Designing For The Elderly: Ways Older People Use Digital Technology Differently
If you work in the tech industry, it’s easy to forget that older people exist. Most tech workers are really young, so it’s easy to see why most technology is designed for young people. But consider this: By 2030, around 19% of people in the US will be over 65. Doesn’t sound like a lot? Well it happens to be about the same number of people in the US who own an iPhone today. Which of these two groups do you think Silicon Valley spends more time thinking about?
This seems unfortunate when you consider all of the things technology has to offer older people. A great example is Speaking Exchange, an initiative that connects retirees in the US with kids who are learning English in Brazil. Check out the video below, but beware — it’s a tear-jerker.
While the ageing process is different for everyone, we all go through some fundamental changes. Not all of them are what you’d expect. For example, despite declining health, older people tend to be significantly happier and better at appreciating what they have.
But ageing makes some things harder as well, and one of those things is using technology. If you’re designing technology for older people, below are seven key things you need to know.
(How old is old? It depends. While I’ve deliberately avoided trying to define such an amorphous group using chronological boundaries, it’s safe to assume that each of the following issues becomes increasingly significant after 65 years of age.)
Vision And Hearing
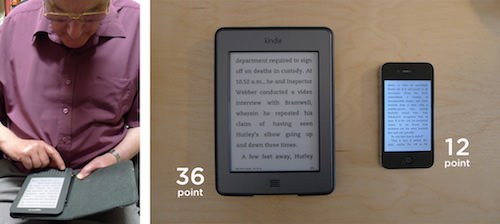
From the age of about 40, the lens of the eye begins to harden, causing a condition called “presbyopia.” This is a normal part of ageing that makes it increasingly difficult to read text that is small and close.

Color vision also declines with age, and we become worse at distinguishing between similar colors. In particular, shades of blue appear to be faded or desaturated.
Hearing also declines in predictable ways, and a large proportion of people over 65 have some form of hearing loss. While audio is seldom fundamental to interaction with a product, there are obvious implications for certain types of content.
Key Lessons
- Avoid font sizes smaller than 16 pixels (depending of course on device, viewing distance, line height etc.).
- Let people adjust text size themselves.
- Pay particular attention to contrast ratios with text.
- Avoid blue for important interface elements.
- Always test your product using screen readers.
- Provide subtitles when video or audio content is fundamental to the user experience.
Motor Control
Our motor skills decline with age, which makes it harder to use computers in various ways. For example, during some user testing at a retirement village, we saw an 80-year-old who always uses the mouse with two hands. Like many older people, she had a lot of trouble hitting interface targets and moving from one thing to the next.
In the general population, a mouse is more accurate than a finger. But in our user testing, we’ve seen older people perform better using touch interfaces. This is consistent with research that shows that finger tapping declines later than some other motor skills.
Key Lessons
- Reduce the distance between interface elements that are likely to be used in sequence (such as form fields), but make sure they’re at least 2 millimeters apart.
- Buttons on touch interfaces should be at least 9.6 millimeters diagonally (for example, 44 × 44 pixels on an iPad) for ages up to 70, and larger for older people.
- Interface elements to be clicked with a mouse (such as forms and buttons) should be at least 11 millimeters diagonally.
- Pay attention to sizing in human interface guidelines (Luke Wroblewski has a good roundup of guidelines for different platforms).
Device Use
"If you want to predict the future, just look at what middle-class American teens are doing. Right now, they’re using their mobile phones for everything." – Dustin Curtis
It’s safe to assume Dustin has never watched a 75-year-old use a mobile phone. Eventually, changes in vision and motor control make small screens impractical for everyone. Smartphones are a young person’s tool, and not even the coolest teenager can escape their biological destiny.
In our research, older people consistently described phones as “annoying” and “fiddly.” Those who own them seldom use them, often not touching them for days at a time. They often ignore SMS’ entirely.

But older people aren’t afraid to try new technology when they see a clear benefit. For example, older people are the largest users of tablets. This makes sense when you consider the defining difference between a tablet and a phone: screen size. The recent slump in tablet sales also makes sense if you accept that older people have longer upgrade cycles than younger people.
Key Lessons
- Avoid small-screen devices (i.e. phones).
- Don’t rely on SMS to convey important information.
Relationships
Older people have different relationships than young people, at least partly because they’ve had more time to cultivate them. For example, we conducted some research into how older people interact with health care professionals. In many cases, they’ve seen the same doctors for decades, leading to a very high degree of trust.
"I regard it like going to see old pals.… I feel I could tell my GP almost anything." – George, 73, on visiting his medical team
But due to health and mobility issues, the world available to the elderly is often smaller — both physically and socially. Digital technology has an obvious role to play here, by connecting people virtually when being in the same room is hard.
Key Lessons
- Enable connection with a smaller, more important group of people (not a big, undifferentiated social network).
- Don’t overemphasize security and privacy controls when trusted people are involved.
- Be sensitive to issues of isolation.
Life Stage
During a user testing session, I sat with a 66-year-old as she signed up for an Apple ID. She was asked to complete a series of security questions. She read the first question out loud. “What was the model of your first car?” She laughed. “I have no idea! What car did I have in 1968? What a stupid question!”
It’s natural for a 30-year-old programmer to assume that this question has meaning for everyone, but it contains an implicit assumption about which life stage the user is at. Don’t make the same mistake in your design.
Key Lessons
- Beware of content or functionality that implicitly assumes someone is young or at a certain stage in life.
Experience With Technology
I once sat with a man in his 80s as he used a library interface. “I know there are things down there that I want to read” he said, gesturing to the bottom of the screen, “but I can’t figure out how to get to them.” After I taught him how to use a scrollbar, his experience changed completely. In another session, two of the older participants told me that they’d never used a search field before.
Generally when you’re designing interfaces, you’re working within a certain kind of scaffolding. And it’s easy to assume that everyone knows how that scaffolding works. But people who didn’t grow up with computers might have never used the interface elements we take for granted. Is a scrollbar a good design for moving content up and down? Is its function self-evident? These aren’t questions most designers often ask. But the success of your design might depend on a thousand parts of the interface that you can’t control and probably aren’t even aware of.
Key Lessons
- Don’t make assumptions about prior knowledge.
- Interrogate all parts of your design for usability, even the parts you didn’t create.
Cognition
The science of cognition is a huge topic, and ageing changes how we think in unpredictable ways. Some people are razor-sharp in their 80s, while others decline as early as in their 60s.
Despite this variability, three areas are particularly relevant to designing for the elderly: memory, attention and decision-making. (For a more comprehensive view of cognitive change with age, chapter 1 of Brain Aging: Models, Methods, and Mechanisms is a great place to start.)
Memory
There are different kinds of memory, and they’re affected differently by the ageing process. For example, procedural memory (that is, remembering how to do things) is generally unaffected. People of all ages are able to learn new skills and reproduce them over time.
But other types of memory suffer as we age. Short-term memory and episodic memory are particularly vulnerable. And, although the causes are unclear, older people often have difficulty manipulating the contents of their working memory. This means that they may have trouble understanding how to combine complex new concepts in a product or interface.
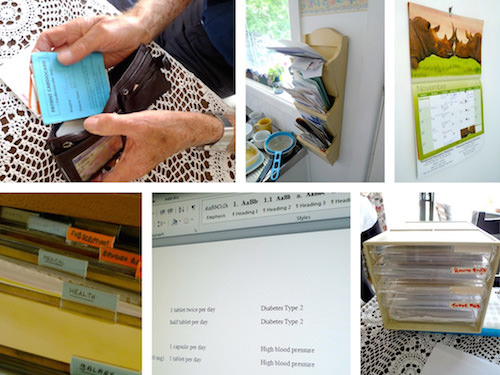
Prospective memory (remembering to do something in the future) also suffers. This is particularly relevant for habitual tasks, like remembering to take medication at the right time every day.
How do people manage this decline? In our research, we’ve found that paper is king. Older people almost exclusively use calendars and diaries to supplement their memory. But well-designed technology has great potential to provide cues for these important actions.

Key Lessons
- Introduce product features gradually over time to prevent cognitive overload.
- Avoid splitting tasks across multiple screens if they require memory of previous actions.
- During longer tasks, give clear feedback on progress and reminders of goals.
- Provide reminders and alerts as cues for habitual actions.
Attention
It’s easy to view ageing as a decline, but it’s not all bad news. In our research, we’ve observed one big advantage: Elderly people consistently excel in attention span, persistence and thoroughness. Jakob Nielsen has observed similar things, finding that 95% of seniors are “methodical” in their behaviors. This is significant in a world where the average person’s attention span has actually dropped below the level of a goldfish.
It can be a great feeling to watch an older user really take the time to explore your design during a testing session. And it means that older people often find things that younger people skip right over. I often find myself admiring this way of interacting with the world. But the obvious downside of a slower pace is increased time to complete tasks.
Older people are also less adept at dividing their attention between multiple tasks. In a world obsessed with multitasking, this can seem like a handicap. But because multi-tasking is probably a bad idea in the first place, designing products that help people to focus on one thing at a time can have benefits for all age groups.
Key Lessons
- Don’t be afraid of long-form text and deep content.
- Allow for greater time intervals in interactions (for example, server timeouts, inactivity warnings).
- Avoid dividing users’ attention between multiple tasks or parts of the screen.
Decision-Making
Young people tend to weigh a lot of options before settling on one. Older people make decisions a bit differently. They tend to emphasize prior knowledge (perhaps because they’ve had more time to accumulate it). And they give more weight to the opinions of experts (for example, their doctor for medical decisions).
The exact reason for this is unclear, but it may be due to other cognitive limitations that make comparing new options more difficult.
Key Lessons
- Prioritize shortcuts to previous choices ahead of new alternatives.
- Information framed as expert opinion may be more persuasive (but don’t abuse this bias).
Conclusion
A lot of people in the tech industry talk about “changing the world” and “making people’s lives better.” But bad design is excluding whole sections of the population from the benefits of technology. If you’re a designer, you can help change that. By following some simple principles, you can create more inclusive products that work better for everyone, especially the people who need them the most.
Payment for this article was donated to Alzheimer’s Australia.
Further Reading
- Designing A Dementia-Friendly Website
- 16 Pixels: For Body Copy. Anything Less Is A Costly Mistake
- Applying Macrotypography For A More Readable Web Page
- Everything About Color Contrast And Why You Should Rethink It



 Agent Ready is the new Headless
Agent Ready is the new Headless SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


