Hold A Kickoff Meeting Before Diving Into The Design
The kickoff phase sets the stage for the success of your product. Without properly conducting this phase, your team might as well be working in the dark. The worst enemy in product development, after all, is ambiguity.
During the initial design process for your product, answers will come from brainstorming on the product and from execution at the highest level, with all necessary stakeholders (along with their egos).
This article explains why defining your product matters and how to prepare and conduct creative exercises for kickoff meetings during the initial phase of product development.

We’ll discuss a framework through which you can filter your understanding of the UX design process and prepare different activities so that everyone starts in the right direction. While a product manager (or even a design lead) might own these meetings, everyone involved should follow certain guidelines — otherwise, you’ll just have a bunch of expensive people talking about obvious things.
Why Defining The Product Matters
Wikipedia defines a product as:
“Anything that can be offered to a market to satisfy a want or need.”
If you’ve worked on products, then you’ve probably heard this before. But no matter how simple that objective might seem, products are all quite complex. They are, after all, created for people — and many products don’t even get this quite right.

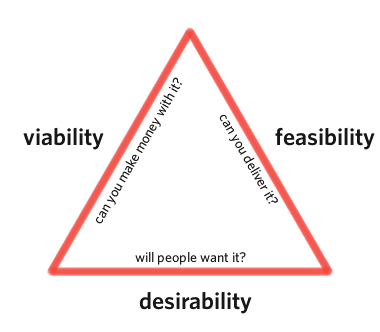
As discussed in The Guide to Minimum Viable Products, your product needs to be simultaneously viable, feasible and desirable. Mark Curphey, former Principal Group Manager at Microsoft, believes that the concept of the “whole product” is one way to think about these needs. For example, canned soup in a supermarket is more than just liquid in a tin can — the “whole product” includes the soup, the can’s label, the store’s display and the store’s cleanliness. To better explain the tangible and intangible aspects of a product, we’ve broken down products into three levels:
- Core product. This is the benefit(s) that a consumer receives from purchasing a product. For example, the core product of a bed is rest or sleep, not the mattress.
- Actual product. This is what we normally consider to be the physical product. Its purpose is to deliver on the benefits embodied by the core product. Actual products may have as many as five characteristics, such as quality level, features, styling, brand and packaging.
- Augmented product. This represents additional services and benefits associated with the actual product, for which consumers may pay a premium. The augmented product enables you to tailor the core or actual product to individual consumers. For example, IBM’s success was largely due to its sophisticated software and after-sale services (not the actual product of computers).
Because products are so multidimensional, a structured process for defining a product is required for you to consider its emotional, physical and supplemental parts.
The Kickoff Meeting
The kickoff meeting covers a high-level outline of the product’s purpose, who is involved in designing and developing the product, how they’ll work together and stay up to date on progress, and what the intended results or success metrics are.

The process is becoming shorter and shorter as teams become nimbler and projects leaner, and the documentation can be presented in a slidedeck, text document, wiki or project management application. We’ll cover how to prepare and conduct a kickoff meeting, as well as some overall guiding principles.
Preparing For The Kickoff
The kickoff meeting is the equivalent of a grand opening, bringing all key players together in one room to share information and align to a common purpose. Take advantage of this one-time opportunity to energize the group, set expectations and set guidelines to complete the project on time and on budget.
Mike Sisco, CEO of MDE Enterprises, provides a comprehensive plan for kickoff success. By taking the right steps to prepare, he ran a successful kickoff meeting that included 12 team members from four company departments in seven separate physical locations. He recommends preparing with the following steps.
When speaking with stakeholders prior to the kickoff, break the ice and then dive right into the hard questions. What is the one thing that must be done right to make the product worthwhile? How would your wildest dreams be exceeded? Assure them that certain questions are “off the record” so that you can better draw out their hopes and fears for the product. These stakeholder interviews also help to accumulate a list of high-level functional requirements.
- Identify the project’s goals and deliverables. Defining these elements will help you decide on resources and a plan for the product. Why do stakeholders care, and why are you building this product at this particular time?
- Identify team members and their responsibilities. Resources will vary according to the product’s size and complexity. Make sure to consider what’s needed from the design, marketing, development, support and operations teams.
- Develop a rough product plan. Clarify the risks and opportunities. This will help validate whether you have the right resources and help you determine timelines for tasks and milestones.
- Define the key success factors. Why is the product valuable to the company, and how will you know you’ve succeeded? Define your particular success criteria, and validate these with stakeholders.
For a detailed kickoff plan that covers everything from technical assumptions to desired emotional states, you can use a pre-kickoff template (PDF).
Kicking Off
Once you’ve done all the preparation, it’s time to gather the gang. In theory, the kickoff meeting should have plenty of energy and excitement, and team members should leave full of ideas and with a desire to explore solutions. In practice, however, kickoff meetings can be sleep-inducing and even totally awkward.

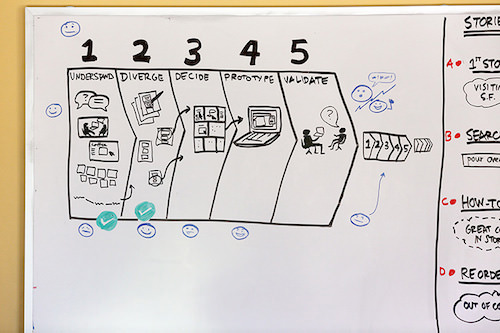
Whether you’re a startup or an enterprise, the key to a great kickoff meeting is involving people, rather than merely reviewing your pre-kickoff documents. Kevin Hoffman, a design consultant at Rosenfeld Media, believes in taking a “design studio” approach to fostering creativity. A classic approach to ideation in industrial design and architecture, this technique is all about building relationships with coworkers, and it can be executed with groups of between 10 to 60 people in under a few hours. Here are some useful activities for the group to get started:
- Priority and feasibility plot. Plot the features you’ve discussed on a chart according to feasibility versus business value.
- Card-sorting. Write the discussed features and functionality on index cards (ideally, fewer than 20), and then have each person sort the deck in order of priority, with the highest on top and the lowest on bottom.
- 20-second gut test. Collect screenshots of web pages or product images, and show them in a presentation to the group. Each member should give each image a score between 1 and 5. This will tell you everyone’s aesthetic preferences.
- Fishbowl conversations When discussing the pre-kickoff documents or doing group activities, arrange the seats in a circle (like a fishbowl) to give everyone in the group face-to-face contact and an opportunity to contribute.
Of course, there’s no denying that an agenda and/or kickoff document are necessary to keep the activities on track. You can either use Usability.gov’s question-driven kickoff document or a more lightweight option, like Mozilla’s kickoff wiki or Pivotal Labs’ “Product Definition Exercise” (PDF).
Guiding Principles
Adhering to a set of principles will keep you from going off track. Kevin Hoffman again provides a framework that will help whether your kickoff is in-person or remote:
- Base the agenda on the research. Ideas and challenges that surface during research or stakeholder interviews should be front and center on the agenda.
- Be as inclusive as possible. Including too many people up front is better than forgetting a stakeholder until you’re close to launch.
- Build activities around risk-free exploration. The kickoff process should explore the full potential of what is possible. So, leave egos at the door.
- Incorporate fun and creativity. Don’t be afraid to make it weird. Besides, team members might be thrilled to break from a traditional format.
At UXPin, we involve everyone in the company in new feature kickoffs. Once a quarter, we conduct a two-hour company-wide strategy meeting in which employees and investors are invited to suggest product and design ideas. These tasks are recorded in Asana and visited weekly by our product team to prioritize the best ideas (as well as add new ones). We avoid “design by committee” because, while anyone may contribute, the product lead has final say.
Concept Maps
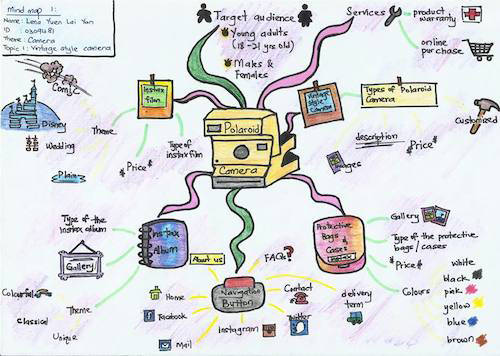
Concept maps are another helpful technique to define the tangible and intangible aspects of your product. Concept maps begin with a main idea (or concept) and then branch out to show how that main idea can be broken down into specific topics.

Concept mapping is a structured process that focuses on a particular topic and that can involve the input of one or more participants. As explained in the The Guide to UX Design Process and Documentation, the goal is to produce a visual that shows how ideas and concepts are interrelated. When creating a concept map, keep these tips in mind:
- Use specific language. The less the ambiguity, the greater the shared understanding.
- Iterate frequently. Start drawing the map early in the product definition phase, and redraw frequently. With each iteration, you will discover new relationships between concepts.
- Implement a hierarchy. Make a small set of key concepts and propositions more prominent, giving readers a sense of the general structure and enabling them to dive into detail as needed.
- Involve stakeholders. The power of concept mapping lies in collaboration. So, validate it with stakeholders to ensure that your visions are aligned.
Hugh Dubberly, CEO of Dubberly Design Office, believes that concept maps foster understanding by showing both the forest and the trees in a single view. When overhauling Sun Microsystems’ Java website, he found this method to be instrumental in understanding the purpose and structure of its 110,000+ pages. He quickly experienced benefits such as a deeper understanding of technical infrastructure, more high-quality feedback and greater trust from stakeholders.
At UXPin, our concept maps are informal but still recorded for later use. Once we’ve kicked off a new feature idea, our product team usually meets to start whiteboarding related concepts. For large releases, our CEO, Marcin Treder, will often join in the whiteboarding. After about 2 to 3 hours, we’re usually able to wrap up and snap a couple of photos to serve as quick references for wireframes and mockups. From about 10 to 15 sketches, usually 2 to 3 will make it to the next digital round.
Concept Mockups
As a parallel process, you can also create concept mockups, which are quick sketches that show a product’s overall structure. As described in The Guide to Wireframing, these vary in their level of fidelity, but they’re usually low-fidelity sketches with notes and annotations from others.

According to former AOL UX designers Richard Fulcher, Bryce Glass and Matt Leacock, concept mockups are a great foundation for later product documentation (PDF). Concept mockups can serve as early explorations for detailed mockups, early sketches for wireframes, and visuals for storyboards. Similar to concept maps, concept mockups provide a unique space to think differently, to generate a variety of ideas quickly, and to explore alternatives with stakeholders with low risk.
Sean Hodge, editor at Tuts+, goes into great detail on the benefits of sketching for product design. For him, sketching a concept map or mockup is the quickest way to experiment with different product ideas — and the larger the project, the more that ideas will need to be explained and the more valuable sketching will be. To see how this can be done for a complex product on the market, check out Jivaldi’s conceptual sketch of Apple’s recently released watch.
Defining Your Vision
In today’s world, products aren’t just the items you hold in your hand at an electronics store. Health insurance, dating apps and even the Internet itself can all be considered products because they all make people’s lives easier.

Creating a tangible or intangible product out of thin air requires a structured process. As you move through the product definition phase, you might even find that the power of defining your product comes not only from what you include but from what you exclude as well. When you think about all of the ideas that are bounced around, you might realize that you get more value from understanding what your product shouldn’t be.
Do your ideas line up with the direction of the company? Have you considered “second-best” options that might achieve 90% of the impact but with less time and money? Kickoff meeting documents and activities help to answer these questions by creating a “product think tank.” This process of elimination will keep you from being blindsided later on as a result of over-ambition or poor judgment early on, especially because it entails gauging how the market and customers might respond to your product idea.
For more ways to incorporate documentation into the design process, check out The Guide to UX Design and Process Documentation. Visual examples are shown from companies such as Vurb, MailChimp, Apple, Google and more.
Further Reading
- How To Take Charge Of A UX Kickoff Meeting
- Becoming A Better Facilitator
- A Framework For Brainstorming Products
- Guidelines for Successful Communication With Clients



 Agent Ready is the new Headless
Agent Ready is the new Headless
 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


