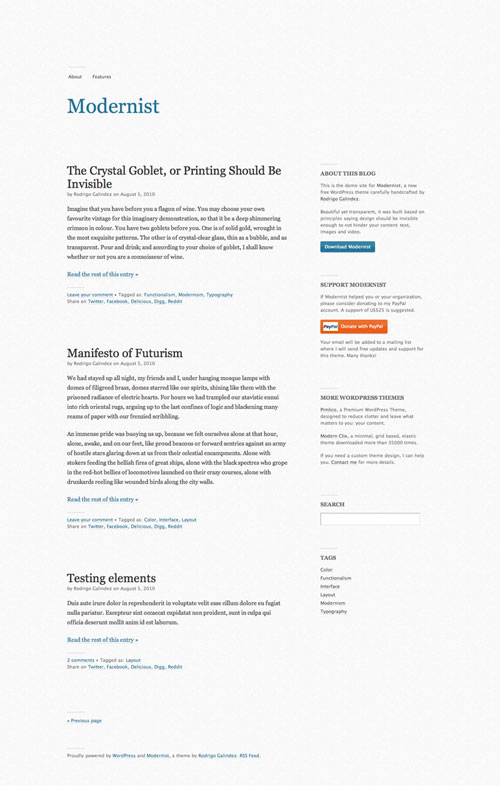
Modernist: Free WordPress Theme with Focus on Typography
The theme supports widgets, is SEO optimized, has clean and documented code. It is loading very quickly, and has various WordPress 3.0 features. Works in IE 6+ and all versions of Safari/Firefox/Opera. Includes CSS3 enhancements. As usual, the theme is absolutely free to use in private and commerical projects.
Download the theme for free!
The theme is released under GPL. You can use it for all your projects for free and without any restrictions. Please link to this article if you want to spread the word. You may modify the theme as you wish.

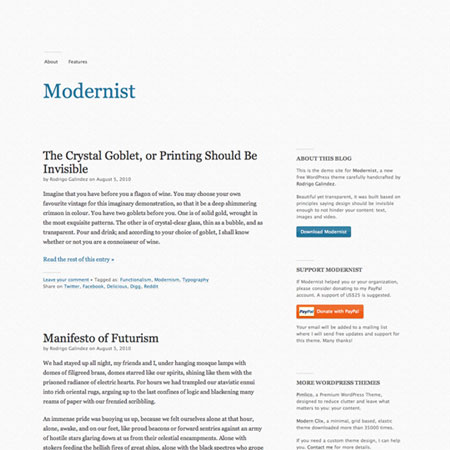
- live demo
- large preview (.jpg, 0,14 Mb)
- download the .zip-package (updated, version 2.5, zip, 0.6 Mb)
- release on the developer’s site
Features
The installation of the theme is very simple. No plugins required, no extra frameworks required. Just download the theme, upload it to your server and activate it to make it work.
- WordPress 3.0.1 tested. It works with the latest version of WordPress, and also with previous versions.
- Embraces Social Media. Modernist has links to share each post to Twitter, Facebook, Delicious Digg, and Reddit. No plugins needed, it just works out of the box.
- Is SEO optimized. Modernist has been carefully handcrafted in order to produce a clean HTML/CSS template. No unnecessary lines, just pure, semantical, bulletproof code that Google loves.
- Supports widgets. Modernist has a widgetized sidebar, and WordPress’ default widgets are styled. You can also drop your favorite widgets or plugins without needing to touch a single line of code.
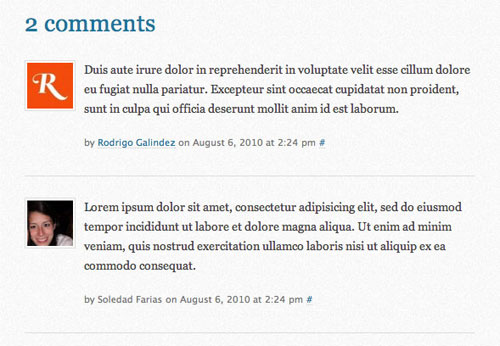
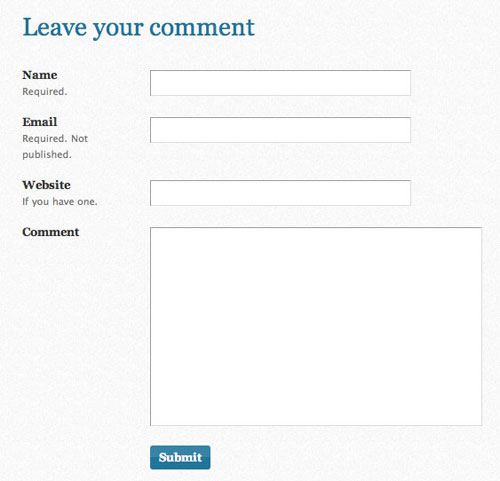
- Has support for threaded comments, navigation for comments, table styles, header styles and definition lists styles.
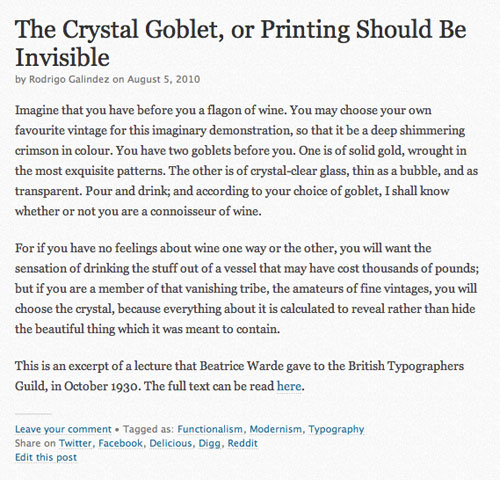
- Is flexible and extensible. Change the color scheme to suit your own taste. All the code is well commented. Personalize the theme by adding your own header or your own images in the sidebar. Use font embedding services such as Typekit to serve different fonts and make the typography look unique!

Search Results (large preview)
Thank you, Rodrigo Galindez. We appreciate your work and your good intentions.
Related Posts
You may be interested in the following related releases:




 Agent Ready is the new Headless
Agent Ready is the new Headless SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App