Creative And Innovative Navigation Designs
A website has a personality — it is a reflection of the person or organization behind it. When people visit your website, you want it to stand out from the crowd, to be memorable. You want people to come back and use your website or get in touch with you.
So, to distinguish itself from the unwashed masses, your website not only needs remarkable content, but also has to be innovative yet functional. Ask yourself, what would make life easier for your user? Simple search functionality may be needed, or perhaps the navigation menu could use some sprucing up.
Nevertheless, the personality of the website needs to be consistent throughout. The following websites will whet your appetite for extreme creativity. Browse through and explore them for yourself.
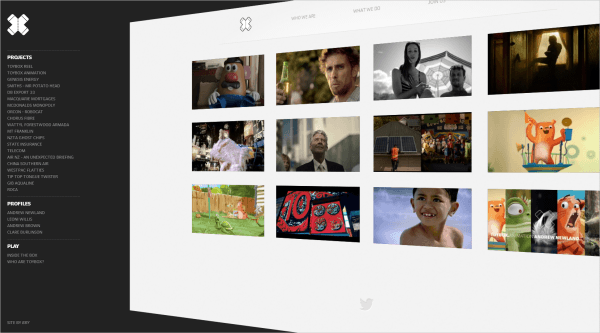
Toybox Navigation should always be there when needed, and graciously disappear when the user wants to focus on a particular task. For example, in designing the checkout for an online store, the navigation should always be accessible but also give enough prominence to criticial features of the website, such as the checkout form. The navigation for Toybox does just that.
It feels like you’re peeking behind the page or the lid of a toybox to see what’s inside. The navigation is easy to use, and the swivel effect directs the user’s attention to the navigation bar when they’re using it. Hiding the navigation also allows for a simple, clean design that makes viewing the projects quite pleasant, because the projects are not competing for attention.
Information you might want to know, such as what Toybox does and where it is located, can still be found in a discreet navigation bar at the top. The hover effect is also fun, as the other images get pushed back and fade as the user focuses on one project.
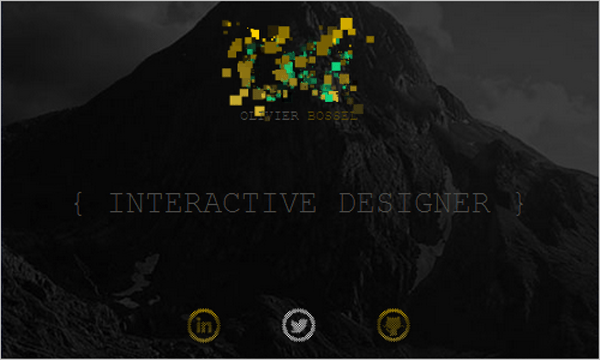
Olivier Bossel The portfolio of Olivier Bossel, an interactive designer, is interesting. The navigation elements create an effect of exploding pixels as you hover over them. The effect is quite dynamic and contrasts with the otherwise clean design. It works nicely as a visual element because it encourages the user to continue through the website. The consistent visual voice and tone complement the brand’s identity. Just by viewing the website, the user experiences the designer’s work.
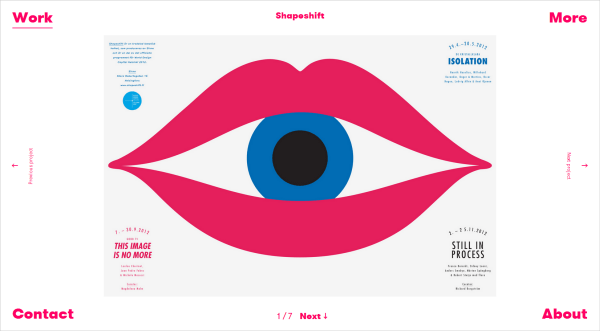
Tsto Tsto, a design agency, has a simple yet unorthodox approach to design; its navigation is different from what we’d expect. A navigation element is fixed in each corner of the screen, framing the work being showcased. The visual identity is created with heavy hot-pink letters, along with the descriptive information. The hierarchy is clear, however, with the “Work” tab in the top-left corner, and the “Contact” and “About” tabs at the bottom of the page. In keeping with the style, the title of the work being showcased is in the same heavy pink font.
When clicking through the work, which presents like a slideshow, a preview of the next project is shown when you hover over the arrow. The images are large and take up most of the page. As the user clicks through and views the large images, they get a clear idea of Tsto’s identity and work.
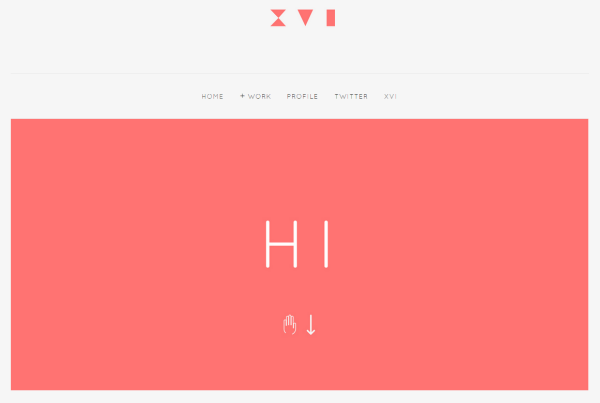
Derek Boateng Derek Boateng’s portfolio welcomes the user with a polite “Hi” upon loading, and an arrow directs you to scroll down. The general design is understated; it doesn’t shout at you, but rather gently guides you through the work. As you scroll down from the loading page, the header and navigation shrink back, allowing more space for the portfolio. This is a good example of navigation that is always accessible yet gives center stage to the main content.
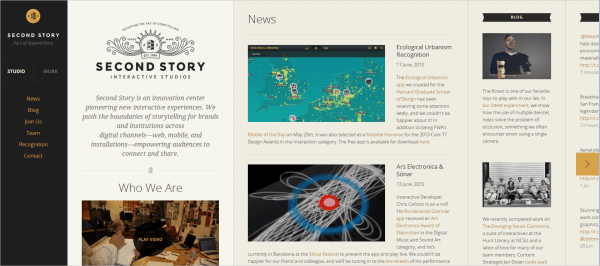
Second Story Ah, good ol’ horizontal scrolling! Second Story’s website works like a magazine app on a tablet. It is innovative in that it doesn’t have the feel of a typical Web page and it scrolls horizontally. The content is laid out in columns, and each section scrolls vertically. The navigation is anchored to the left, which helps to establish the rhythm. As you view this portfolio, the navigation minimizes to a bar on the left and reappears when hovered over. You can choose to view the portfolio in thumbnail view or as a slideshow.
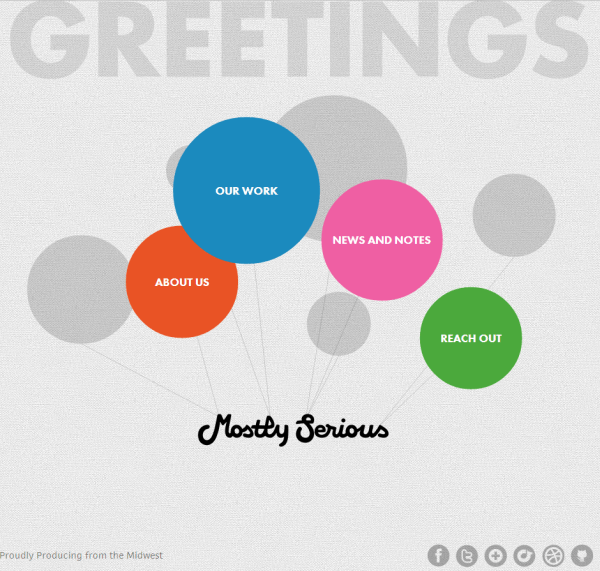
Mostly Serious As its name suggests, Mostly Serious has an element of playfulness to it. You are greeted by navigation that is designed as balloons floating around. The friendly animation creates movement on the otherwise static website and sets the tone for the brand. While you can come back to the home page at any stage, a subtle navigation bar appears at the bottom of the page. The website is functional, with a splash of the studio’s fun personality. Actually, it reminds me of funky Flash animations from the good old days (EYE4U, anyone?), but because the website is supposed to be a little playful, it works well in this context.
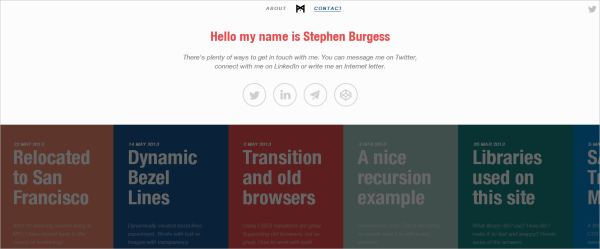
Minimal Monkey Scrolling through articles in this bold simple design reminds me of browsing a bookshelf. The hover effect singles out an article for the user to focus on. This website also has a clever design for the “About” and “Contact” sections: When you click on a tab, the page drops down to reveal the information. It’s a simple way to provide information without redirecting to another page.
However, viewing old articles is not so easy because there is no search functionality. If the user is looking for a particular article, they would have to scroll through to find it. Search functionality would be useful without changing the overall design too much.
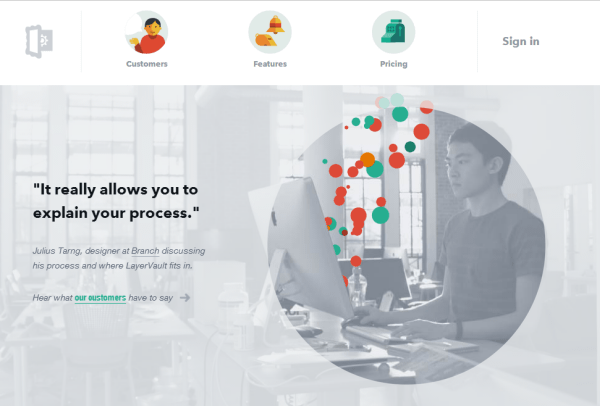
LayerVault It’s amazing what effect a simple, clean layout with playful colors and fun animations can have. LayerVault balances white space and subtle animation to intrigue and engage the user. Animation can be used to illustrate a point, to guide the user through a website, or even to illustrate how-tos. Animation doesn’t always do the trick, but LayerVault applies it sparingly, and only when the user is browsing a particular section of the page. The result? A well laid out page with engaging and attractive illustrations.
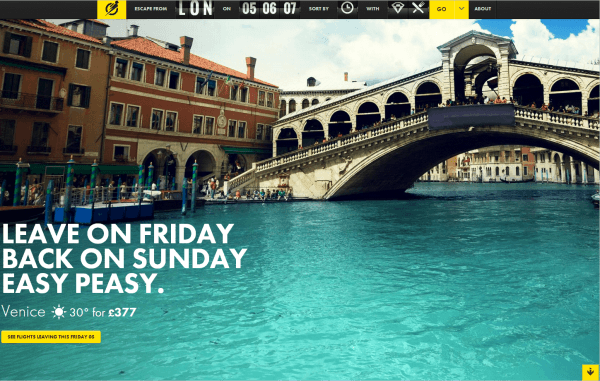
Escape Flight Escape Flight is cleverly designed, and the logo animation as a page is loading is novel and funky. The navigation is fixed at the top and looks like a departures and arrivals board, as though you’re at the airport already! The drop-down menus look like a travel checklist, which works well with the theme. When you click on a location and scroll down, all of the important information remains fixed at the top, making access to the content much easier and more comfortable for the intrepid traveler.

Making use of stunning photography, Escape Flight maximizes its space. It’s exactly what you want from a travel website. It gives you a little taste of the adventure that awaits, beautifully showcasing the amazing destinations. When you hover over a destination, you find exactly what you need to know: ticket prices, weather conditions, flight time and travel length. What more could you ask for?
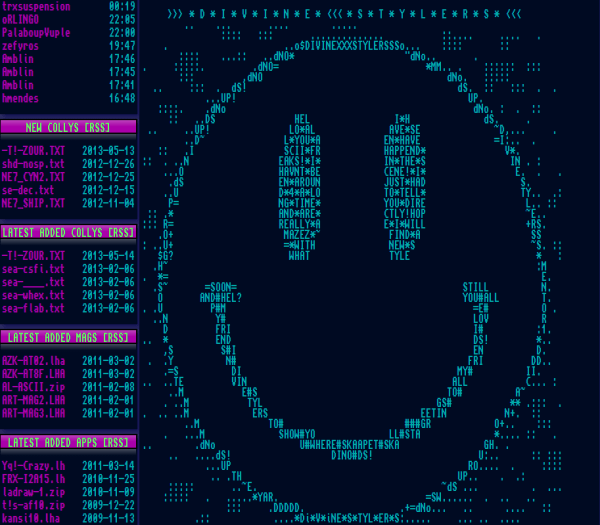
aSCIIaRENa Calling all ASCII enthusiasts! aSCIIaRENa reeks of the ’90s. People can register and post news on the wall, submit their own text art, and get featured on the wall of fame.
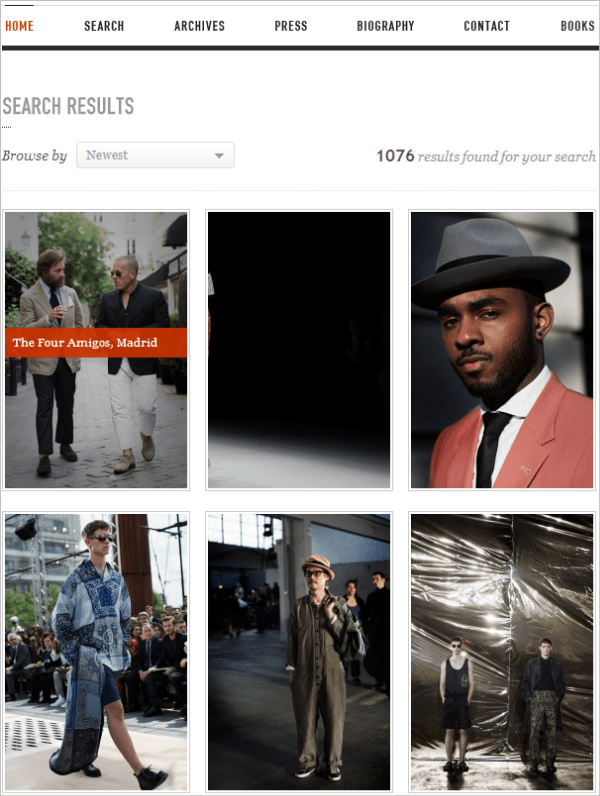
The Sartorialst Photographs are the focus on this website, and the design supports that with no muss or fuss. More importantly, the website uses the hover effect quite elegantly; captions slide in from the side and slide out again, following the cursor.

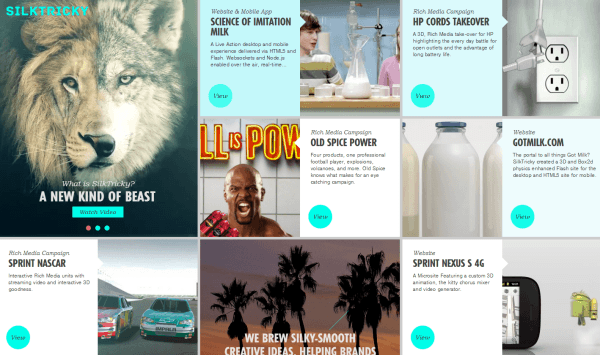
SilkTricky The people behind SilkTricky are out to break the status quo, and their website doesn’t let down. Mousing over the images creates an interesting effect. The movement on the page creates a sense of activity that intrigues the user. On this single-page website, the user doesn’t have to click from page to page to navigate. Just click “View,” and the chosen article folds out as the other articles shift off. This would be a nice way to showcase a photography portfolio, too.
SumAll SumAll’s layout is clean, with no unnecessary extras that would distract the user. Hovering reveals more information in a simple understated manner, and the transitions are an extension of the hover effect. When you click on a button, succinct information and options appear below. I quite like that you aren’t redirected to another page when you click an option; rather, the information tidily appears below the button. A drawback: the navigation isn’t responsive, looking broken and inaccessible on smaller views.

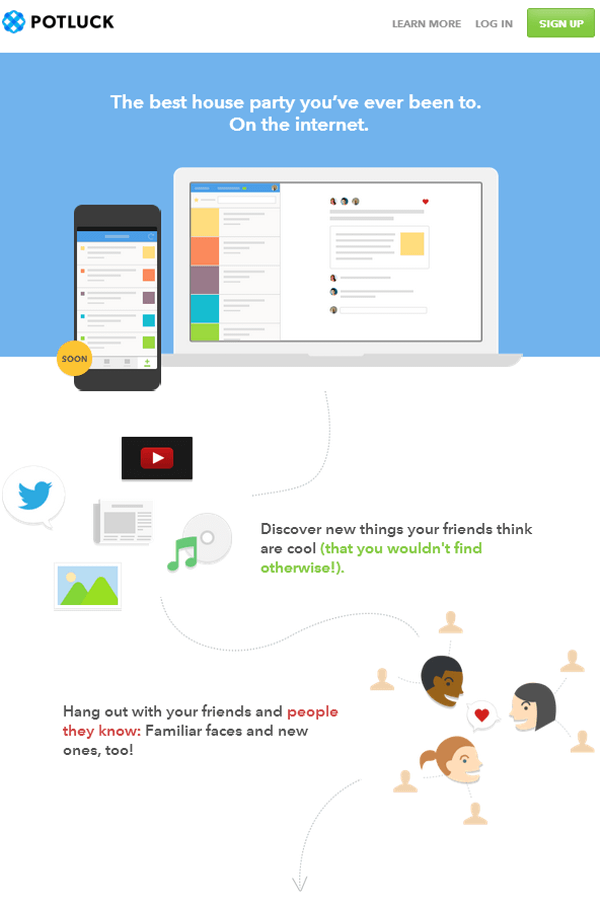
Potluck Sorry for being so enthusiastic about this one, but Potluck exhibits a fantastic user experience. The generous white space helps the user access what they need, when they need it. The forms and buttons have a fresh and open aesthetic that makes them easy to spot and use. Both the text and beautiful graphics are laid out in a way that guides the user through the website. The buttons and icons work well together, and all buttons and input areas feel consistent and engaging. This is a great example of how a bit of well-chosen typography and a subtle, clean user interface go a long way to engaging and delighting users.

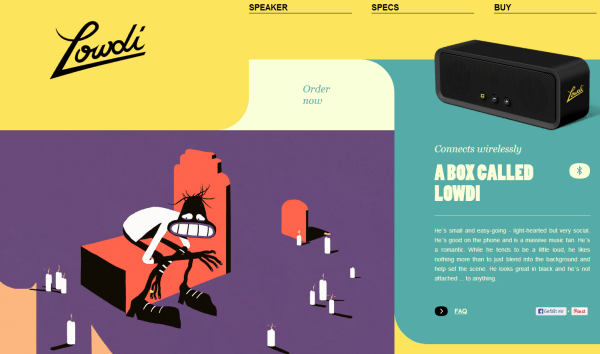
Lowdi The single-page responsive layout works quite beautifully. Lowdi uses lines and shapes to set off sections of the page, a great way to break away from the conventional boxy layout. I love how the “Order now” button is incorporated in the design with line and shape. These elements adjust to your screen effectively, and the design maintains a flow throughout, which makes for easy viewing.

Barcamp Omaha Barcamp Omaha is an online invitation to an event. The single-page tool effectively guides the user through the narrative with a consistent visual theme. All of the essential what, where and when information is at the top of the page, but the design urges the user to scroll down to see what else they can find. I really like the clever integration of the Twitter and Facebook icons.
As the user scrolls down, more information is provided systematically, and the layout remains tidy and succinct, with bold headings. The categories of conference talks are illustrated with simple animation to keep the user engaged. Once you’ve scrolled down the building and reached the ground, contact information is waiting for you, easily accessible.
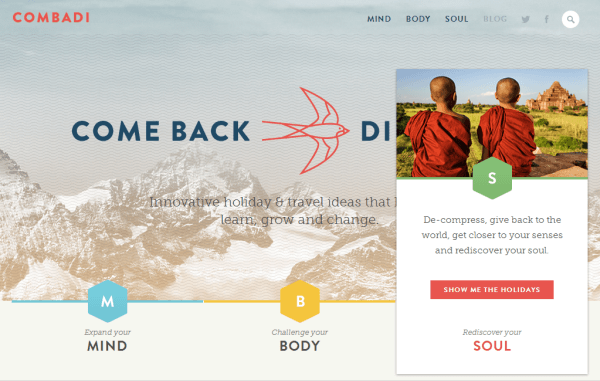
Combadi This website feels tranquil as soon as it loads, a result of the careful design. While it does not have a lot of white space, it does not feel claustrophobic. Tabs expand on hover, providing more information and enhancing usability. Along with the other elements, this effect conveys an airy, calm feeling. The design mirrors the vocabulary of the website, and the various elements work together to achieve a coherent and consistent identity.
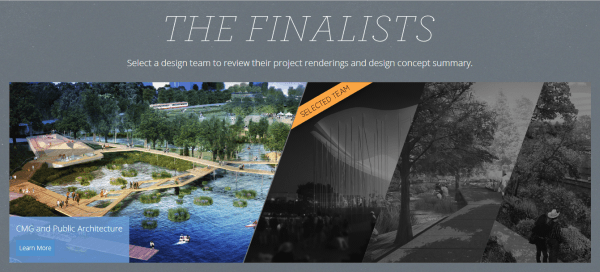
Waller Creek Conservancy: The Final Four A hover effect should not only provide more information, but also contribute to the visual appeal of the website. This website does that quite beautifully by expanding the image as you hover over it. The image also changes from greyscale to full color, with a caption. The effect is quite captivating.

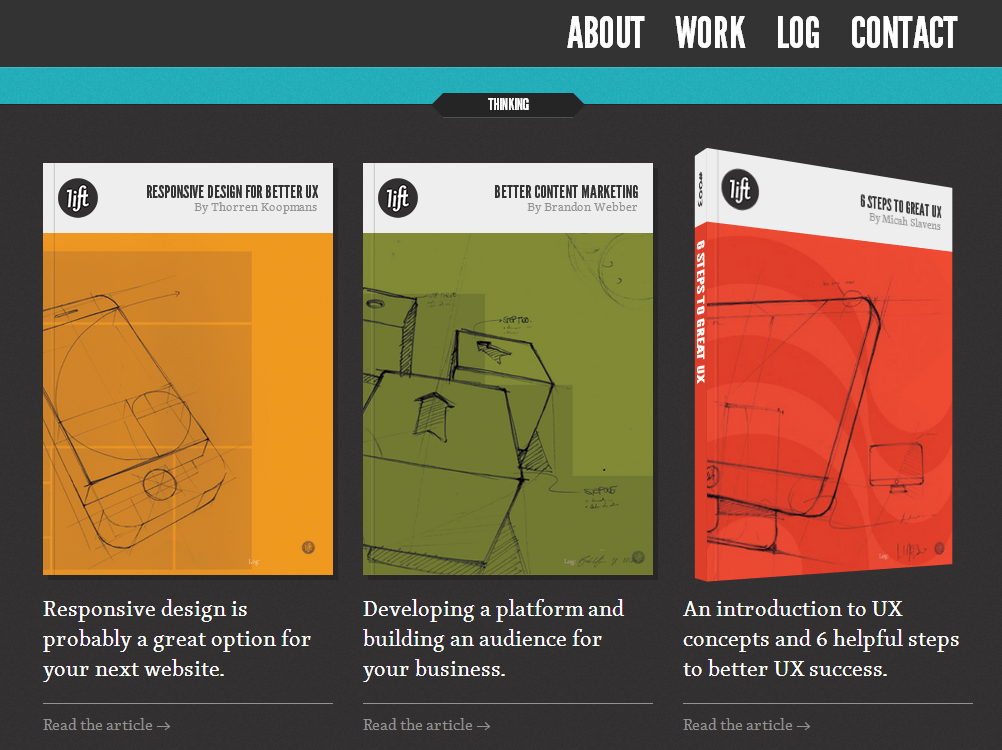
Lift When laying out products or items on a website, it’s easy to end up with a static catalogue-style view. Lift’s simple hover effect rotates the books to display a 3-D version. This seemingly minor and simple visual effect really makes the website more interesting. The user feels that they are involved and can interact with the website. You can achieve this 3-D effect, too.
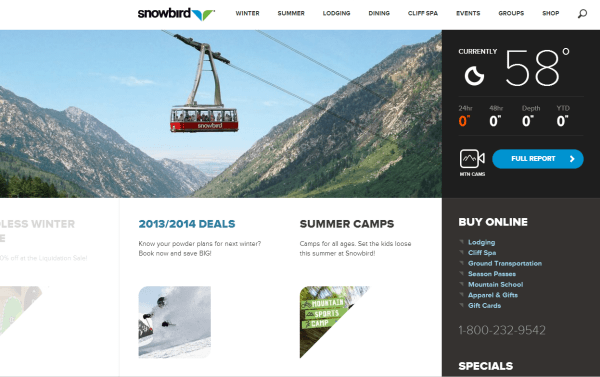
Snowbird Snowbird is a dynamic website that involves the user. The current weather is displayed and, when you hover over it, folds out to reveal the week’s forecast. The hover effect on the “Full Report” button, as it transforms rounded corners into square corners, is subtle yet effective. The teasers are triangular and look like a snowbird’s wing; when hovered over, they unfold into a square for a larger view.
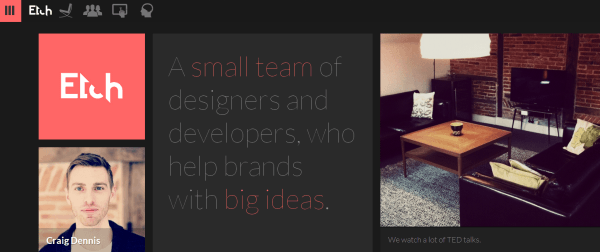
Etch The square sections on this website are tightly laid out but don’t feel cramped. The navigation in the top-left corner takes up little space because icons are used for the various categories. You can toggle the navigation to show and hide in the large view by clicking the menu icon. The responsive design makes the website easily accessible on any device, without losing functionality or brand appeal.
Would You Like To See More Showcases On Smashing Magazine?
How’s that for inspiration? With so many fresh ideas to implement, we mustn’t forget that the personality of a website still needs to engage the user. An effective website should be creative yet user-friendly.
Leave a comment and let us know if this article was helpful and whether you’d like to see more showcases like it.
Would you like to see more similar showcases on Smashing Magazine?
Further Reading
- The Elements Of Navigation + 6 Design Guidelines
- Introducing Jelly Navigation Menu: When Canvas Meets PaperJS
- Implementing Off-Canvas Navigation For A Responsive Website
- Sticky Menus Are Quicker To Navigate




 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

 Agent Ready is the new Headless
Agent Ready is the new Headless