Why User Experience Cannot Be Designed
A lot of designers seem to be talking about user experience (UX) these days. We’re supposed to delight our users, even provide them with magic, so that they love our websites, apps and start-ups. User experience is a very blurry concept. Consequently, many people use the term incorrectly. Furthermore, many designers seem to have a firm (and often unrealistic) belief in how they can craft the user experience of their product. However, UX depends not only on how something is designed, but also on other aspects. In this article, I will try to clarify why UX cannot be designed.
Heterogeneous Interpretations of UX
I recently visited the elegant website of a design agency. The website looked great, and the agency has been showcased several times. I am sure it delivers high-quality products. But when it presents its UX work, the agency talks about UX as if it were equal to information architecture (IA): site maps, wireframes and all that. This may not be fundamentally wrong, but it narrows UX to something less than what it really is.
The perception might not be representative of our industry, but it illustrates that UX is perceived in different ways and that it is sometimes used as a buzzword for usability. For more, see Hans-Christian Jetter and Jens Gerken’s article “A Simplified Model Of User Experience For Practical Application”. However, UX is not only about human-computer interaction (HCI), usability, or IA — albeit usability probably is the most important factor that shapes UX.
Some research indicates that perceptions of UX are different. Still, everyone tends to agree that UX takes a broader approach to communication between computer and human than traditional HCI — see Effie Lai-Chong Law et al’s article “Understanding, Scoping And Defining User Experience: A Survey Approach”. Whereas HCI is concerned with task solution, final goals and achievements, UX goes beyond these. UX takes other aspects into consideration as well, such as emotional, hedonic, aesthetic, affective and experiential variables. Usability in general can be measured, but many of the other variables integral to UX are not as easy to measure.
Hassenzahl’s Model Of UX
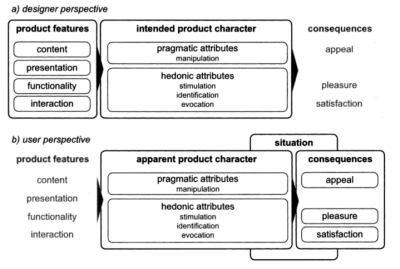
Several models of UX have been suggested, some of which are based on Hassenzahl’s model. This model assumes that each user assigns some attributes to a product or service when using it.

As we will see, these attributes are different for each individual user. UX is the consequences of these attributes plus the situation in which the product is used.
The attributes can all be grouped into four main categories: manipulation, identification, stimulation and evocation. These categories can, on a higher level, be grouped into pragmatic and hedonic attributes. Whereas the pragmatic attributes relate to the practical usage and functions of the product, the hedonic attributes relate to the user’s psychological well-being. Understanding the divide can help us to understand how to design products with respect to UX, and the split also clarifies why UX itself cannot be designed.
Manipulation
Hassenzahl explains the hedonic and pragmatic qualities with a hammer metaphor. The pragmatic qualities are the function and a way for us to use that function. However, a hammer can also have hedonic qualities; for instance, if it is used to communicate professionalism or to elicit memories.

In this model, the pragmatic attributes relate to manipulation of the software. Essentially, manipulation is about the core functionalities of a product and the ways to use those functions. Typically, we relate these attributes to usability. A consequence of pragmatic qualities is satisfaction. Satisfaction emerges if a user uses a product or service to achieve certain goals and the product or service fulfills those goals.
Examples of attributes that are typically assigned to websites (and software in general) are “supporting,” “useful,” “clear” and “controllable.” The purpose of a product should be clear, and the user should understand how to use it. To this end, manipulation is often considered the most important attribute that contributes to the UX.
Identification
Although manipulation is important, a product can have other functions as well. The first of these is called identification. Think about it: many of the items connected to you right now could probably be used to get an idea of who you are and what you care about, even though some of them would be more important or descriptive than others. The secondary function of an object is to communicate your identity to others. Therefore, to fulfill this function, objects need to enable users to express themselves.
The growth of social media can be explained by this identification function. Previously, we used personal websites to tell the world about our hobbies and pets. Now, we use social media.
Facebook, blogs and many other online services help us to communicate who we are and what we do; the products are designed to support this identification need. MySpace, for example, takes advantage of this identification function; it allows users to customize their profiles in order to express themselves. WordPress and other platforms let bloggers select themes and express themselves through content, just as users do through status updates on Facebook, Twitter and all the other social platforms out there.
Stimulation
The Pareto principle, also known as the 80-20 rule, states that 80% of the available resources are typically used by 20% of the operations. It has been suggested, therefore, that in traditional usability engineering, features should have to fight to be included, because the vast majority of them are rarely used anyway.
This is necessarily not the case with UX, because rarely used functions can fill a hedonic function called stimulation. Rarely used functions can stimulate the user and satisfy the human urge for personal development and more skills. Certain objects could help us in doing so by providing insights and surprises.

From this perspective, unused functions should not be dropped from software merely because they are used once in a blue moon. If they are kept, they could one day be discovered by a user and give them a surprise and positive user experience. As a result, the user might think “What a brilliant application this is!” and love it even more.
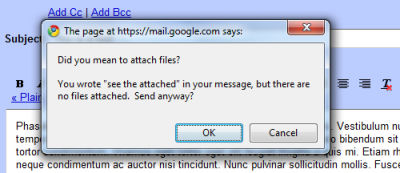
In fact, this is exactly what I thought (and found myself tweeting) when Gmail notified me that I had forgotten to attach the file I’d mentioned in an email. If you do a Twitter search for “gmail attachment,” you’ll probably find many others who feel the same.
Furthermore, I think “Pretty cool!” when YouTube enhances its presence by modifying its logo on Super Bowl Sunday (or Valentine’s Day). I also discovered something new when MailChimp’s monkey whispered, “Psst, Helge, I heard a rumor…” and linked me to a Bananarama song on YouTube. There are many examples, but the best “stimulating” functions are probably those that are unexpected but still welcome (like the Gmail notification).
Evocation
The fourth function that a product can have, according to Hassenzahl’s model, is evocation, which is about recalling the past through memory. We enjoy talking and thinking about the good old days (even yesterday), and we want objects to help us with this. Even weird, dusty and practically useless souvenirs (with weak manipulative qualities) have evocative function because they help us to recall the past.

In Design, we can certainly give a website a vintage look and feel to remind us of our childhood, high school or the ’60s… or the ’30s. But even websites with a modern and minimalist design can have evocative attributes. For instance, don’t Facebook and Flickr (by way of their users and your friends) provide you with a huge number of pictures from the past, some of which are highly evocative?
Having said all this, why is it argued that UX cannot be designed? It’s because UX depends not only on the product itself, but on the user and the situation in which they use the product.

You Cannot Design the User
Users are different. Some are able to easily use a website to perform their task. Other simply are not. The stimulation that a product provides depends on the individual user’s experience with similar products. Users compare websites and have different expectations. Furthermore, they have different goals, and so they use what you have made in different modes.
Think about it: when judging the food and service at a restaurant, you will always compare what you experience to other restaurants you have been to. They have shaped your experience. Your companions compare it to their previous experiences, which are certainly different from yours. The same goes for software, websites and apps. Evocative qualities vary even more, simply because all users have a unique history and unique memories.
You Cannot Design the Situation
UX also depends on the context in which the product is used. A situation goes beyond what can be designed. It can determine why a product is being used, and it can shape a user’s expectations.
On some occasions, you may want to explore and take advantage of the wealth of features in WordPress. In other situations, the same functions may make things too complex for you. On some occasions, you may find it totally cool that the MailChimp monkey tells you randomly that, “It’s five o’clock somewhere,” but in other cases it would feel entirely weird and annoying, because you are using the application in a different mode.
Furthermore, UX evolves over time. The first time a user tries an application, they may be confused by it and have a slightly negative experience. Later, when they get used to it and discover its wealth of features and potential and learn how to handle it, they might get emotionally attached to it, and the UX would become more positive.
We Can Design For UX
Many designers label themselves “UX designers.” This implies great confidence in the capabilities of the designer, and suggests that the user experience can be designed. But as explained, we cannot do this. Instead, we can design for UX. We can design the product or service, and we can have a certain kind of user experience in mind when we design it. However, there is no guarantee that our product will be appreciated the way we want it to be (again, see Hassenzahl). We can shape neither our users’ expectations nor the situation in which they use what we have designed.

It is certainly possible to have a fairly good idea of the potential ways a user will judge what we make, as Oliver Reichenstein points out. Movies, rhetoric and branding demonstrate as much: they predict certain experiences, and they often achieve their goals, too.
However, a thrilling movie is probably more thrilling in the theater than at home, because the physical environment (i.e. the situation that shapes the UX) is different. In the same way, the effectiveness of an advertisement will always depend on the context in which it is consumed and the critical sense and knowledge of the consumer (i.e. the user’s prior experience). The commercials are designed to elicit certain experiences, but their level of success does not depend solely on the commercials themselves.
The difference between designing UX and designing for UX is subtle but important. It can help us understand and remind us of our limitations. It can help us think of how we want the UX to be.
It has been suggested, for instance, that UX is the sum of certain factors, such as fun, emotion, usability, motivation, co-experience, user involvement and user engagement (for more, see Marianna Obrist et al’s article “Evaluating user-generated content creation across contexts and cultures”). In turn, we must address some of these factors when we design for UX, depending on how we want our product to be perceived. If we want an application to be fun, then we need to add some features that will entertain; a joke, a challenging quiz, a funny video, a competitive aspect or something else. We should keep in mind, however, that, as designers, we can never really predict that the application will be perceived as fun by the user. Users have different standards, and sometimes they aren’t even willing to be entertained.
Extra Credit: How To Design For UX
A good design includes not only a good understanding what UX is all about, but also a even better understanding of our users’ needs — so we can, ideally, exceed their expectations.
Understand UX
If we want to design for UX, then we need to understand what UX is all about. For example, knowing which variables make users judge a product might be advantageous, and Hassenzahl’s UX model is one such model for this.
Other models have been suggested as well, such as Peter Morville’s “Seven Facets Of User Experience.” Here, UX is split into useful, usable, desirable, findable, accessible, credible and valuable. As you may have noticed, these facets fit Hassenzahl’s model pretty well: useful, usable, findable, credible and accessible could all be considered as pragmatic (i.e. utilitarian and usability-related) qualities, while desirable and valuable would qualify as hedonic (well-being-related) qualities.

As mentioned, UX has also been viewed as the sum of particular factors. Other models have been suggested as well, some of which are linked to at the bottom of this article.
Understand Users
Following this, we need to understand our users. Traditional methods are certainly applicable, such as user research with surveys, interviews and observation. Also, personas have been suggested as a means of designing for UX, as have UX patterns. Smashing Magazine has already presented a Round-Up Of Methods.
Exceed Expectations
Finally, give users what they want — and a little more. In addition to enabling users to use your service effectively and efficiently, make them also think, “Wow, this application is genius.” Exceed their expectations desirably. If you do so, they will use your website or app not because they have to but because they want to.
Other Resources
To learn more about UX, you may want to read the following:
What Is User Experience Design? Overview, Tools and Resources
A useful introduction to UX, along with suggested techniques and helpful tools for designing for UX.8 Must-See UX Diagrams
An excellent collection of visualizations of the concepts and fragments of UX.Retro and Vintage in Modern Web Design
An extensive showcase of inspiring websites that are graphically designed to elicit memories.UX Myths
A website dedicated to debunking misconceptions about UX.The Thing and I: Understanding the Relationship Between a User and a Product
Freely available extracts from Marc Hassenzahl’s article on the UX model referred to in this article.
Further Reading on Smashing Magazine
- “Design Patterns Series,” Vitaly Friedman
- “How Even Small UX Changes Can Result In An Increase In Conversion (A Case Study),” Denis Studennikov
- “What Is The Role Of Creativity In UX Design?,” Susan Weinschenk
- “Preventing Bad UX Through Integrated Design Workflows,” Ceara Crawshaw





 Agent Ready is the new Headless
Agent Ready is the new Headless
 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

