Utilizing The Power Of Recycling In Web Design
Truth be told, I am a philistine. When people talk about recycling, I don’t think of saving the planet.
In my earlier post, “Lessons Learned: Productivity Tips For Running A Web Design Business,” I wrote about how we can reuse and recycle what we do in the Web industry to save time and money.
Now let’s explore the subject further. We will look at how we can recycle existing work (done by ourselves or others) in order to be more efficient. By doing so, we can finish projects more quickly and generate a better profit margin. The great thing about recycling is that we can all do it, whether we are developers, designers or website owners. Let’s begin our journey with the masters of recycling: developers.
Developers: The Kings Of Recycling
I was once told that all good developers are lazy. Having a design background, I thought this bizarre. And yet, good development involves discovering the most efficient way to do something. Of course, finding the most efficient way is not always easy. It largely comes down to constantly searching for new approaches and taking the time to try new ideas. The key is to never be satisfied with your current approach, but rather to always strive for and experiment with new approaches.
At the core of this “lazy” approach to development lies the principle of “coding only once.”
Classes And Functions
Mid-project, it is easy to focus on the immediate challenge and fail to think long term. But a good developer writes code that is reusable in future projects.

To recycle, write reusable functions and classes, not project-specific code. This involves ensuring that code is modular and self-contained, not dependent on project-specific elements.
The principle of a reusable code library isn’t limited to classes and functions. It also applies to other aspects of your code.
Starting Points
Whether simple HTML websites or .NET applications, most projects begin with the same set of files. For example, on a simple HTML website, you would have a CSS reset, a jQuery include, and maybe some basic print and IE6 style sheets.

Setting up this default code for every project is time-consuming and unnecessary. Instead, create a generic set of codes to use in every new project. This not only enables you to recycle code between projects but it helps to keep your coding workflow organized.
Better still, you don’t even have to create these starting points from scratch. Projects such as HTML5 Starter Pack and HTML5 Boilerplate take all of the hard work out of getting started. They enable you to recycle the hard work of others.
This leads us right into libraries and frameworks.
Libraries And Frameworks
Many developers start learning how to code by adapting the code of others to their needs. But this just scratches the surface of what is possible. Today, Web developers have a big choice of libraries and frameworks that significantly reduce coding time, from JavaScript libraries such as jQuery to PHP Web application frameworks such as CodeIgniter.

Some would caution developers against using libraries and frameworks unless they understand their inner workings. Certainly, debugging a library that you don’t fully understand can waste hours. However, the time-saving benefits of these libraries and frameworks are so great that they outweigh the drawbacks in most cases.
Even if you use a library or framework, wasting time by repetitively entering the same code is still possible. In such cases, snippets are a real-time saver.
Using Snippets
Snippets are commonly used pieces of code that you can insert quickly with a keyboard shortcut. For instance, a WordPress loop can be entered simply by typing wloop or by pressing Command + W. Many coding tools, including Coda and Espresso, support snippets. But even if your coding environment of choice does not, you can use a text expander to add this functionality.
Also, there is no reason to create snippets yourself. Instead, you can reuse the snippets of others by using an online library. Two are WP-Snippets and CSS-Tricks Code Snippets, but there are many more.

In addition to traditional snippets, plug-ins such as Zen Coding create a lot of code in a few keystrokes.
Of course, knowing about snippets is not enough. You have to take the time to learn them and then make a habit of using them. Many developers are aware of all of the options above and yet are always “too busy” to use them. That said, many developers are the kings of recycling, and you can learn a lot from them, whether you are a coder or even a designer.
Designers Can Recycle, Too
Most Web designers also code and so can use the tips suggested here. But they can recycle in other areas, too. Endlessly repeating the same action, whatever it is, wastes a lot of time.
Recycling Actions
Designers waste many hours laboriously resizing and reformatting images. And what about the time wasted saving titles as images? In fact, automating many of these tasks is entirely possible and can save the designer a huge amount of time and reduce the risk of repetitive strain injury.
Adobe Photoshop has some excellent tools for handling repetitive tasks. These “actions” are easy to build and can save hours in the long run.
Even if you do not use Adobe Photoshop, there are other ways to create macros to handle repetitive tasks in most applications. Once again, the problem is not the tools we use but rather in taking the time to set them up properly.
Grid systems are another area where a little effort in recycling returns significant time savings.
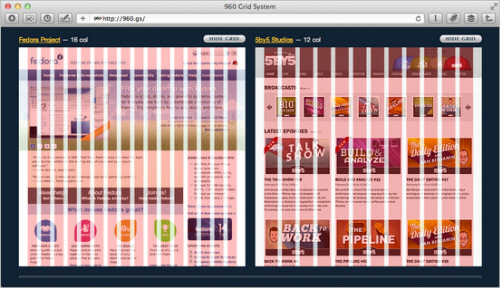
Using the Same Grid
Anybody who understands basic design principles knows how important a solid grid is. It also makes building a website a lot easier. Unfortunately, many designers approach the grid afresh every time they begin a project. Instead, look for ways to reuse a grid structure from website to website. This is not to say that we should use the same number of columns on every website, but rather that we should have an underlying system with which to work.
Having a consistent starting point will help you overcome the “blank canvas” problem and will also speed up the build process.
The 960 Grid System (960.gs) is a perfect example of a grid structure that is reusable from one project to the next. It works well because it can be divided into a variety of column configurations, suiting most projects.

Designers also have opportunities to recycle the work of others and even themselves.
Recycling Is Not Stealing
There is a myth among designers that every new design should be fundamentally unique. In reality, nothing is truly original. All great designers know that their work is inspired and informed by design principles and by their own work or that of their peers. Think for a moment how many designs have been either cast aside as being inappropriate for the project or rejected by the client. This is an enormous waste of effort.
When appropriate, nothing is wrong with reusing old elements in new projects. Moreover, we should not feel ashamed for drawing inspiration from designs we have seen elsewhere.
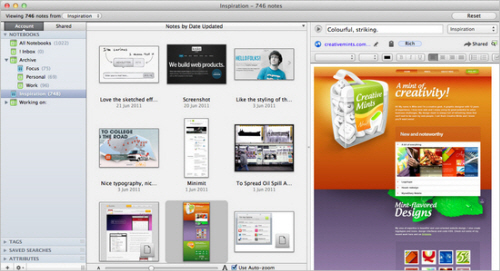
I would urge every designer to keep a library of inspiration, including both their own work and the work of people they admire. Of course, we must be careful not to spend too much time obsessing over our inspirational libraries. Eventually, we need to stop thinking about our designs and just start producing them.

Speaking of clients who reject designs, there is also an opportunity to recycle the arguments that we put forth to justify our work.
Recycling Our Arguments
As Web designers, we all know that the same comments come up time and again when speaking with our clients, everything from “Make my logo bigger” to “Why is there so much white space?”
Despite knowing that these issues will come up repeatedly, we do nothing to pre-empt them and so waste time covering the same ground.
A better solution is to discuss these concerns before they become major stumbling blocks. By sharing documents such as “10 Tips for Ensuring Better Site Design” and “Where Are My Rounded Corners?” I’ve been able to bypass many such laborious conversations.

The last area in which designers can recycle is with design assets.
Reusing Your Design Assets
We have already talked about reusing grid structures. But reusing other design assets is also possible. Images, icons, color palettes, and typography are a few examples. All we need to do is organize them so that we can find the relevant asset for a particular project.
Do you tag your library of images according to mood, color, and other keywords to make it easy to see whether anything can be used in a given project? Do you have a library of images that you’ve purchased?

Also, is there any reason you cannot use the same icon set in multiple projects? This can save the time wasted searching for new icons and the money for purchasing them.
If you are reading this post, chances are you are either a designer or a developer. But you’re probably also a website owner. There are significant recycling opportunities for this group, too.
Not Forgetting The Website Owners
Those of us who own websites are some of the worst recyclers. But we have two superb opportunities to simplify our lives. Whether you run a personal blog or a large corporate website, a bit of recycling goes a long way.
The area that offers the most possibilities is content.
Recycling Content
Whether you’re a humble freelancer or part of a large corporation, you produce content all the time, whether it’s an email about your latest work or a corporate announcement. There is potential to recycle every piece of content we produce.
There are interesting nuggets of information in what we produce that others may find useful and could be recycled on our websites.
Let’s say you respond to an emailed question about mobile websites. Instead of leaving the answer trapped in the email, with a little recycling, you can repurpose it into a blog post that everyone would find useful. The same is true for presentations, internal papers, and even informal chats with colleagues.
We should also consider content that has already been published online. Try updating and reposting old articles. Text on your website that explains your unique selling points might be better represented in video. Repurpose Twitter conversations with customers into frequently asked questions.
The opportunities to recycle content are endless if we only open our eyes to the possibilities. And nowhere is this clearer than with email.
Email And Answering User Queries
Whether your website is big or small, you will find yourself answering the same types of inquiries. This repetition is not only time-consuming but frustrating.
I, for one, get asked the same questions again and again:
- Can I advertise on your website?
- How do I start in Web design?
- What books do you recommend?
- Can I book a consultancy clinic?
The list goes on, and despite blogging on these issues and even having offered an FAQ section at one point, I still get the same questions.
You can save time by having stock answers to these questions ready to copy and paste. Taking a few seconds to store the answers will save you time later on.

Make your life easier by storing your answers in a text expander, such as the one above. Simply typing a few characters will give you a comprehensive answer that addresses all of the key points.
Recycling Does More Than Save The Planet
As I said at the beginning of this post, recycling is not just about saving the planet. It’s about saving time, money, and, most of all, your sanity. By taking the time to find shortcuts and work smarter, you make your job more enjoyable and end up working less.
I like to think of myself as a bit of a recycling ninja, but I know there is always more to learn. I am sure you guys have identified some great recycling tips that enable you — in the words of my developer friend — to be lazy. I would love to learn them, too, so please share them in the comments below.
Further Reading
- “Things I Wish I’d Known Earlier In My Career,” Vitaly Friedman
- “Top Tasks: To Focus On What Matters You Must De-Focus On What Doesn’t,” Gerry McGovern
- “How To Get Work Done: Wrangling Stakeholders And Overcoming Obstacles,” Paul Boag
- “Rekindling Your Passion For Web Design,” Jeremy Girard



 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


 Agent Ready is the new Headless
Agent Ready is the new Headless

