Holistic Web Browsing: Trends Of The Future
The future of the Web is everywhere. The future of the Web is not at your desk. It’s not necessarily in your pocket, either. It’s everywhere. With each new technological innovation, we continue to become more and more immersed in the Web, connecting the ever-growing layer of information in the virtual world to the real one around us. But rather than get starry-eyed with utopian wonder about this bright future ahead, we should soberly anticipate the massive amount of planning and design work it will require of designers, developers and others.

The gap between technological innovation and its integration in our daily lives is shrinking at a rate much faster than we can keep pace with—consider the number of unique Web applications you signed up for in the past year alone. This has resulted in a very fragmented experience of the Web. While running several different browsers, with all sorts of plug-ins, you might also be running multiple standalone applications to manage feeds, social media accounts and music playlists.
You may also be interested in the following related posts:
- Chrome, Firefox, Safari, Opera, Edge? Impressive Web Browser Alternatives
- Dear Web User: Please Upgrade Your Browser
- What’s The Deal With The Samsung Internet Browser?
Even though we may be adept at switching from one tab or window to another, we should be working towards a more holistic Web experience, one that seamlessly integrates all of the functionality we need in the simplest and most contextual way. With this in mind, let’s review four trends that designers and developers would be wise to observe and integrate into their work so as to pave the way for a more holistic Web browsing experience:
- The browser as operating system,
- Functionally-limited mobile applications,
- Web-enhanced devices,
- Personalization.
1. The Browser As Operating System
Thanks to the massive growth of Web productivity applications, creative tools and entertainment options, we are spending more time in the browser than ever before. The more time we spend there, the less we make use of the many tools in the larger operating system that actually runs the browser. As a result, we’re beginning to expect the same high level of reliability and sophistication in our Web experience that we get from our operating system.
For the most part, our expectations have been met by such innovations as Google’s Gmail, Talk, Calendar and Docs applications, which all offer varying degrees of integration with one another, and online image editing tools like Picnik and Adobe’s online version of Photoshop. And those expectations will continue to be met by upcoming releases, such as the Chrome operating system—we’re already thinking of our browsers as operating systems. Doing everything on the Web was once a pipe dream, but now it’s a reality.
Ubiquity
The one limitation of Web browsers that becomes more and more obvious as we make greater use of applications in the cloud is the lack of usable connections between open tabs. Most users have grown accustomed to keeping many tabs open, switching back and forth rapidly between Gmail, Google Calendar, Google Docs and various social media tools. But this switching from tab to tab is indicative of broken connections between applications that really ought to be integrated.
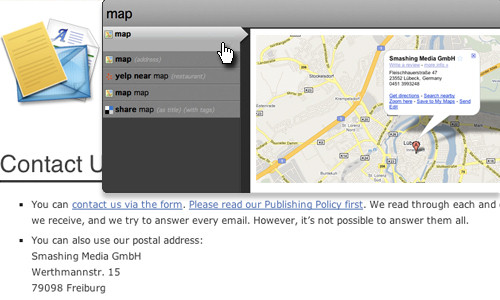
Mozilla is attempting to functionally connect tools that we use in the browser in a more intuitive and rich way with Ubiquity. While it’s definitely a step in the right direction, the command-line approach may be a barrier to entry for those unable to let go of the mouse. In the screenshot below, you can see how Ubiquity allows you to quickly map a location shown on a Web page without having to open Google Maps in another tab. This is one example of integrated functionality without which you would be required to copy and paste text from one tab to another. Ubiquity’s core capability, which is creating a holistic browsing experience by understanding basic commands and executing them using appropriate Web applications, is certainly the direction in which the browser is heading.
This approach, wedded to voice-recognition software, may be how we all navigate the Web in the next decade, or sooner: hands-free.

Tracemonkey and Ogg
Meanwhile, smaller, quieter releases have been paving the way to holistic browsing. This past summer, Firefox released an update to its software that includes a brand new JavaScript engine called TraceMonkey. This engine delivers a significant boost in speed and image-editing functionality, as well as the ability to play videos without third-party software or codecs.
Aside from the speed advances, which are always welcome, the image and video capabilities are perfect examples of how the browser is encroaching on the operating system’s territory. Being able to edit images in the browser could replace the need for local image-editing software on your machine, and potentially for separate applications such as Picnik. At this point, it’s not certain how sophisticated this functionality can be, and so designers and ordinary users will probably continue to run local copies of Photoshop for some time to come.
The new video functionality, which relies on an open-source codec called Ogg, opens up many possibilities, the first one being for developers who do not want to license codecs. Currently, developers are required to license a codec if they want their videos to be playable in proprietary software such as Adobe Flash. Ogg allows video to be played back in Firefox itself.

What excites many, though, is that the new version of Firefox enables interactivity between multiple applications on the same page. One potential application of this technology, as illustrated in the image above, is allowing users to click objects in a video to get additional information about them while the video is playing.
2. Functionally-Limited Mobile Applications
So far, our look at a holistic Web experience has been limited to the traditional browser. But we’re also interacting with the Web more and more on mobile devices. Right now, casual surfing on a mobile device is not a very sophisticated experiences and therefore probably not the main draw for users. The combination of small screens, inconsistent input options, slow connections and lack of content optimized for mobile browsers makes this a pretty clumsy, unpredictable and frustrating experience, especially if you’re not on an iPhone.
However, applications written specifically for mobile environments and that deal with particular, limited sets of data—such as Google’s mobile apps, device-specific applications for Twitter and Facebook and the millions of applications in the iPhone App Store—look more like the future of mobile Web use. Because the mobile browsing experience is in its infancy, here is some advice on designing mobile experiences: rather than squeezing full-sized Web applications (i.e. ones optimized for desktops and laptops) into the pocket, designers and developers should become proficient at identifying and executing limited functionality sets for mobile applications.
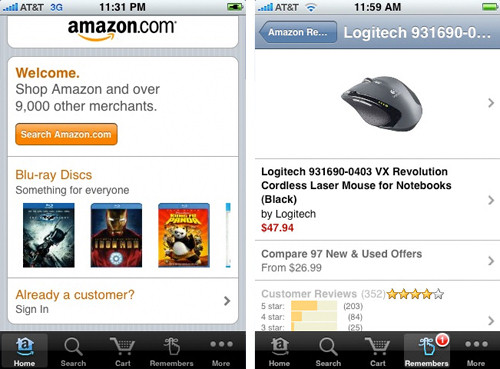
Amazon Mobile

A great example of a functionally-limited mobile application is Amazon’s interface for the iPhone (screenshot above). Amazon has reduced the massive scale of its website to the most essential functions: search, shopping cart and lists. And it has optimized the layout specifically for the iPhone’s smaller screen.
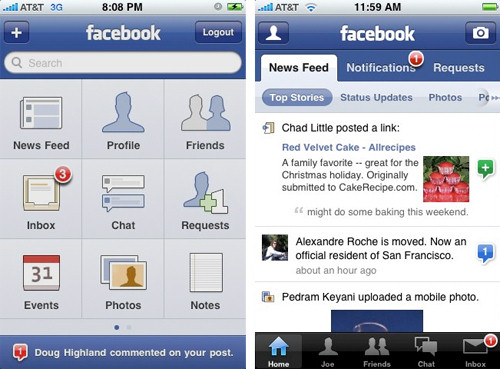
Facebook for iPhone

Facebook continues to improve its mobile version. The latest version includes a simplified landing screen, with an icon for every major function of the website in order of priority of use. While information has been reduced and segmented, the scope of the website has not been significantly altered. Each new update brings the app closer to replicating the full experience in a way that feels quite natural.
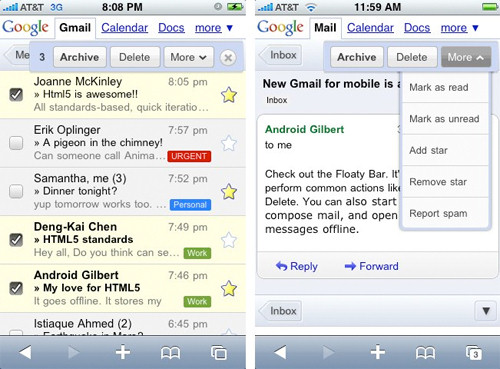
Gmail for iPhone

Finally, Gmail’s iPhone application is also impressive. Google has introduced a floating bar to the interface that allows users to batch process emails, so that they don’t have to open each email in order to deal with it.
3. Web-Enhanced Devices
Mobile devices will proliferate faster than anything the computer industry has seen before, thereby exploding entry points to the Web. But the Web will vastly expand not solely through personal mobile devices but through completely new Web-enhanced interfaces in transportation vehicles, homes, clothing and other products.
In some cases, Web enhancement may lend itself to marketing initiatives and advertising; in other cases, connecting certain devices to the Web will make them more useful and efficient. Here are three examples of Web-enhanced products or services that we may all be using in the coming years:
Web-Enhanced Grocery Shopping

Web-connected grocery store “VIP” cards may track customer spending as they do today: every time you scan your customer card, your purchases are added to a massive database that grocery stores use to guide their stocking choices. In exchange for your data, the stores offer you discounts on selected products. Soon with Web-enhanced shopping, stores will be able to offer you specific promotions based on your particular purchasing history, and in real time (as illustrated above). This will give shoppers more incentive to sign up for VIP programs and give retailers more flexibility and variety with discounts, sales and other promotions.
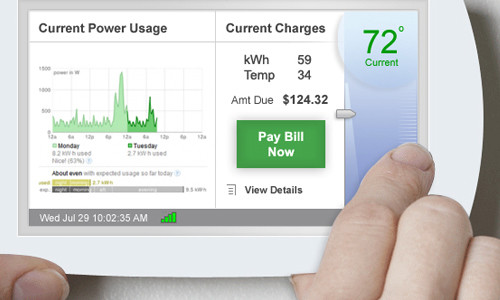
Web-Enhanced Utilities

One example of a Web-enhanced device we may all see in our homes soon enough is a smart thermostat (illustrated above), which will allow users not only to monitor their power usage using Google PowerMeter but to see their current charges when it matters to them (e.g. when they’re turning up the heater, not sitting in front of a computer).
Web-Enhanced Personal Banking

Another useful Web enhancement would be a display of your current bank account balance directly on your debit or credit card (as shown above). This data would, of course, be protected and displayed only after you clear a biometric security system that reads your fingerprint directly on the card. Admittedly, this idea is rife with privacy and security implications, but something like this will nevertheless likely exist in the not-too-distant future.
4. Personalization
Thanks to the rapid adoption of social networking websites, people have become comfortable with more personalized experiences online. Being greeted by name and offered content or search results based on their browsing history not only is common now but makes the Web more appealing to many. The next step is to increase the user’s control of their personal information and to offer more tools that deliver new information tailored to them.
Centralized Profiles
If you’re like most people, you probably maintain somewhere between two to six active profiles on various social networks. Each profile contains a set of information about you, and the overlap varies. You probably have unique usernames and passwords for each one, too, though using a single sign-on service to gain access to multiple accounts is becoming more common. But why shouldn’t the information you submit to these accounts follow the same approach? In the coming years, what you tell people about yourself online will be more and more under your control. This process starts with centralizing your data in one profile, which will then share bits of it with other profiles. This way, if your information changes, you’ll have to update your profile only once.
Data Ownership
The question of who owns the data that you share online is fuzzy. In many cases, it even remains unaddressed. However, as privacy settings on social networks become more and more complex, users are becoming increasingly concerned about data ownership. In particular, the question of who owns the images, video and messages created by users becomes significant when a user wants to remove their profile. To put it in perspective, Royal Pingdom, in its Internet 2009 in Numbers report, found that 2.5 billion photos were uploaded to Facebook each month in 2009! The more this number grows, the more users will be concerned about what happens to the content they transfer from their machines to servers in the cloud.

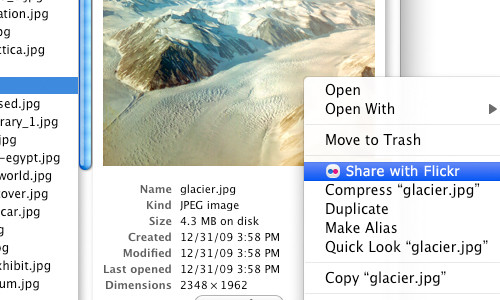
While it may seem like a step backward, a movement to restore user data storage to personal machines, which would then intelligently share that data with various social networks and other websites, will likely spring up in response to growing privacy concerns. A system like this would allow individuals to assign meta data to files on their computers, such as video clips and photos; this meta data would specify the files’ availability to social network profiles and other websites. Rather than uploading a copy of an image from your computer to Flickr, you would give Flickr access to certain files that remain on your machine. Organizations such as the Data Portability Project are introducing this kind of thinking accross the Web today.
Recommendation Engines
Search engines—and the whole concept of search itself—will remain in flux as personalization becomes more commonplace. Currently, the major search engines are adapting to this by offering different takes on personalized search results, based on user-specific browsing history. If you are signed in to your Google account and search for a pizza parlor, you will more likely see local results. With its social search experiment, Google also hopes to leverage your social network connections to deliver results from people you already know. Rounding those out with real-time search results gives users a more personal search experience that is a much more realistic representation of the rapid proliferation of new information on the Web. And because the results are filtered based on your behavior and preferences, the search engine will continue to “learn” more about you in order to provide the most useful information.
Another new search engine is attempting to get to the heart of personalized results. Hunch provides customized recommendations of information based on users’ answers to a set of questions for each query. The more you use it, the better the engine gets at recommending information. As long as you maintain a profile with Hunch, you will get increasingly satisfactory answers to general questions like, “Where should I go on vacation?”
The trend of personalization will have significant impact on the way individual websites and applications are designed. Today, consumer websites routinely alter their landing pages based on the location of the user. Tomorrow, websites might do similar interface customizations for individual users. Designers and developers will need to plan for such visual and structural versatility to stay on the cutting edge.
Conclusion
Each of these trends—browser operating systems, mobile, Web-enhanced devices and personalization—provides a foundation for the other. First, traditional browsers will continue to expand their functional scope to meet our demands, ideally in a way that simplifies the user experience rather than just by adding more tabs or toolbars. But our demands will ultimately drive mobile innovation as well, expanding points of entry to the Web far beyond our desks.
As people grow accustomed to being able to access the Web from anywhere, the next logical step will be to create unique entry points, specific to context and purpose and crafted especially for us. This final stage will be truly transformative, imbuing our daily lives with a rich layer of uniquely targeted information that will make us more efficient and effective in what we do. But reaching every step along the way will fully depend on the vision of designers and developers to refine existing interfaces and create completely new ones.
To Sum Up
- Web browsers will continue to be refined and expanded to include new functionality that will approach an operating system’s level of sophistication.
- Designers and developers need to become proficient at identifying and executing functionally limited sets for mobile applications.
- Previously unconnected objects will be enhanced with filters to send and receive contextual data across the Web. The design of these objects will change as a result of new interface attributes.
- Personalization trends will give users more control over their information and bring new, relevant information to them.
Further Resources
- Ogg Open-Source Video Codec
- Facebook’s Mobile Page
- Gmail for iPhone
- Royal Pingdom’s Internet 2009 in Numbers
- The Data Portability Project
- Google’s Social Search
- Hunch’s Recommendation Engine


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App



 Agent Ready is the new Headless
Agent Ready is the new Headless

