Prototyping For Better Products, Stronger Teams And Happier Clients
As mobile designers, we have a stark decision to make: do we spend time learning new tools and changing our design processes to create our own transitional interfaces, or are the tools that we’ve been using good enough?
There’s an old writing adage that advises writers, whenever possible, to “show, don’t tell” when bringing characters to life. The goal is to reveal the story through the character’s experiences instead of the author’s.
When designing mobile products, we share a similar burden. Dammed up inside our heads are creative waterfalls of fresh interactions, transitions, and animations. But how are we supposed to communicate them to our teams, our developers? How do we get them out of our heads? Through a game of charades?
I’m guilty of that last one.
Not being able to “show” — in an efficient way — the interactions and animations that bring our designs to life is one of the common struggles plaguing our industry. The static mockups favored in our past are no longer good enough. They simply don’t do the job. Even relative newcomer Sketch — for all of its strength over Photoshop, the Goliath — can only create static screens that must be strung together, struggling to tell our product’s stories.
Exacerbating the urgency of this challenge is the simple fact that we now design for screens that can be tapped, pinched, swiped, zoomed, and more. There’s no way around the fact that our interfaces must become transitional, alive, and reactive to fingers. The mouse is becoming a relic of the past.

For the first time ever, a generation of people starting as babies are using the touch-based apps we create. Let’s just say touch-based interactions aren’t going anywhere anytime soon. (See GIF)
Below, we’ll explore:
- How prototyping has, of late, become an essential ingredient for creating the next generation of mobile apps
- How two prototyping veterans use this in their daily workflows for their products teams and clients
- The benefits prototyping provides
- Ways you can incorporate this skill into your design workflow
Mobile Designers Are Hungry For A Better Way
Over the past year, there’s been a growing hunger in the design community to find a better way to “show” design interactions instead of “telling” them. Furthering this trend are large organizations like Airbnb, Evernote, Facebook, Google, and HubSpot. Many of them have been surprisingly benevolent by showing how they’ve started to include prototyping in their product workflows and the practical results of doing so.
The most organized, highest-profile effort in these endeavors has been Facebook’s, through its open-sourcing of Origami. A set of tools and extensions built on top of Apple’s Quartz Composer (QC), these are the same tools used by the Facebook Creative Labs team that created Paper, Home, Slingshot, and more. Even renowned design firm IDEO released its own tools for QC called Avocado.

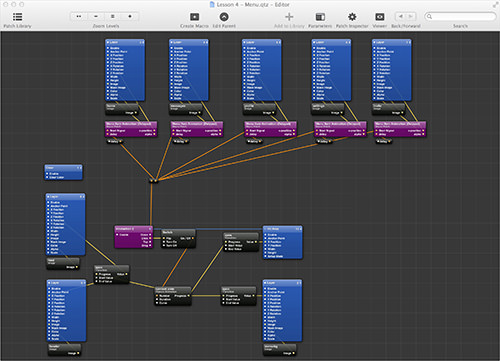
Quartz Composer and Origami in action. (View large version)
It’s also been a poorly kept secret for some time now that Apple has a set of its own advanced prototyping tools. Rumored to be called “Mica,” it’s a tool Apple created for its UI designers to craft interactive interfaces more easily. Mica is allegedly Quartz Composer’s internal replacement, and has been used to create everything from interfaces to Final Cut Pro plugins. I wouldn’t be surprised if Mica had a role to play in the creation of iOS 7 and 8.
That’s Nice, But What About My Problems?
You might be thinking that prototyping is just some corporate fad — like something akin to transparent glass whiteboards or Six Sigma. Or it’s something that only elitist organizations with lots of time and money can afford to do.
But here’s the simple truth: prototyping can help all of us who are building mobile products create better products. And if that wasn’t enough, it’ll bring your team together and make your clients — or “stakeholders,” if you must use that word — happier, more in the loop, and more apt to buy into what you’re building.
Sounds like the Holy Grail to me.
Our Cast Of Characters
It should be pointed out that I was, previously, a prototyping skeptic. I saw it as a frivolous luxury that took my time away from creating pixel-perfect, static mockups.
For years, my process was the same:
- I’d create every possible state imaginable in pixel-perfection, and then spend countless words writing out how the app was supposed to work in a narrative format.
- Our team would then sit through countless debates about what each of us had envisioned as the “right” functionality.
- After our debates, we’d finally sit down to building what we agreed on in our heads. I’d spend countless hours trying to explain what I actually envisioned for the project’s interactions once we had something to work with.
This process worked for a time. We were building solely for the web with few responsive requirements. But the process became increasingly painful as we started to develop mobile apps. The cost and time required to backtrack after ideas didn’t pan out created unnecessary sink costs and mental overhead. Because we spent so much time building something, we felt compelled to use it.
We realized there had to be another way. And that’s when prototyping entered my world. I realized that my inability to move up the chain and contribute to creating the interactions I designed slowed us down. It hindered my team’s efforts to move quickly and to realize the success or failure of our product decisions faster.
So I set out both to learn how to prototype and learn where to incorporate it into my workflow. I also went into the field both to find and to learn from designers who are prototyping veterans: Steve Meszaros, product designer at Wildcard and Pauly Ting, Head of User Experience for Tigerspike.
Meszaros works at Wildcard with Khoi Vinh, former design director at the New York Times and named by Fast Company one of the fifty most influential designers in America. With Vinh, Meszaros is responsible for the interface design and interactivity for the not-yet-launched startup, which aims to combine the performance and experience of native apps with the breadth of the entire internet.
Ting is head of user experience at Tigerspike, a design firm that builds apps and mobile sites for Fortune 500 clients, from big-box retailers to internet giants. His work must operate at a massive scale from day one to satisfy not only his clients, but his client’s bosses and his client’s customers.
The following is what I learned about prototyping, both from my own practice and from a number of in-depth interviews with both of them. I’ll explore the benefits of prototyping and how you can incorporate prototyping into your workflow, today.
Prototyping: Best Served With A Healthy Dose Of Focus
Rapid prototyping’s primary purpose is to focus your already limited time. You’re cutting out fluff, tangents, and feature-creep to bring to life a very specific use case or workflow. Your job is to identify that:
- You’re building the right thing.
- This piece of your product solves the right problem.
- This interaction is something your team is capable of building within a reasonable timeframe.
The first goal of prototyping is to test, prove, or conceptualize an idea that’s in your head within a limited timeframe or budget.
“It’s much like a hackathon,” says Ting.
The entire purpose here is to get your ideas out of your head as quickly as possible, and at a fidelity that presents the concepts in your head clearly enough.
All the time and frustration you spend trying to communicate rough interactions can be cut out by simply showing what you mean. A prototype serves as the seed and showcase of your ideas.
Many designers who start prototyping begin by trying to do too much. But the entire purpose of prototyping isn’t to design the interactions of your entire product at once, or to just make pretty things. It’s to demonstrate bite-sized pieces of interaction or specific workflows.
Choose The Right Tool For The Job
That being said, a successful prototype speaks directly to its audience. That means that before you start, you need to understand:
- Who’s involved in the design process.
- Who needs to be able to use it and provide feedback.
- How soon it must be delivered.
- The complexity of the idea you need to communicate.
Depending on how these factors are configured, a prototype can take on different forms. You might, for example, be able to get away with an unpolished, ugly, hacked-up HTML and CSS combo. Or sketches and wireframes might do. But in some cases, you’ll need to create more polished, accessible prototypes to really understand if an interaction will work.
If you’re on a product team and developing or refining new features, your job is to determine the product and features your team needs to build. You need to understand, define and communicate this as quickly and as thoroughly as you can. The product you define and design must solve the right problem and be something your team is capable of building within a reasonable timeframe.
Start by understanding the purpose of the product you’re building. Never lose sight of that as you move through the process. You also need to be aware of the team involved (whether it’s yours or includes a client), the timeframe, and the required deliverables.
“A prototype can serve many purposes. It can be just for demonstrating an idea, it can be for exploring and testing an idea, it can be for selling an idea, or it can be to build an MVP,” says Ting.
If you need to prototype a user flow, make sure that it tells a story. This can be more powerful than simply prototyping a single interaction, since single interactions are best understood by dedicated product teams. They’ll better understand where in the flow the interaction sits, how it’s different than any existing interactions, and how it will make an improvement.
Consequently, prototyping a single flow helps anybody using the prototype become more emotionally connected to the product. It enables one to get lost in the experience and better illustrates any differences or improvements to old or competitive flows.
These factors determine the tools you should choose to build your prototype. Overall, you should stick to this rule of thumb: if most of the time you spend prototyping is using the tool itself versus on the thought behind the design, you may be using the wrong tool for the job.
Prototyping Tools In Action: An Example Using InVision
Meszaros, Ting, and myself have Quartz Composer/Origami and Framer.js in our prototyping toolboxes. Lately, though, Ting has found that he throws down basic user flows first with InVision, then homes in on specific interactions when necessary.
“InVision is my first go-to prototyping tool, largely because it’s so fast and simple to set up, with the added benefit of being able to share it seamlessly,” says Ting. “It requires no technical knowledge, which means when working with non-technical stakeholders, there’s an easy and low barrier for them to collaborate, participate, and more constructively contribute to the design process. It’s easily the fastest tool to use to create a polished-feeling experience.”
InVision can help piece together a series of static mockups quickly, providing somebody without technical knowledge the feeling of actually moving between screens. It can immerse people inside or outside your organization in the product, quickly selling an idea with basic segues and transitions.
Here’s an example of an InVision prototype Ting used to win a hackathon put on by the rental car giant Hertz. Ting’s task was to come up with a product strategy for what a “connected car” experience could look like for Hertz customers. Within 24 hours, Ting’s team of three researched the use case, created user stories, and constructed the prototype.

Pauly Ting’s prototype for a Hertz Gold mobile app. Built with InVision. (Image credit, see GIF)
With this prototype, Ting was able to tell a story about how a mobile app could improve the overall experience of renting a car. It included real-world experiences typically faced by rental car customers, and prototyped how push notifications, GPS navigation, and in-app commerce could be combined to create a compelling flow.
You can see how easy it is to get started with InVision by checking out this short video.
The Power Of Advanced Prototyping Tools
Limited to basic transitions and animations, InVision trades personality for expediency. More advanced tools like Quartz Composer or Framer.js could unlock interactions you otherwise wouldn’t be able to represent with InVision. These tools, while sometimes difficult to adopt, are the key to creating wholly original interactions tailored to your product and visual style.
“Prototyping [with advanced tools] has taught me more about design and usability than I had imagined,” says Meszaros. “It’s a fun way to learn a new language or application and is critical to building and articulating interaction. I’d recommend taking an hour a day to play with a new prototyping application or language such as Framer.js. Download example files off GitHub and dissect them, tweak them, adjust them.”
Advanced prototyping tools like Quartz Composer are almost a requirement for you to create interactions and animations that have never before been seen. And they’re a must if you need fine-grained control over every aspect of your creation.
In my own experience, getting through the initial learning curve of Quartz Composer and Origami wasn’t the epic struggle it’s been advertised to be. After only a few hours, I was able to create complete flows with wholly original interactions and present them to my team for testing, feedback, a few iterations, and implementation in Xcode. It was both creatively satisfying and expedient, as it saved my team countless hours of vague back-and-forth to get interactions and animation timing exactly right.
To neutralize this perceived learning curve, I co-created a video crash course that specifically helps mobile designers master the basics of Quartz Composer and Origami in five days or less. You can start creating prototypes right away at your own pace. Jay Thrash also has a great series of videos for Quartz Composer beginners, and I’ve also enjoyed the work of the Pra Brothers.
Test Your Prototype As Soon As Possible
Once the prototype is ready for consumption, it should immediately be used to drive discussion toward the eventual decision about how to proceed.
Beyond speed, this is another huge benefit of prototyping. It allows for greater buy-in across your organization and even among your clients. The prototype becomes a common language that can be experienced and understood by everyone.
It’s here that your goal is to understand where your interaction or flow falls short. What parts are implausible to build or too over-the-top? Where do people get confused? What parts could use more personality or ingenuity? How could these changes inform other parts of your product? Get it in front of your developers, decision makers, customers and clients and you’ll have quick answers to these questions.
“Visualizing [and experiencing] interactions allows us to have more constructive conversations with the larger team,” says Meszaros. “Prototypes have been instrumental in bringing together and facilitating feedback across all areas of the team from strategy, to engineering and design. By developing prototypes, we have greater control of our consequences. At Wildcard, discovering whether or not a build may be expensive is critical to staying on target,” he continues. “That’s why I strongly advocate designing and prototyping in context whenever possible. I find it best to build with all attributes of the UI in place as it would be in the final product.”
Prototyping In Action: A Example From Wildcard
To illustrate this, let’s look at a prototype Meszaros built for Wildcard using Quartz Composer and Origami. This also happens to be the first time the company has released anything to the public about how the Wildcard product looks and works.
“This is an early example of what we built with Quartz Composer and Origami while defining our interaction paradigms,” says Meszaros. “The prototype highlights a key problem: notice that the old ‘cards’ transition by falling off of the screen, while new cards ‘spawn’ from beneath the parent card.”

One of many prototypes built by Stephen Meszaros to fine-tune how old content is dismissed and new content loaded in Wildcard. (Image credit, see GIF)
“It quickly became apparent [in user testing] that this may confuse someone as to the location of the old cards. Some questions we asked ourselves were ‘where do I find my old cards?’ ‘Are they lower on the screen?’ and the like. With this, we were able to identify some key concerns in developing this prototype and quickly built alternative prototypes with more confidence.”
This confusion was uncovered in one of Wildcard’s prototype review sessions, led by Meszaros and Vinh.
This small example highlights the importance of taking the time to perform unbiased user tests with the prototypes you’ve built. It’s not enough to create a prototype and informally perform over-the-shoulder review sessions. Prototypes require dedicated segments of time with potential customers, your clients, and team members to see how they respond.
After each session is over, take notes about how you can improve the prototype while it’s fresh in your mind. Sometimes, the problems identified in a prototype can even be remedied within minutes or seconds by making on-the-fly changes. The effect of this speed is immeasurable, because it affects so many areas of the organization — it increases the creativity and originality of a designer, it prevents code from being wasted (and, subsequently, keeps the code base cleaner), it unifies the team, and it brings the product closer to what your customers actually want.
A Typical Timeframe
So how long should the typical prototyping cycle take? On average, the three of us found that the entire loop of prototype creation, testing, iteration, and readying for implementation took about a week. The most each of us had seen was two weeks — mostly due to communication lulls.
One to two weeks allows enough time to come up with ideas and deliver them without fluff, tangents, or politics. It’s a forcing function to prevent wasted cycles. But it’s long enough to stop, breathe, and be able to make smart decisions.
But it’s important to note that there’s no defined scale for this time period. That’s to say, we’ve each been able to prototype everything from a very specific effect (i.e. the effect a user sees when a camera takes a photo), a user flow (how a user sends another user a photo), to the basics of how an entire app works. The scope depends on the level of polish you need, what phase of development you’re in, and who the audience is. Remember, though, that the longer the “sprint,” the more difficult it becomes to maintain momentum.
For many small product teams, the typical turnaround of this process could be as fast as a a typical business day.
“The biggest thing I’ve learned about rapid prototyping is that it’s a great equalizer,” said Ting. “Using tools like InVision or Quartz Composer really puts the onus on UI, UX, PMs, and engineers to understand each other’s disciplines and thus work together. We’ve had little conflict, everyone feels informed and it’s very organic in feeling. Rapid prototyping allows that. It’s not just a tool or even a methodology, it’s a culture.”
Ensuring A Repeatable Process
Once the prototype has been vetted by your team and, ideally, your customers or clients, it’s your job to make it easy for an engineer to implement.
Depending on your tools of choice, this can take many forms. For some, it might be just handing off code you wrote in Framer.js, or sharing your Xcode Storyboards. It doesn’t matter if your code is messy — it only matters that your developers know the experience you’re trying to achieve, the logic required to get there, and specific values for timing, speed, bounciness, tap areas, and other particulars.
If you used Quartz Composer and Origami, share your composition files and extract key values, such as transition and animation timing. Include the type of easing curve, such as “Quadratic In-Out,” if applicable. Providing as much information up front about how to implement your ideas will increase the speed at which you can ship your product.
Bleed as much into the development process as you can, and hone this skill over time. The amount of effort and care you invest in this handoff phase will have a direct effect on your organizaton’s process. Since it makes it easier on your engineering team to implement your ideas, it’ll help to solidify prototyping as a staple of your development efforts.
Weaving prototyping into your process may seem daunting if there are many separate teams handling pieces of the app’s design. You might, for example, have separate user interface and wireframing teams. Remember that for prototyping to be successful, it has to be an inclusive — and highly-collaborative — process. Wherever possible, separate teams need to work side-by-side to eliminate the rudimentary boundaries of departments and even physical space.
In the end, prototyping brings everybody who’s involved in the process of building a product closer to the end goal: making something that your customer wants. Embracing this means changing how your team works.
A Challenge: Approach Your Design Goals From Now On With A Prototyping Mind
In the end, you’ll be amazed at what you can accomplish through prototyping. Not only is it a great unifier for your team and your customers, it builds excitement for what you’re building and makes everyone feel like they’re a part of the design process. It brings joy and momentum to design reviews. And it helps your team make better decisions.
“Prototyping helps us to make more deliberate and calculated decisions as a group, and that is what may be most important aspect of prototyping,” says Meszaros. “It’s an engaging way to review new features or updates and brings a bit of joy to our design reviews. Don’t be intimidated to prototype, you’ll be amazed by what you can accomplish.”
But perhaps the most powerful side effect is that it can make you a better designer. You’ll become both more productive and more creative. When you’re building rapid prototypes, you begin to create feedback loops that improve your designs. You’ll stumble upon ideas as you work through the core problem you’re trying to solve.
“There are regular situations where I would literally change a design in front of everyone mid-discussion and ask, ‘is that what you mean?’” recalls Ting. “And then we’d test and discuss that. It saved hours and days of emails, meetings, side conversations, politics and debate.”
Next Steps
- Learn a prototyping tool, ideally one that you can use to create designs meant for touch manipulation, like Quartz Composer or Framer.js. You’ll be investing in your own future.
- Spend time hanging out in communities — online or offline — where you can learn from others with more prototyping experience. Understand their common struggles, how they’ve tackled them, and learn how they stay fresh. QC Designers is one of my go-to communities for Quartz Composer questions.
- Collect videos (I use Reflector) or animated GIFs of app interactions that you like. Replicate them with your new prototyping skills.
- Set a date for when you want to start using interactive prototypes in your daily work. Present to key co-workers and let them manipulate your designs on their own. Smile when they have a look of amazement on their face.
Further Reading
- Involving Clients In Your Mobile Workflow
- How To Identify and Deal With Different Types Of Clients
- How To Explain To Clients That They Are Wrong
- Client Experience Design




 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App
 Agent Ready is the new Headless
Agent Ready is the new Headless


