Advanced Layout Templates In WordPress’ Content Editor
As a Web designer, I often find myself building WordPress-based websites that will ultimately be updated and maintained by clients who have little to no experience working with HTML. While the TinyMCE rich-text editor is great for giving Web content managers of any skill level the tools they need to easily style and publish their posts to a degree, creating anything beyond a single column of text with a few floated images generally requires at least a basic understanding of HTML.

This article shows you an easy-to-implement trick that enables even the least tech-savvy of clients to manage multi-column content layouts within the comfort of the WYSIWIG editor. And for you advanced users, it’s still a great way to standardize and streamline your content entry.
Creating A Custom Layout
All we’re really going to do here is inject a few HTML elements into the editing window and style them. WordPress’ default_content filter allows us to insert set content into any post as soon as it’s created so that our clients don’t have to. This filter is also great for adding boilerplate text to posts.
The Back End
By adding the following to functions.php, each new post we create will come pre-stocked with two divs, classed content-col-main and content-col-side, respectively. I should note now that this code has been tested only in WordPress version 3.0 and up:
<?php
add_filter( 'default_content', 'custom_editor_content' );
function custom_editor_content( $content ) {
$content = '
<div class="content-col-main">
This is your main page content
</div>
<div class="content-col-side">
This is your sidebar content
</div>
';
return $content;
}
?>A couple of things to note:
- The
default_contentfilter is fired only when a new post is created; any posts or pages that existed before you added this code will not receive this content. - The line spacing and additional
are not essential, but I’ve found them to be useful for preventing a few of TinyMCE’s little quirks.
Now we just need to give it some style. Add the following to functions.php:
<?php
add_editor_style( 'editor-style.css' );
?>The add_editor_style() function looks for the specified style sheet and applies any CSS it contains to the content in our TinyMCE editing window. If you don’t specify the name of a style sheet, it will look for editor-style.css by default, but for the purpose of this article, I’ve written it out. Create a style sheet named editor-style.css, and place it in the theme folder, with the following styles:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
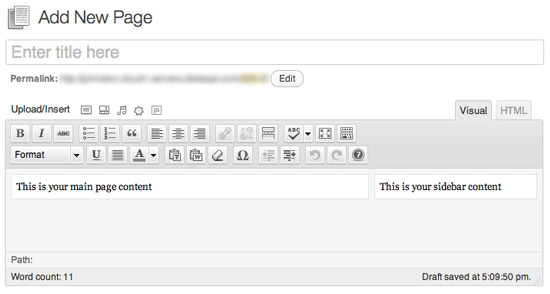
}Now, when you create a new post, you will see two columns that you can type or paste your content into:

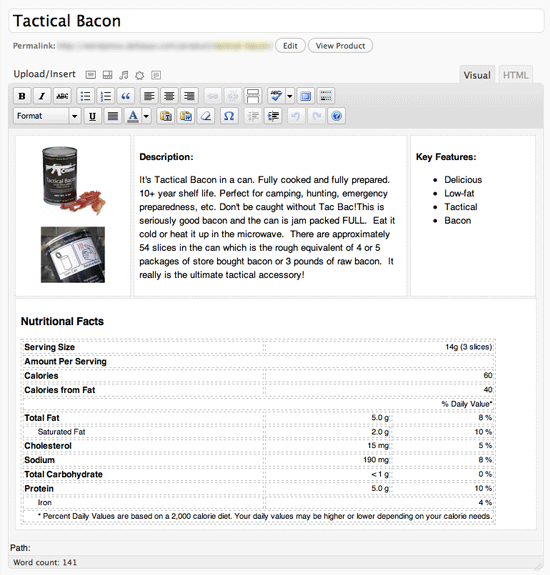
And there you have it: a simple multi-column template in your content editor. You can go back and edit the default_content and editor-styles.css to adapt the content layout to your needs:

The Front End
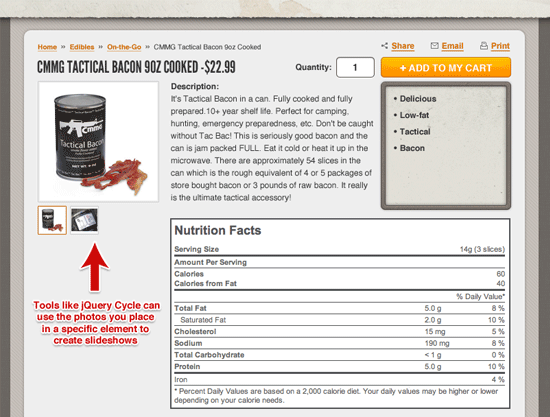
When your post is displayed on the front end of the website, the content will still appear in a single column, as before. The styles you wrote out in editor-style.css do not get passed to the front end of the website. However, by viewing the page source, you’ll see that the divs we created with our custom_editor_content() function have been passed through and are wrapping the different sections of the content. Simply open style.css (or whatever style sheet you’re using for your theme) and style to your heart’s desire.

Get More From Your Templates
Beyond just opening up new styling possibilities, this technique can also be used to create objects to target later with JavaScript.

In the example above, we were able to turn a series of content areas into more easily digestible tabbed sections for the user, while still allowing the administrator to update all of the information on one page. These are just a few of the many ways you can take your WordPress templates further.
Templates For Templates
The code above will simply apply the same layout and styling to all of your posts, pages, custom posts… anywhere the TinyMCE editor appears. This is probably not ideal. By adding conditional statements to the custom_editor_content() function above, you can serve a different default layout template to each of your post types:
<?php
add_filter( 'default_content', 'custom_editor_content' );
function custom_editor_content( $content ) {
global $current_screen;
if ( $current_screen->post_type == 'page') {
$content = '
// TEMPLATE FOR YOUR PAGES
';
}
elseif ( $current_screen->post_type == 'POSTTYPE') {
$content = '
// TEMPLATE FOR YOUR CUSTOM POST TYPE
';
}
else {
$content = '
// TEMPLATE FOR EVERYTHING ELSE
';
}
return $content;
}
?>You can style all of your default content elements in the editor-style.css file, but if you’d like to use a different style sheet entirely for each post type, you can do so with this snippet from WPStorm:
<?php
function custom_editor_style() {
global $current_screen;
switch ($current_screen->post_type) {
case 'post':
add_editor_style('editor-style-post.css');
break;
case 'page':
add_editor_style('editor-style-page.css');
break;
case '[POSTTYPE]':
add_editor_style('editor-style-[POSTTYPE].css');
break;
}
}
add_action( 'admin_head', 'custom_editor_style' );
?>Add the above to your functions.php file, and then create the editor-style-[POSTTYPE].css files to use different style sheets for the corresponding post types. Just replace [POSTTYPE] with the name of your custom post type. Extend the code above by adding new cases for each additional post type.
Alternatively, you could use the following code to automatically look for a style sheet named editor-style- followed by the name of the post type that you’re currently editing. Again, just make sure that the suffix of the new style sheet you create matches exactly the name of the post type.
<?php
function custom_editor_style() {
global $current_screen;
add_editor_style(
array(
'editor-style.css',
'editor-style-'.$current_screen->post_type.'.css'
)
);
}
add_action( 'admin_head', 'custom_editor_style' );
?>(In this snippet, editor-style.css will also be included on all post-editing pages, in addition to the style sheet that is specific to that post type, which will be named editor-style-[POSTTYPE].css.)
Conclusion
While this method does have its drawbacks — it assumes you already know the layout that your client wants to give their content, and the layout structures cannot be easily edited by the client themselves — it does enable you to create more interesting sandboxes for your client to play in, while encouraging a standardized format for the content.
If the client decides they don’t want to use a pre-defined container for a particular post, they can simply click inside the container and hit Backspace until all the content is gone, and then hit Backspace once more, and TinyMCE will delete the div wrapper, leaving a clean slate for them to work with.
I hope you’ve found this little technique useful. I’m excited to see all of the ways you guys will customize and improve it for more dynamic layouts.
Additional Resources
- “Editor Styles for Custom Post Types in WordPress 3.0,” WPStorm
- “Killer Hacks to Enhance WordPress Editor” Jean-Baptiste Jung
- “Custom Post Types in WordPress,” Justin Tadlock
- “New WordPress Power Tips for Template Developers and Consultants,” Jacob Goldman
Further Reading
- Power Tips For WordPress Template Developers
- A Detailed Guide To WordPress Custom Page Templates
- How To Create And Customize A WordPress Child Theme
- How To Make WordPress Hard For Clients To Mess Up


 Get a Free Trial
Get a Free Trial


 Try if for free!
Try if for free! Register for free today!
Register for free today!


