Build Your Own Product Hunt With Telescope And Meteor
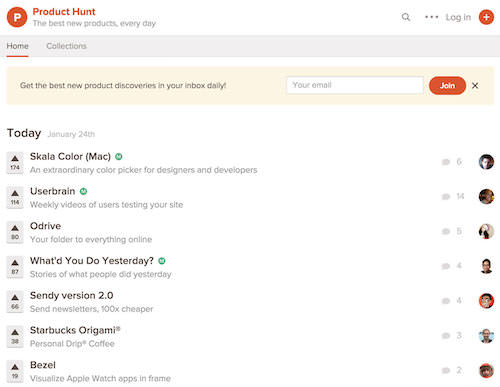
Over in startup land, one of the big stories of 2014 was, without a doubt, the success of Product Hunt. It’s is a community where people post, vote on and comment on new products they’ve discovered or launched. Whether you’re looking for the next big thing to invest in or just want to find a better weather app, Product Hunt has got you covered.
Coincidentally, in addition to being a fan of the website, I also have a pretty personal connection to the company. I’ve been online friends with Product Hunt’s designer Jonno Riekwel for years, and I was part of founder Ryan Hoover’s previous project, Startup Edition.

All this to explain that Product Hunt has been on my radar for a while now. In fact, what many people don’t know is that Ryan initially considered basing Product Hunt on Telescope, an open-source app that I had just started working on! Sadly, Telescope was still too immature at the time, and Ryan wisely decided to build his own solution.
But I’m here to tell you that things have changed. As we know, Product Hunt has gone on to become Silicon Valley’s latest darling. But Telescope has also kept quietly evolving, and it’s now a full-featured solution for people to build their own communities. So, today, let me show you how you too can set up your own personal Product Hunt-style website.
Introducing Meteor
Product Hunt wasn’t the only success story of 2014. Another one was certainly Meteor, the company behind the open-source JavaScript framework of the same name. Meteor completely changes the way we write apps by getting rid of the age-old client-server divide. Unlike other JavaScript frameworks such as AngularJS and Ember.js, Meteor runs not only in the browser, but also on the server. So, with Meteor, not only is your whole app written in JavaScript, but you can even share the same code and call the same functions in both environments!

I decided to pick Meteor to build Telescope, and in fact I liked the framework so much that I ended up writing a book about it. But that’s a story for another time. Don’t worry: Meteor may be cutting-edge, but it’s also very approachable. Even if you’re not a JavaScript expert, we’ll have you up and running in no time (about 45 minutes, to be exact)!
Installing Meteor
If you’re on Mac OS or Linux, installing Meteor is as simple as opening a Terminal window and typing:
curl https://install.meteor.com/ | sh
Though Meteor doesn’t quite support Windows yet, a preview release is available, and an official version should be coming very soon.
Installing Telescope
Next, you’ll need to clone Telescope’s code base from GitHub. Just type:
git clone https://github.com/TelescopeJS/Telescope.git
If you don’t have Git, you can download the command-line utility or use an app, such as the free GitHub for Mac.
Running Telescope
Almost there! First, drill into the newly created telescope directory with this:
cd Telescope
Then, run your app with this:
meteor
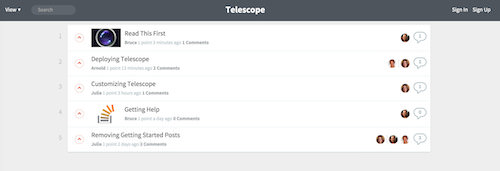
Your app might take a minute or two to initialize the first time. But once it’s done, your brand new Telescope app should be up and running! Head to https://localhost:3000 to check it out.

If at any point you need to stop your Meteor app (maybe it’s crashed or you want to get the command prompt back), you can do so by opening the Terminal tab where your app is running and hitting Control + C.
Configuring Telescope
Let’s personalize the app a bit. The first thing to do is create a user account by clicking the “Sign Up” link in the top navigation menu. Because this will be the first user account you’ve ever created, it will automatically be assigned administrative rights, which will let you access Telescope’s admin area.

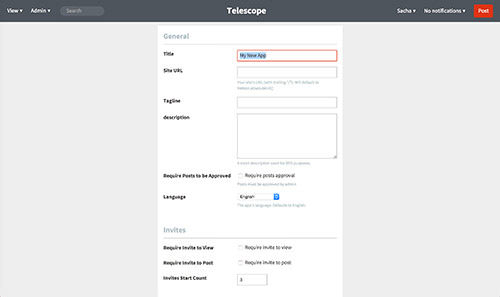
Once your account is created, head to the “Settings” page via the “Admin” menu. There, you can set various options, such as your website’s title, description and color scheme.
For example, try setting the header’s color to #1282A2 (or any other color!), and then click the “Submit” button at the bottom of the form.

Activating “Product Hunt Mode”
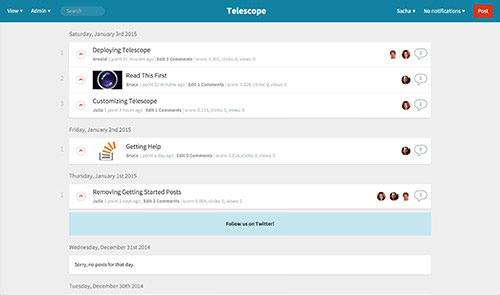
Telescope was originally based on the popular hacker hangout Hacker News, which is why the default view is just a uninterrupted list of posts. But with the success of Product Hunt, more and more people started asking for an option to use a day-by-day view, which I like to call “Product Hunt mode.”
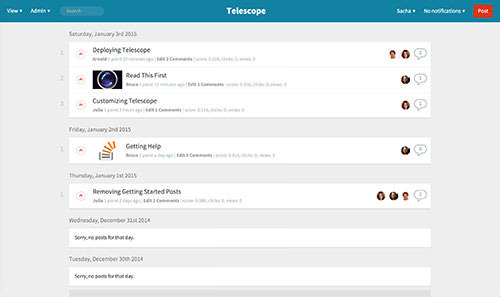
To enable it, just go to the “Settings” page, scroll down to the “Default View” option, and set it to “Daily.” Save the settings and refresh the home page. You should now see a much nicer layout!

Deploying
Let’s show the world the result of our hard work. Deploying an app is usually a painful process, but not today. It turns out that Meteor provides its own free hosting service for quickly deploying small apps and prototypes.
Open a new Terminal window, browse to your app’s directory, and then type the following:
meteor deploy my-app
Replace my-app with the name of your app.
If this is your first time deploying on Meteor’s service, you’ll be prompted to create a developer account.
Once the deployment process is finished, your app will be live at https://my-app.meteor.com!
Note that the settings of a Telescope app are stored in its database, which is not transferred as part of the deployment process. So, you’ll need to re-enter any settings that you’ve previously set.
Customizing Your App With Packages
So far, we’ve changed the default view and tweaked a few colors. We can take things much further than that. Let’s start by adding a few extra CSS customizations.
To do so, we’ll create our own package. At this point, we could just go ahead and modify Telescope’s code, but that could lead to Git conflicts when we try to update the app down the road.
Instead, we’ll use Meteor’s package system to make sure that any customizations we implement stay independent of the main code base and will not be overwritten even when we pull in future updates.
By the way, the code for this tutorial is also available on GitHub.
Inside your app, locate the /packages directory, and create a new telescope-custom directory inside it (either with the mkdir command or by going to File → New Folder). From now on, we’ll put the files we create inside this directory.
Each Meteor package needs a file named package.js, which contains the package’s manifest, a simple set of instructions that tell Meteor what the package actually contains.
So, create the package.js file inside telescope-custom, and type the following:
Package.describe({
summary: 'Telescope custom package',
version: '1.0.0',
name: 'telescope-custom'
});
Package.onUse(function (api) {
api.addFiles('custom.css', 'client');
});
The Package.describe block provides some basic information about the package. But the interesting part is the Package.onUse block, which tells Meteor which files to load in our package. In this case, we’ll say we want to add a custom.css file.
Remember I said Meteor could handle code on both the client and server? This is why we have to specify where we want to add our files — in this case, on the client.
All that’s left is to actually create this custom.css file!
Customizing The CSS
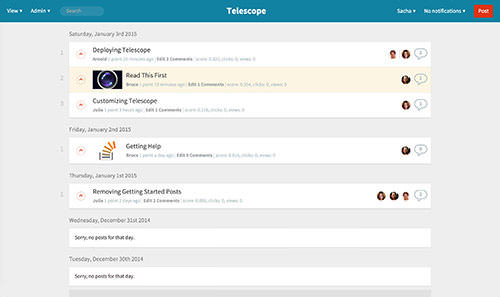
Let’s open the custom.css file we just created and add Product Hunt-style yellow hover states to each of our posts:
.post:hover{
background: #fcf5e2;
}
We’re almost done. We still need to tell Meteor that we want to use this new package. We can do so with the following command:
meteor add telescope-custom
Once you’ve added the package, your browser tab should automatically refresh, and you’ll see that our new yellow hover state is working!

But wait, we didn’t even tell Meteor where to import that new style sheet from. How can that even work?!
This is one of Meteor’s cool time-saving features. It’s smart enough to notice when you add a new CSS file to your code base. It will automatically concatenate it, minify it and load it in your app.
Customizing Templates
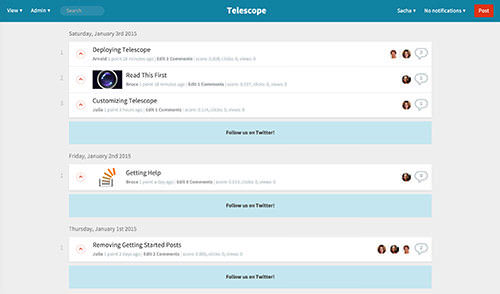
A nice touch in Product Hunt’s UI is how it includes banners between days. It’s a great way to link out to other content and break up the monotony of listed links, while maintaining a clean layout and not disrupting the experience. Let’s see how to do the same thing with Telescope.
Telescope already has templates before and after each day, but the default templates are empty. So, our mission will be to override the afterDay template with one that contains actual content.
Add a banner.html file to your package, and add a simple banner:
<template name="banner">
<div class="custom-banner"><a href="https://twitter.com/telescpe">Follow us on Twitter!</a></div>
</template>
Next, we’ll tell Telescope to override the default afterDay template with this one. To do so, we create a new banner.js JavaScript file at the root of our package:
templates["afterDay"] = "banner";
Before calling the afterDay template, Telescope will check in the templates array to see whether we have provided a replacement. And since we have, it will use the template code from banner.html instead!
We’re not quite done yet, though! Just as before, we need to add our new files to the package’s manifest. And this time, we’ll also need to add package dependencies to it.
We’ll add the templating package, which lets us use templates, as well as the telescope-base package, which exposes the global templates object that we’re calling in custom.js. So, let’s go back to package.js and modify its contents:
Package.describe({
summary: 'Telescope custom package',
version: '1.0.0',
name: 'telescope-custom'
});
Package.onUse(function (api) {
api.use('telescope-base');
api.use('templating');
api.addFiles('custom.css', 'client');
api.addFiles('banner.html', 'client');
api.addFiles('banner.js', 'client');
});
Finally, let’s add a little CSS for good measure. Go back to custom.css and add this:
.custom-banner{
background: #c4e6ef;
padding: 20px;
text-align: center;
}

Adding Some Logic
Things are looking good, but you’ll notice that our banner is repeated after every single day.
This might get a little repetitive. Let’s see how to show our banner after only the third day.
To do this, we’ll need a bit of JavaScript magic. First, we’ll use Meteor’s templating logic (known as Spacebars) to add an if statement to the template:
<template name="banner">
{{#if isThirdDay}}
<div class="custom-banner"><a href="https://twitter.com/telescpe">Follow us on Twitter!</a></div>
{{/if}}
</template>
We haven’t yet defined what isThirdDay is supposed to be. We’ll do that through a template helper.
Template helpers are simply bits of JavaScript code you can assign to variables and use in your templates. Let’s open banner.js and add the following code to the file:
Template.banner.helpers({
isThirdDay: function () {
return this.index == 2;
}
});
Because our afterDay template is called from a loop, we can access the current day’s index using this.index. And because that index is zero-based, the third day will be the one whose index is 2, which in turn gives us the contents of our helper.
Here you go! Now our banner is appearing after only the third day and no other.

Other Features
We’re running out of time, but this is by no means the extent of Telescope’s features. Out of the box, Telescope also makes the following possible:
- Add a banner to sign people up to your email list.
- Generate and send a newsletter of the best posts on your website.
- Add thumbnail previews to each new posted link.
- Automatically import posts from an RSS feed.
- Require new posts to be approved by an admin.
- And much more!
If you want to go further, a good place to start would be Telescope’s documentation. You can also find a nice introduction to Meteor itself on the official website.
Conclusion
As Product Hunt’s success has shown, there’s a big demand for websites that help us deal with information overload by streamlining and centralizing content. Telescope is a fast, modern platform on which to build your own community, social news app or link-sharing website. And, as you’ve just seen, extending it is very easy. I encourage you to give it a try. And if you end up building the next Product Hunt with Telescope, I hope you’ll remember who first told you about it!
Thanks to Loren Sands-Ramshaw, Phil Pickering, Nigel Anderson, Austin Stoltzfus and others for reviewing a draft of this article.
Further Reading
- Building An App In 45 Minutes With Meteor
- A Guide To Personal Side Projects
- Design Principles To Evaluate Your Product
- Building A First-Class App That Leverages Your Website






 Agent Ready is the new Headless
Agent Ready is the new Headless SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

