Useful Resources, Tools And Services For Web Designers
Productivity is a crucial asset of professional Web designers and developers. We regularly look for new resources, tools and services to make the search of these ever-growing techniques easier. Once we have a reasonable number of useful resources, we prepare them in a handy overview for your convenience. In this post we present some of the useful resources and tools for designers and Web developers.
Please don’t hesitate to comment to this post and let us know how exactly you use these tools in your workflow. Please do avoid link dropping and share your insights and your experience instead. A big thank you to all designers and developers out there for releasing and producing useful, valuable resources for all of us to use. We sincerely appreciate it.
Useful Resources And Websites
Method & Craft
Describing itself as “the DVD extras of design,” this site offers a behind-the-scenes look at different designs, including how they were achieved, the techniques used and how the designers have grown in their professional careers.
DesignersMX
This site is dedicated to finding out which tunes keep designers around the globe rolling and get their creative juices flowing. Just sign up, log in and share your own compilation of fresh beats and bright tunes.
Little Big Details
This site features tiny details that help improve the user experience of websites and mobile apps. You can also share your favorite little things on the website. The collection is very useful — with more design examples submitted regularly.
Shady Characters
This blog, owned by Keith Houston, aims to shed light on the history of both well-known and outlandish marks of punctuation. It’s an interesting study in the stories behind the punctuation we use every day.
An Illustrated Guide
This project reviews some of the notable picture books. Guide’s authors, Catherine and Matthew Buchanan, have collected many of them from the last decade. The books are categorized according to cover art styles and reading level.
CV PARADE
This website celebrates the art of the résumé — a great collection of different and unique CVs that might be useful for you if you are about to polish your own CV.
Comic Sans Criminal
The next time you see someone using Comic Sans inappropriately, consider sharing with them a link to this site which lays out the reasons why Comic Sans is misused and offers some helpful alternatives.
Where Do You Want To Work Today?
A simple way for freelancers, contractors and other nomadic workers to check out some great places where they can work in a different environment for a change.
Node Cloud
NodeCloud is a resource directory gathering sites related to Node.js and ordering them by their Alexa traffic, allowing to evaluate relative popularity of a project.
WeekendHacker
This site provides a mailing list you can issue a cry for help for one of those tiny projects that cross your path — whether you’re a designer, developer, or both.
The Phraseology Project
Here you can submit a letter, word or phrase which is then turned into a beautiful design by the website’s founder, Drew Melton, or his colleagues.
Designers & Books
This projects presents short reviews of books that esteemed members of the design community identify as personally important, meaningful, and formative. Designers introduce one or more books that have influenced their ideas and values. You’ll also find members who have created must-read lists for different disciplines in design.
Let’s Swap
In case you’ve had a particular artistic piece hanging around for a while, you could try swapping it with other artists for prints, books, zines, original artwork, tshirts, sculptures, or any other objects.
ideeeas
This project collects brainwaves from people who have brilliant, fancy ideas on any topic. There are posts with popular or useful social ideas that could make the world just a little better.
A Working Library
A great book cover definitely makes for a graceful entrance, but the thought of it disappears as you start reading the book. This website aims to explore the ways we read — without being overtly conscious of the cover design.
FPO: For Print Only
A blog dedicated to both visual stimulus and detailing of the development and production of printed matter such as annual reports, books, business cards, stationery suites, collateral materials, posters, packaging and anything else where ink meets substrate.
What Software and Hardware Do Professionals Use?
A useful resource for people who love to keep discovering new tools. Browse these nerdy interviews and guaranteed, you will come across some new wonders, especially because every interviewee explains why they have chosen a particular tool.
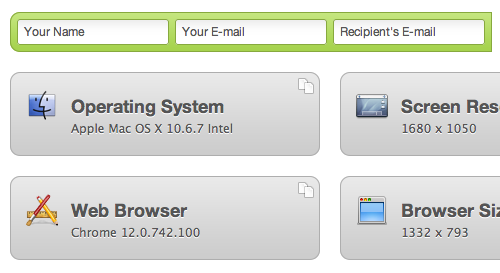
Browser Details for Tech Support
When in doubt, send your customers to the website Support Details. Their data will be automatically read out of the browser and sent directly to you via email or will be saved. The free service uses Flash but can also complete its task without it.
The UX Bookmark
A resource for HCI and human factors professionals, usability engineers, interaction designers as well as information architects. You can submit a link if you feel that it would benefit the UX Design Community.
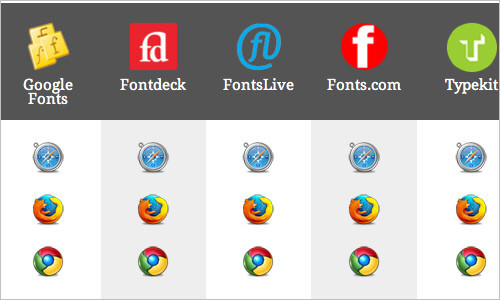
Web Font Hosting Services Reviewed
A good overview of web font hosting services you can always look up when in doubt:
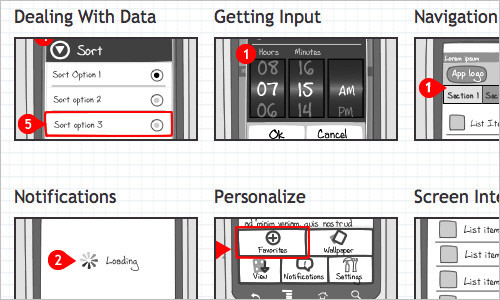
Android Patterns
Design patterns, which are basically reusable solutions for recurring problems, can be found in many design niches. Recently, they’ve also turned up in user interface designs for Android apps. Android Patterns publishes a comprehensive set of interaction patterns that can help you design Android apps.
HTML Cheat Sheet
This interactive HTML cheat sheet has a full list of all HTML elements, including descriptions, code examples, and live previews. You can scroll down to browse all HTML tags alphabetically or by their category, or download it as a PDF.
Useful Tools, Libraries, Plugins
Rapid Prototyping with flickrBomb
flickrBomb is a jQuery plugin that helps you quickly fill your prototypes with relevant content, and not just dull gray placeholder images when making a website.
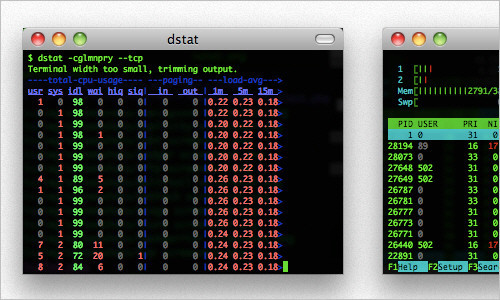
Unix Terminal/Console/Curses Tools
A nice list of 28 tools for the UNIX Terminal and Console. Some are little-known, some are just too useful to miss, some are pure obscure. You can use your operating system’s package manager to install most of them.
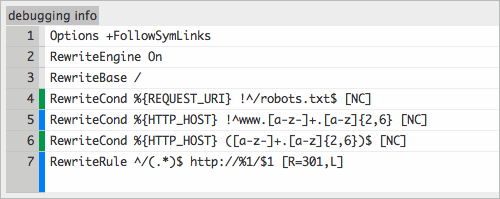
.htaccess tester
A very simple tool that lets you test your .htaccess rewrite rules. Simply fill in the URL that you’re applying the rules to, place the contents of your .htaccess on the larger input area and analyze if the rules are doing what they are supposed to do.
CSS Lint
CSS Lint is a useful tool to help you detect problems with your CSS code. It does basic syntax checking as well as applying a set of rules to the code that look for problematic patterns or signs of inefficiency. The rules are all pluggable, so you can easily write your own or omit ones you don’t want.
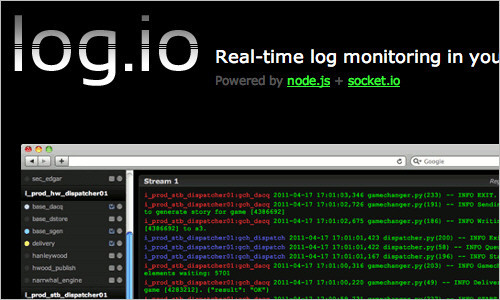
Log.io
Here is a way how to perform real-time log monitoring in your browser. Harvesters watch log files for changes, send new log messages to the server, which broadcasts to Web clients. You can then create stream and history screens to view and search log messages.
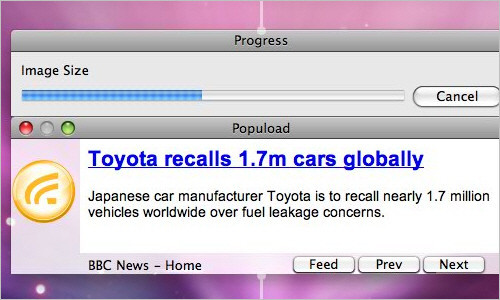
Popuload for Adobe Photoshop
Rather than idly waiting for each processing task in Adobe Photoshop to finish, you can spend that time browsing the latest news feeds. Popuload has been programmed to detect when any Photoshop loading bar appears; it then appends to that loading bar window throughout the duration of the processing time.
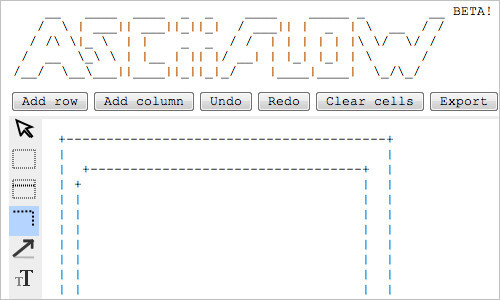
Asciiflow: ASCII Flow Diagram Tool
A simple Web based ASCII flow diagram drawing tool which allows you to draw boxes, lines, arrows and type and then export it straight to text or HTML.
Microjs: Micro-Frameworks and Micro-Libraries
Microjs helps you discover the most compact-but-powerful microframeworks, and makes it easy for you to pick one that’ll work for you.
Showoff
Demonstrating your ongoing projects could be a huge pain. In general, your best option is to upload the files to a server somewhere. You could prepare a video or send over a huge package of files or just .zip it somewhere on project collaboration website. But what if you just want to quickly show someone a project you’re working on without sending over the large files? This tool aims to solve this problem. If you’re looking for an alternative, you might want to consider LocalTunnel.
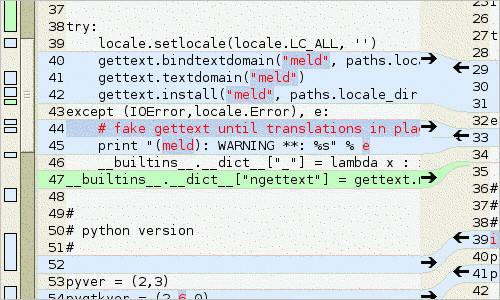
Meld
A visual diff and merge tool that lets you compare two or three files and edit them in place (diffs update dynamically). You can also compare two or three folders and launch file comparisons.
Convert Unix Time
A Unix timestamp (or epoch time) is the number of seconds that have elapsed since January 1, 1970 00:00 UTC. The mission of this site is to convert your timestamp into a human readable format and vice versa. You also might want to check out Epoch Converter.
Drush
This Drupal tool lets you install, download and uninstall modules and much more without even opening a Web browser.
Bones
A WordPress development theme that was created after years of editing and reusing the same template to develop custom sites. A nice, well organized boilerplate for developers of WordPress themes or designers using WordPress in their projects.
Fructose
Fructose is a subset of Ruby that’s designed to be compiled into PHP 5.×. The generated code should run on any PHP version above 5.0. Most major Ruby features are supported, including operator overloading and blocks. Eventually, most of the Ruby standard library will be available to Fructose programs via libfructose.
loads.in
By simply entering the URL here, you can test how fast a webpage loads in a real browser from over 50 locations worldwide.
WriteMaps
WriteMaps is a Web application that allows you to create, edit, and share your sitemaps online.
Wirify
Wirify is a bookmarklet that lets you turn any Web page into a wireframe with a single click. The bookmarklet also helps you get rid of all distractions by blocking out copy, images and ads, letting you take a closer look at the website’s building blocks.
Lorempixum
Hand-selecting and inserting placeholder images in a layout can be a hassle. This tool takes care of that task by providing you with placeholder images for every possible usage, whether for Web design or print layout. Using it is simple: visit the website, pick the URL, define dimensions and category, and insert it in the layout. You can use the “Placeholder Generator,” which lets you specify the size, category and color settings of the placeholder image.
f.lux
This tool makes your display adapt to the lighting of the room you are in, all the time. During sunset, your screen mimics room light, and in the morning the tint resembles sunrise and its natural light. Configuring f.lux is easy: simply tell the control panel what kind of lighting your office has and where you live. The rest is taken care of automatically. The free tool is available for Windows, Mac and Linux.
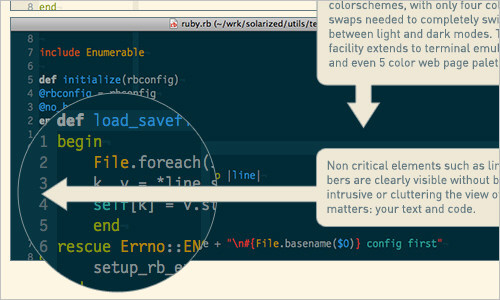
Solarized
Solarized is a free custom palette of sixteen colors (including four background tones, four “content tones” and eight accent tones). The content and accent tones are visible on both the light and dark backgrounds and are based on established color theory principles.
Useful Services
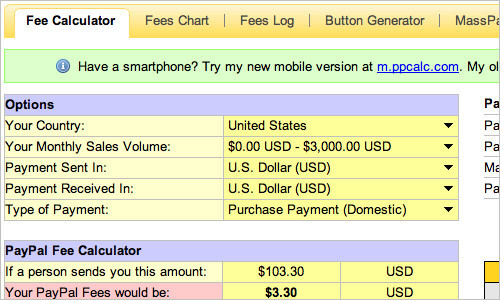
PayPal Fee Calculator
A PayPal ‘percentage fee’ is determined by which country you are registered in and how much you receive every month via PayPal. The PayPal ‘fixed fee’ is determined by which currency the payment is sent in. This calculator helps you keep an overview of fees as well as currency conversions.
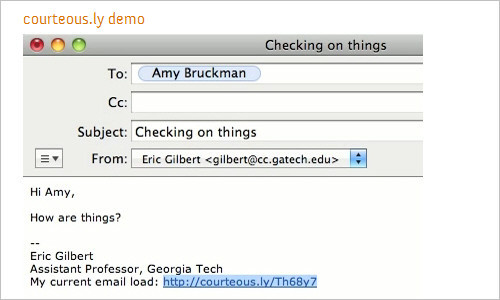
courteous.ly
A helpful way of letting people know your real time email load and when sending mails works best for you.
ifttt (if this, then that)
This tool allows you to create simple “if then” actions based on common activities, and lets ifttt automate them. By triggering an email when the weather forecast predicts rain, this can help remind you to take your umbrella with you. The service is currently in private beta, but you can request an invite.
Unsubscribe.com
A fast way of unsubscribing from any mailing list by simply clicking on the emails you no longer wish to receive.
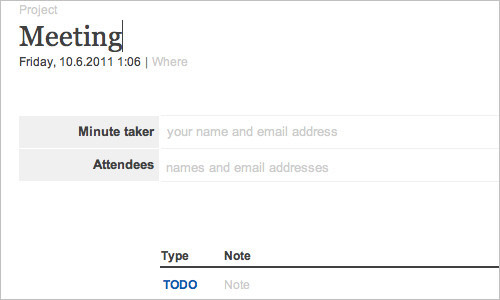
minutes.io: Take Notes Quickly and Easily
minutes.io lets you take notes in your browser even when you’re offline and waits until you’re online again so you can send and share with others right away.
Doodle: Easy Scheduling
A great way to mutually agree when to meet by simply creating a poll, inviting participants and cofirming the date and time. Free of charge and without registration.
Focus Booster
A simple and elegant application designed to help you eliminate the anxiety of time and enhance your focus and concentration.
Typography Insight iPad App
Typography Insight is an iPad application that introduces new methods for learning and teaching typefaces. The project stemmed from my love for typography and evolving mobile platforms
FontDeals
This service is like Groupon, but for fonts. Various font deals from various type foundries are offered at lower prices.
Last Click
Weave Silk
Is your desktop, motivation or even design work in need of something fresh, swirly and remarkable? Just weave some Silk! Yuri Vishnevsky created this experimental, magical interactive gimmick. You can spend minutes playing around with this little technique, based upon HTML5 Canvas: no Flash in use.
Keyboard Shortcut Skins for Macs
For all of you out there who are shortcut lovers, here are some amazing custom-fitted color-coded keyboard skins that will help you fly through Photoshop, Aperture, Final Cut Pro, and many more.
Ro.me: Three Dreams of Black
“3 Dreams of Black” is an interactive film by Chris Milk and some friends at Google that showcases the creative potential of WebGL. WebGL is a context of the HTML5 canvas element that enables hardware-accelerated 3D graphics in the web browser without a plug-in. This is why we &heart; the Web.
Further Reading on SmashingMag:
- Time Savers, Tools And Useful Services For Web Designers
- Useful Web Services, Tools and Resources For Web Designers
- 50 Useful Tools and Resources For Web Designers
- Useful UX Guidelines, Tools And Resources




 Agent Ready is the new Headless
Agent Ready is the new Headless
 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


