50 Useful JavaScript Tools
By Jacob Gube
JavaScript’s popularity is evident in emerging technologies, such as Adobe AIR, which use it as a supported language for creating desktop-based applications.
Below, you’ll find 50 excellent tools to help you achieve various tasks involved in authoring JavaScript code. You’ll find useful tools to speed up your coding processes, including debugging tools to hunt down places where your scripts break, unit testing and validation tools to test your scripts in various situations, security vulnerability scanners and code optimization tools to make sure your scripts are light as a feather.
You’ll also find a few new and alternative JavaScript and AJAX frameworks to help you explore options beyond the big names (i.e. MooTools, jQuery, YUI, Dojo, Prototype), in addition to useful scripts to help you accomplish a host of design and development tasks related to JavaScript.
Also, be sure to check out the following related posts:
- 75 (Really) Useful JavaScript Techniques
- 60 AJAX- and Javascript Solutions For Professional Coding
- jQuery and JavaScript Coding: Examples and Best Practices
- 50 Extremely Useful And Powerful CSS Tools
JavaScript/AJAX Authoring Tools
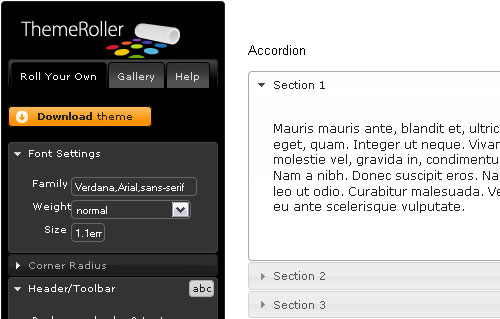
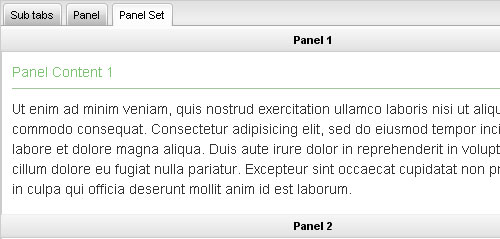
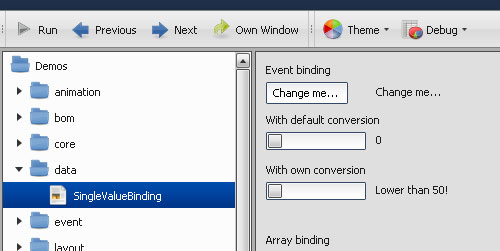
jQuery UI The jQuery UI allows you to design custom user interfaces for Web applications using the jQuery library. With jQuery UI, you can reduce the amount of code you write for common rich interactive features and website widgets. Be sure to check out the jQuery UI Demo page, which showcases some of the things you can accomplish using jQuery UI.
Google Web Toolkit The Google Web Toolkit (commonly referred to as GWT) is a framework for developing complex and fully featured AJAX-based Web applications. You write front-end code in Java that is later compiled into optimized and cross-browser-friendly JavaScript. GWT puts the focus on Web application development by reducing the need for testing and debugging JavaScript for browser quirks.
Jx Jx is a JavaScript library for creating graphical user interfaces written on top of the MooTools framework. Jx is distributed with an MIT license and is well documented. Numerous examples as well as thorough and well-organized API documentation is available on the website.
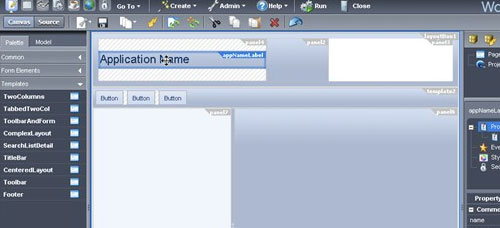
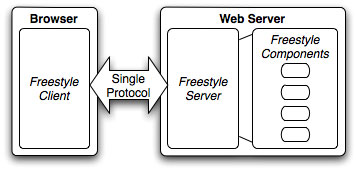
Freestyle Webtop Toolkit Freestyle aims to reduce the complexity and time involved in deploying Web-based user interfaces by eliminating the separation of client-side and server-side development. With Freestyle, you focus on programming logic and UI design, and it handles the rest (i.e. cross-browser compatibility and DHTML and AJAX development).

Script# Script# is an AJAX and JavaScript authoring tool that allows developers to write in C#. It also allows .NET developers to leverage their existing knowledge and provides powerful tools associated with the .NET framework.

Aptana Jaxer Aptana Jaxer is the first “AJAX server” that allows developers to use their AJAX, HTML, JavaScript and DOM knowledge to create fully featured server-side-powered Web applications. With Jaxer, you can even write database queries in JavaScript syntax. Jaxer integrates very well with popular JavaScript libraries such as jQuery, Dojo and Ext JS.
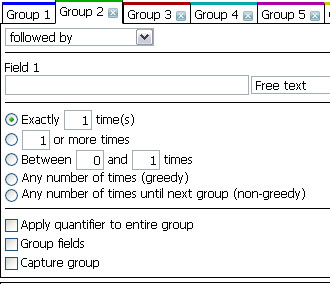
JS Regex Generator JS Regex Generator helps JavaScript developers write Regular Expressions for matching strings of text. This is commonly done for text-format validation, such as when checking if inputted text has the correct date and email format.

WaveMaker WaveMaker is open-source software for complete Web application development and deployment. You can find a host of demo applications built and deployed using WaveMaker on the Demo Applications page.
Documentation Tools
- JSDoc Toolkit JSDoc Toolkit makes code documentation a breeze. Written in JavaScript, it helps developers automatically generate templates for JavaScript comments. It’s a great tool for managing large-scale applications developed by teams of developers who have different coding styles.
jGrouseDoc jGrouseDoc is an open-source project distributed through Google Code under a modified BSD license. It lets developers document and manage their code comments using a format similar to Javadoc’s.
JavaScript Debugging Tools
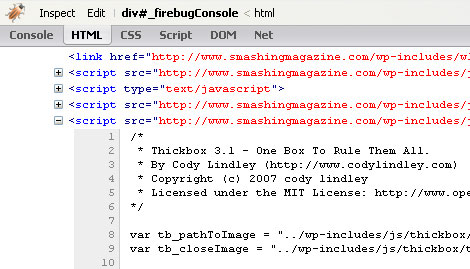
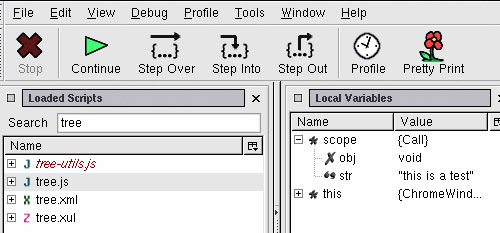
Firebug Firebug is an extremely popular and well-regarded front-end debugging tool. It has all the features you’d expect from a JavaScript debugging tool, such as the ability to set breakpoints in your code so that you can step through your script. For people developing outside of Mozilla-based browsers, check out Firebug Lite, which is a JavaScript library you can include in your Web pages to access some of the features of Firebug.
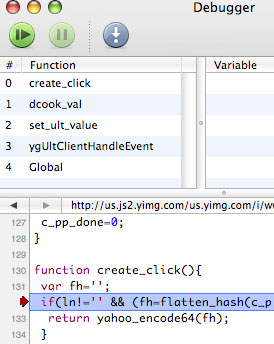
Venkman JavaScript Debugger Venkman is Mozilla’s JavaScript debugger and an add-on for Gecko-based browsers. Venkman is a robust and fully featured JavaScript debugging environment, with a host of useful features and options, such as code profiling to inspect your script’s performance.

Drosera Drosera is an excellent debugging tool for Safari and WebKit-based browsers.
Opera Dragonfly Opera Dragonfly is a robust debugging environment for the Opera browser. Dragonfly allows you to view and inspect errors, debug your scripts and inspect and edit the DOM and CSS on the fly.
NitobiBug NitobiBug is a browser-based JavaScript object logger and inspector. It runs on numerous browsers, including IE, Safari, Opera and Firefox. It is a powerful tool in helping developers build rich interactive AJAX applications.
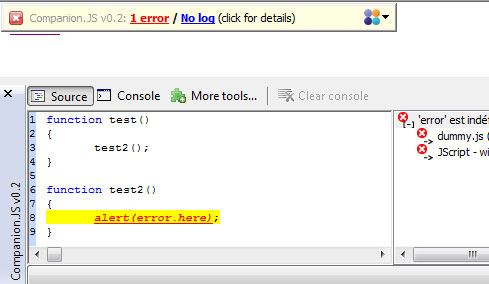
DebugBar DebugBar is an in-browser front-end debugger for Internet Explorer. Much like its Firefox counterparts, it has a robust set of features, such as DOM, JavaScript and cookie inspection. Be sure to check out Companion JS, which is a JavaScript debugging library to be used alongside DebugBar.
Internet Explorer Developer Toolbar Similar to Firebug, IE Developer Toolbar is an in-browser tool to help you debug front-end code in Internet Explorer. It’s especially handy as a debugging and inspection alternative to Firefox when you’re developing and testing in IE.
JavaScript Testing and Validation Tools
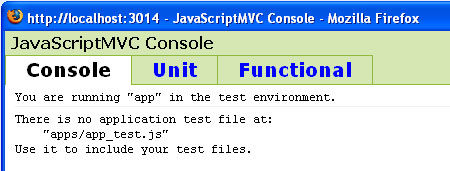
Test - JavaScriptMVC Test is a JavaScriptMVC component for easily setting up automated unit testing for JavaScript code. It lets you effectively test for DOM events (such as a key press or form submission), thereby lessening development time, oversight and errors associated with manual testing.

JsUnit JsUnit is a popular unit testing framework for JavaScript code. It’s a JavaScript port from another unit testing framework for Java called JUnit. JsUnit allows you to write test cases and provides tools for automated code execution.
JSLint JSLint is a Web-based tool for verifying your JavaScript code for errors. It has a ton of features and settings that you can use to customize verification algorithms to suit your needs.
Crosscheck Crosscheck is an open-source testing framework for JavaScript. Crosscheck is unique because it works independent of environment: you can run tests outside of a Web browser, which avoids discrepancies that occur when testing in various browsers.
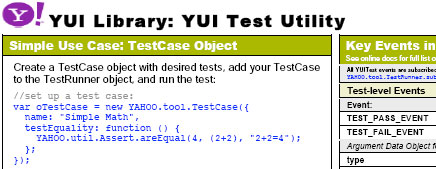
YUI Test YUI Test is a suite of testing utilities that’s part of the YUI library developed by Yahoo!. It has numerous features, such as easy creation of test cases through an intuitive syntax, advanced failure detection and the ability to organize test cases by grouping them into test suites.
J3Unit J3Unit is an excellent object-oriented unit-testing framework for JavaScript. It gives you a host of options for writing automated test cases and has three modes: Static Mode, Local Browser Mode and Remote Browser Mode.
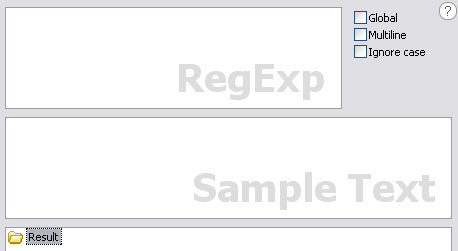
Regular Expression Tool The Regular Expression Tool is an online utility that allows you to test your RegEx code against a sample test. It’s a handy tool to have around when you want to quickly test the efficacy of your regular expressions in a variety of example texts.
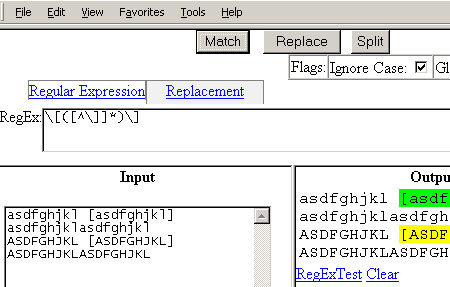
JavaScript Regular Expression Tester This is another handy tool for testing regular expressions within the Web browser.
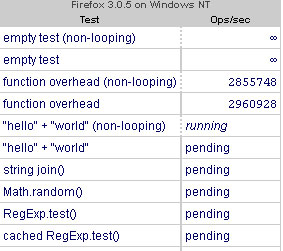
JSLitmus JSLitmus is a lightweight tool for creating JavaScript benchmarks and performance tests, using an intuitive API.
Security Tools
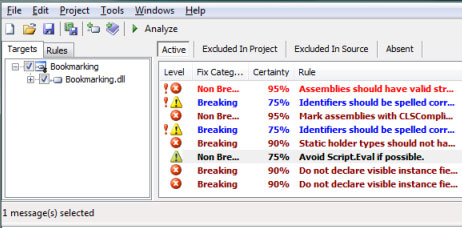
- AttackAPI AttackAPI is a framework for writing test cases of potential JavaScript exploits and vulnerabilities.
- jsfuzzer jsfuzzer is a fuzzing tool to help you write (and test for) attack vectors in JavaScript.
New and Alternative JavaScript and Ajax Development Frameworks
Clean AJAX Clean AJAX is an open-source framework for creating AJAX-based applications. Check out the demo page to see it in action.
SAJAX SAJAX is an excellent toolkit for developing AJAX-based applications. It supports PHP, Perl and Python.
JavaScriptMVC JavaScriptMVC is a Web application framework based on the MVC software architectural pattern. It speeds up Web development processes and lays down best practices, maintainability and standards as principles in a project’s development.
qooxdoo qooxdoo is a simple and intuitive AJAX application framework. Be sure to check out the Demo Browser, a Web-based application that allows you to view demos of qooxdoo at work.
SimpleJS SimpleJS is a small and lightweight JavaScript library that provides developers with useful JavaScript functions for working with AJAX.
Image Manipulation and Graphing
Reflection.js Reflection.js automatically adds reflections to your images unobtrusively. Also check out instant.js, a similar script that adds an image border and tilts images on a Web page.

typeface.js typeface.js allows you to embed custom fonts on Web pages, freeing you from having to create images for HTML text.
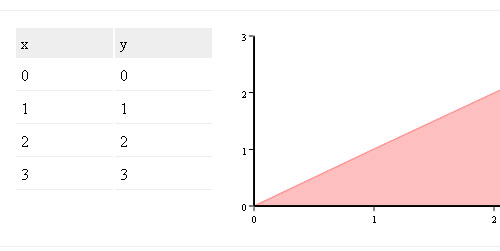
CanvasGraph.js CanvasGraph.js is a simple JavaScript library that lets you construct bar, line and pie charts using HTML’s canvas element.
flot flot is a JavaScript library for plotting data and has been tested to work in most modern Web browsers.
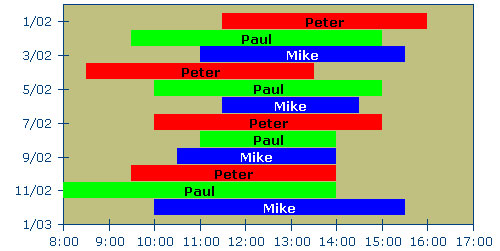
JavaScript Diagram Builder The JavaScript Diagram Builder is a JavaScript library that consists of a variety of objects and functions for constructing diagrams.
The Dojo Charting Engine The Dojo Charting Engine is a robust utility for creating components for data visualization, written on top of the Dojo Toolkit.
Useful Utilities and JavaScript Scripts
- Processing.js Processing.js is a JavaScript port of Processing, the open-source data-visualization programming language. Check out examples that use Processing.js.
- AJAX Libraries API Google’s AJAX Libraries API allows you to serve popular JavaScript libraries using its CDN, which reduces the server load on your website.
- DamnIT DamnIT is an error-reporting service that allows you to gather feedback from beta testers after they’ve encountered a JavaScript error. This is perfect for live production testing and as a monitoring tool that helps you track errors and weak spots in your Web applications.
- ie7-js ie7-js is a JavaScript library that forces Internet Explorer to behave like a standards-based browser (like Firefox or Opera). It automatically fixes IE browser quirks and deviations from Web standards, as in the case of its box model.
- Lazy loader Lazy loader is a jQuery plug-in that delays the loading of images so that text content can load first, thereby making image-heavy pages load faster.
JavaScript Code Optimization and Minification Tools
JS Minifier JS Minifier is a Web-based tool for shrinking your JavaScript code to make it as lightweight as possible.
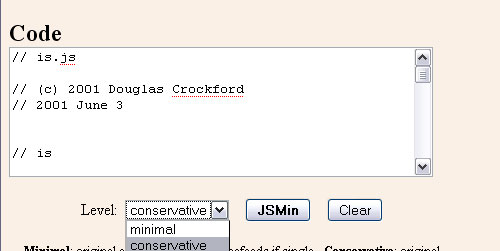
JSMIN JSMIN is a popular JavaScript minifier that removes unneeded characters (like spaces and tabs) and comments, thus reducing your script’s file size.
YUI Compressor The YUI Compressor is another well-regarded JavaScript code-optimization tool developed by Yahoo!.
Scriptalizer Scriptalizer is a helpful online tool for combining JavaScript files to reduce HTTP requests.
ShrinkSafe ShrinkSafe is a compression tool that reduces JavaScript file sizes.
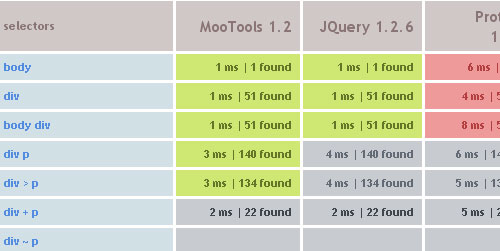
SlickSpeed Selectors Test SlickSpeed is a Web page for comparing the performance of the DOM object selection of various popular frameworks like MooTools and jQuery.



 Agent Ready is the new Headless
Agent Ready is the new Headless

 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App