Efficiently Simplifying Navigation, Part 2: Navigation Systems
How do we make navigation as simple and predictable as possible? As explained in part 1 of this series, the first two steps are to structure content in a way that naturally narrows the navigation options, and to explain those options in a way that minimizes the cognitive load on users.
However, two more steps are required — namely, to choose the right type of navigation menu, and then to design it. The second part of this series addresses the third step and discusses which type of navigation menu is best suited to which content.
A navigation menu is any area of an interface that presents navigation options to enable users to find content on the website. This excludes, for example, articles and product pages, which might contain hyperlinks but whose main purpose is consumption, not navigation.
A common distinction in navigation models is between a primary, traditional navigation system and secondary, alternate navigation models. Exactly defining this distinction is difficult. One could say that traditional navigation requires users mainly to click or hover in order to select or browse meta-data categories, while alternate navigation lacks at least one of these aspects.
Traditional Navigation Menus
There are five types of traditional navigation menus or widgets, which can be ordered from simplest to most complex:
- Menu bar
- Regular drop-down menu
- Mega-menu
- Separate page
- Dynamic filters
While sophisticated hybrid solutions are possible and do exist, all hybrid navigation can be broken down into the five menu types above. The question now, of course, is when to use which type of menu.
As explained in part 1, designers use three methods to explain navigational choices: text, text and pictures, and text, pictures and descriptions. To minimize the cognitive load on users, designers should use just enough information as the target audience needs to understand their options.
With that in mind, the following rule of thumb will help you decide when to use which type of navigation menu: The fewer the options are and the less information that is necessary to explain them, the simpler the navigation should be.
To better understand why certain widgets are easier to use and when exactly to choose one over the other, let’s take a closer look at the five menu types.
Menu Bar
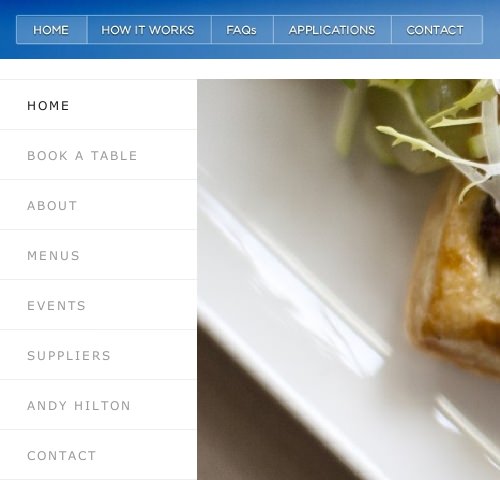
Almost every website has a persistent horizontal or vertical bar to accommodate its top-level categories.

The first and most basic navigation anchor — a horizontal or vertical bar of links. (Large preview, Image source: top: Sharify, bottom: Arbor Restaurant)
Recommendation
The most important or most frequently accessed items or categories should go in the navigation bar.
Explanation
A navigation bar is the simplest type of navigation. The items or categories in a navigation bar are globally and directly visible and accessible. By contrast, users have to hover over a drop-down menu or wait for a separate page to load in order to access the options they contain.
Problems
As soon as the navigation bar (whether horizontal or vertical) takes on more than just a handful of items, and depending on the screen’s width and orientation, it will take up space that could be used more efficiently to present the main content.
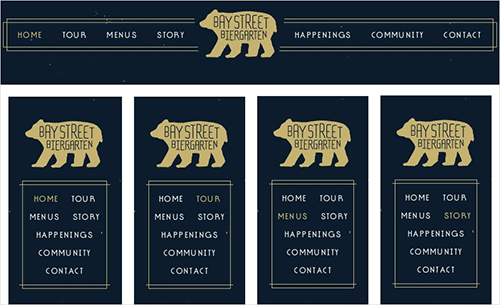
In the screenshot below, notice that the horizontal navigation works well, as long as it takes up only a single row. To accommodate it on a smaller screen, the designers chose to stack the navigation items into rows. This, however, pushes the main content down, requiring users to scroll more.

Multiple rows of navigation make it more difficult to access the content. (Large preview, Image source: Bay Street Biergarten)
On a wide screen, a vertical navigation bar allows for more menu items, but it has another downside. It takes up horizontal space that could be used to more efficiently present the main content on a wide screen, whether an article, a video or product information. In the pictures below, I’ve mocked up a layout to compare the effect.

Vertical navigation can hamper the presentation of content on wide screens. (Large preview, Adapted from: Bay Street Biergarten)
This is why drop-down and fly-out menus are better suited to many items. They present the additional items only when requested but stay out of the way otherwise, thus giving the content center stage.
Regular Drop-Down Menus
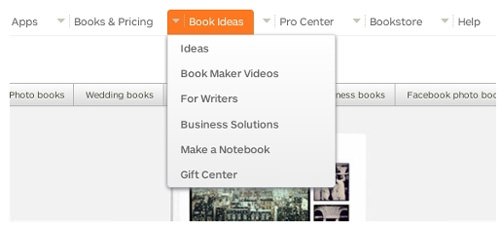
A drop-down or fly-out menu, when triggered, appears on top of the content. Its entries are stacked vertically in a single column and consist either of text alone or text and icons.

A drop-down menu vertically stacks its entries in a single column. (Large preview, Image source: Blurb)
Recommendation
If the items are best explained by text and the menu is not very long, then a regular drop-down menu is the simplest, most efficient solution.
Explanation
Compared to a mega-menu, a regular drop-down menu has the following advantages:
- It loads more quickly.
- The additional space and visual potential of a mega-menu would not be taken advantage of with just a few text entries. Also, a mega-menu might confuse users or, at best, slow them down because users would have to figure out the layout scheme first. By contrast, a short vertical list is readily scannable and understood by everyone.
Problems
If the menu is long, then things can get tricky. A long vertical drop-down list might get cut off by the browser window and require users to scroll frequently. There are two ways to deal with this problem.
One is to break down the list into subcategories. While a good solution, navigating from submenu to submenu can be frustrating if the interaction is not designed properly. This issue will be addressed in part 3 of this series.
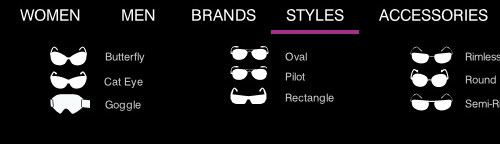
A second way to deal with a long drop-down menu is to use a mega-menu that best fits the screen’s orientation, such as a horizontal mega-menu for landscape-oriented screens.

If screen space is critical, adjusting the menu to the screen’s orientation is a good workaround. (Large preview, Image source: Sunglass Hut)
Mega-Menus
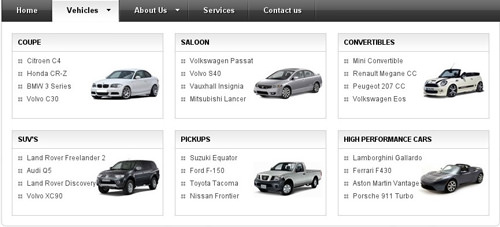
A special type of drop-down menu is the so-called mega-menu. A mega-menu is a drop-down or fly-out menu that does not merely stack its entries in a single column, but instead uses images, typographical hierarchy and different layouts to visualize the options.

A mega-menu is a larger, more sophisticated drop-down menu. (Large preview, Image source: Design Chemical)
Recommendation
If the options require both text and pictures, then a mega-menu is the best choice.
Explanation
A regular drop-down menu does not offer the same room or visualization options. And whether regular and mega, it has the following advantages over navigation on a separate page:
- It loads more quickly.
- The cognitive load on users is less. With a separate page, users have to think more. “Which are the ads?” “Which is genuine content?” “Where is the navigation?” A drop-down menu shows only the navigation, and it appears close to the user’s cursor or finger.
Problems
Even a mega-menu is limited in space. If the number of items is too high, then a separate page becomes inevitable.
Separate Pages
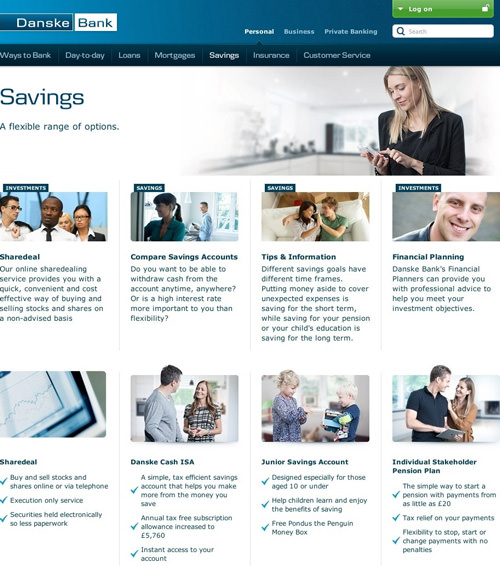
A fourth way to display items or categories is on a separate page.

A separate page spaciously accommodates subcategories. (Large preview, Image source: Danske Bank)
Recommendation
If the menu requires text, pictures and descriptions, then a separate page is best.
Explanation
Accommodating this kind of navigation as a mega-menu might be possible, but only if the descriptions are just a couple of lines long.
Problems
Sending users to a separate page merely to view navigation options, rather than actual content, is not the most elegant solution. Also, users are taken out of the context of the current page. But if a mega-menu would be too unwieldy to accommodate the sheer number and size of options, then a separate page might be the most comfortable solution.
Dynamic Filters
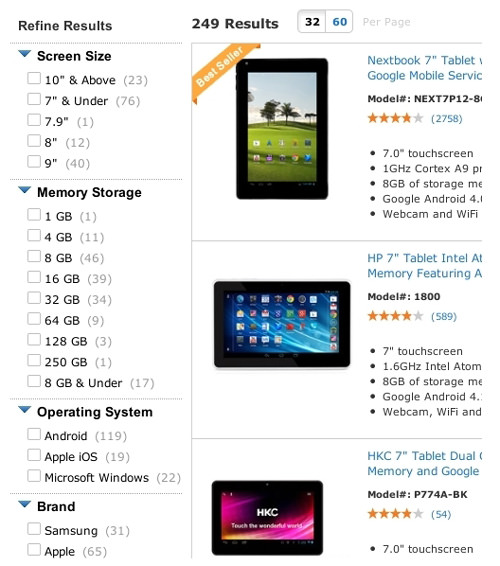
Finally, dynamic filters are a complex yet powerful way to navigate content, whereby users assemble a set of their desired content on the fly.

Complex yet powerful, dynamic filters enable users to generate a custom set of content on the fly. (Large preview, Image source: Walmart)
While many websites have only one of the first three menu types, dynamic filters almost never appear on their own. Instead, they are typically appended to the primary navigation as an option.
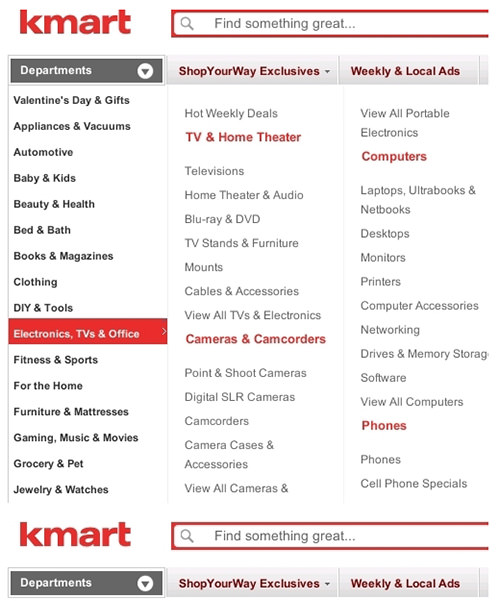
Kmart (pictured below) starts the navigation process with drop-down menus, both regular and mega. At the next level, a separate page displays the product categories. Finally, once users have navigated to a department, they will find dynamic filters to refine their selection.

Dynamic filters are often appended to traditional navigation. (Large preview, Image source: Kmart)
Recommendation
In line with the discussion of meta data categories in part 1, we can say that, while the first three navigation types are best suited to essential and mutually exclusive optional categories, dynamic filters are best employed for optional categories that will likely be combined.
Explanation
The advantage of dynamic filters is that they allow users to select and change values on the fly. Instead of going back and forth between navigation levels, users can stay on the same level and dynamically combine values until the results match their criteria.
The fact that dynamic filters are usually vertical is not a disadvantage because the filtered results are not “content” per se. They are still a part of the navigation. Moreover, the dynamic relationship between the selected values on the left and the results on the right gives the user immediate feedback on how many and which items match their criteria.
Problems
Dynamic filters are the most powerful but also the most complex solution. They take up more space and take longer to load than any other type. Users are required to analyze and work with multiple elements, including filters, results, sorting widgets and viewing modes, which make dynamic filters a challenge to implement on the desktop, let alone on phones. So, as useful as they are, avoid them if a simpler navigation type would do the job just as well.
Alternate Navigation
Almost all websites use one of the traditional types as their main navigation. Many, however, supplement them with alternate navigation systems. Evaluating the most popular ones, therefore, is also important.
Here are the four most common types of alternate navigation:
- Search
- Site map
- A – Z index
- Tags
Search
Search spares users from having to navigate many levels and gets them directly to their destination. The difference is that the title of the page that contains the desired results will have been set manually by the user.

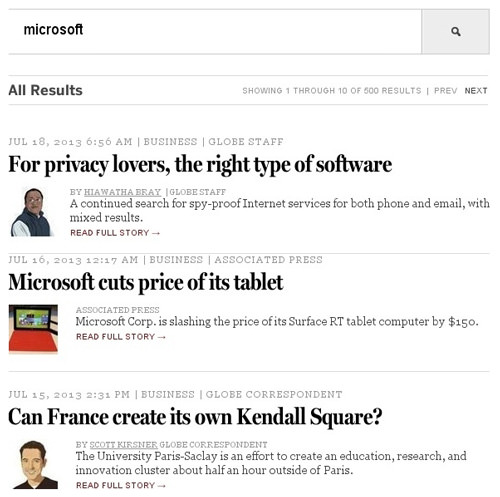
Search is a shortcut to the desired content in a complex system with multiple levels. (Large preview, Image source: The Boston Globe)
The designer would apply a tagging and keyword system to all pages to account for possible miscommunication between the user and search engine, such as typos, synonyms and different conceptual models of the content. In other words, the search engine will try to guess what the user means by their query.
Recommendation
Present search as a supplement to traditional navigation, not as an equal or as the primary means of navigation.
Explanation
Various studies reach different conclusions on whether users are search-dominant. Of course, search-dominance can be influenced by how search is designed and presented, and prior experiences with poorly designed navigation can increase search-dominance. In any case, don’t promote search as the primary method.
Despite these efforts that developers take to avoid mistakes, the success rate of search queries remains low. The reason is that every website typically has its own labels, categorization schemes and naming conventions. Users will typically not know the specifics, so they will often guess-type their query, which can be a cumbersome and vague process, leading many to search just once, maybe twice, before giving up. This is especially true on mobile devices, where typing queries is less comfortable.
Another problem is that, even if all of the results are relevant, users might question whether they are complete. “Did the search engine miss something by misinterpreting my query?” “Did I miss something by not properly phrasing my query?” Traditional navigation, by contrast, defines and presents the categories, as well as shows a comprehensive list of all relevant entries, giving the user certainty as they browse.
A second phenomenon that is often discussed is that search has a higher conversion rate than navigation menus. This, however, can be explained by the distinction between browsing and searching. Users who are browsing will typically use the menu and will be less determined to buy something, whereas users who know the name of what they want to buy will usually just type it into the search field.
Nevertheless, even if search is more efficient for finding particular products than browsing, it is not as popular with users.

Users tend to prefer traditional navigation to search, even when searching for a particular product. (Large preview, Image source: KISSmetrics blog)
One problem with search is that, with all of the specific and often regionally different product names and model types, recalling a product’s exact name is not straightforward. “Was it GS-50 or G-150?” “Does this one have the extended battery?” With dynamic filters, users may specify exactly the features they are looking for, without having to recall model type or version number.
Another problem is that search can hamper the discovery of related items. If the user finds the exact item they are looking for through search, it might be the only item they see. With dynamic filters, users will see not only the desired item, but also similar items, including ones that have additional features or a lower price.
Adding dynamic filters to a search engine is possible, of course, which would essentially combine the advantages of both navigation models in one interface.
All in all, a search engine, especially one with sophisticated features and algorithms, can produce good results, but its inherent problems keep it inferior to a well-designed traditional menu. This is why search is better as a back-up method, in case the menu fails the user, but not as the primary or sole means of navigation.
Finally, be aware that search works better in native applications populated by user-generated content, because the user will know how they’ve named or tagged their own content.
A – Z Index
An A – Z index comprehensively or almost comprehensively lists the items available on a website, in alphabetical order.

An A – Z index sorts the content of a website comprehensively and alphabetically. (Source: Simply Recipes)
Recommendation
Don’t prioritize an A – Z index over a traditional menu. Also, listing only the category pages is often more efficient than listing thousands of individual pages.
Explanation
An A – Z index is easy to use because everybody knows how to navigate an alphabetical list. But a site-wide index has three problems.
First, an A – Z index typically works well with text but rarely with pictures and descriptions, which are often needed.
Secondly, adjusting vocabulary to the user’s expectations is not straightforward. With regional, outdated or conceptually different terminology, users could wind up looking for an item in a completely wrong section of the index. The only workaround, although one that muddies the information architecture, is to include synonyms. In traditional navigation, synonyms are not as big a problem because, ideally, users will be moving from handful of choices to handful of choices.
Thirdly, an A – Z index, much like search, can hamper the discovery of related items. If users are looking for “eggs and beans” in an A – Z index, they will get eggs and beans and nothing else. In traditional navigation, users would see other breakfast recipes along the way as they navigate to “eggs and beans” through the “Breakfast” category, and without being slowed down (as long as the “Breakfast” category is sorted alphabetically). This is good for both the user and the website.
Site Maps
A site map displays the navigational structure of a website, typically with headings and subheadings.

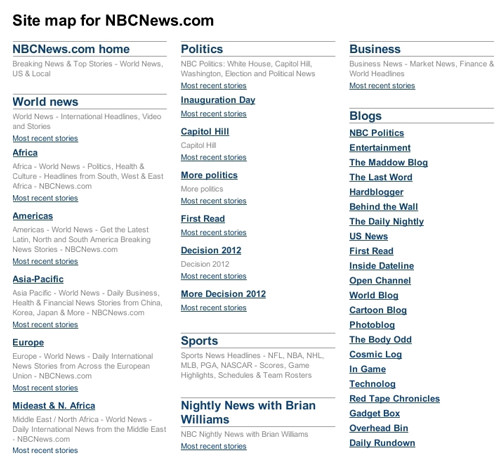
A site map visualizes the navigational structure of a website. (Large preview, Source: NBCNews.com)
Recommendation
A crawlable sitemap.xml file will help search engines index the website. But its interactive representation, the site map, should be deemphasized as a means of navigation.
Explanation
A site map usually consists only of text. But users often need icons, photographs and descriptions to understand the options. While including these elements in a site map is possible, it would only aggravate the second problem, which is that a site map typically displays all items at once, offering no way to skip or hide undesired items. This poses problems for the user who is trying to scan and interact with the information, especially if the content is voluminous.
Tags
Tags, in their default state, can be described as keywords without parent or child categories. They tend to appear at the end of articles.

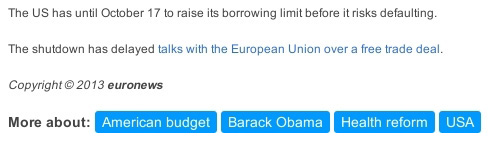
Tags with a “More about” label (Source: Euronews)
Recommendation
A tag-based system calls for additional measures to work well. But even then, it remains inferior to a traditional category-based system.
Explanation
Of all of the alternate navigation models, tags come closest to traditional navigation. After all, tagging (which is essentially the process of creating meta data) is the first step to building a proper information architecture, the foundation of traditional navigation. However, with even just a handful of tags per article, you could amass hundreds or thousands of tags very quickly.
This is why categorizing the tags is important. By organizing tags into parent and child categories, designers can structure a lot of tags into small sets of related information. Traditional navigation that includes these categories will enable the user to easily skip undesired sets and browse only the ones that interest them.
Many content-based websites, though, substitute a sophisticated traditional menu with hybrid navigation. They categorize tags loosely at best, relying initially on other navigation models, such as internal and external search engines, feeds and social media links. This type of system can get users to the desired article, but it makes it difficult for users to identify the aspect of the article that they’re interested in. To compensate, some designers simply conclude articles with a list of keywords — for example, “Barack Obama,” “Democrats,” “Republicans,” “health care,” “shutdown.” Users would, then, access the tag they are interested in to browse related articles.
In traditional navigation, the user would navigate categories that contain and contextualize the keywords that they are interested in — for example, News → Politics → US → Domestic policy → Health care. In this case, the user would be interested in the given article because it discusses the US health care system, not necessarily because it mentions Barack Obama, the Democrats, the Republicans or the shutdown. To see related articles, users would simply access the parent category.

A traditional levels-based menu is the most precise type of navigation. (Large preview, Image source: The Telegraph)
A tag-based system is most efficient if it is complemented by strong social media and a robust search engine. But it remains a fuzzier way to navigate, more like fishing than purposeful searching. Also, users should not have to rely on search and external links to navigate a website. Instead, they should be able to find any piece of information right from the home page, and a well-designed traditional menu is still the most efficient method to enable that.
Conclusion
When it comes to choosing the right type of navigation, the bottom line is simple: The fewer the options are and the less information that is necessary to explain them, the simpler the navigation should be.
The more difficult question is usually whether and how to implement alternate navigation models, in addition to the traditional system.
Alternate solutions might not be expensive to create or difficult to implement. But they all have inherent obstacles to interaction that prevent them from being viable as primary or exclusive systems. Moreover, users typically do not look for these alternatives unless the main navigation fails them.
So, rather than investing much effort into developing or improving these secondary solutions, invest in properly designing the main navigation, thus hopefully rendering a secondary solution unnecessary.
The recommendations in this article are summarized below.
Choosing Traditional Navigation
- A vertical navigation bar is no less usable than a horizontal one, but it could draw attention away from the main content by appearing in the same field of view. A horizontal bar is efficient for top-level categories, as long as the items fit on a single row. If a single row is not feasible, then use a drop-down menu or a separate page, rather than a fixed vertical menu.
- If text is sufficient to explain the options, then go with a regular drop-down menu. Break down long lists into subcategories, or choose a mega-menu layout that suits the screen’s orientation.
- If text and pictures are required, then go with a mega-menu.
- If text, pictures and descriptions are necessary, then go with a separate page.
- The solutions above work well for essential and mutually exclusive optional categories. If optional categories are likely to be combined, then append dynamic filters to the traditional menu.
Choosing Alternate Navigation
- Search or an A – Z index works well if the user knows the exact name of the item they are looking for. However, both systems are prone to vagueness and often hamper the discoverability of related items. Don’t emphasize them over traditional navigation.
- Tag-based navigation could be a good alternate system, if properly subcategorizing the content would be too expensive or too difficult. However, it would have to be complemented by strong social media integration and search.
Knowing which navigation type best suits the options counts for a lot. But a fourth step is still required — namely, to design the navigation to be as simple, predictable and comfortable as possible. We’ll discuss this in part 3.
Other Resources
- “Is It Time to Rethink Website Navigation?,” Jason Gross, Six Revisions
- “The Case Against Vertical Navigation,” Louis Lazaris, Smashing Magazine
- “Designing Search,” Tony Russell-Rose, UX Magazine
- “Dynamic Tag-Based Navigation for Web Sites,” Heinrich Hussmann, Academia
- “A – Z Website Indexes Explained,” Heather Hedden, SitePoint
Further Reading
- The Elements Of Navigation + 6 Design Guidelines
- Responsive Menus: Enhancing Navigation On Mobile Websites
- Can User Experience Be Beautiful?
- Sticky Menus Are Quicker To Navigate



 Agent Ready is the new Headless
Agent Ready is the new Headless

 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

