50 Fresh JavaScript Tools That Will Improve Your Workflow
 Though JavaScript has been around for a while, new tools, techniques, and information are constantly being pumped out to continually push the technology into greater heights. In this article, we wish to share with you a huge list of fresh and new tools and resources that JavaScript developers will find useful and informative.
Here are a few other posts that you might find interesting:
* 50 Useful JavaScript Tools
* 40 Useful JavaScript Libraries
* jQuery and JavaScript Coding
Though JavaScript has been around for a while, new tools, techniques, and information are constantly being pumped out to continually push the technology into greater heights. In this article, we wish to share with you a huge list of fresh and new tools and resources that JavaScript developers will find useful and informative.
Here are a few other posts that you might find interesting:
* 50 Useful JavaScript Tools
* 40 Useful JavaScript Libraries
* jQuery and JavaScript CodingJavaScript is an integral part of the RIA revolution. JavaScript allows developers to create rich and interactive web interfaces and establishing asynchronous communication with servers for constantly up-to-date data without a page refresh.
Many things that were once accomplished using Flash objects can now be built using JavaScript - with the added benefit that it is free, typically more web and mobile accessible under most circumstances using best practices for development techniques, and without the need to use proprietary software for development.
Though JavaScript has been around for a while, new tools, techniques, and information are constantly being pumped out to continually push the technology into greater heights. In this article, we wish to share with you a huge list of fresh and new tools and resources that JavaScript developers will find useful and informative.
Here are a few other posts that you might find interesting:
Useful JavaScript Tools
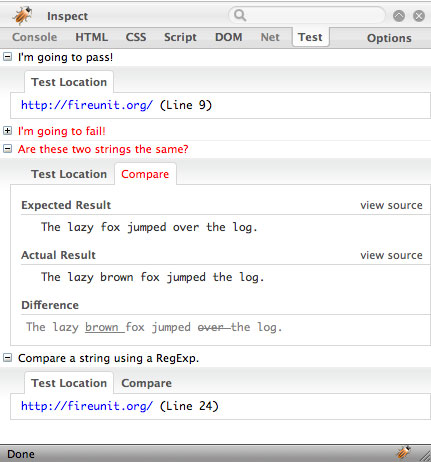
FireUnit Unit testing is an integral part of building high-performance and efficient web applications. John Resig (creator of jQuery library) and Jan Odvarko have developed an excellent Firefox/Firebug extension called FireUnit which gives developers logging and testing capabilities via a simple JavaScript API. For those interested in the tool, you should also read Odvarko’s post detailing the usage of FireUnit.
Sugar Test SugarTest makes it easy to write elegant and understandable JavaScript tests. Its API is inspired by both RSpec, Shoulda and jQuery. It works as a DSL running on top of JsUnitTest.
JS.Class: Ruby-style JavaScript JS.Class is a library designed to facilitate object-oriented development in JavaScript. It implements Ruby’s core object, module and class system and some of its metaprogramming facilities, giving you a powerful base to build well-structured OO programs.
JSON Formatter and Validator The JSON Formatter was created to help with debugging. As data expressed as JSON is often written without line breaks to save space, it became extremely difficult to actually read it. This tool hopes to solve the problem by formatting the JSON into data that is easily readable by human beings.
Faux Console: Simulating a Firebug, Safari or Opera debugging in IE Browsers like Safari, Opera and Firefox use the Firebug extension that offers a developer a comfortable way to output debugging information using the console.log() command. Microsoft Internet Explorer does not support this though – Faux Console is a small JavaScript that you can embed in the document to have a basic debugging console in IE.
JS Bin JS Bin is a web application for testing and debugging JavaScript and CSS collaboratively. You input your source code and save it to a publicly-accessible URL which you can then share to your fellow developers or in social networking outlets like Twitter or Facebook groups. Be sure to check out the video introduction to see JS Bin in action.
PHP.JS PHP.JS is an open source project in which we try to port PHP functions to JavaScript. By including the PHP.JS library in your own projects, you can use your favorite PHP functions client-side.
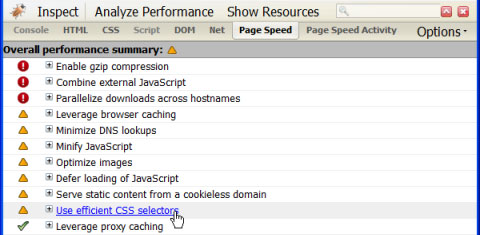
Page Speed Page Speed, released by Google, is a Firefox/Firebug extension very similar to YSlow that evaluates your web pages for performance. Read more about Page Speed best practices to see what aspects of a web page are being evaluated. YSlow and Page Speed are based off Steve Souder’s work (who worked for Yahoo! and now works for Google).
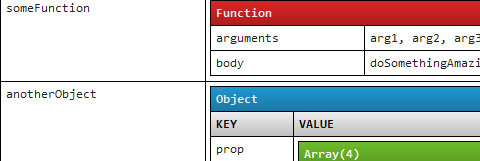
prettyPrint prettyPrint is an in-browser JavaScript utility for dumping variable information, inspired by ColdFusion’s built-in cfdump utility function. Using prettyPrint on JS objects, variables, and arrays will give you a large array of information about them, which you can then use for debugging purposes or simply for gathering data about them for documentation.
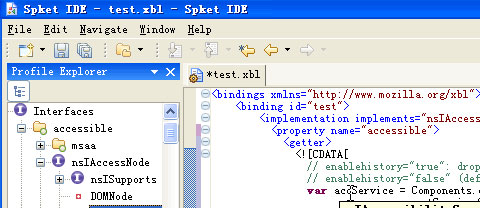
Spket IDE Spket is an excellent toolkit for JavaScript and XML development. It has a robust and intuitive GUI, and integrates with popular and powerful JavaScript/Ajax libraries such as Y!UI and jQuery. Its JavaScript Formatter feature gives you unparalleled control and standardization for you or your team’s JavaScript code formatting standards.
Obtrusive JavaScript Checker Obtrusive JavaScript Checker, created by Robert Nyman, is a tool for finding inline JavaScript on web pages. It highlights elements that have inline JavaScript properties and provides a summary report when you mouse over them. The tool is available as a Firefox extension or a Greasemonkey script.
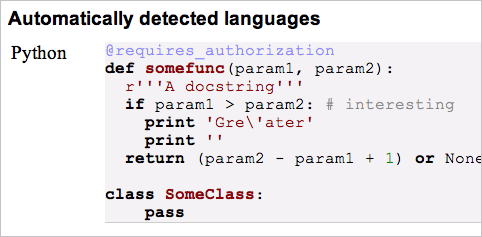
Highlight.js Highlight.js highlights syntax in code examples on blogs, forums and other web pages. The tool works automatically: it finds blocks of code, detects a language and highlights it accordingly.
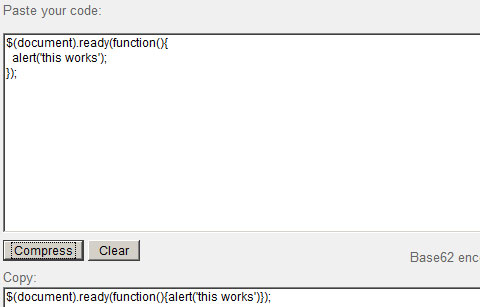
Javascript Compressor Javascript Compressor is a web-based tool for compressing your JavaScript to reduce their file sizes. It works by removing unnecessary characters (such as extra tabs and spaces). Developers who use the tool to compress their code can also use the decoding feature to uncompress their source code. It also obfuscates your code, making it harder to read - which can be desirable if you want to delay prying eyes from analyzing your publicly-available code base.
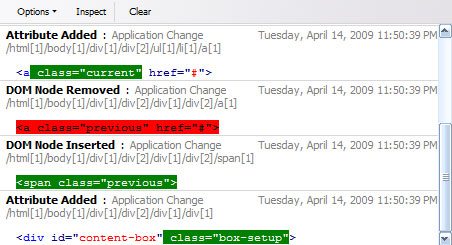
Firediff Firediff is a Firefox/Firebug extension that allows you to track changes in the DOM and CSS. By logging these changes, you can gain information about how web applications work, and what elements (and what properties) are being altered by way of DOM manipulation.
RockStar Web Profiler RockStar Web Profiler (aka Razor) logs and profiles information about client-side performance. It provides developers with a console for analyzing the data gathered by the tool. Check out the RockStar Web Profiler presentation to get an overview of its many awesome features.
bookmarklet maker This plain and simple web tool allows you to create JavaScript-based bookmarklets. Usage is simple: simply copy and paste your source code into it and it will output the processed code in the lower pane.
Tiny JS Tiny JS is an online directory of small but powerful plugins for popular JavaScript/Ajax libraries (MooTools, jQuery, and YUI at the moment). Its aim is to hunt down and feature lightweight plugins that give you a lot of bang for the buck.

JSCharts JS Charts is a free JavaScript based chart generator that requires little or no coding. With JS Charts drawing charts is a simple and easy task, since you only have to use client-side scripting (i.e. performed by your web browser). No additional plugins or server modules are required. It’s enough to include the scripts, prepare your chart data in XML or JavaScript Array and your chart is ready.
Glimmer Glimmer is an interactive design tool for incorporating slick JavaScript-based animation effects using the jQuery library. Glimmer comes with a wizard-style user interface which can reduce the amount of coding that you have to write manually.

JSSPec A testing environment for JavaScript that runs on IE 6+, Firefox 2+ and Safari 3+. The tool shows differences between expected value and actual value, displays the failed line exactly and supports conditional execution. Released under GNU and available for free download.
CodeRun Code Search CodeRun’s Code Search tool lets you search and view user-submitted Ajax, PHP, and .NET source code. Once you’ve found a script or project that you’re interested in, you can edit it via their web-based IDE without having to download the project locally.
BaseJS: A Mobile (Safari) Javascript Framework a simple, lightweight framework created specifically for Mobile Safari (perfect for iPhone development).

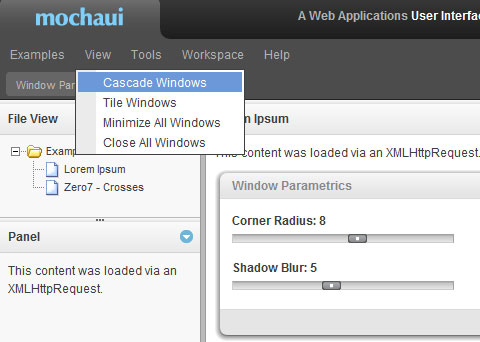
MochaUI MochaUI is a web-based tool for building web application interfaces built on top of the MooTools JavaScript framework. Jump right in by taking MochaUI for a spin in their demo page.
Utility Libraries and Components for JavaScript
narwhal narwhal is a server-side JavaScript library following the ServerJS standard. Developers can create and share “packages” for website widgets, site features, programming patterns, in a similar fashion as PEAR for PHP.
uploadify uploadify is a useful jQuery plugin for dealing with file uploads. It’s powered by a simple PHP script for handling the server-side stuff. Be sure to check out the uploadify demos to see the plugin in action.
Blackbird Blackbird lets you log messages in JavaScript using a simple and intuitive JS-based API. The library also provides you with an attractive console GUI for viewing and analyzing messages. No more annoying alert() functions to see your objects’ contents (which can be frustrating for printing out array values) and for setting breakpoints.
Booklaylet Booklaylet is a JS library for letting you easily deploy your bookmarklet applications. The implementation is dead simple: take the Booklaylet source and modify it to point to your app’s URL.
JavaScripTools JavaScipTools is a collection of useful JS components, functions, and classes with the aim of addressing some of the more common web developer tasks such as parsing and formatting of data types (i.e. date and time). It also comes with a dynamic table function for creating sortable HTML tables.
Doodle.js HTML 5’s Canvas element gives developers a way to draw stuff on web pages programmatically. Doodle.js is a utility library/framework for working with more complex and robust Canvas drawing processes. Check out Spiral Pattern demo and the Marbles in Space (3D simulation) demo in a browser that already supports Canvas to get a feel for how Doodle.js works.

liteAJaX liteAJaX is a lightweight JavaScript class for working with AJAX. This library is perfect for projects that don’t use a JavaScript/Ajax framework or projects that don’t need a more robust and fully-featured framework.
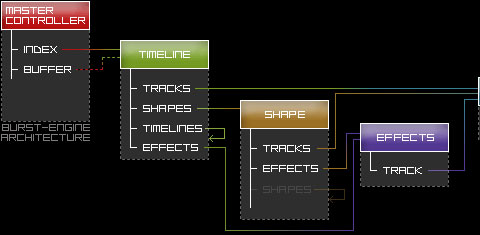
Burst Burst is a vector animation engine for HTML 5’s Canvas element. With it, you can create smooth, Flash-like animation effects for browsers that support Canvas.

JSTestDriver JSTestDriver is a Java-based framework for creating unit test following Test-Driven Development philosophies and best practices. Be sure to check out this video demonstration of JSTestDriver in action.
jsPDF This library allows you to create PDF’s using nothing else but JavaScript. See the jsPDF demo page to see the library in action.
Useful JavaScript Libraries
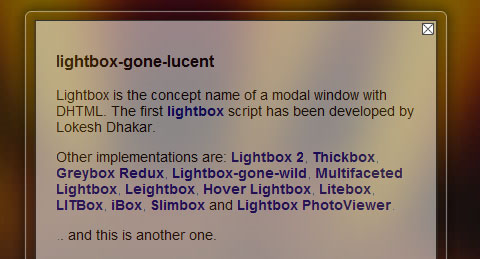
GlassBox GlassBox is a beautiful and refreshing take on modal windows that creates an interesting feeling of transparency as if you were looking through a glass. Check out the example page to see different types of GlassBox implementations.
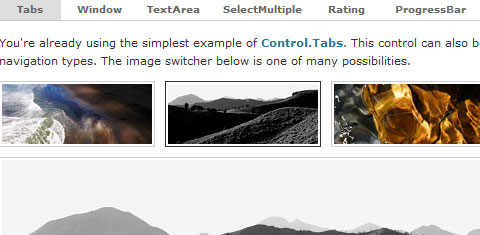
jQuery TOOLS jQuery TOOLS is a toolbox that gives developers some of the most popular UI design patterns at their disposal in an easy-to-use manner. View some of the things you can do with jQuery TOOLS in the project’s demo page.
Moousture Moosture is a JavaScript library for dealing with mouse gestures, written on top of the MooTools framework.
Tablecloth Tablecloth is a lightweight and unobtrusive JavaScript library for styling and adding dynamic user interaction to HTML tables.
Unobtrusive Table Actions Script This simple and lightweight library brings together a set of common and useful functions for dealing with HTML tables, such as zebra-striping rows, highlighting rows on mouse over, and column highlighting.
LivePipe LivePipe is a set of widgets and controls for adding common user interaction components to web applications using the Prototype JavaScript framework.
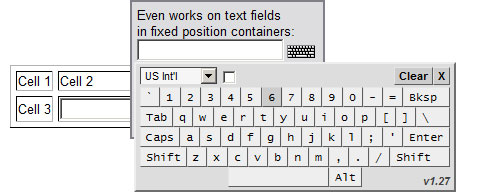
JavaScript Graphical / Virtual Keyboard Interface This JavaScript package adds a virtual keyboard interface into web pages.

Tipmage Tipmage is a JavaScript class for handling tooltips and annotations on images, similar to annotated images on Flickr.
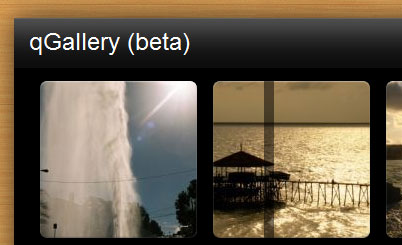
qGallery qGallery is a simple but beautiful JavaScript for creating image galleries with smooth and slick animation effects.
Educational JavaScript Resources and Tutorials
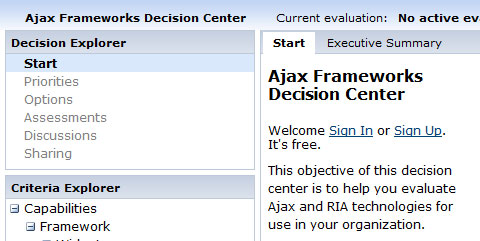
Ajax Frameworks Decision Center For large companies, committing to a JavaScript/Ajax framework such as Prototype, MooTools, or jQuery is a big decision because it affects a large amount of employees and will dictate the direction of the company’s client-side interaction and RIA development philosophies. Using the Ajax Frameworks Decision Center gives you an organized, quantitative, and thorough method for making a solid decision.

jQuery vs MooTools This single-page site by MooTools Dev Team member Aaron Newton is a comparative look into jQuery versus MooTools.
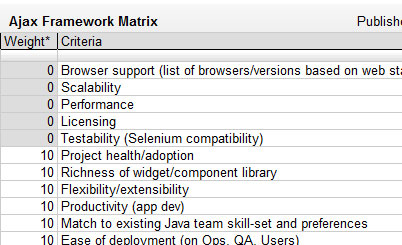
Ajax Framework Analysis Results This analysis of popular JavaScript/Ajax frameworks (Dojo, Ext JS, GWT, YUI) is a great resource for gathering research data for your own frameworks: the analysis matrix factors in criteria such as scalability, extensibility, quality and quantity of documentation, and much more. You can adapt this matrix, tweak their weights, and modify criterions to help you decide which JS framework to go with.
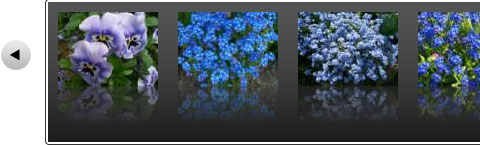
Easy Display Switch with CSS and jQuery This tutorial outlines a method for using jQuery to smoothly-transition into different viewing modes, which can be helpful in image galleries.
Create a Slick and Accessible Slideshow Using jQuery This is a step-by-step jQuery tutorial that I wrote for creating a simple and slick slideshow that can be adapted to display different content types. Check out the demo page to see the slideshow in action.
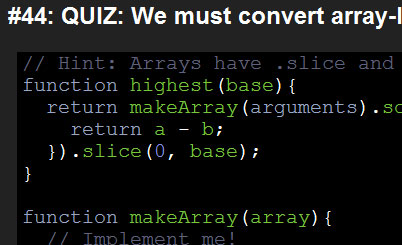
Learning Advanced JavaScript John Resig has a slideshow-style, web-based tutorial on advanced JavaScript development. It is a wonderful stepping-stone for JavaScript developers ready to make the leap into RIA development using JavaScript.
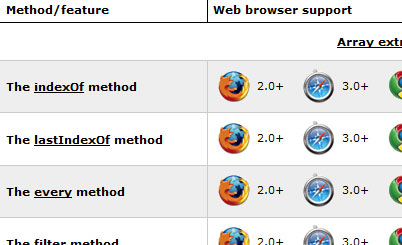
JavaScript tests & Compatibility tables This resource is a well-organized cheatsheet for JavaScript methods cross-browser compatibility backed by sample tests that you can run to see how they work (or don’t work) in your browser.
Code Conventions for the JavaScript On this page, you can find suggested coding conventions for JavaScript. It is important to note that there is no one correct convention, but this is a great place to start developing your own.





 Agent Ready is the new Headless
Agent Ready is the new Headless
 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App