The Lean UX Manifesto: Principle-Driven Design
My colleague Ajay and I have been working at incorporating lean UX at the enterprise level for over two years. In studying it, I find that there’s a temptation to lay down rules, and if the rules aren’t followed… well, then, you can’t call it lean UX. At the end of the day, though, some lean UX is better than none.
If you were told to finish off the following sentence, how would you do it?
"You’re not practicing lean UX if..."
I asked that very same question on Twitter, LinkedIn and email to some lean UX thinkers out there. My personal conclusion is simple. Lean UX is a set of principles that may be used to guide you to better, more desirable solutions for users. It’s not a process in which each tool is rigidly applied.
Let me give you a real-world example. Co-location is a hot topic in the lean UX discussion. If you talk to experts and read their tweets and blogs, you might get the sense that if you’re not a co-located, two-pizza-eating team, then you can’t practice lean UX. I know that this is not the intent of authors of resources on lean UX, but it’s out there. Frankly, the situation is ideal, but if you work in a large company, it might not be the reality.
The value of co-location is obvious. As Jeff Gothelf describes in his book Lean UX: Applying Lean Principles to Improve User Experience:
"Nothing is more effective than walking over to a colleague, showing some work, discussing, sketching, exchanging ideas, understanding facial expressions and body language, and reaching a resolution on a thorny topic."
I couldn’t agree more, but in one of my projects, it’s not a reality. Our team is spread across three states, two countries and three companies. We believe, however, that we can still practice the fundamentals of lean UX successfully despite this, and I believe we do. Our methods might make a purist cringe, but we have a measure of success (and also measurable success).

No matter where your colleagues are located, you can all still practice the fundamentals of lean UX. Image by Claire Murray.
So, what I really wanted to know when I asked the question above was, what are the absolute must-haves in order to be successful with lean UX?
Here are a few of my favorite responses to “You’re not practicing lean UX if…,” along with my reasons why (in brackets):
From Ha Phan:
- “… your collaboration sessions with the team don’t include business goals and strategies.” [As much as I want to focus on solving user problems, it won’t fly if we don’t consider where we are headed as a business and whether the activity fits in.]
- “… you’re not defining KPIs [key performance indicators] and integrating analytics into each release.” [Without a valid measurement, we can’t know whether we’re solving the problem. We have to be able to point to at least one number to know whether we’re failing or succeeding.]
- “… you implement every single step in the design process, instead of picking and choosing from the design toolbox.” [Lean UX is a set of principles and tools and should be applied as needed. We shouldn’t be ticking every box in a project management cycle.]
- “… you’re creating long design specs for the vision of the entire product.” [Users do not interact with requirements documents, specifications and wireframes; so, the quicker we get to the end product, the better. Let’s not get bogged down by deliverables in the interim. Rather, let’s create the lightest thing we can in order to communicate how to apply the thinking to the end design.]
From Jeff Gothelf:
- “… you are not managing towards outcomes (not outputs, feature sets, etc).” [At the end of the day, we need to consider the bottom line. Sure, we’re building products, but more importantly, we’re building a business. Asking whether what we’re doing will make money is important? And if it will make money, how?]
- “… you don’t have a willingness and the freedom or support to experiment.” [This can’t be done without executive buy-in.]
From Melissa Hui:
- “… you’re spending more time working on documentation than thinking about the design and collaboration with team members.” [This is similar to what Ha said, but this identifies an interesting danger. Working on documentation tends to be a one-person activity that takes away from valuable collaboration.]
- “… your development team is not seeing what they’re building until they have to build it.” [The development team should be fully engaged and involved in the design process. Again, collaboration is key.]
The Lean UX Manifesto
After receiving these responses, I felt compelled to create a manifesto. The responses helped me to focus on the guiding principles behind lean UX. I like the ones cited above because they focus not on a particular tool, but rather on the seeds of innovation behavior. After reading all of the tweets and emails and then thinking about the current toolset, I boiled down the manifesto to what follows below.
I didn’t do it alone. I enlisted the help of two colleagues who I also consider mentors: Ha Phan, quoted above, and Ajay Revels, my lean UX partner in crime. Visit the Lean UX Manifesto website for more of the back story.
So, here is what we believe:
"We are developing a way to create digital experiences that are valued by our end users. Through this work, we hold in high regard the following:As stated in the Agile Manifesto, “While there is value in the items on the right, we value the items on the left more.”
- Early customer validation over releasing products with unknown end-user value
- Collaborative design over designing on an island
- Solving user problems over designing the next “cool” feature
- Measuring KPIs over undefined success metrics
- Applying appropriate tools over following a rigid plan
- Nimble design over heavy wireframes, comps or specs
How The Manifesto Works
Let’s take each of these in turn and see how we can follow the principles of lean UX.
Early Customer Validation Over Releasing Products With Unknown User Value
What if you worked at a company where usability testing just wasn’t done? Unfortunately, this is the sad state in which many of our fellow UX practitioners find themselves. How, then, do they follow the principles of lean UX?
With usability testing, we seek customer validation or early failure. Customer validation may be sought through other means as well. For example, does your company gather feedback from users? If that feedback is circulated, are you on the list of people who receive it?
Here are other sources of learning about customer needs:
- Customer service representatives. Their focus is on helping customers overcome experience issues. Try to speak to them regularly. They are likely documenting their calls, so see whether you can create some system for tagging experience issues that you can follow up on.
- Sales representatives. This is another group that is focused on the customer. They will understand what customer problems are out there to be solved. They’ll also know which features are important and which innovations customers want.
- Website search data. This is an invaluable source of customer desires. Search data can uncover website navigation problems and features or problems that customers are looking for.

Salespeople and customer service representatives are great sources of learning about customer needs. (Image: Renato Ganoza)
Collaborative Design Over Designing On An Island
Design should not be a solo exercise. Being a design team of one is no excuse. I use the design studio process and adopt the role of facilitator. Gather team members who own a piece of the project, and host a design studio workshop. Include at least the following people (adjusting to suit your unique organization):
- Domain owner. Your subject matter expert
- Requirements Owner. A business analyst or the person who gathers and writes the requirements
- Data provider. A data analyst on hand who is familiar with the analytics and can pull the info you need
- Technology owner. A developer, someone who understands the technology constraints and design patterns
- Product or business owner. A product manager or the person who owns this piece of business
- Designer. The UX or visual designer or person who owns the design and can facilitate the design studio
- Researcher. The usability analyst or UX researcher or person who owns customer development and persona creation
Solving User Problems Over Designing The Next Cool Feature
When you’re handed a requirements document, a thought-out solution, a feature, a brief or whatever artifact you receive to inform your work, begin by asking, “What problem are we trying to solve?” Ideally, you should clearly understand the customer’s problem. Design is problem-solving, so if you don’t know the problem, you can’t design a solution. If you do this enough, then the stakeholders will understand that you’re more than just a wireframe jockey. You’re a professional problem-solver with a system for creating solutions that make sense.
Measuring KPIs Over Undefined Success Metrics
You can’t measure success if you aren’t… er, measuring. Avoid vanity metrics. I love Dave McClure’s pirate metrics:
- Acquisitions. Users come to the website from various channels.
- Activation. Users enjoy their first visit (a “happy” user experience).
- Retention. Users come back, visiting multiple times.
- Referral. Users like the product enough to refer others.
- Revenue. Users conduct some monetization behavior.
Applying Appropriate Tools Over Following A Rigid Plan
Lean UX should be a flexible process. As I started to develop the process steps for one cycle, I found myself overwhelmed with the number of tools being recommended. My advice, similar to what I’d say when creating a minimum viable product, is to apply the minimum tools required to get you to “pivot” or “persevere.”
Here are a few tools that I’ve found useful (not an exhaustive list):
- provisional personas, right sized for the effort;
- persona map (which we learned from Menlo Innovations);
- assumptions, with the riskiest identified;
- design studio;
- paper prototyping in early stages;
- digital prototyping (HTML preferred) in later stages;
- guerilla design assessment (a better name for usability testing);
- co-location wherever possible.

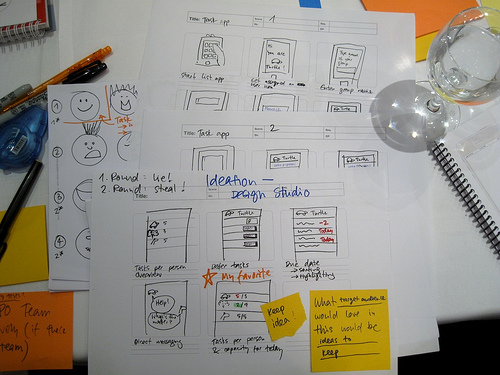
The design studio method is popular for collaborative design. (Image: visualpun.ch)
Everything else should be applied as it makes sense. For example, if more customer development is needed, then take the time to interview as a team and to internalize customer needs. The lean startup world has no shortage of tools. Use only the ones that make sense to your project and that get you to a validated solution faster.
Nimble Design Over Heavy Wireframes, Comps Or Specs
The goal is to release a product. Once it’s released, users won’t interact with the wireframes or requirements document as part of the product. They will interact with the product itself. So, try to spend less time on your design artifacts.
How can you lighten your wireframes?
- Lighter annotations and more presentation. I’ve found that if I take the time to present my unfinished wireframes to stakeholders, I will get valuable feedback sooner and save time.
- Co-design. If developers, quality assurance testers and business analysts are involved in the design, then they will share ownership and internalize the annotations. When this happens, you can pass off sketches as wireframes because team members will already understand the interactions.
- Paper prototypes. These serve a dual purpose. They get you to design validation (i.e. usability testing) sooner, but they also demonstrate the interactions. No need to write detailed wire annotations if the user can see the interactions firsthand.
It’s All About Principle-Driven Design
This all boils down to something that I call principle-driven design. As stated, some lean UX is better than none, so applying these principles as best you can will get you to customer-validated, early-failure solutions more quickly. Rules are for practitioners who don’t really know the value of this process, while principles demand wisdom and maturity.
By allowing principles to drive you, you’ll find that you’re more nimble, reasonable and collaborative. Really, you’ll be overall better at getting to solutions. This will please your stakeholders and team members from other disciplines (development, visual design, business, etc.). To quote the late Stephen Covey:
“There are three constants in life: change, choice and principles.”
That pretty much sums up lean UX.
Further Reading
- The Rainbow Spreadsheet: A Collaborative Lean UX Research Tool
- Lean UX: Getting Out Of The Deliverables Business
- Becoming A Better Facilitator
- What Is Design Thinking?



 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App
 Agent Ready is the new Headless
Agent Ready is the new Headless


