Useful Web Design Resources – Learning Coding & Design
Since learning is a lifelong task that doesn’t stop after pursuing a certain academic certificate, this round-up is not only dedicated to beginners. It’s for everyone who wants to become an expert in a certain field or is simply curious about the Web and the latest tools and techniques around them.
We hope that this round-up will bring you closer with many of the valuable resources that are available out there. Some are completely free while others can be obtained through quite affordable memberships. You may also be surprised to find that your local college or university is also publishing free classes and courses on all sorts of topics you can think of — make sure to keep an eye open!
Here are the topics of learning resources we’ll cover today:
- Coding Resources
- Design Resources
- Miscellaneous Lessons From The Web Industry
- Expanding Your General Knowledge
Coding
Code Avengers
Code Avengers’ courses are a fun way for students to learn computer programming and Web design. Participating in interactive coding challenges, bug hunts and robot missions takes the pain out of learning JavaScript, HTML5 and CSS3. The lessons are designed for students of all ages.
Coderwall
Thousands of developers share their achievements and current projects on Coderwall. Connect with them, share your own pro tips, and get feedback. Learning new programming languages, tools and technologies has a playful twist and is far from boring. Discover how others are solving their challenges, and gain badges for every completed project.
The Starter League (formerly Code Academy) Trying to build Web apps without the necessary support and guidance can be painful. The Starter League provides you with expert instruction and mentorship. They also paired up with 37signals (creator of Basecamp and Campfire) to provide hands-on knowledge on building successful Web apps.
Pluralsight
Pluralsight was created by a group of developers with the goal of providing the highest quality training possible — for developers, by developers. The library is huge, with courses on nearly every topic you could ask for.
TekPub
TekPub was created with the goal of educating developers. The mini-casts topics range from JavaScript to Ruby on Rails, with more in-depth tutorials available. (Note: Tekpub has been acquired by Pluralsight; old videos can be accessed via Pluralsight).
PeepCode PeepCode offers high-quality one-hour screencasts on development resources. Learning the most important techniques is quick and easy with these tutorials. (Note: Peepcode has been acquired by Pluralsight; old videos can be accessed via Pluralsight).

Hacker Rank
On Hacker Rank, coders compete to beat high scores by solving little challenges accross the whole science universe, including areas like algorithmy, code gold or artificial intelligence. How do you match up against others when coding a bot to win at tic-tac-toe?
Mozilla Webmaker Mozilla Webmaker wants to help you move from merely using the Web to making something amazing with it. It has new tools for you to use, projects to help you get started, and a global community of creators — educators, filmmakers, journalists, developers, youth — all making and learning together.

Google Developers University Consortium
The Google Developers University Consortium features courses on mobile and Web development. You will find many usful resources, especially if you’re working with Android and Google Maps.
Android Training
On Android Training, you will find a collection of classes to help you build Android apps. The classes explain the steps to take in order to solve a problem or implement a feature, using code snippets and sample code.
 Learn Code the Hard Way
Learn Code the Hard Way
“Less talk, more code” is the credo of Learn Code the Hard Way. Students start by getting code to work; learning the theory comes second. The website focuses on practice by featuring exercises and rote repetition, which will help you gain confidence in whatever you want to do.
Dash
Dash teaches HTML, CSS, and Javascript through fun projects you can do in your browser.
Web Design Circuit
Web Design Circuit is a 12-week, mentor-driven course that teaches the basics of HTML, CSS and web design, with suggested weekly goals and (virtual) face time with the instructors and peers.
Hack Design
Hack Design is an easy-to-follow design course. You can simply receive a design lesson in your inbox each week, which is hand crafted by a design pro. A great resource if you love learning at your own pace. No fake projects.
Code School
Code School teaches Web technologies in the comfort of your browser with video lessons, coding challenges, and screencasts.
Codecademy
At Codeacademy, you can build your own projects and learn how to create interactive websites, games, and apps. You can also join groups to code with your friends and show off your progress with points and badges.
Codewars
At Codewars you can challenge yourself on kata, created by the community to strengthen different skills. Kata are ranked to approximate difficulty. As you complete higher ranked kata, you progress through the ranks so Codewars can match you with relevant challenges.
LearnStreet LearnStreet makes learning to code easy for anyone. Whether you would like to start off with JavaScript, Ruby or Python, the platform has got you covered. Build your skill base in the interactive courses, and use it in fun little projects.

PHP Academy
PHP Academy provides free tutorials on PHP and other Web development topics, including MySQL, JavaScript (including jQuery) and CSS. There are free video tutorials, optional premium membership and a forum to ask for help.
PLAYterm
PLAYterm is a platform where CLI users share their skills and inspire others. It can replay your terminal sessions online, and it provides embed codes that you can put on your website. Share your knowledge and help others improve their skills.

The New Boston
With his project, The New Boston, Bucky Roberts makes high-quality education available for everybody. His YouTube channel features a lot of computer-related tutorials on topics such as Java, C++, After Effects or Phyton.
gotoAndLearn
gotoAndLearn is a free video tutorial resource for Flash, Game development and HTML5 by game developer evangelist Lee Brimelow.
repl.it
On repl.it, you can explore more than 15 programming languages in your browser — even on the go with your phone or tablet. Just type an expression into the console and wait for the results. The Web application also lets you save your session and share it with others.
The Pragmatic Bookshelf
The Pragmatic Bookshelf’s mission is to improve the lifes of developers by offering text books, audio books and videos for training. The content is produced by programmers for programmers, addressing relevant cutting-edge topics.
HTML And CSS
30 Days to Learn HTML and CSS
Do you want to learn HTML and CSS but don’t know where to start? 30 Days to Learn HTML and CSS is a free course consisting of one video daily for 30 days. All you have to do is spend 10 minutes a day on a new topic. By the end, you’ll have the necessary building blocks to code an entire website.
A Beginner’s Guide to HTML & CSS
This simple and comprehensive guide will help novices take their first steps in HTML and CSS. Outlining the fundamentals, it teaches you all of the common elements of front-end design and development.
Don’t Fear the Internet
For those who don’t want to learn to code, this website provides a brief introduction to WordPress, CSS and HTML, even throwing in some PHP trickery. Jessica Hische and Russ Maschmeyer have prepared short chunks of technical information in concise videos.
JavaScript
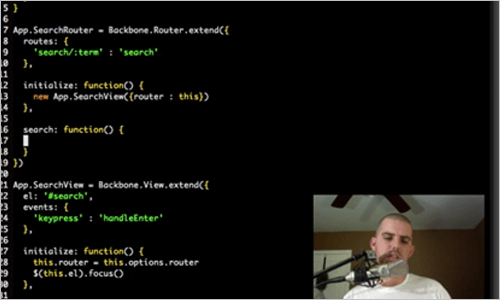
Backbone Screencasts
If you’re learning Backbone.js, these screencast will be very useful. The extensive live coding sessions will walk you through, from the beginning to more advanced stuff like using Backbone.js with Ruby on Rails.

appendTo
JavaScript and jQuery skills are becoming more and more sought after. By offering a number of lessons, appendTo helps you develop those skills. Signing up isn’t even necessary; just watch the free screencasts (each around 10 minutes long), and start building your foundation of JavaScript and jQuery knowledge.
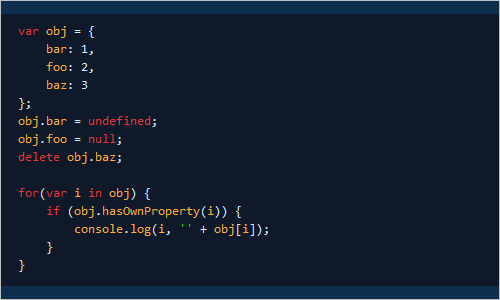
JavaScript Garden
JavaScript Garden is a growing collection of documentation about the most quirky parts of JavaScript. It offers advice on avoiding common mistakes and subtle bugs, and it lays out performance issues and bad practices that JavaScript programmers might run into on their journey to the depths of the language. The resource is dedicated to professional developers, rather than beginners, and it requires some basic knowledge of the language.

NodeSchool
NodeSchool offers interactive lessons for Node.js, including core concepts and electives. There is also a list of free/affordable in-person NodeSchool events around the world which are .
Eloquent JavaScript: A Modern Introduction to Programming
The book "Eloquent JavaScript" by Marijn Haverbeke introduces the JavaScript programming language and programming in general. A free digital version is available in HTML format and you can order a paperback version from Amazon. Furthemore, the book has been translated to French, German and Polish. (Note: A second, more modern edition is currently in process.)
Node Tuts
Node Tuts by Pedro Teixeira offers free webcasts exclusively about Node.Js.
Ruby On Rails
Ruby on Rails Tutorial
Michael Hartl has written a tutorial book named Ruby on Rails Tutorial. Visit the website to find the free online version, along with screencasts.
TryRuby
Ruby is a revolutionary programming language from Japan known for its simplicity and power. On TryRuby, you can experiment with it right in your browser. A 15-minute interactive tutorial will help you get started.
Hackety Hack Hackety Hack teaches you the basics of programming by introducing the Ruby language. Build your skills from scratch, and use them to build desktop applications and websites.

Virtuous Code
Avdi Grimm is a software “cultivator” who publishes a screencast series on Ruby development. When you subscribe, you get new screencasts every Monday and Thursday (or access to the full scripts if you prefer reading to watching), the source code for each video and access to the complete archive of episodes.
RubyMonk RubyMonk is an interactive Ruby learning plattform. You will learn the basics of the programming language right in your browser. The tutorials are free but donations are very welcome.

Rails for Zombies
Learn Ruby the zombie way with Rails for Zombie. You don’t have to worry about configuration. After watching short introductory videos, you can start experimenting right in the browser. The course is aimed at beginners, but there are also courses for more experienced Ruby developers.
RailsCasts
RailsCasts by Ryan Bates, offers a free weekly screencast featuring Tips and Tricks for Ruby on Rails. The topics are targeted for intermidiate users, but beginners and experts can also get something out of it. You may subscribe for additional screencasts.
Design
Drawspace
Drawspace is a community of drawing enthusiasts, professional artists and art educators. It features a huge library of free downloadable lessons that teach you how to draw or enhance your current abilities. With a profile, you can track your progress, from beginner to advanced levels.
Miscellaneous Lessons From The Web Industry
Treehouse
Treehouse is for beginners and experts. It offers material for learning everything you need to be successful in the Web industry. This includes technical knowledge, but also skills for starting a successful business. You can learn via specific tracks (i.e. Web developement) or topics.
Tuts+ Premium
Tuts+ Premium is a subscribers-only platform that offers resources for learning creative and technical skills such as design, Web development, motion graphics and photography. The content is created and constantly revised by leading experts. Choose whether to learn by video or articles with screenshots. A large community is behind Tuts+ Premium that you can connect with and ask for further help.
Ontwik
Ontwik gathers the latest lectures and conferences from Web developers and designers in one place. It covers topics such as JavaScript, NodeJS, jQuery, Ruby, Rails, HTML5, CSS3, UI, UX and more. There are also lectures on creativity, marketing and startups.
Because Technical Knowledge Is Not Enough
A Student’s Guide to Web Design
Here is an attempt to better equip graduates in the design industry. It provides resources and information to help young Web designers with life after graduation.

#The50
After graduating from art college, Jamie Wieck realized that he had no clue about professional life. So, he started #The50 to help students and graduates in the same situation learn what every creative should know. The tips are made up of 140 characters and a hash tag, making them easy to share on Twitter.
“The Web Design Community Offers Advice to Beginners,” Smashing Magazine We asked, “What is the single best tip from your experience that you would give to a newbie developer?” This article compiles all of the amazing responses we received.
Jessica Hische’s Thoughts
Illustrator Jessica Hische doesn’t have a traditional blog, but she shares answers to frequently asked questions about her and her work. You’ll find useful advice on random topics regarding the Web industry such internships, pricing, non-creepy networking, and so on.
The Secret Handshake
The creative industry is very different from traditional companies and applying only traditional methods in the application process won’t bring you too far. The Secret Handshakes is a resource for students and young creatives looking for insiders insights, honest answers and solid solutions to help you go pro.
WaSP InterAct Curriculum
Designed to keep up with the fast-moving industry, WaSP InterAct is a living curriculum that prepares students for careers on the Web. Courses are divided into several learning tracks, covering everything from the foundations to professional practice. Recommended reading lists, assignments and exam questions help you to become a real Web professional.
Conference Organiser’s Handbook
Are you planning to organize a conference? Then, the Conference Organiser’s Handbook is the best place to start. The website was put together by Peter-Paul Koch and provides information on everything you need to know, from start to finish.
Expanding Your General Knowledge
TED
TED is devoted to “ideas worth spreading.” You can watch talks on technology, design, business, global issues, science and entertainment. Get inspired by other thinkers, and get involved in a community of curious people!
Khan Academy
The Khan Academy wants to provide anyone anywhere in the world with a world-class education — for free! All you need is an Internet connection. A huge video library provides you with lessons on a wide array of topics, covering everything from basic maths to macroeconomics to programming basics and even art history. Test your knowledge, track your progress and earn badges.
University of Reddit
The University of Reddit is an open-source peer-to-peer learning platform. The courses are free and range from computer science to mathematics to languages.

VideoLectures.Net
Registering on this site gives you free access to educational video lectures. The videos cover many fields of science and feature distinguished scholars and scientists at conferences, workshops and other events. The high-quality content is aimed at both the scientific community and the general public.
P2PU
The Peer 2 Peer University is an open-education project that encourages lifelong learning, following its credo “We are all teachers and we are all learners.” Everybody can participate and make use of the content. It also features a School of Webcraft, with some basic tutorials.
Online Courses
Online courses offers 100 open courses for tech geeks. Among them, you will find general computer science topics and courses on Web design and development. The website also provides information on accredited schools, college finances and studying.
Lynda
Lynda helps you learn software, creative and business skills. As a member, you get unlimited access to a huge library of high-quality video tutorials, taught by working professionals. Topics also include design and development.
Udemy
Who do you want to be? An entrepreneur? A mobile developer? A better photographer? A yoga instructor? On Udemy you can become what you want to be by learning from an expert in an interactive online course filled with other passionate students. All courses on Udemy are developed, created and owned by the experts themselves.
Learn A New Language
Radio Lingua
Radio Lingua is a podcast that helps you learn languages where, when and how you want. There are quick starter courses if you want to learn the absolute basics of a language, or you can take your skills to the next level by diving into grammar and vocabulary. The episodes are aimed at learners of all ages and conducted by experienced teachers and native speakers.
Busuu
Learning a language with Busuu is completely different from what you are used to. As a member of the platform’s community, you learn directly from native speakers via video chat. That way, everyone is not only a learner, but also a teacher. To keep you motivated, the language you are learning is represented as a tree, which grows with the effort you put in. Joining Busuu is free.
Open University Classes & University-Style Classes
Udacity
Udacity’s learning experience is different from other education platforms. Learn by solving challenging projects and by interacting with renowned university instructors and other students. The courses are as demanding as studying at a real university, but a range of certificate options are available.
OnlineCourses (formerly know as Lecturefox)
On OnlineCourses you will find high-quality classes from renowned universities such as Harvard, Berkeley and MIT. Topics range from biology to accounting, foreign languages to science.
Education Portal
Making education accessible is the goal of the Education Portal. The platform offers articles and videos on researching schools, degree programs and online courses. Covering everything from arts to sciences, it also has a list of free Web design courses that lead to college credits.
OpenClassroom
Stanford University’s OpenClassroom provides videos of computer sciences courses. You can watch the videos for free, and the lessons are split up into short chunks of quality information.

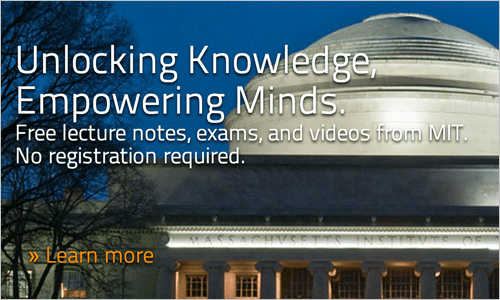
MIT OpenCourseWare
MIT OpenCourseWare publishes virtually all MIT course content. The open platform doesn’t require any registration, and it features free lecture notes, exams and videos.
OpenCourseWare
The OCW consortium is a collaboration of higher-education institutions and associated organizations from around the world to create a broad and deep body of open-education content using a shared model.
The Faculty Project
The Web isn’t be the only thing you are interested in. If so, then the Faculty Project might be for you. It brings lectures from leading university professors to anyone with an Internet connection. The free courses are taught through video, slideshows and reading resources, and they cover lessons from maths to economics to history.
Academic Earth
Whether you want to advance your career or just take classes that interest you, Academic Earth provide anyone with the opportunity to earn a world-class education. The website offers free lessons and learning tools from many disciplines. If you would like to study further, it also connects you to universities and scholars.
Course Hero
Course Hero has a mission to help college students get the most out of their education by giving them access to the best academic content and materials available. Search for study documents by department, keyword and even school. After registering, you can use the resources for free.
edX
edX is a not-for-profit enterprise by MIT, Harvard, Berkley and the University of Texas System. Take part in high-quality online courses from different disciplines — including computer science — and obtain a certificate from one of the renowned universities. The institutions use the insights they gain from the platform to research how technology can transform learning.
Coursera
Partnering with the top universities from around the world, Coursera offers free online courses. The lectures are taught by renowned professors and cover a variety of disciplines. Assignments and interactive exercises help you test and reinforce your knowledge.
Webcast.berkeley
Since 2001, Webcast.berkeley has been a window into UC Berkeley’s classrooms, publishing courses and campus events for students and learners everywhere in the world. View audio and video recordings of lectures online, or download them to your device.
The Open University
The Open University is open to anyone and offers over 570 courses at many different levels, from short introductory courses to postgraduate and research degrees. Studying is flexible and adapts to your lifestyle. You can even connect to other learners online and use the activities to assess your progress.
Last Click…
WeekendHacker
Do you have a small project or idea in mind but need a little help? WeekendHacker is a place to reach out to designers and developers who may be able to assist. Simply sign up, post your project, and sit back and wait for someone to help.

Until Next Time!
We hope that this list of learning resources will help you to further develop your skills and open doors for you. Of course, you’re more than welcome to share other resources that are missing in this round-up in the comments section below! Also, we look forward to hearing which resource you find most valuable, and why!
By the way, you may also want to check out Melanie Lang’s list of inspirational podcasts — we highly recommend it!
Further Reading
- Educational Resources For Web Designers
- Never Stop Learning With Conference Live Streams And Videos
- Useful Web Services, Tools and Resources For Web Designers
- Mistakes Developers Make When Learning Design


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


 Agent Ready is the new Headless
Agent Ready is the new Headless