Help Your Content Go Anywhere With A Mobile Content Strategy
You’ve put a lot of thought, time and effort into creating great content, and you want users to have a great experience with your content. While you might have created the best content in the world, you don’t get to choose how users access it. That’s why it’s important to make sure your content works beautifully on every platform and device, desktop, mobile or something else entirely.
Before you panic, I’m not advocating that you create individual content strategies for each device or network that your content is published to. That would be crazy, and it wouldn’t necessarily work better for your users.
It’s not because you wouldn’t do a good job — it’s because it would be impossible to plan and keep up with special content strategies for every device that exists now (not to mention ones that haven’t been invented yet).
While there’s no magic bullet to make sure your content is publishable and useful on every device, you can change the way you think about, plan for and create content so that it can go anywhere it needs to go.
Developing a mobile content strategy isn’t just about making content look as good on phones and tablets as it does on the desktop. As Sara Wachter-Boettcher writes in her book, “Content Everywhere”, It’s about creating portable, flexible content structures that go wherever your users are, without sacrificing quality. It’s an intimidating task, but not impossible. We’ll start with an example, then cover some of the things you can do to make your content more flexible and accessible.
First, An Example: How NPR Learned To COPE
National Public Radio’s (NPR) core product has long been high-quality audio journalism. But because audiences don’t solely rely on their radio for news, NPR needed a content strategy that would allow it to reach a larger audience by publishing stories to multiple platforms. It needed a way to expand its radio stories with photos, videos, audio and text and get them to readers, no matter what devices they were using. They also needed to be efficient and cost-effective and make it easy for journalists to publish their stories. So, it developed a content strategy that would ensure that its stories would work well on every device without their having to create new publishing platforms for each type of device or having to duplicate every story for each platform.
The key to the strategy was to create “display-agnostic” content structures that allow journalists to COPE — create once, publish everywhere. In NPR’s new strategy, journalists file their stories once to a CMS. Each story published to the CMS has common elements — titles, categories, tags, captions, etc. — that can be shown or hidden depending on the device and that is distributed via an API. This way, NPR’s designers can change the content’s presentation for each platform without sacrificing quality or requiring the editorial team to publish stories multiple times.
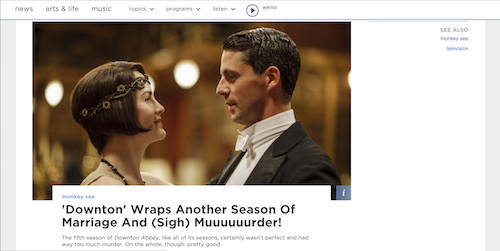
Here’s a small example of how it works. Check out one story about Downton Abbey from NPR’s Monkey See blog. The story was written, edited and then published to NPR’s CMS. But because of NPR’s COPE model and APIs, it displays a little differently on different screen sizes.
Here’s how the story’s excerpt was displayed on NPR’s home page on the desktop:

Looks good, right? Let’s break it down by the elements in the desktop excerpt:
- categorization (of the Monkey See section)
- headline
- excerpt
- a few links to related tags (to the right)
- image
- image caption (hidden behind that blue button)
- image credits (also hidden behind the blue button)
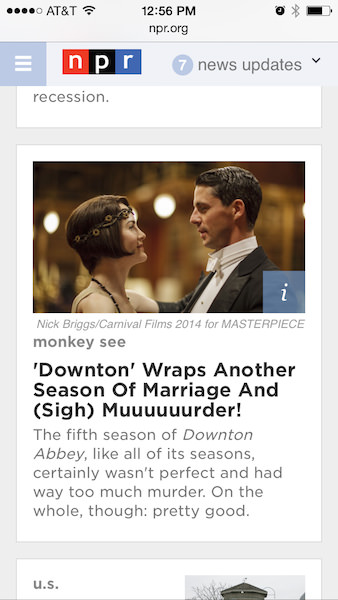
Now, here’s how that same story’s excerpt looks on the mobile version of NPR’s home page:

You’ll notice it’s pretty much the same, but with a few small differences:
- While the category is still there, the related tags aren’t used.
- The image credit is visible right below the image, while the caption is still hidden behind the button.
So, the journalist published the story once, and the same content is presented, but some of its elements are left out or rearranged to accommodate for the smaller screen.
In order to create a content strategy that works for you and that goes wherever your users are, you have to stop thinking about devices. Instead, start working to create content that has structure, even as it takes on different forms.
Content Modeling: A Difficult, Time-Consuming And Incredibly Necessary Process
Before you can build an effective content strategy, mobile or otherwise, you have to know exactly what you’re working with. That’s where content models come in — they’re a way to give your content an organizational structure without defining its form, and they’re very important to your strategy’s success.
Trust me, content modeling is something you want — no, need — to do, not because it’s a fun time necessarily, but because doing it early has the potential to save you a ton of time, money and heartache later. Doing content modeling early, before you get into the design and development process, is much better.
Raise your hand if your design team has ever spent weeks or months on a really lovely design for desktop and mobile, only to show it to the client for review and realize that you haven’t accounted for content types that need images or video or some other crucial element. That’s the worst, right? By spending a little time on content modeling, you’re reducing the risk of that happening, while also making your designers and developers’ lives easier. Content modeling isn’t difficult, but it takes some time and effort.
Let’s say you’re working on a website geared to home cooks. Your team is ready to start working on a new mobile content strategy. Before diving into your strategy, though, you need to get your team together for a content modeling session.
A content modeling session is easy to set up. You’ll just need to get a few key stakeholders together around a whiteboard for an hour or two (though, don’t be surprised if it takes longer). There’s no limit to how many people you should invite to the content modelling session, but don’t let it get too big. Include a few of the people who will be creating the content — they’re the ones who will be dealing with the content the most — as well as anyone charged with setting standards, goals and direction for the brand.
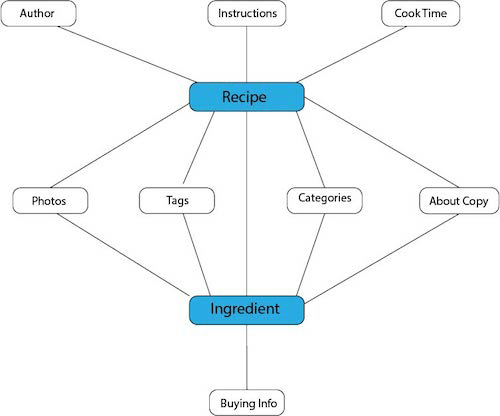
Start by looking at the website’s existing content types. What kinds of stories, blog posts or other content types are being created? List each content type and the elements it includes, like photos, captions, body copy, headlines, etc. Don’t forget to include things like newsletters, podcasts, listings and events — the point here isn’t to do this quickly, but to be thorough. For our cooking website, two of the website’s content types might be recipes and ingredients.
Once you’ve got a list of content types, break them down by element. You’ve established that two of the content types are recipes and ingredients. These two content types are related (recipes consist of ingredients, and ingredients can be tied to specific recipes), but each includes its own unique set of elements.

After you’ve listed each existing content type and its elements, think about what content types you’d like to be able to create in future. For example, do you want to go beyond recipes and ingredients and create sets of seasonal dishes? Or is your business model shifting to include notable chefs or contributors, who will need to be featured. Nothing is off limits — think about your business goals, editorial goals and audience’s needs.
Once You’ve Got Models, Start Building Them Out In The CMS
Once you’ve got your content model in place, start setting up a CMS that will help you COPE.
Every CMS is a little different, but in most cases you won’t need to create an entirely custom CMS to support your new content strategy. In most cases, you can bend your existing CMS to your will by creating page types, post types, custom fields and field sets that make it easier to create and display content. You can tie field sets to page and post types, which will make it easier for your content creators to add all of the necessary information.
For example, you might set up a page type in your CMS for each recipe and include these fields:
- ingredients list (linking each ingredient to its ingredient page);
- cooking time;
- categories (like season or course — think appetizers, desserts, etc.);
- introductory copy about the recipe;
- recipe instructions;
- tags;
- author (which could possibly include fields for the author’s name, a head shot and a short bio).
Once you know which elements make up each content type and have accounted for them in your CMS, you’ll be able to COPE. You’ll have a flexible content structure that allows you to publish each recipe or ingredient once, even though it might be presented differently on each platform. You can then work with your designers and developers to figure out which elements should appear when.
Understand How Your Content Will Be Used
Ultimately, we don’t get to choose when someone decides to use the content we create or which platform they use it on (but, oh, the world would be a much simpler, if less interesting place, if we did). So, why think about use cases? Because our job is to make our content accessible and useful to all users, no matter when or where it’s being used.
Super-smart content strategist Karen McGrane puts it this way:
"People use every device in every location, in every context. They use mobile handsets in restaurants and on the sofa. They use tablets with a focused determination in meetings and in a lazy Sunday morning haze in bed. They use laptops with fat pipes of employer-provided connectivity and with a thin trickle of data siphoned through expensive hotel Wi-Fi. They use desktop workstations on the beach—okay, they really only use traditional desktop machines at desks. You’ve got me on that one."
Going back to the recipe website, it has a ton of possible use cases. You may have users who:
- spend time browsing the website for recipes on their desktops and planning their menu before going to the grocery store;
- pick up an interesting ingredient at the store and pull up your website on their phone to learn more about it and to see what recipes it could be used in;
- call on Google Glass to find a recipe on their way to the store;
- prop their tablets up in the kitchen like a cookbook;
- ask an audio interface to read a recipe to them step by step.
What do all of these users have in common? Each one of them deserves to have a great, complete experience with your content.
“But wait!” you might say. “We’ve got a ton of data showing that our users use our website in this particular way on this particular device.” That may be mostly true, but you can’t always be absolutely positive. That’s why the best solution is to make all of your content available and easily accessible across all platforms.
Such accessibility doesn’t mean sacrificing the user experience, though, nor does it mean that the presentation of your content must be identical on phones, desktops and tablets.
Each device has its own considerations for design and user experience that your content can work within. Let’s consider some examples.
- You might choose to highlight specific content elements on different platforms, while placing others behind a menu.
- Or you could opt for a more visual presentation on large screens, using larger images that might not work as well on smaller screens. (For example, you might hide each section of a recipe behind a tappable button on a phone, so that users can quickly see and access the information they need.)
- On desktop displays, you might choose to immediately show more photos of recipes associated with an ingredient to encourage further browsing.
The point is that while your content’s presentation may change, users should be able to access the same amount and quality of content from any platform.
Adapt Your Editorial Process To Your Strategy
Once you’ve done the hard work of modeling your content and thinking about use cases, you should have a pretty good idea of the content you’re working with and where it needs to go.
Before running off and firing up your CMS, you need to consider one more thing: the editorial process. Remember that content strategy is not just about structuring content for the reader, but also about making the process of creating content efficient, thoughtful and sensitive to the content’s mobility.
Your editorial team and its process are crucial to implementing your new content strategy. Your content creators are the ones who will be dealing with the new structure the most, so it’s important to understand their existing processes, any pain points they may have and any changes they’d like to see. Even if you feel pretty good about the editorial process, this is a good time to check in with the content creators to see whether they need anything to make their work easier.
Creating and implementing a flexible content strategy could also mean making some changes to the way your content is published. In a perfect world, it’ll make things easier. When you don’t have to worry about publishing each piece of content to its own platform, you’ll probably be able to streamline the editorial process. Instead of content creators having to create content in more than one place and editors having to edit for each platform, a COPE model allows the editors to edit each piece only once.
During content modeling, you may have added a few new content types or elements to the content’s structure. Don’t forget that these new pieces will need to be brought into your editorial policy. Here are a few things to consider:
- Who is responsible for creating each piece of content? The writer, the editor or someone else?
- Who publishes the content once it has been edited? Does the editor publish it, or do they inform the writer that it’s ready to go?
- Who is responsible for categorizing and tagging content? Will your writers do that or your editors?
- How will the content be created? Will the writers create content directly in the CMS, copy and paste from a document, or submit a document to an editor for publication? Given that many CMS’ allow writers to save unpublished drafts, asking your writers to create their stories in the CMS instead of in a document might not be a bad idea. This will reduce the number of steps each story goes through and will make formatting and editing easier.
Additionally, the new content structure could require changes to your editorial standards. You’ll likely have to put new guidelines in place for any new content elements you have added. This is also a good time to review existing editorial guidelines to make sure they still make sense. Think about things like the following:
- Who will choose the photos that go with posts? Who will write the captions? Do photos have to have captions?
- If you’ve added any new content types (for example, “chefs”), who is responsible for creating those new pieces?
- How many categories and tags should be assigned to each piece of content? Does the writer or editor choose them? Also, who determines when it’s time to add a new post category or tag? (Personally, I recommend that editors set them in order to keep things consistent and to make sure you’re not doubling up on tags. This is especially important in content structures such as in the recipe example, which require posts to be in certain categories in order to be found.)
Before implementing your new device-agnostic content strategy, you may need to revisit your guidelines to account for things that might display differently on small screens. Headline lengths may have to be adjusted so that they don’t completely take over small screens. Also, you might have to change the guidelines on image sizes to make sure that a photo attached to a story looks just as good on large monitors as it does on tablets.
Finally, even if you feel pretty good about the editorial process, this is a good time to check in with the editorial team to see whether they need anything or whether you could implement new processes as part of your strategy to make content creation easier. To dig deeper, I highly recommend reading Sara Wachter-Boettcher’s book, “Content Everywhere”.
Final Thoughts
Remember that any new strategy is partly a learning process. And content is messy — it’s human and it’s vital, and ensuring that its creation, distribution and use go smoothly requires a lot of time, effort and coordination. As long as you’re working to make sure that every user has a great experience with your content, you’re fighting the good fight.
Use content models to understand each type of content you’re publishing and the elements it includes. Then, use post types, page types and custom fields to account for each element in your CMS. Study your users to learn how they interact with your content. Try to address their most common needs while making sure the content works well across all platforms. Adapt the process of creating content to your new strategy. Train your content creators to use the new content structures you’ve created, and put editorial guidelines and practices in place to ensure that the strategy will be implemented.
By taking the time to create content structures that can go anywhere, as well as considering use cases and tightening up your editorial strategy, you’ll be confident that the content will work, no matter who’s using it or where.
If you’ve got stories about creating mobile or device-agnostic content strategies that you’d like to share, please leave them in the comments.
Further Reading
- Mobile First Is Just Not Good Enough: Meet Journey-Driven Design
- Content Strategy: Optimizing Your Efforts For Success
- Content: A Blessing, A Bubble, A Burden
- How To Poison The Mobile User


 Take a break with a 3D game built on Netlify!
Take a break with a 3D game built on Netlify!
 Click here to kickstart your project for free in a matter of minutes.
Click here to kickstart your project for free in a matter of minutes.
 Start with a free demo —
Start with a free demo —
 Check the frontend report!
Check the frontend report!

