Helpful JavaScript & jQuery Tools, Libraries & Plugins
Recently we’ve been receiving more requests for carefully selected, useful round-ups. We try to avoid round-ups on Smashing Magazine, but sometimes the format is useful and — if the resources are relevant — can be extremely helpful. Besides, we are glad to drive traffic to some obscure, yet useful resources and thus support the developers of these resources.
The hard work of front-end designers never ceases to amaze us. Over the last months, we’ve seen Web designers creating and presenting a plethora of truly remarkable CSS techniques and tools. We have collected, analyzed, curated and feature latest useful resources for your convenience, so you can use them right away or save them for future reference.
Please don’t hesitate to comment on this post and let us know how exactly you are using them in your workflow. However, please avoid link dropping, but share your insights and your experience instead. Also, notice that some techniques are not only CSS-based, but use HTML5, JavaScript, or JavaScript-libraries as well. Thanks to all featured designers and developers for inspiring, hard work.
CSS Techniques
Rotational Sliders
Eric Meyer shares six of his animated transforms that are capable of sliding around to a particular extent with non-centered transform origins.

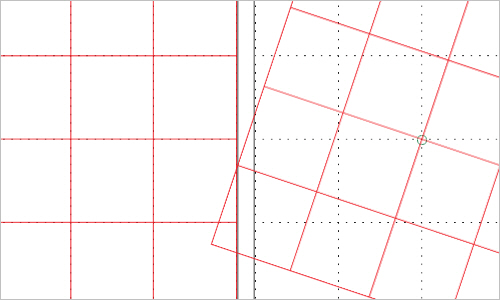
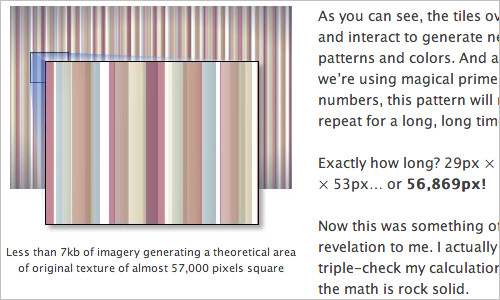
Generating Organic Randomness with Prime Numbers and CSS
At first, you may be wondering why the heck is Alex Walker talking about cicada’s and Web design. Once taking a closer look, a sort of connection between the two evolves and a ‘cicada principle’ is born.

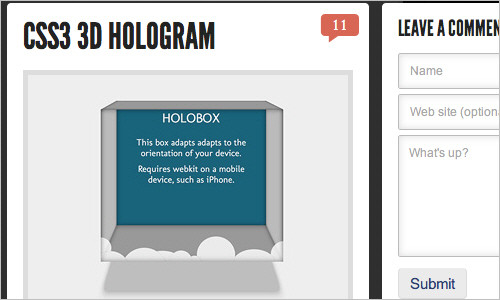
CSS3 3D Hologram
Being inspired by holographic effects that can be achieved with HTML/CSS, Hakim El Hattab has developed his own 3D box which alters perspective depending on device orientation. Note that this requires a webkit browser and has only been tested on iPhone. Also make sure to visit more of Hakim’s CSS/HTML5 experiments.

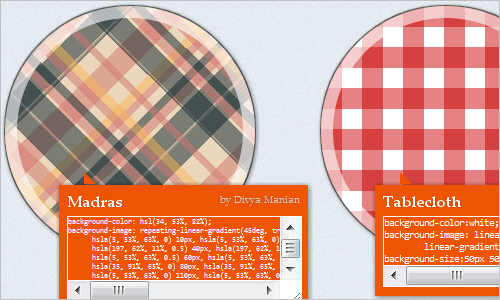
Checkerboard, striped & other background patterns with CSS3 gradients
You’re probably familiar with CSS3 gradients by now, including the closer to the standard Mozilla syntax and the verbose Webkit one. I assume you know how to add multiple color stops, make your gradients angled or create radial gradients. What you might not be aware of, is that CSS3 gradients can be used to create many kinds of commonly needed patterns, including checkered patterns, stripes and more. Also, check out Lea’s CSS3 Patterns Gallery</a.

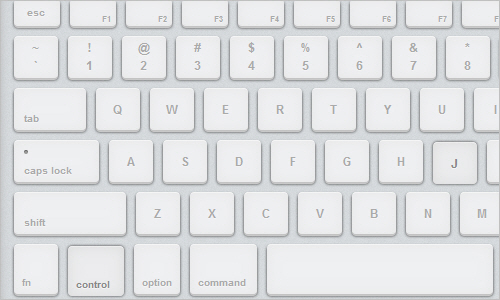
CSS3 Keyboard
Click in the box and start typing on your computer’s keyboard. Cleverly developed by Dustin Cartwright and Dustin Hoffman. You’ve got to respect the amount of time and effort which went into producing this demo.

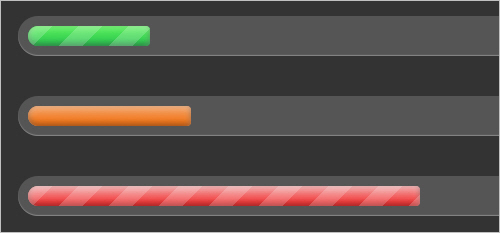
CSS3 Progress Bars
A couple of nice progress bars created by Chris Coyier that use no images — just CSS3 fancies. In browsers that do not support CSS3, these progress bars will look more simplified.

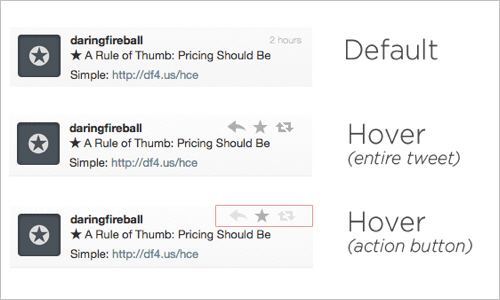
Hover on “Everything But”
A tutorial by Chris Coyier which shows us how easy adding a hover state to an element can be. In this case, the hover state is applied to everything but the element actually being hovered over.

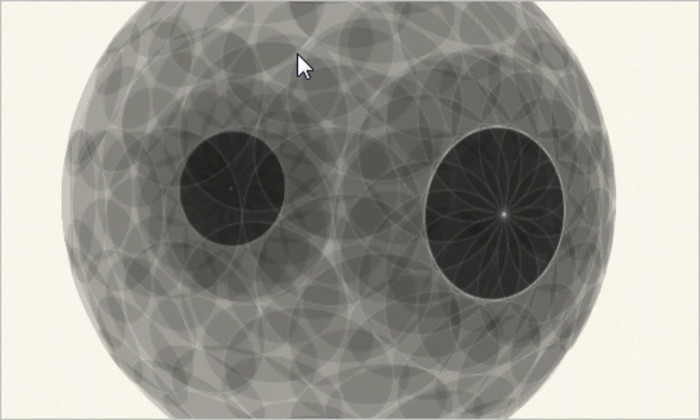
Creating a Sphere With 3D CSS
With CSS3’s 3D transforms it’s possible to create a sphere-like object, albeit with many elements. Paul Hayes shares his version of a 3D CSS sphere (works in the latest Safari and iOS) and provides us with the coding needed.

CSS3 Planetarium
This demo highlights leading edge CSS3 and HTML5 features that Mozilla Firefox and the open web community push into modern Web browsers.

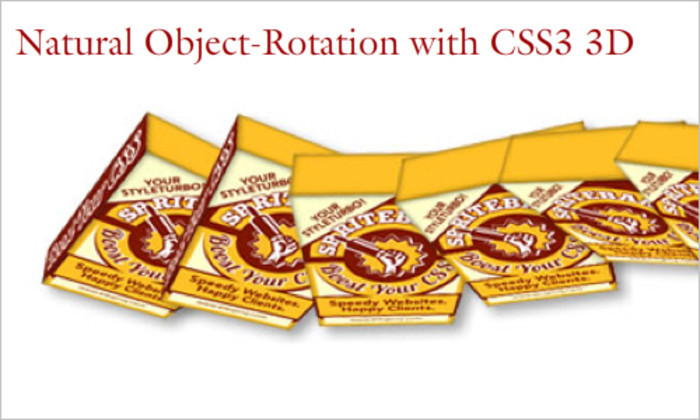
Natural Object-Rotation with CSS3 3D
A tutorial by Dirk Weber that teaches us how to build a 3D packshot in HTML and CSS by applying some CSS 3D-transforms. By adding some Javascript, we can make the object freely rotatable in 3D space. And as we will enhance our Javascript with some touch-interactivity, the packshot will also work nicely in Safari for iOS-platforms like iPhone or iPad.

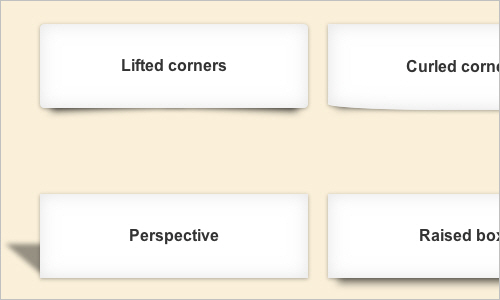
CSS Drop-Shadows Without Images
Nicolas Gallagher shares presents his CSS drop-shadows without any images.

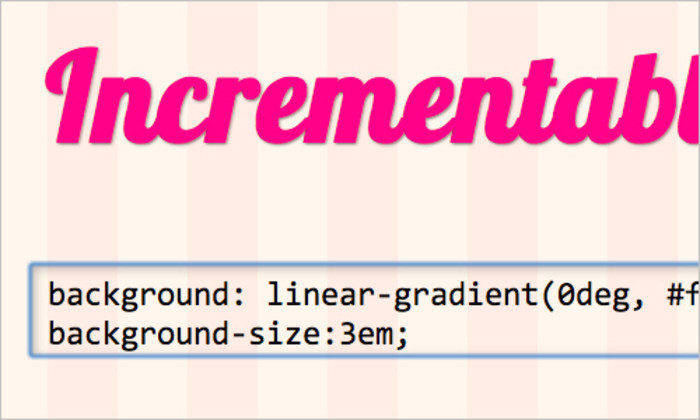
Incrementable Length Values in Text Fields
Lea Verou explains how to implement a feature that allows you to increment or decrement a <length> value by pressing the up and down keyboard arrows when the caret is over it.

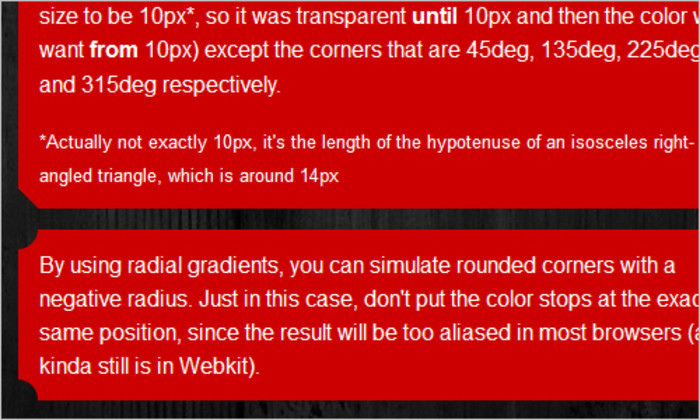
Beveled Corners & Negative Border-Radius with CSS3 Gradients
Beveled corners and simulate negative border radius without images, by utilizing CSS3 gradients once again — Lea Verou is amazed by how many CSS problems can be solved with gradients alone. Works on Firefox 3.6+, latest Webkit Nightly builds, Chrome and Opera 11.10.

Flexible Height Vertical Centering With CSS, Beyond IE7
Roger Johansson shares his thoughts on how to improve centering an element both horizontally and vertically with the display:table alternative.

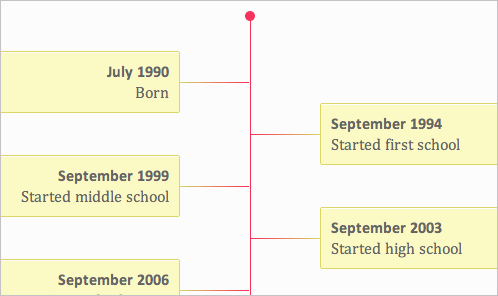
Coding up a semantic, lean timeline
This article tells you how to create a semantic lean timeline.

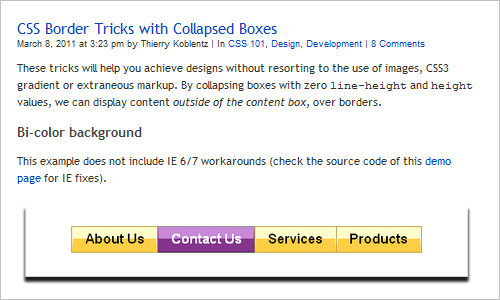
CSS Border Tricks with Collapsed Boxes
These border tricks tricks will help you to display content outside of the content box, over borders, without the use of images, CSS3 gradients or extraneous markup.

Quick Tip: Nonintrusive CSS Text Gradients
Jeffrey Way shows some ways for creating pure CSS text-gradients with a bit of trickery. The key is to use a mix of attribute selectors, webkit-specific properties, and custom HTML attributes.

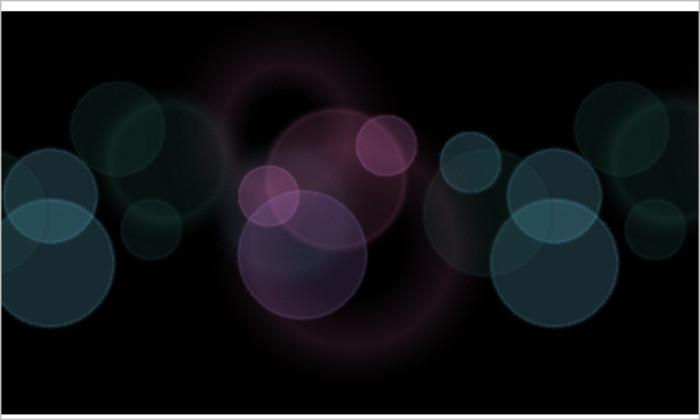
Bokeh with CSS3 Gradients
Divya Manian uses the CSS gradients and shows the results of his work on a project which uses a bunch of circles as a decorative background.

Different Transitions for Hover On / Hover Off
Chris Coyier tries to acchieve “different transitions on mouseenter and mouseleave”, but he isn’t using JavaScript here; we’re talking about CSS :hover state and CSS3 transitions. Hover on, some CSS property animates itself to a new value; hover off, a different CSS property animates.

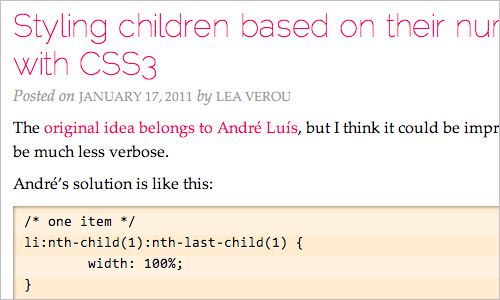
Styling children based on their number, with CSS3
Lea Verou shows how to style children of elements based on their total number (that is, their total count).

CSS Modal
Using CSS3 techniques a modal box can be created without JavaScript or images. With a bit of animation, transition and transform, it can be made that little bit more special. The problem: when you hit the “Back”-button after the modal has popped up and was closed, you’ll see the modal again. But maybe you’ll come with a way to fix it?

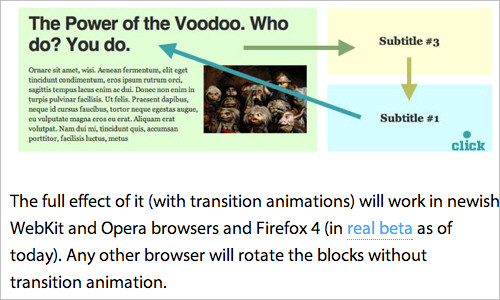
Rotating Feature Boxes
The full effect of it (with transition animations) will work in newish WebKit and Opera browsers and Firefox 4 (in real beta as of today). Any other browser will rotate the blocks without transition animation.

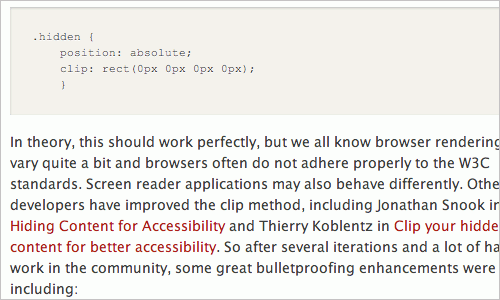
When and How to Visually Hide Content
Visually hiding content on a web page, usually textual content, is at times a viable technique in web design and development. It can be done for several reasons, most importantly, to improve the experience of a screen reader user. Other reasons include improving readability when CSS cannot be rendered, and improving search engine optimization (SEO). Other exaples about using the Visually Hide Content are shown in this article.

How to avoid common CSS3 mistakes
The new features of CSS3 bring with them complexity and new things for us to screw up. This article will help keep us in check as we start using these new features.

Introduction to CSS Escape Sequences
Escape sequences are useful because they allow style sheet authors to represent characters that would normally be ignored or interpreted differently by traditional CSS parsing rules. In this article Mert Tol shows how to use these sequences.

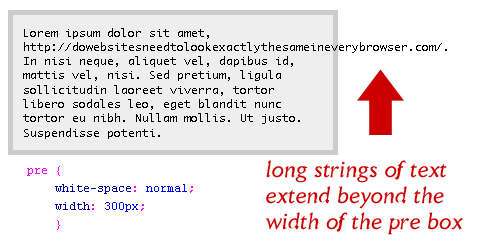
Wrapping Long URLs and Text Content with CSS
To wrap long URLs, strings of text, and other content, you can just apply a carefully crafted chunk of CSS code to any block-level element.

CSS Generated Content
Trevor Davis shows on some examples what you can do with the CSS generated content.

Controlling width with CSS3 box-sizing
An incredibly useful CSS3 feature when you’re creating columns with floats is box-sizing. It lets you choose which box sizing model to use – whether or not an element’s width and height include padding and border or not. It makes it much easier to define flexible widths where you also need padding and/or borders. A typical example is laying out forms, which can be a real pain when you want flexible widths.

Revisit Hardboiled CSS3 Media Queries
Shi Chuan takes a close look at boilerplates and helps us understand the math we need to tweak the width required for a good resolution to any particular device.
iPad Orientation CSS
Keith Chu revises Cloud Four’s work and finds a way to alleviate extra HTTP requests, not iPad-specific as well as lack of reusability. In this post, he shares with us his proposed revision to the iPad orientation CSS.
CSS Value Lengths, Times, Frequencies and Angles
In this article the authors go over all the math type units that can be applied as property values in CSS.
CSS Tools
320 and up
‘320 and Up’ prevents mobile devices from downloading desktop assets by using a tiny screen’s stylesheet as its starting point. Try this page at different window sizes and on different devices to see it in action.

CSS3 Generator - By Eric Hoffman and Peter Funk
This generator was proudly designed by Eric Hoffman and coded by Peter Funk.

CSS Pattern Generator
Patternify is a simple pattern generator that enables you to not only build your patterns online, but export them with the base64 code, so you don’t even need an image file anymore. Just include the code in your CSS and you’re ready to go. Created by Sacha Greif.

Griddle.it - Web page alignment made easy
A clean and simple way to help align your layouts. No complex grid frameworks necessary.Just put your dimensions after our URL to get a background guide image to work with in your browser. Grids are created on the fly, so any combination should work.

The 1140px Grid: Fluid down to mobile
The 1140 grid fits perfectly into a 1280 monitor. On smaller monitors it becomes fluid and adapts to the width of the browser.

Fighting the @font-face FOUT
Paul Irish’s 2011 update for the @font-face FOUT issue. Good news: Firefox 4 has no FOUT, IE9 does, and FOUT-b-GONE will help you out with that.

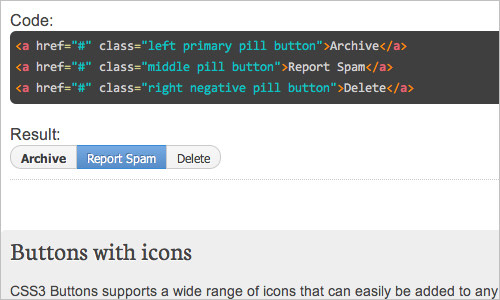
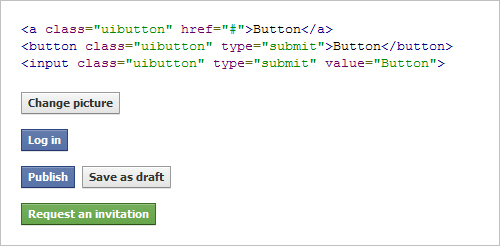
CSS3 Github Buttons
CSS3 Buttons is a simple framework for creating good-looking GitHub style button links.

CSS3 Facebook Buttons
CSS3 Facebook Buttons.

Minimee
On the Internets, speed is everything – which means that when it comes to CSS & Javascript files, size DOES matter. By automatically minimizing and combining your files for you, Minimee takes the heavy lifting out of keeping your files svelte.

Live.js
one script closer to designing in the browser.

Bootstrap.less
Bootstrap is a pack of mixins and variables to be used in conjunction with LESS, a CSS preprocessor for faster and easier web development.

Animatable: Create CSS3 animations and advertising for Webkit browsers
Animatable is the easy way to create CSS3 animations and advertising for Webkit browsers on any platform or device — including Android, BlackBerry, iOS and WebOS.

Ceaser: CSS Easing Animation Tool
Ceaser is an CSS Easing Animation Tool.

Shower
This is provided without warranty, guarantee, or much in the way of explanation.

CSS Pivot
This tool allows you to add CSS styles to any website, and share (and adjust) the result with a short link.

Roots WordPress Theme
Roots is a starting WordPress theme made for developers that’s based on HTML5 Boilerplate, Blueprint CSS (or 960.gs) and Starkers that will help you rapidly create brochure sites and blogs.

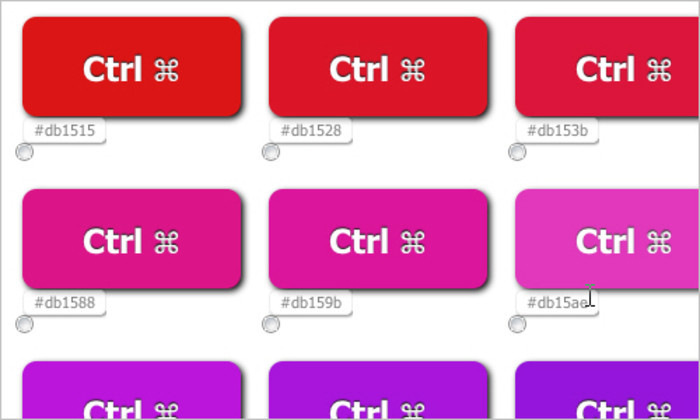
Free Online CSS3 Typeset Style Generator
An advanced generator of CSS buttons; the tools allows you to define font and color variations, shadows, borders, corners etc.

CSSPrefixer
You hate writing vendor prefixes for all browsers? The CSSPrefixer does it for you.

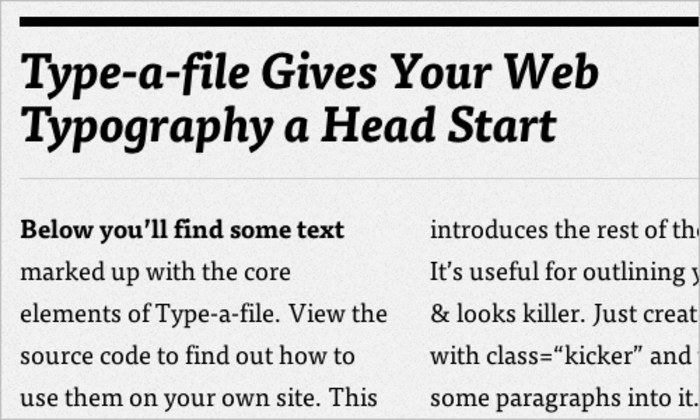
Type-a-file
This tool will give your Web typography a head start. Type-a-file is essentially a small collection of CSS stylesheets with heavy focus on rich and beautiful typography. The tool uses Typekit to preview the stylesheets, so if you have a Typekit-account, you could purchase the font license and have exact the same typography on your website.

A Best Practice Baseline for Your Mobile Web App
Mobile Boilerplate is your trusted template made custom for creating rich and performant mobile web apps. You get cross-browser consistency among A-grade smartphones, and fallback support for legacy Blackberry, Symbian, and IE Mobile.

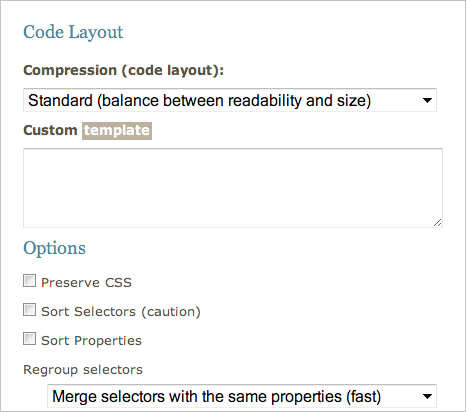
Code Beautifier
This tool allows you to format, clean up and optimize your stylesheets.

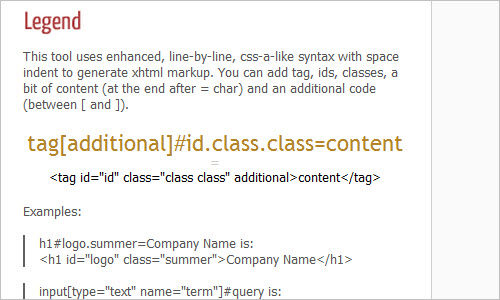
Markup Generator
Markup Generator is a simple tool created for HTML/CSS coders that are tired of writing boring frame code at the very beginning of slicing work.

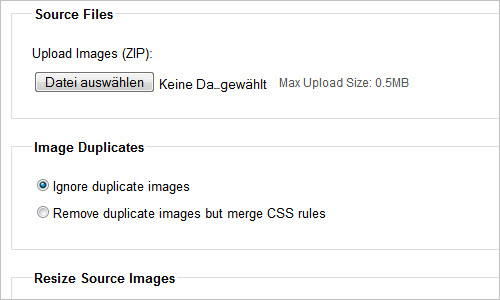
CSS Sprite Generator
This tool allows you to create and maintain your CSS sprites.

Respond
A fast & lightweight polyfill for min/max-width CSS3 Media Queries (for IE 6-8, and more)
Adapt.js - Adaptive CSS
Adapt.js simply checks the browser width, and serves only the CSS that is needed, when it is needed.
Firmin, a JavaScript animation library using CSS transforms and transitions
Firmin is a JavaScript animation library that uses CSS transforms and transitions to create smooth, hardware-accelerated animations.
Command-line CSS spriting
The author shows, how to create CSS sprites from the command line alone.
Last Click
Code Standards
This document contains normative guidelines for web applications built by the Interface Development practice of Isobar North America (previously Molecular). It is to be readily available to anyone who wishes to check the iterative progress of our best practices.

How to Manage CSS Explosion
A very useful thread on StackOverflow on how to keep CSS files organized and clean.

Further Reading
- Useful HTML-, CSS- and JavaScript Tools and Libraries
- Useful JavaScript Libraries and jQuery Plugins
- 40 Useful jQuery Techniques and Plugins
- Useful jQuery Function Demos For Your Projects


 Smart Interface Design Patterns, 45 lessons + UX training
Smart Interface Design Patterns, 45 lessons + UX training Get a Free Trial
Get a Free Trial JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding. Devs love Storyblok - Learn why!
Devs love Storyblok - Learn why! Register For Free
Register For Free


