Joomla And WordPress: A Matter Of Mental Models
Open-source content management systems (CMS) are a large family of Web applications, but if we’re looking for stability, performance and average technical requirements, we’ll come up with a handful of options. In the past, choosing the “right” CMS was a matter of the project’s requirements, but now this is not completely valid because the paradigm of extensibility had driven the development of major CMS’ towards a model of core features that are extensible with plug-ins that fill virtually any requirement.
Picking the right CMS is then a matter of “mental models”: choosing the one that best fits our vision of how a Web application should work and what it should provide to users and administrators. In this article, we’ll explore the main difference in the mental models: of WordPress and Joomla for theming and extending their core.
Background Thoughts

WordPress and Joomla are two of the most popular open-source CMS’ around. They offer large and active developer communities and excellent documentation.
Further Reading on SmashingMag:
- How WordPress Took The CMS Crown From Drupal And Joomla
- How To Modify A Default Joomla 1.5 Template
- Why Static Website Generators Are The Next Big Thing
WordPress is the first choice among the designer community mostly because of its well-designed back end and wide availability of excellent themes.
Joomla, meanwhile, suffers from Mambo’s legacy, which was notorious for low performance and semantically incorrect output (such as nested tables for layout). But since the release of version 1.5, Joomla has a completely rewritten core, with improved extensibility and better HTML output.
One difference between WordPress and Joomla is their theming model. A website developer migrating from Joomla to WordPress might feel that the latter requires too much theme coding, while a developer moving the other way might feel that Joomla is less flexible and customizable. The reason for this is the different models on which the themes of these CMS’ are based.
WordPress’ Theming Model

WordPress’ theming model is based on a per-view structure. This means that in each theme, you could have individual view files for the post list, the single post and the archive pages. These files are independent of each other, allowing the developer to customize each view but requiring them to duplicate many parts of the code. The only common parts in a theme are the header and footer, which can be coded directly in the individual view anyway.
The main drawback of this model is that different views will not always require a different presentation (for example, the archive, category list and tag list are just lists). To overcome this problem, a theme is organized in a hierarchical structure, in which more generic views are used as fallbacks for specific ones. The common fallback for a WordPress theme is the index.php file, which is actually the only required file (along with a style sheet) in a theme. A complete reference and visual diagram of the hierarchical structure of a WordPress theme are available here.
The Loop and Template Tags
To better understand how a WordPress theme works, we need to look more closely at the “loop” and template tags.
All data for a post or a list of posts is extracted through a loop. A loop is basically a while construct that begins with this declaration:
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
// post output here
<?php endif; endwhile; ?>The most important part of this code is the_post(), which initializes a global $post PHP object containing all of the page data. The loop construct is also required for single post view, because all functions for presentation of data rely on the presence of the $post object. These functions are called template tags, and their main purpose is to output formatted data. Usually, they do not output HTML tags so that they can be used in different scenarios.
A complete guide to theme development is available here.
Joomla’s Content-Based Model

Joomla has a completely different theming approach. Joomla’s templates are built on a common structure defined in an index.php file.
This file contains both static content (i.e. content that is common throughout the website) and template tags, which serve as content place-holders and are replaced by HTML output during the page-rendering phase.
A common form for a template tag is:
<jdoc:include type="modules" name="right" style="xhtml" />Template tags differ in the type of content they provide: component, message, module, head.
This structural backbone implies that each view in the CMS outputs not a complete page but just what’s needed to present content. At first glance, a developer used to the theming model of WordPress might think that there’s no way to customize this content block. In fact, Joomla relies on the MVC architectural pattern, meaning that data extraction and presentation are separated, the latter being rendered by the view part of the application.
Template Customization
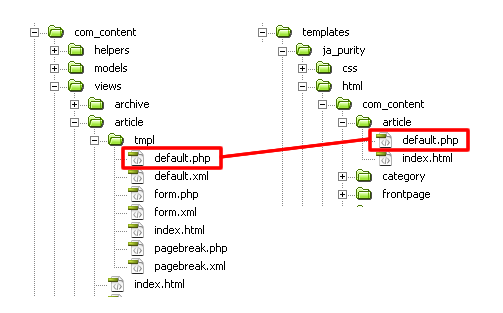
To customize the default view, Joomla has a pattern called template override, through which the system scans the template folder for a custom view file to use in place of the default one. The image below shows the folder structure and naming convention of a default view and its override.

An example of the folder and file structure of a Joomla template override (from the “ja_purity” template).
Joomla overrides are an excellent way to customize a website template without hacks. Still, they are often overlooked, and Joomla’s support of legacy extensions make this pattern unusable, even for popular packages such as Virtuemart (which uses its built-in template system).
A complete reference for Joomla’s template system is available here.
Beyond Core

(Image by jared)
In the last few years, plug-ins have made a big difference in the software industry, one of the most notable examples being Mozilla Firefox.
As we noted, modern CMS’ are developed to be extensible, allowing us to use the core as a backbone and build specialized parts on top of it. This resulting modular design is an effective development model for many reasons:
- Better maintainability Developers don’t need to modify the core in order to add or customize functionality.
- Lightweight and safer Only features that are needed are included, resulting in less memory consumption, a smaller code base and fewer vulnerabilities.
- Separate development cycles for core and features By offering an extensions API, third-party developers can add new features while the core team focuses on the reliability and performance of the system.
With open-source projects, this last point is both a blessing and a curse. It benefits from shared development effort but leads to unverified work and a less organized workflow.
Joomla and WordPress have tried to overcome this curse by providing coding guidelines. Still, little effort is spent documenting the back-end and front-end UI design.
Aside from their different naming conventions, the extensions models of WordPress and Joomla differ in how third-party code interacts with the core by mean of the extensions API.
The key point to understand is that while Joomla is based on MVC pattern, WordPress relies on an event-like system to which extensions can be hooked. Let’s look at some details.
WordPress’ Hook Method
WordPress’ extensions model is based on the execution of a set of functions attached to the system flow by mean of “hooks.”
Hooks contain a list of functions that are triggered at various points as WordPress is running. They manipulate (in the case of filter hooks) and output (in the case of action hooks) database data and can be accessed from within the theme itself and from a specialized plug-in package.
WordPress lacks comprehensive documentation for hooks, but a list of hooks is available here.
To understand the mental model behind WordPress’ hook system, we can compare it to the sequence of actions in baking a cake. In the beginning, we have an idea of what kind of cake we want to bake, so we get our ingredients. We cannot just throw everything together and bake it. So, we execute an ordered list of actions, such as “filtering” egg shells and mixing the eggs in with flour and sugar. As we’re doing that, we might want to customize the recipe. So, we “plug in” some chocolate and perhaps reduce the quantity of another ingredient by half. The result is a proper cake, created from discrete ingredients and a touch of creativity.
WordPress bakes its pages the same way.
Sidebars and Widgets
While plug-ins are broadly related to hooks, a widget is a special type of plug-in. It provides a means of showing information in a theme’s sidebar. The main advantage of widgets is that they are configurable in the back-end interface, allowing quick customization even for novice users.

All available widgets are listed in an administration panel.
In terms of theme development, the sidebar is similar in its mental model to Joomla’s template tags. It is a placeholder for something. The misleading bit is that a sidebar doesn’t have to be placed in the actual sidebar of a layout. It could go in the footer, navigation, header or elsewhere.
To learn more about the new API for widget development, have a look at the official documentation.
Adding Functionality
Until now, the problem with WordPress’ extension API was that it gave you no simple way to add complex functionality, such as e-commerce carts and event listings. Most developers excused this shortcoming by pointing out that WordPress is a blog engine. This will hopefully be resolved with the release of WordPress 3.0 and its system for “post types,” which makes it possible to use the “post” and “page” interfaces for different types of content.
As for other popular CMS’ (such as Drupal), post types function as a kind of “Content Construction Kit,” giving you the ability to smartly add, manage and present specialized content. If you’re interested in trying this new feature, here is a good tutorial.
Other than post types (and until major plug-ins update support for this feature), the only feasible way to add complex functionality is to use already existing pages as containers, placing in the body a place-holder (called a “shortcode”) that is replaced with HTML output by specific filter hooks.
This approach is used by plug-ins such as Buddypress and WP e-Commerce, which extend the blog engine with social network and shopping-cart capabilities.
Another great example of shortcode implementation is Contact Form 7, a fully featured contact-form management plug-in.
Extending Joomla
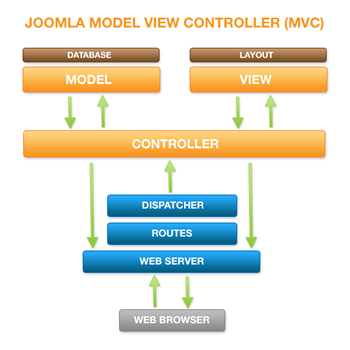
An often overlooked aspect of Joomla is that it is built on the solid MVC framework. So, extending its core is really much like working with products such as Zend Framework and CodeIgniter, which give you an already designed back-end interface upon which to integrate your own extensions. This approach also gives designers the ability to use template overrides, even for third-party extensions.

A diagram depicting Joomla’s Model View Controller system flow.
To better understand MVC and how it works in Joomla, here is a complete reference.
Joomla’s Extension Types
Joomla’s extension model comes in three flavors, each with different tasks: components, modules and plug-ins.
Components extend the core by adding specific functionality, such as e-commerce carts, event listings and forums. From the user’s point of view, we can think of components as discrete sections of a website, not connected to other content. A popular example is JEvents, an events calendar.
In the theme system, a component’s output replaces the component placeholder in the template’s index.php file:
<jdoc:include type="component" />Modules are like widgets in WordPress: they show a component’s information, which is extracted from the database. They are “attachable” to module positions and can be put on every page of a website.
Modules are primarily intended to be teaser blocks, but they can incorporate full text and image galleries, which makes them handy for static parts of a layout, such as footer notes. They are also useful for showing related content on a page. For example, you could highlight interesting products for Web developers as they’re browsing a list of barcamp events.
The template tag, which serves as module place-holder, looks like this:
<jdoc:include type="modules" name="right" style="xhtml" />Plug-ins work similar to WordPress’ hook system, because they bind to specific system events to format, manipulate and replace HTML output. Possible fields of action range from content for articles (such as video embedding tools—AllVideos is a popular one) to HTML filtering and user-profile extension. Commonly used Joomla plug-ins include URL rewriting filters, which come bundled with administrative components such as Sh404SEF.
Compatibility Issues
One thing every developer should be aware of is that, despite efforts to provide a great extension API, Joomla 1.5 still suffers in its support of legacy extensions (built for v1.0), which do not have an MVC structure and which are sometimes hardly customizable. Furthermore, they break the API mental model.
The Joomla extensions library has a clear mark for 1.0 or 1.5 native extensions. But faking 1.5 native compatibility is easy, which would leave developers with nothing but legacy code. This method is followed even by big well-known projects like Virtuemart.
Hopefully, once Joomla 1.6 is released and legacy support is dropped, every developer will rework their code to fit the CMS’ specifications.
What’s Next
While the best way to choose a CMS is by trying it out on a real project, understanding its underlying mental model can make developers feel less lost in code and more aware of the design patterns they need to follow.
If you want to develop themes and extensions for Joomla and WordPress, here are some resources.
WordPress:
- How to Create a WordPress Theme from Scratch
- How to Write a WordPress Plugin: a complete reference on WordPress plugins development.
- Top 10 Most Common Coding Mistakes in WordPress Plugins: a must read for WordPress developers.
- WordPress 3.0 new features
- 8 Useful Code Snippets To Get Started With WordPress 3.0
Joomla:
- Joomla Developer’s Toolbox: a collection of resources for Joomla users and developers by Smashing Magazine.
- Creating a Basic Joomla! Template
- Developing a Model-View-Controller Component: a step-by-step tutorial on components development in Joomla.
- Creating a Hello World Module for Joomla 1.5: official documentation on Joomla modules development.
- Joomla Component Creator: a smart wizard for creating a “starter” component structure.
- Joomla 1.6 Updates: this article explains the primary objectives of the upcoming Joomla 1.6.


 Sponsor OWD on GitHub
Sponsor OWD on GitHub Click here to kickstart your project for free in a matter of minutes.
Click here to kickstart your project for free in a matter of minutes.

 Take a break with a 3D game built on Netlify!
Take a break with a 3D game built on Netlify! Check the frontend report!
Check the frontend report!

