“There Are More Bugs In Mobile Than… Particles In The Universe!”
Mobile is a difficult, unpredictable beast. If you run into technical problems in mobile, then you’ll know how annoying fixing them can be. That’s why we’ve teamed up with Peter-Paul Koch to create The Mobile Web Handbook, our practical new guide to dealing with front-end challenges in mobile. The book is finally ready and is now shipping worldwide. It’s available in print or as an eBook.

About The Book
We have all been there. Whether you are developing a responsive website or an app or just dealing with WebViews, you always end up running into annoying technical problems that all of those quirky (and not so quirky) mobile browsers throw up so very often. Weird browser bugs, inconsistent CSS and JavaScript support, performance issues, mobile fragmentation and complicated nuances such as device pixels, viewports, zooming, touch event cascade, pointer and click events and the 300-millisecond delay. No, mobile isn’t actually dark matter, but it does require you to learn a few new things, some of which are quite confusing.

The Mobile Web Handbook will help you to make sense of it all. It’s a practical new guide, written by Peter-Paul Koch and published by yours truly, to help you tackle common front-end challenges in mobile effectively. Featuring data from recent research findings, the book shows the intricacies of mobile, with its common problems and workarounds, and it delivers what it promises: real-world, practical guidelines for mobile — unique and extremely useful.

The book will be useful to mobile strategists, developers, designers and anyone who wants to better understand the intricacies of mobile — on both the technical and market ends. Whether you want to get a better picture of mobile or dive deep into common browser bugs, this is the book to read. And if you pre-ordered it already, of course the book has shipped to you already.
232 pages. Written by Peter-Paul Koch. Reviewed by Stephanie and Bryan Rieger. Designed by Stephen Hay. Shipping now worldwide. Available as print or as an eBook.
Download Free Sample Chapter (PDF)
We’ve prepared a sample chapter PDF, to give you some insights into how the book looks like. The chapter provides a comprehensive overview of the browser market, worldwide market shares and ongoing developments—and a few browser stats. Happy reading!

Why This Book Is For You
Developing websites for mobile is pretty much the same as it has always been, but it does require you to learn a few new things, some of which are quite confusing. In The Mobile Web Handbook, you’ll learn the following:
- Make sense of the mobile value chain of operators and of device and OS vendors.
- Distinguish between different mobile and proxy browsers, and learn about ongoing browser developments.
- See through the complicated browser situation on Android devices.
- Understand CSS pixels, physical pixels and device pixels.
- Make sense of the layout viewport, visual viewport and ideal viewport.
- Figure out how zooming works and why page zoom is different than pinch zoom.
- Learn the intricacies of the meta viewport and related CSS and JavaScript properties.
- Know how to deal with the technical issues of touch events in JavaScript.
- Understand the touch event cascade and its bugs.
- Handle the 300-millisecond delay, pointer events and the click event.
- Fix common bugs caused by
position: fixed,overflow: autoandbackground-attachment. - Set up a device testing lab and test on mobile.
- Reconsider outdated development practices.
- Adjust your expectations of mobile networks and latency.

$9.90
eBookPDF, ePUB, Amazon KindleTable Of Contents
| CHAPTER | TITLE | DETAILS |
|---|---|---|
| Chapter 1 | The Mobile World | |
Summary • The mobile world is a complicated, highly fragmented environment. The mobile value chain involves operators, device vendors and OS vendors—all having their own interests and goals that shape the device market and complicate things for us, web developers. If you read The Mobile Book already, this chapter is a revised and extended version of the chapter. It's been updated with the latest figures and developments, though, and contains a few new sections. Keywords • operators • networks • mobile value chain • device vendors • hardware • fragmented market • phone's production cycle • global device market • OS vendors and sales • developer relations • identity management • payments. | ||
| Chapter 2 | Browsers | |
Summary • If you’re used to the simple five-browser ecosystem that exists on the desktop, you’re in for a rough surprise in the mobile market. There are 30 mobile browsers, ranging from lousy to great. Besides, there are also proxy browsers, default browsers, downloadable ones, confusing Android ones, and of course WebViews. What do you need to know about prevailing browsers and prevailing platforms? A comprehensive overview of the browser market, worldwide market shares and ongoing developments—and a few browser stats. Keywords • browser ecosystem • rendering engines • WebKits • WebViews • Android browsers • platforms • proxy browsers • statistics. | ||
| Chapter 3 | Android | |
Summary • The most complex part of the mobile world is Android. With Android now spanning about three quarters of the smartphone market, it has a few problems and oddities that are uniquely its own. In this chapter we'll look at Google's wishes and actions, the reactions of the device vendors, and the complicated browser situation caused by the gradual replacement of Android WebKit by Chrome. Keywords • differentiation • Android updates • Android WebKit • Chrome. | ||
| Chapter 4 | Viewports | |
Summary • Mobile devices have far smaller screens than desktop/laptop computers. As a result, browser vendors had to perform some sleight of hand in order to make sure desktop-optimized websites also display decently. They split the viewport, which on desktop means the browser window, into three. What are these viewports and why do we need them? By discussing pixels, viewports, resolutions, the meta viewport, media queries, and related JavaScript events and properties, you'll gain some insight into how mobile browsers (and web developers) deal with the fundamental problem of the small screen. Keywords • device pixels • CSS pixels • layout viewport • visual viewport • ideal viewport • zooming • page zoom • pinch zoom • min/max-zoom • resolution • device-pixel-ratio • meta viewport • media queries • CSS/JavaScript • events. | ||
| Chapter 5 | CSS | |
Summary • There are a few CSS declarations that are harder to implement in mobile browsers than in desktop ones. Some, such as Keywords • position: fixed • overflow: auto • overflow-scrolling • background-attachment • vw and vh units • :active and :hover. | ||
| Chapter 6 | Touch Events | |
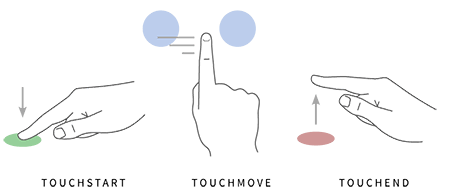
Summary • Mobile devices generally use touchscreens, and support a new set of touch events to monitor user actions. At first sight, touch events seem to be roughly the same as mouse events. What are the differences? How do they work? Do we need separate events for each interaction mode, or can we merge mouse and touch into one, as Microsoft wants? It is quite likely that future new web-enabled device classes such as TVs, cars, or even fridges, will bring new interaction modes and a new set of events. How do we prepare for them? That's exactly what this chapter is all about. Keywords • touchcancel • gesture events • dropdown menu • drag and drop • scrolling layer • event equivalencies • merging touch and mouse • detecting interaction modes • touch event cascade • the tap action • anatomy of a click • 300 ms delay • touchLists • pointer events. | ||
| Chapter 7 | Becoming a Mobile Web developer | |
Summary • This last chapter gives you practical details about how to become a mobile web developer, or to be more precise, how to set up a device library and conduct mobile tests. Which devices do you need? How do you run tests? What would an ideal device lab look like? And what should you keep in mind in terms of the improvements of the mobile networks in the future? Keywords • ideal device lab • acquiring and sharing devices • what and how to test • device test batches • managing updates • browser detection • JavaScript libraries • mobile networks • latency • connection speed. | ||
About The Author

Peter-Paul Koch has been around for quite some time. Known for his browser compatibility tables on QuirksMode, he is a mobile platform strategist, browser researcher, consultant and trainer in Amsterdam, Netherlands. He specializes in the mobile web, especially mobile browser research, whereby he advises mobile and desktop browser vendors on their implementations of web standards.
Technical Details
- 232 pages, 16.5 × 24.0 cm (6.5 × 9.5 inches)
- Quality hardcover with stitched binding and ribbon page marker
- The eBook contains all formats: PDF, ePub and Kindle
- Free worldwide airmail shipping from Germany.

“Like 'The Mobile Book', the Mobile Web Handbook is a volume that will be consulted over years.” — Dudley Storey
Further Reading
- 55 Free High Quality Icon Sets
- The Ultimate Guide To Cloning In Photoshop
- Hand-Sketching: Things You Didn’t Know Your Doodles Could Accomplish
- Switching From Adobe Fireworks To Sketch: Ten Tips And Tricks


 Agent Ready is the new Headless
Agent Ready is the new Headless
 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App




