50 Helpful Typography Tools And Resources
To help you improve the typography in your designs, we’re presenting here useful new articles, tools and resources related to typography. You will learn the fundamentals of typography, find out how to combine fonts and know what to keep in mind when choosing a typeface. We also present typography-related slideshows, glossaries, layouts and experiments.
You may be interested in the following related posts:
- 50 Useful Design Tools For Beautiful Web Typography
- Typography Keyboard Layout [Free Download]
- Typographic Design Patterns and Best Practices
- Massive Collection of Nature Inspired Typography
Typography: References and Useful Resources
The Taxonomy of Type This article’s purpose is to help us as designers to distinguish basic properties of types. It explains the type classification and provides examples of each type. Short, but nice article.

Typedia: A Shared Encyclopedia of Typefaces Typedia is a resource to classify, categorize, and connect typefaces. It is a community website to classify typefaces and educate people about them, very much like a mix between IMDb and Wikipedia, but just for type. Anyone can join, add, and edit pages for typefaces or for the people behind the type.
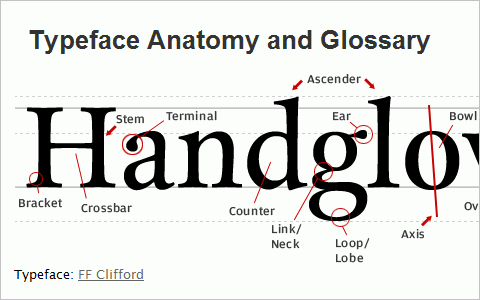
Typeface Anatomy and Glossary Many fonts have abbreviations in their names. Some relate to glyph sets and font formats, others to design traits and foundries, and so on. A comprehensive list of these abbreviations and their explanation can be found in The Abbreviated Typographer from Unzipped.
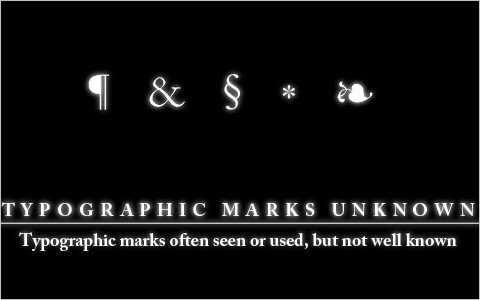
Typographic Marks Unknown There are many typographic marks which are familiar to most, but understood by few. Most of these glyphs have interesting histories and evolutions as they survived the beatings given to them through rushed handwriting of scribes and misuses through history. They now mostly live on our keyboards and in our software, and a few are used often, so it seems only fitting to know where they come from and how to correctly use them.
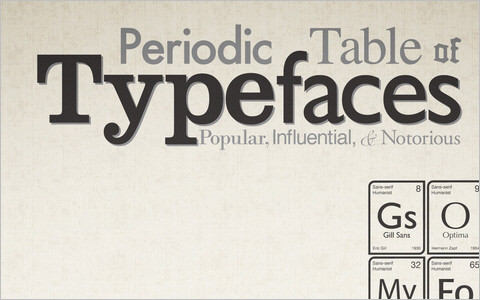
Periodic Table of Typefaces A reference table for most popular typefaces and their classifications.
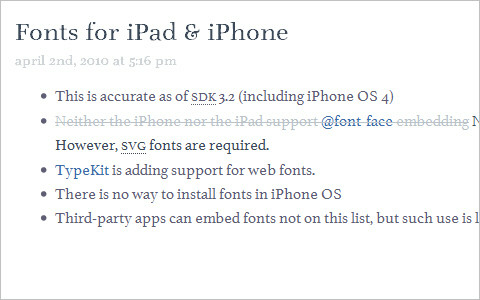
Fonts for iPad and iPhone This reference table features all fonts that are available on iPhone, iPod Touch and iPad.
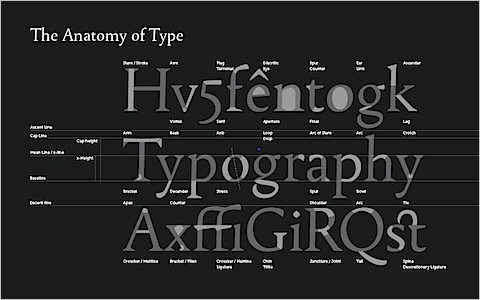
Font Anatomy (Wallpaper) A nice overview of all typographic terms and subtleties. Do you know what an ‘arm’ or ‘beak’ is? Time to find out.
Typographic Rules Checklist (PDF) Useful typographic checklist that contains not only some general typographic rules, heuristics and guidelines, but also reminders for typography in your projects.
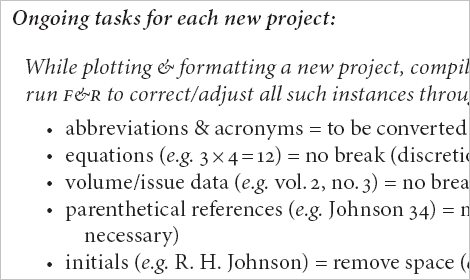
Typography Checklist (PDF) Compiled by Jason DewinetzIf, this list contains some useful typographic checks that you may want to consider for before launching your next project or printing your next brochure or book.
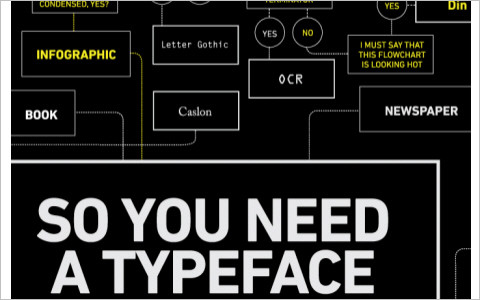
So You Need A Typeface (Infographics) A nice infographics that can actually help you select a typeface for your design work. You may want to search for the path to Comic Sans.
Finding The Right Type
The Right Font for the Job A few years ago, you had to make a decision between TrueType or PostScript and Mac or Windows. Today, the choice is usually fairly simple: OpenType is the most convenient and full-featured font format, compatible with all modern screen and print workflows. All the extras that are commonly spread across multiple PostScript or TrueType files can live in one OpenType file. Best of all, OpenType is a truly cross-platform format. You can use the same font on Mac or Windows machines without converting the font or fearing reflow.

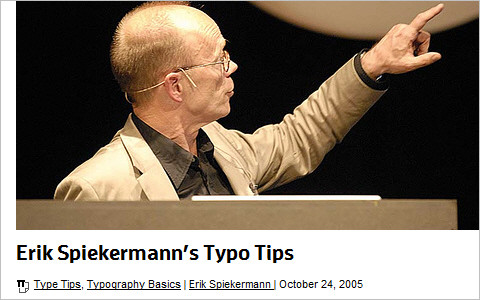
Erik Spiekermann’s Typo Tips With the invention of “desktop publishing”, designers found themselves setting type on their computers for the first time. Until then, they had made type specifications for typesetters and left the job up to the professionals. As a result, you can still see classic inaccuracies in typesetting, even in top-quality printed matter. Here you will find some tips from Erik Spiekermann, designer of FF Meta¨, Meta Design founder, co-author of ‘stop Stealing Sheep”, and a FontShop founder, which will prevent some of the more obvious blunders.
Thirteen Ways of Looking at a Typeface For the first ten years of my career, I worked for Massimo Vignelli, a designer who is legendary for using a very limited number of typefaces. Between 1980 and 1990, most of my projects were set in five fonts: Helvetica (naturally), Futura, Garamond No. 3, Century Expanded, and, of course, Bodoni.
Picking Type for Web Picking Type for Web As a part of the visual design process for MIX Online’s upcoming redesign, I’ve been experimenting with typography. The task of finding a typeface that’s both aesthetically pleasing and legible, however, is a tricky one.

How To Choose A Font Have you ever had the problem of not knowing what typeface to use? Well of course you have, everyone has. This is a guide on how to choose a font. These pointers have been gathered from Robin Williams great book “The Non-Designers Type Book” that I recommended in the top 5 typography resources of all time. Have a think about each of these before choosing your next font.
On Choosing Type Typography is not a science. Typography is an art. There are those who”d like to ‘scientificize”; those who believe that a large enough sample of data will somehow elicit good typography. However, this sausage-machine mentality will only ever produce sausages. That typography and choosing type is not a science trammeled by axioms and rules is a cause to rejoice.
Combining Type
Fundamentals: Combining Type With Helvetica With this issue of FontShop Fundamentals we debut Guest FontLists. Building on our own lists, we asked experts we admire to round up typefaces that share a common use, style, or concept.

Four Ways to Mix Fonts Is there a way to know what fonts will work together? Building a palette is an intuitive process, but expanding a typographic duet to three, four, or even five voices can be daunting. Here are four tips for navigating the typographic ocean, all built around H&FJ’s Highly Scientific First Principle of Combining Fonts: keep one thing consistent, and let one thing vary.
How do I choose paring fonts ? When I have to chose type for a project, I always rely on my feelings and lots of testing, wating for the love/hate Alchemy to happen and decide for me. This method, mostly based on luck, is often time consuming, and I often found myself needing to ask for help on the forums.

Type Design
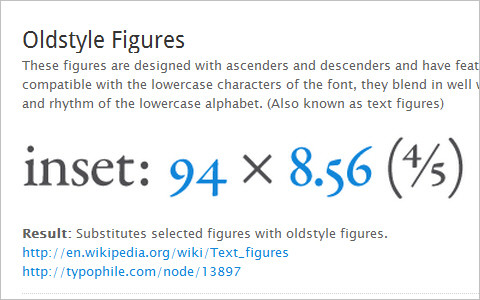
Beginner’s Guide to OpenType OpenType (OT) is a cross-platform type format that includes expert layout features to provide richer linguistic support and advanced typographic control. Using OT technology you can substitute your characters for different glyphs1 using many different methods; Ligatures, Small Caps, Oldstyle Figures, Fractions, Superscript/Subscript, Ordinals, Alternates, Titling Characters and many more. This beginner’s guide will help to illustrate some of the more common features found in OT fonts and when they should be used.
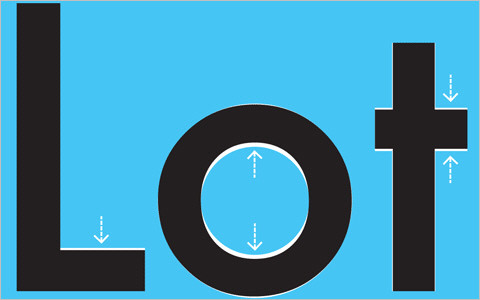
Making Geometric Type Work For graphic designers beginning to experiment in type design, a geometric or modular typeface is a natural starting point. Illustrator and other programs offer a simple collection of elements such as circles, squares, and triangles which can be combined to create a passable alphabet. This is the same route I took when dissatisfied with the limits of commercial fonts at the time. I twisted and distorted each character to fit into a few simple, incredibly strict rules of construction. Invariably this produced a wide range of exotic letterforms, some more legible that others.
A few things I’ve learned about typeface design Teaching on a postgraduate course feels very much like a spiral: the annual repetition of projects, each a vehicle for a journey of education and discovery for the student, blurs into cyclical clouds of shapes, paragraphs, and personalities. There seems to be little opportunity for reflection across student cohorts, and yet it is only this process that improves the process from one year to the next. Having passed the tenth anniversary of the MA Typeface Design programme was as good an opportunity as any to reflect, and ILT’s offer to publish the result an ideal environment to get some ideas out in the open. Although my perspective is unavoidably linked to the course at Reading, I think that the points I make have wider relevance.
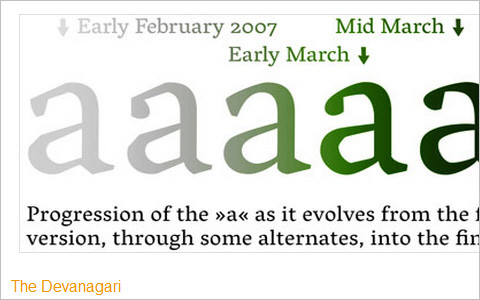
Case-Study: The Making of Vesper A nice case-study about the creation process of the Vesper typeface, from its designer Rob Keller. “Vesper was developed over the course of almost three years. For this article, I’ve divided the process into two stages: #1 during my studies at the University of Reading; and #2 After Reading. Hopefully through this highly-condensed-yet-still-rather-wordy account of this project you will learn some interesting bits regarding my first major type family, the design process, and the MATD program.”
Typographic Tools
TypeIt: Type accent marks, diacritics and foreign letters online The service allows you to add typographic accents and special characters (e.g. punctuation marks) as you’re typing. Instead of clicking on buttons for the accents, you can also use pre-defined shortcuts, like Control + N, to insert the characters: just point your cursor to the desired character and you’ll see a tooltip.
Web Font Specimen Because web type renders differently with only subtle CSS adjustments, seeing it exercised in a variety of ways can help web designers typesetÑand also help them decide which typefaces to purchase for their projects.
Typograph: Scale & Rhythm This page is both an essay and a tool. It sets out to explore how two, intertwined concepts, often playful but sometimes cheeky, can be encouraged to dance in web pages. Drag the colored boxes along the scale to throw these words anew. For the most part, this text is just a libretto for the performance you are about to play upon it.
TextMod 2.1 Unlike dummy text generators, in TextMod you can modify a real text to match your current character set and use it for testing your font. Your TextMod settings are stored in a cookie. By now, TextMod only works with Latin and Armenian.
Readability Readability is a simple bookmarklet that makes reading on the Web more enjoyable by removing the clutter around what you’re reading.

Free Typographic XHTML/CSS-Layouts For Your Designs A collection of beautiful typographic (X)HTML+CSS-based layouts created by the design community and released for free.
Typography Keyboard Layout A simple, yet useful tool that lets you enter characters that are usually unavailable on a keyboard with ease. Hopefully it will help you achieve better typography in your designs.
{ font-family } A resource for web developers and designers to provide recommendations for alternatives in the font-family CSS style.
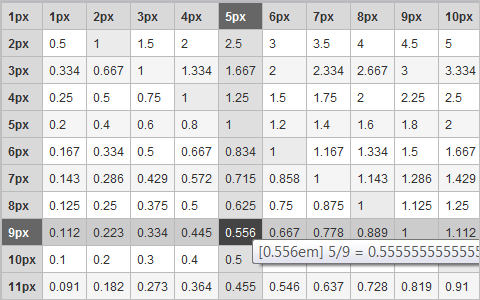
EmChart This tool maps the ratio between your base size and your child elements font size.

MyFontbook, A Browser-Based Free Font Viewer myFontbook is a free tool for viewing, classifying and organizing fonts installed on your system from your web browser.
Font Finder FontFinder is created for designers, developers and typographers. It allows a user to analyze the font information of any element on a page, copy any piece(s) of that information to the clipboard, and perform inline replacements to test new layouts.
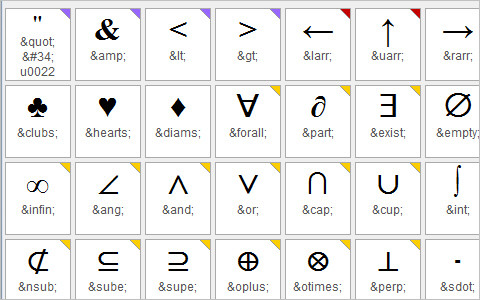
Unicode Codepoint Chart This chart is broken down neatly by type of character and symbol (and by language in many cases), with a visual reference under each category. From there, just click on the symbol or character you want and you’re brought to a page with detailed information about the character, along with a browser test page, an outline (in SVG format) and a variety of encodings and character sets (HTML entity, UTF-8, UTF-16, UTF-32, ISO-8859-8, etc.).
Create Your Own @font-face Kits An online generator for creating ready-to-use kits for your fonts, using @font-face.
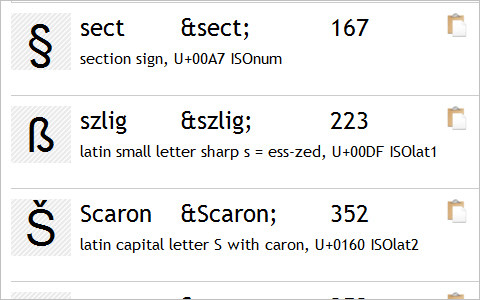
XHTML Character Entity Reference This page contains the 252 allowed entities in HTML 4 and XHTML 1.0, as outlined in section 24 of the official HTML 4 specifications, published by the W3C.
HTML Entity Character Lookup Using HTML entities is the right way to ensure all the characters on your page are validated. However, often finding the right entity code requires scanning through 250 rows of characters. This lookup allows you to quickly find the entity based on how it looks, e.g. like an < or the letter c.
CopyPasteCharacter.com This page allows you to copy one or multiple special characters and paste them in your applications.
Surveys and Research
Typographic Design Patterns and Best Practices Even with a relatively limited set of options in CSS, typography can vary tremendously using pure CSS syntax. Serif or sans-serif? Large or small font? Line height, spacing, font size and paddingÉ The list goes on and on.
Visual Search and Reading Tasks Using ClearType and Regular Displays An academic paper exploring the usability performance of ClearType vs. Regular displays. Result: For most users ClearType-enhanced text produces a significant improvement in performance times on tasks involving extended eye-on-text interactions.
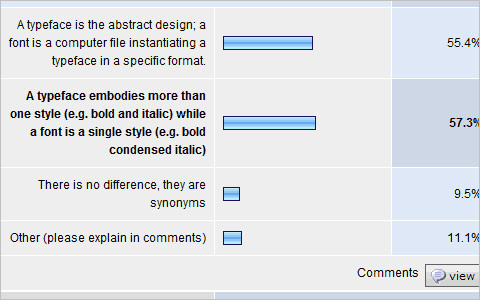
‘Font’ vs. ‘Typeface’: font terms survey results According to this study, the overall opinion is that in today’s world of digital typography “a typeface” means the general design, including all its styles, regardless of how it’s instantiated, while “a font” means a single style of a typeface, such as Myriad bold condensed italic, in a specific file format. However, this is not necessarily true.
Font or Typeface? As we”re collaborating with multiple authors on the FontFeed, we compiled a list of guidelines for ourselves and guest contributors. One of our concerns is that we should attempt to ‘speak the same language” when using typographic and related terms. Because these terms evolved over a considerable period of time and saw several transitions in technology, they can sometimes be interpreted in varying ways. This resulted in a terminology that is often perceived as at best esoteric, at worst plain confusing.

Rules for good and beautiful typography
A Guide to Web Typography Typography for the Web has come a long way since Tim Berners-Lee flipped the switch in 1991. Back in the days of IE 1.0, good web typography was something of an oxymoron. Today things are different. Not only do we have browsers that support images (gasp!), but we have the opportunity to make our web pages come to life through great typography.
The Principles of Beautiful Typography For most people, typography is simply about arranging a familiar set of shapes to make words, sentences, and paragraphs. Having the ability to set type with only a few strokes on a keyboard has allowed us to forget about the creative and artistic possibilities of this medium.
[](https://www.sitepoint.com/article/principles-beautiful-typography/)
Simple rules for good typography Here are some basic rules to improve your typography across either web or print. Of course, these rules are only to start with, and rules are meant to be broken. But if you want something to look neat, clean and generally well designed they are a good set to follow.

Typography is the backbone of good web design An overview of some typographic techniques to keep in mind for your next website design.

A 20 Minute Intro to Typography Basics “Typography plays a big role in graphic design and can be one of the hardest things to get right. My aim here is to introduce some of the basics and the most common areas of typography that will be important in your design work.”
11 Essential Tips for Good Print Typography Typography is a huge part of design and design is a huge part of type. You can”t just throw text on a page, it has to be laid out and organized in a clean way that adds to the information being presented. Here are 11 typography tips to help you convey information in print the right way.
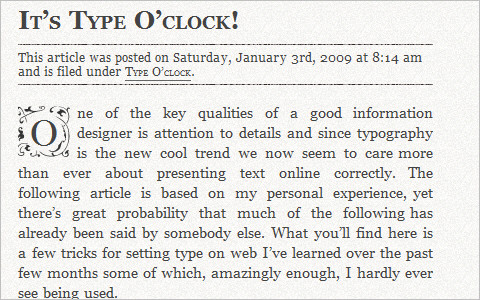
It’s Type O’clock! “One of the key qualities of a good information designer is attention to details and since typography is the new cool trend we now seem to care more than ever about presenting text online correctly. The following article is based on my personal experience, yet there’s great probability that much of the following has already been said by somebody else. What you’ll find here is a few tricks for setting type on web I’ve learned over the past few months some of which, amazingly enough, I hardly ever see being used.”

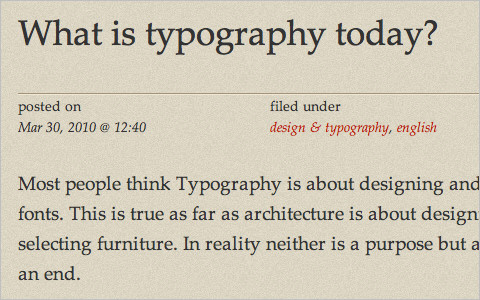
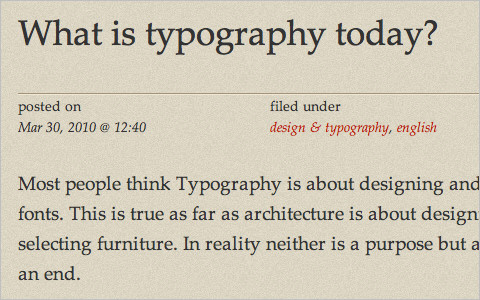
What is typography today? “Most people think Typography is about designing and selecting fonts. This is true as far as architecture is about designing or selecting furniture. In reality neither is a purpose but a means to an end. That end with architecture is (hopefully) accommodating its inhabitants, for typography it is accommodating the human mind, making the reader read, the viewer watch (not only look), drawing and keeping the attention.”

The Ails Of Typographic Anti-Aliasing As printed typography enjoys the fruits of high-DPI glory, proudly displaying its beautiful curves and subtleties, its on-screen counterpart remains stifled by bulky pixels, living in a world of jagged edges, distorted letterforms and trimmed serifs. Until display manufacturers produce affordable 200 or 300 PPI monitors, we”ll have to rely on software advances to fix these problems.
Type-Inspired Interfaces One of the things that terrifies me most about a new project is the starting point. How is the content laid out? What colors do I pick? Once things like that are decided, it becomes significantly easier to continue design, but it’s the blank page where I spend the most time. To that end, I often start by choosing type.
CSS and Font Embedding
Revised Font Stack Serious efforts are being made to get more typeface choices on the web to enhance web typography. Still, most of us prefer web-safe fonts like: Verdana, Georgia, Times New Roman and Arial. Though choices are limited, yet the number can be increased by exploring other pre-installed fonts.
Becoming a Font Embedding Master I’ve spent a couple days worth now trying to figure out the best and most complete approach to font embedding using @font-face. It really is a dark art that must be mastered. It is by no means a straightforward process.
Web Font User Guide An extensive reference guide for designers, developers and system administrators. It explains how to get started using Web fonts for display on your website. It also contains information for system administrators about which configuration changes may be necessary to successfully serve webfonts from your web server.
‘Font’ vs. ‘Typeface’: font terms survey results According to this study, the overall opinion is that in today’s world of digital typography “a typeface” means the general design, including all its styles, regardless of how it’s instantiated, while “a font” means a single style of a typeface, such as Myriad bold condensed italic, in a specific file format. However, this is not necessarily true.
Font or Typeface? As we”re collaborating with multiple authors on the FontFeed, we compiled a list of guidelines for ourselves and guest contributors. One of our concerns is that we should attempt to ‘speak the same language” when using typographic and related terms. Because these terms evolved over a considerable period of time and saw several transitions in technology, they can sometimes be interpreted in varying ways. This resulted in a terminology that is often perceived as at best esoteric, at worst plain confusing.

Rules for good and beautiful typography
A Guide to Web Typography Typography for the Web has come a long way since Tim Berners-Lee flipped the switch in 1991. Back in the days of IE 1.0, good web typography was something of an oxymoron. Today things are different. Not only do we have browsers that support images (gasp!), but we have the opportunity to make our web pages come to life through great typography.
The Principles of Beautiful Typography For most people, typography is simply about arranging a familiar set of shapes to make words, sentences, and paragraphs. Having the ability to set type with only a few strokes on a keyboard has allowed us to forget about the creative and artistic possibilities of this medium.
[](https://www.sitepoint.com/article/principles-beautiful-typography/)
Simple rules for good typography Here are some basic rules to improve your typography across either web or print. Of course, these rules are only to start with, and rules are meant to be broken. But if you want something to look neat, clean and generally well designed they are a good set to follow.

Typography is the backbone of good web design An overview of some typographic techniques to keep in mind for your next website design.

A 20 Minute Intro to Typography Basics “Typography plays a big role in graphic design and can be one of the hardest things to get right. My aim here is to introduce some of the basics and the most common areas of typography that will be important in your design work.”
11 Essential Tips for Good Print Typography Typography is a huge part of design and design is a huge part of type. You can”t just throw text on a page, it has to be laid out and organized in a clean way that adds to the information being presented. Here are 11 typography tips to help you convey information in print the right way.
It’s Type O’clock! “One of the key qualities of a good information designer is attention to details and since typography is the new cool trend we now seem to care more than ever about presenting text online correctly. The following article is based on my personal experience, yet there’s great probability that much of the following has already been said by somebody else. What you’ll find here is a few tricks for setting type on web I’ve learned over the past few months some of which, amazingly enough, I hardly ever see being used.”

What is typography today? “Most people think Typography is about designing and selecting fonts. This is true as far as architecture is about designing or selecting furniture. In reality neither is a purpose but a means to an end. That end with architecture is (hopefully) accommodating its inhabitants, for typography it is accommodating the human mind, making the reader read, the viewer watch (not only look), drawing and keeping the attention.”

The Ails Of Typographic Anti-Aliasing As printed typography enjoys the fruits of high-DPI glory, proudly displaying its beautiful curves and subtleties, its on-screen counterpart remains stifled by bulky pixels, living in a world of jagged edges, distorted letterforms and trimmed serifs. Until display manufacturers produce affordable 200 or 300 PPI monitors, we”ll have to rely on software advances to fix these problems.
Type-Inspired Interfaces One of the things that terrifies me most about a new project is the starting point. How is the content laid out? What colors do I pick? Once things like that are decided, it becomes significantly easier to continue design, but it’s the blank page where I spend the most time. To that end, I often start by choosing type.
CSS and Font Embedding
Revised Font Stack Serious efforts are being made to get more typeface choices on the web to enhance web typography. Still, most of us prefer web-safe fonts like: Verdana, Georgia, Times New Roman and Arial. Though choices are limited, yet the number can be increased by exploring other pre-installed fonts.
Becoming a Font Embedding Master I’ve spent a couple days worth now trying to figure out the best and most complete approach to font embedding using @font-face. It really is a dark art that must be mastered. It is by no means a straightforward process.
Web Font User Guide An extensive reference guide for designers, developers and system administrators. It explains how to get started using Web fonts for display on your website. It also contains information for system administrators about which configuration changes may be necessary to successfully serve webfonts from your web server.
Inspiration: Showcases, Blogs etc.
we love typography A showcase of type, typography, lettering, and signage.
FINDINGS Yet another blog featuring beautiful typography.

typo/graphic posters typo/graphic posters is a directory of typographic and graphic posters.
The Journal of Urban Typography TJOUT is dedicated to the documentation and study of signs, word fragments, and typography created with utilitarian intent in urban environments.
Pressing Letters: A Collection of Inspirational Letterpress The project is an effort to catalog work and promote creativity in the letterpress community. Anyone can submit their letterpress work, references, tips and links. The website has many different categories, including business cards, books, calendars, identity design, music sleeves, stationery and posters. A blog definitely worth bookmarking and visiting regularly.
Alltop: Top Typography News An aggregator of typography-related news, articles and tools.
Last Click: Typography-Related… Games!
FontTrainer An interesting tool that help to train you pay attention to subtle differences between fonts.

Your Personality, Summarized in a Typeface If you’ve ever sat down with a type designer, what you quickly realize is that they rarely talk about fonts in purely aesthetic or even functional terms: They talk about assertiveness or calm or friendliness. In short, they talk about personality traits. It makes sense, then, that your personality could be translated into a typeface. And Pentragram has done just that, in this lovely microsite, What Type are You? (Password: Character)

TypePong TypePong is a retro iPhone gaming with a modern twist. It allows you to play PingPong with your favourite fonts. You can also challenge your friends and the world on our global score board.

Deep Font Challenge Are you a sharp shootin’ font-master or a no-good calamity who can’t spell Futura? To prove your design know how, shoot the font mounted on a target which is displayed on the banner. Points are scored for each successful round and the speed with which you complete it… but be warned, during the game the tables will turn, so keep on your toes.
Related Posts
You may be interested in the following related posts:


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


 Agent Ready is the new Headless
Agent Ready is the new Headless