements that need to be replaced, then Flash scripts create the dynamic images, and JavaScript replaces the original text with the new Flash files.
Benefits of sIFR Lite
- Same as sIFR 2, mentioned above
- Much smaller file size than original sIFR (3.7 KB vs. 22 KB)
- Will automatically detect text color in your original file, which is an improvement over the original method that requires the developer to enter the color manually
Drawbacks/Disadvantages of sIFR Lite
- Same drawbacks as sIFR 2, mentioned above
- Uses tag names and classes instead of CSS selectors, which does affect usability (although it does make it faster and more maintainable)
9. Dynamic Text Replacement (DTR)
This is the original Dynamic Text Replacement technique that appeared on A List Apart in June of 2004. It uses a combination of JavaScript and PHP to replace plain text on your page with a dynamically generated image. It is the precursor to all of the techniques discussed above. If it weren’t for this technique, many of the other ones may not have been developed. It should also be noted that the demo page for this method now redirects to the P+C DTR method mentioned above, so it seems that the original method is viewed as obsolete.
How DTR Works
A small PHP script generates and renders a PNG image whenever it’s requested by a JavaScript file. The JavaScript file is largely based on Peter-Paul Koch’s JavaScript Image Replacement method. Basically, once the HTML on a page has finished loading, a JavaScript file tests for image support, and if images are supported, it finds the elements that need to be replaced and sends them to the PHP script. Using it is fairly straightforward, and only a couple of lines of code need to be configured.
Benefits of DTR
- Doesn’t require Flash
- If the font you’re replacing supports foreign characters, this method will work, even if the page is translated (e.g. through Google or another service)
Drawbacks/Disadvantages of DTR
- Requires images and JavaScript
- Text selection is difficult
- Method is obsolete, and so is not supported
10. PHP Image Replacement
PHP Image Replacement (also known as PIR) is based at least in part on the method originally outlined by A List Apart but modified to be used with jQuery for better control over the end images produced.
How PIR Works
PHP Image Replacement uses a modified version of the PHP script from A List Apart to dynamically create the replacement images and then uses jQuery to dynamically replace pieces of the page text with images generated by the PHP script.
Benefits of PIR
- Claims to be the simplest script of this type currently available.
- Takes relevant information about background, size, color, etc. from the document itself.
- Very lightweight.
- Maintains accessibility and degrades gracefully.
Drawbacks/Disadvantages of PIR
- Requires JavaScript.
- Setup requires some basic PHP and JavaScript knowledge.
11. FontJazz
FontJazz is a JavaScript typography engine that works entirely on the client-side and requires no server-side processes. It works with any typeface.
How FontJazz Works
FontJazz uses JavaScript to render headlines in the user’s browser, rather than as images on your site’s server.
Benefits of FontJazz
- Compatible with a wide variety of browsers, including IE5+, Firefox 2+ and Google Chrome.
- Uses only client-side scripting.
- Degrades gracefully, showing the original type if FontJazz isn’t supported.
- Works with any typeface.
- SEO friendly.
Drawbacks/Disadvantages of FontJazz
- Requires JavaScript.
- Doesn’t support kerning.
12. WordPress Plug-Ins For Dynamic Text Replacement
A few WordPress plug-ins are available for some of the dynamic text replacement methods mentioned above, as well as two that are unique to WordPress. The biggest advantage of plug-ins is that less coding is usually required, and you’re less likely to run into bugs from conflicting scripts.
Facelift Image Replacement (FLIR) for WordPress
FLIR for WordPress is still in development but is close to being completed. It works just like the FLIR method mentioned above. The main bug currently present is that automatic updates don’t always work. Almost all of the configuration for FLIR can be done from the admin panel, though you’ll still need to do some things manually (such as upload and configure fonts).
WP sIFR

WP sIFR works like sIFR 2.0. The only configuration you have to do is upload your SWF font file to the plug-in directory and activate the plug-in. All of the other configuration is done from within the WordPress admin panel.
Benefits of sIFR Lite
- Same as sIFR 2, mentioned above
- Much smaller file size than original sIFR (3.7 KB vs. 22 KB)
- Will automatically detect text color in your original file, which is an improvement over the original method that requires the developer to enter the color manually
Drawbacks/Disadvantages of sIFR Lite
- Same drawbacks as sIFR 2, mentioned above
- Uses tag names and classes instead of CSS selectors, which does affect usability (although it does make it faster and more maintainable)
9. Dynamic Text Replacement (DTR)
This is the original Dynamic Text Replacement technique that appeared on A List Apart in June of 2004. It uses a combination of JavaScript and PHP to replace plain text on your page with a dynamically generated image. It is the precursor to all of the techniques discussed above. If it weren’t for this technique, many of the other ones may not have been developed. It should also be noted that the demo page for this method now redirects to the P+C DTR method mentioned above, so it seems that the original method is viewed as obsolete.
How DTR Works
A small PHP script generates and renders a PNG image whenever it’s requested by a JavaScript file. The JavaScript file is largely based on Peter-Paul Koch’s JavaScript Image Replacement method. Basically, once the HTML on a page has finished loading, a JavaScript file tests for image support, and if images are supported, it finds the elements that need to be replaced and sends them to the PHP script. Using it is fairly straightforward, and only a couple of lines of code need to be configured.
Benefits of DTR
- Doesn’t require Flash
- If the font you’re replacing supports foreign characters, this method will work, even if the page is translated (e.g. through Google or another service)
Drawbacks/Disadvantages of DTR
- Requires images and JavaScript
- Text selection is difficult
- Method is obsolete, and so is not supported
10. PHP Image Replacement
PHP Image Replacement (also known as PIR) is based at least in part on the method originally outlined by A List Apart but modified to be used with jQuery for better control over the end images produced.
How PIR Works
PHP Image Replacement uses a modified version of the PHP script from A List Apart to dynamically create the replacement images and then uses jQuery to dynamically replace pieces of the page text with images generated by the PHP script.
Benefits of PIR
- Claims to be the simplest script of this type currently available.
- Takes relevant information about background, size, color, etc. from the document itself.
- Very lightweight.
- Maintains accessibility and degrades gracefully.
Drawbacks/Disadvantages of PIR
- Requires JavaScript.
- Setup requires some basic PHP and JavaScript knowledge.
11. FontJazz
FontJazz is a JavaScript typography engine that works entirely on the client-side and requires no server-side processes. It works with any typeface.
How FontJazz Works
FontJazz uses JavaScript to render headlines in the user’s browser, rather than as images on your site’s server.
Benefits of FontJazz
- Compatible with a wide variety of browsers, including IE5+, Firefox 2+ and Google Chrome.
- Uses only client-side scripting.
- Degrades gracefully, showing the original type if FontJazz isn’t supported.
- Works with any typeface.
- SEO friendly.
Drawbacks/Disadvantages of FontJazz
- Requires JavaScript.
- Doesn’t support kerning.
12. WordPress Plug-Ins For Dynamic Text Replacement
A few WordPress plug-ins are available for some of the dynamic text replacement methods mentioned above, as well as two that are unique to WordPress. The biggest advantage of plug-ins is that less coding is usually required, and you’re less likely to run into bugs from conflicting scripts.
Facelift Image Replacement (FLIR) for WordPress
FLIR for WordPress is still in development but is close to being completed. It works just like the FLIR method mentioned above. The main bug currently present is that automatic updates don’t always work. Almost all of the configuration for FLIR can be done from the admin panel, though you’ll still need to do some things manually (such as upload and configure fonts).
WP sIFR

WP sIFR works like sIFR 2.0. The only configuration you have to do is upload your SWF font file to the plug-in directory and activate the plug-in. All of the other configuration is done from within the WordPress admin panel.
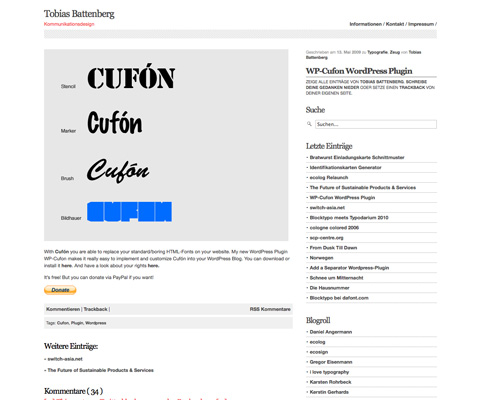
WP-Cufon

WP-Cufon lets you easily use Cufón on your WordPress website and it includes good documentation and regular updates. It also works just like Cufón, so you’ll still need to convert your fonts beforehand. Configuration is done directly in the admin panel in WordPress.
AnyFont

AnyFont uses custom fonts (TrueType or OpenType) to replace text in post titles, menu items, and pretty much anything else in your WordPress theme. It has a font manager that you use to easily upload new fonts from within WordPress; it has built-in style management; you can add shadows to your text; it includes cache management; and it uses SEO-compatible image replacements.
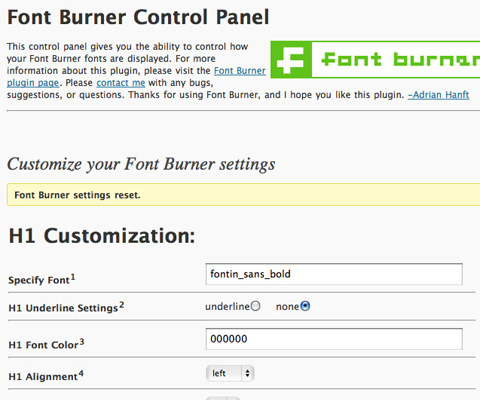
Font Burner Control Panel

The Font Burner Control Panel is a different technique for adding fonts to your website. Basically, it allows you to use any of the more than 1000 fonts available on Font Burner on your WordPress blog. All you have to do is upload the plug-in to your plug-ins folder, activate it and then configure it through the admin panel.
13. Font Embedding Options
Embedding fonts is another option if you don’t want to use an image replacement technique. While you can upload fonts to your own server and use @font-face that way, it uses a lot more bandwidth and there can be intellectual property issues to deal with. The services below offer a great alternative by hosting fonts for you and serving them remotely. The advantage is, obviously, that you can have a rich embedding of commercial fonts in your designs; the drawback is that these services usually require membership and a monthly fee.
Typotheque
Typotheque is a service that lets you use the @font-face rule in CSS. It works with fonts within the Typotheque collection, which currently consists of more than 25 typefaces. They have a free trial license available, as well as a variety of paid options.
Kernest
Kernest.com is another web service that takes advantage of the @font-face attribute in your CSS and serves fonts for you, saving bandwidth. They serve both free and commercial fonts. Pricing is based on the font(s) you choose.
Typekit
Together with various typographic foundries, Typekit.com has developed a web-only font linking license that allows for rich font embedding in web design and also protects interests of type designers. Typekit uses jQuery and a subscription service to allow designers to embed non-standard, non-system-specific fonts into HTML-pages.
As other services, it uses the @font-face CSS property. The configuration takes place via the Typekit’s plattform; to use the fonts, designers just need to insert two JavaScript-snippets into their pages. The service offers a platform that hosts both free and commercial fonts and has various plans ranging from $24.99 per month to $49.99 per month. The service is in closed beta (October 2009). Developed by Jeffrey Veen.
Dynamic Text Replacement Methods Compared
Here’s a handy table that shows the features of each technique mentioned above:
| Method | Technology Used | Font Types Supported | Images? |
|---|---|---|---|
| sIFR 2.0 | Flash, JavaScript | Not specified | No, Flash |
| P+C DTR | PHP, CSS | Not specified | Yes |
| Cufon | JavaScript | Must be converted: TTF, OTF, PFB, PostScript | Yes |
| Typeface.js | JavaScript | Must be converted: TrueType, OpenType | Yes |
| FLIR | JavaScript, PHP | Not specified | Yes |
| sIFR 3 | Flash, JavaScript | Not specified | No, Flash |
| SIIR | JavaScript, PHP | TrueType | Yes |
| sIFR Lite | Flash, JavaScript | Not specified | No, Flash |
| DTR | JavaScript, PHP | OpenType, TrueType | Yes |
| PHP Image Replacement | JavaScript, PHP, jQuery | Any | Yes |
| FontJazz | JavaScript | Any | Yes (background) |
| AnyFont | WordPress-Only | TrueType, OpenType | Yes |
| Font Burner Control Panel | WordPress-Only | Font Burner Fonts Only | Yes |
| Typotheque | @font-face | Typotheque Fonts Only | No |
| Kernest.com | @font-face | Kernest.com Fonts Only | No |
| Typekit | @font-face | Typekit Fonts Only | No |
Further Resources:
- Simplified Dynamic Text Replacement This article from CSS Tinderbox discusses Cufon and how to use it effectively.
- Dynamic Image Replacement: Practical Techniques and Tools This article from HongKiat offers an overview of multiple methods of dynamically replacing text on your website.
- Dynamic Text Replacement This article from .net magazine covers usage of sIFR.
- Roundup of Font Embedding and Replacement Techniques An excellent roundup with information on a variety of techniques and scripts.
About the Author
Cameron Chapman is a professional Web and graphic designer with over 6 years of experience. She also writes for a number of blogs, including her own, Cameron Chapman On Writing. She’s also the author of Internet Famous: A Practical Guide to Becoming an Online Celebrity.
(al) (ll) (vf)





 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Agent Ready is the new Headless
Agent Ready is the new Headless