jQuery Plugin Checklist: Should You Use That jQuery Plug-In?
jQuery plug-ins provide an excellent way to save time and streamline development, allowing programmers to avoid having to build every component from scratch. But plug-ins are also a wild card that introduce an element of uncertainty into any code base. A good plug-in saves countless development hours; a bad plug-in leads to bug fixes that take longer than actually building the component from scratch.
Fortunately, one usually has a number of different plug-ins to choose from. But even if you have only one, figure out whether it’s worth using at all. The last thing you want to do is introduce bad code into your code base.
Do You Need A Plug-In At All?
The first step is to figure out whether you even need a plug-in. If you don’t, you’ll save yourself both file size and time.
1. Would Writing It Yourself Be Better?
If the functionality is simple enough, you could consider writing it yourself. jQuery plug-ins often come bundled with a wide variety of features, which might be overkill for your situation. In these cases, writing any simple functionality by hand often makes more sense. Of course, the benefits have to be weighed against the amount of work involved.
For example, jQuery UI’s accordion is great if you need advanced functionality, but it might be overkill if you just need panels that open and close. If you don’t already use jQuery UI elsewhere on your website, consider instead the native jQuery slideToggle() or animate().
2. Is It Similar to a Plug-In You’re Already Using?
After discovering that a particular plug-in doesn’t handle everything you need, finding another plug-in to cover loose ends might be tempting. But including two similar plug-ins in the same app is a sure path to bloated JavaScript.
Can you find a single plug-in that covers everything you need? If not, can you extend one of the plug-ins you have to cover everything you need? Again, in deciding whether to extend a plug-in, weigh the benefits against the development time involved.
For example, jQuery lightbox is a nice way to enable pop-up photos in a gallery, and simpleModal is a great way to display modal messages to users. But why would you use both on the same website? You could easily extend one to cover both uses. Better yet, find one plug-in that covers everything, such as Colorbox.
3. Do You Even Need JavaScript?
In some situations, JavaScript isn’t needed at all. CSS pseudo-selectors such as :hover and CSS3 transitions can cover a variety of dynamic functionality much faster than a comparable JavaScript solution. Also, many plug-ins apply only styling; doing this with mark-up and CSS might make more sense.
For example, plug-ins such as jQuery Tooltip are indispensable if you have dynamic content that requires well-placed tooltips. But if you use tooltips in only a few select locations, using pure CSS is better (see this example). You can take static tooltips a step further by animating the effect using a CSS3 transition, but bear in mind that the animation will work only in certain browsers.
Avoid Red Flags
When reviewing any plug-in, a number of warning signs will indicate poor quality. Here, we’ll look at all aspects of plug-ins, from the JavaScript to the CSS to the mark-up. We’ll even consider how plug-ins are released. None of these red flags alone should eliminate any plug-in from consideration. You get what you pay for, and because you’re probably paying nothing, you should be willing to cut any one a bit of slack.
If you’re fortunate enough to have more than one option, these warning signs could help you narrow down your choice. But even if you have only one option, be prepared to forgo it if you see too many red flags. Save yourself the headache ahead of time.
4. Weird Option or Argument Syntax
After using jQuery for a while, developers get a sense of how most functions accept arguments. If a plug-in developer uses unusual syntax, it stands to reason that they don’t have much jQuery or JavaScript experience.
Some plug-ins accept a jQuery object as an argument but don’t allow chaining from that object; for example, $.myPlugin( $('a') ); but not $('a').myPlugin(); This is a big red flag.
A green flag would be a plug-in in this format…
$('.my-selector').myPlugin({
opt1 : 75,
opt2 : 'asdf'
});
… that also accepts…
$.myPlugin({
opt1 : 75,
opt2 : 'asdf'
}, $('.my-selector'));
5. Little to No Documentation
Without documentation, a plug-in can be very difficult to use, because that is the first place you look for answers to your questions. Documentation comes in a variety of formats; proper documentation is best, but well-commented code can work just as well. If documentation doesn’t exist or is just a blog post with a quick example, then you might want to consider other options.
Good documentation shows that the plug-in creator cares about users like you. It also shows that they have dug into other plug-ins enough to know the value of good documentation.
6. Poor History of Support
Lack of support indicates that finding help will be difficult when issues arise. More tellingly, it indicates that the plug-in has not been updated in a while. One advantage of open-source software is all of the eye-balls that are debugging and improving it. If the author never speaks to these people, the plug-in won’t grow.
When was the last time the plug-in you’re considering was updated? When was the last time a support request was answered? While not all plug-ins need as robust a support system as the jQuery plug-ins website, be wary of plug-ins that have never been modified.
A documented history of support, in which the author has responded to both bug and enhancement requests, is a green flag. A support forum further indicates that the plug-in is well supported, if not by the author then at least by the community.
7. No Minified Version
Though a fairly minor red flag, if the plug-in’s creator doesn’t provide a minified version along with the source code, then they may not be overly concerned with performance. Sure, you could minify it yourself, but this red flag isn’t about wasted time: it’s about the possibility that the plug-in contains far worse performance issues.
On the other hand, providing a minified, packed and gzipped version in the download package is an indication that the author cares about JavaScript performance.
8. Strange Mark-Up Requirements
If a plug-in requires mark-up, then the mark-up should be of high quality. It should make semantic sense and be flexible enough for your purposes. Besides indicating poor front-end skills, strange mark-up makes integration more difficult. A good plug-in plugs into just about any mark-up you use; a bad plug-in makes you jump through hoops.
In certain situations, more rigid mark-up is needed, so be prepared to judge this on a sliding scale. Basically, the more specific the functionality, the more specific the mark-up needed. Completely flexible mark-up that descends naturally from any jQuery selector is the easiest to integrate.
9. Excessive CSS
Many jQuery plug-ins come packaged with CSS, and the quality of the style sheets is just as important as the JavaScript. An excessive number of styles is a sure sign of bad CSS. But what constitutes "excessive" depends on the purpose of the plug-in. Something very display-heavy, such as a lightbox or UI plug-in, will need more CSS than something that drives a simple animation.
Good CSS styles a plug-in's content effectively while allowing you to easily modify the styles to fit your theme.
10. No One Else Uses It
With the sheer volume of jQuery users, most decent plug-ins will probably have something written about them, even if it's a "50 jQuery [fill in the blank]" post. Do a simple Google search for the plug-in. If you get very few results, you might want to consider another option, unless the plug-in is brand new or you can verifiy that it is written by a professional.
Posts on prominent blogs are great, and posts by prominent jQuery programmers are even better.
Final Assessment
After you've given the plug-in the third degree, the only thing left to do is plug it in and test how well it performs.
11. Plug It In and See
Probably the best way to test a plug-in is to simply plug it on the development server and see the results. First, does it break anything? Make sure to look at JavaScript in the surrounding areas. If the plug-in includes a style sheet, look for layout and styling errors on any page that applies the style sheet.
Additionally, how does the plug-in perform? If it runs slowly or the page lags considerably when loading, it might be important to consider other options.
12. Benchmarking With JSPerf
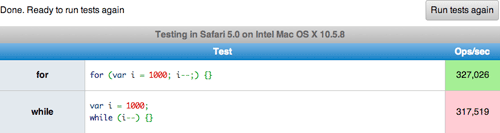
To take your performance review to the next level, run a benchmark test using JSPerf. Benchmarking basically runs a set of operations a number of times, and then returns an average of how long it took to execute. JSPerf provides an easy way to test how quickly a plug-in runs. This can be a great way to pick a winner between two seemingly identical plug-ins.

An example of a performance test run in jsPerf.
13. Cross-Browser Testing
If a plug-in comes with a lot of CSS, make sure to test the styling in all of the browsers that you want to support. Bear in mind that CSS can be drawn from external style sheets or from within the JavaScript itself.
Even if the plug-in doesn't have any styling, check for JavaScript errors across browsers anyway (at least in the earliest version of IE that you support). jQuery's core handles most cross-browser issues, but plug-ins invariably use some amount of pure JavaScript, which tends to break in older browsers.
14. Unit Testing
Finally, you may want to consider taking cross-browser testing even further with unit tests. Unit testing provides a simple way to test individual components of a plug-in in any browser or platform you want to support. If the plug-in's author has included unit tests in their release, you can bet that all components of the plug-in will work across browsers and platforms.
Unfortunately, very few plug-ins include unit test data, but that doesn't mean you can't perform your own test using the QUnit plug-in.
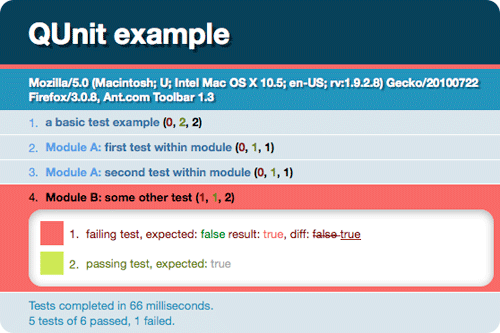
With minimal set-up, you can test whether the plug-in methods return the desired results. If any test fails, don't waste your time with the plug-in. In most cases, performing your own unit tests is overkill, but QUnit helps you determine the quality of a plug-in when it really counts. For more information on how to use QUnit, see this tutorial

An example of a unit test run in QUnit.
Conclusion
When assessing the quality of a jQuery plug-in, look at all levels of the code. Is the JavaScript optimized and error-free? Is the CSS tuned and effective? Does the mark-up make semantic sense and have the flexibility you need? These questions all lead to the most important question: will this plug-in be easy to use?
jQuery core has been optimized and bug-checked not only by the core team but by the entire jQuery community. While holding jQuery plug-ins to the same standard would be unfair, they should stand up to at least some of that same scrutiny.
Related Posts
You may be interested in the following related posts:
- Commonly Confused Bits Of jQuery
- Spicing Up Your Website With jQuery Goodness
- jQuery and JavaScript Coding: Examples and Best Practices
- 45 Useful jQuery Techniques and Plugins




 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Agent Ready is the new Headless
Agent Ready is the new Headless



