Falling for HTML5: Finding Love in the Little Things
I’ve lost count of the number of posts that have been written about the big features of HTML5: amongst the most anticipated being rich media (video, audio, canvas) and JavaScript APIs. However, call me a woman of simple tastes, but this is not the sort of thing that gets me swooning. What does? The small additions to the spec that will make the world of difference to the way I code day-in, day-out. This is the stuff fairy tales are made of.
The Ugly Duckling
HTML has had a troubled past. It was never really designed for what we are now accomplishing with it. This is in part a testimony to its flexibility and adaptability, but there have been inevitable growing pains.
So what was it originally intended for? Well it’s there in the name: Hyper-Text Markup Language. Yes, text; hyper-text to be more exact. Not layout, or images, or video, or fonts, or menus — or any of the other frippery that it now incorporates.
All these techniques started as “hacks” — ways of extending the language which were not accounted for in the original spec. Some of the hacks were uglier than others. For example tables for layout (eek!) were a workable (and reliable) way to manipulate the display of information. Similarly, sIFR and other JavaScript techniques often account for things that would more naturally be handled natively by the browser, but at the time were not.
The Handsome Prince
What we need is someone to come to our rescue. In steps HTML5.
The spec is full of ‘a-ha’ and ‘of course’ moments, and that’s not a surprise seeing as one of its founding design principles is that of paving the cowpaths:
“When a practice is already widespread among authors, consider adopting it rather than forbidding it or inventing something new.”— HTML Design Principles, W3C Working Draft 26 May 2009
What this means on the ground is that many of the hacks which are used to bend the existing HTML Doctype to our will are now being legitimised in HTML5. Let’s take a look at three examples which are guaranteed to make every front-end developer smile:
The <a> element
This little beauty is fundamental to how the whole web operates, but up until HTML5 it has been very limited. Limited, in fact to being solely inline. Want to create a large clickable banner which wraps around a title, image and text? Well, you’re out of luck. Plain ol’ HTML4.01 won’t let you — not without JavaScript that is.
However, now that the <a> tag has been declared a block-level within HTML5, there is no end to the elements you can wrap it with. You can confidently (and legitimately) have your <p> and link it too!
Forms: the place-holder
Web forms are complex things, and we have developed a number of JavaScript add-ons to make them more usable: date pickers, auto-completes, required elements, validation. A lot of these have a new home in HTML5 but I’m going to focus on one common technique: placeholder text.
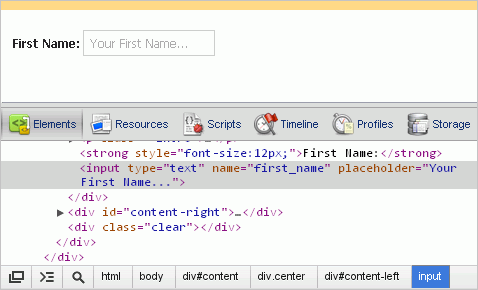
This is used where you have a text field but you want to prompt the user — either with the format you would like the text entered (such as a date) or with an example. It is sometimes used in-place of a label when space is premium. Up until now, using placeholder text has required a JavaScript function that auto-clears on focus, and reinstates when the element loses focus (if it has not been replaced by user-entered text). Quite a complex task, one which is now accomplished by the following snippet:
<input id="examples" name="examples" type="text" placeholder="Enter the things you love about HTML5" />
Section element
Have you ever run a validation on a page and died inside when the following error has come back?
“WCAG v1 3.5 (AA)] Nest headings properly (H1 > H2 > H3”…”
It might be just me, but this error is particularly hard to fix. Imagine a scenario where you have a main column with heading levels inside the content, followed by a right-hand column containing featured items e.g.
<div id="mainCol">
<h1>Main title</h1>
<h2>Secondary title</h2>
</div>
<div id="featureCol">
<h4>Title of feature</h4>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque</p>
</div>Without knowing what content will be entered in the main column, how do you choose the correct level of heading to start the following column with? You could play it safe and use an h2, but does this really signify the correct semantic importance of this content? Probably not.
HTML5 introduces something called a section element. Each section has its own hierarchy, so you can now have multiple h1s on a page. Do I hear you saying ‘a-ha’? As well as eliminating the above error, this also means that content can be more easily reused. For example, when using a CMS, the modules and components can be reordered on a page without having to consider how this might upset the existing hierarchy. Genius.
Happily Ever After

The best news by far is that we can start implementing many parts of the HTML5 spec right now. This is due to another founding design principle; graceful degradation:
“On the World Wide Web, authors are often reluctant to use new language features that cause problems in older user agents, or that do not provide some sort of graceful fallback. HTML 5 document conformance requirements should be designed so that Web content can degrade gracefully in older or less capable user agents, even when making use of new elements, attributes, APIs and content models.”
— HTML Design Principles, W3C Working Draft 26 May 2009
That means no more waiting for IE6 to fall of its perch, or constantly asking “is HTML5 ready yet?” like the impatient child in the back car seat. It means continuing to support IE6 (for most of anyway) but shattering the myth that a website should look exactly the same in all browsers. It means carefully considering which HTML5 elements to use, which CSS3 selectors and properties to adopt to ensure we are building websites for tomorrow, not today.
Changing Habits
In the short term it’ll mean a bit more work for us in the templating process, and we might need to adapt our workflow accordingly. Here are some questions you might need to ask yourself:
- Have I adjusted my estimates to allow for adapting the design in different browsers?
- Have I given myself enough time during build to familiarize myself with new processes and techniques?
- Have I set the right expectations with my client / the designer / my manager about how the website will look across different browsers?
- Are there few enough users to degrade support for IE6?
- Do I need to include JavaScript to add support for CSS3 and HTML5 features in older browsers?
It might seem like a lot of hard work, and something to be put off, but ignore the changing landscape at your peril. Besides, you’ll have plenty of time on your hand as soon as you stop slicing up all those images to add rounded corners, drop shadows and gradients to your design!
So how will this fairytale end? Crack-open your favourite code-editor, type “<!DOCTYPE html>” and you get to write it…
Further Reading
- HTML5 and The Future of the Web
- Coding An HTML 5 Layout From Scratch
- The HTML5 Logo: What Do You Think?
- Learning to Love HTML5





 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Agent Ready is the new Headless
Agent Ready is the new Headless


