Introduction To URL Rewriting
Or else they spend thousands of dollars to purchase the one they really want, which just happened to be registered by a forward-thinking and hard-to-find squatter in 1998.
Further Reading on SmashingMag:
- Essential Guide To Regular Expressions: Tools and Tutorials
- Technical SEO 2015: Wiring Websites for Organic Search
- Crucial Concepts Behind Advanced Regular Expressions
- Obscure Back-End Techniques And Terminal Secrets
They go through all that trouble with the domain name but neglect the rest of the URL, the element after the domain name. It, too, should be relevant, appropriate, professional, memorable, easy to spell and readable. And for the same reasons: to attract customers and improve in search ranking.
Fortunately, there is a technique called URL rewriting that can turn unsightly URLs into nice ones — with a lot less agony and expense than picking a good domain name. It enables you to fill out your URLs with friendly, readable keywords without affecting the underlying structure of your pages.
This article covers the following:
- What is URL rewriting?
- How can URL rewriting help your search rankings?
- Examples of URL rewriting, including regular expressions, flags and conditionals;
- URL rewriting in the wild, such as on Wikipedia, WordPress and shopping websites;
- Creating friendly URLs;
- Changing pages names and URLs;
- Checklist and troubleshooting.
What Is URL Rewriting?
If you were writing a letter to your bank, you would probably open your word processor and create a file named something like lettertobank.doc. The file might sit in your Documents directory, with a full path like C:WindowsusersjulieDocumentslettertobank.doc. One file path = one document.
Similarly, if you were creating a banking website, you might create a page named page1.html, upload it, and then point your browser to . One URL = one resource. In this case, the resource is a physical Web page, but it could be a page or product drawn from a CMS.
URL rewriting changes all that. It allows you to completely separate the URL from the resource. With URL rewriting, you could have taking the user to …/page1.html or to …/about-us/ or to …/about-this-website-and-me/ or to …/youll-never-find-out-about-me-hahaha-Xy2834/. Or to all of these. It’s a bit like shortcuts or symbolic links on your hard drive. One URL = one way to find a resource.
With URL rewriting, the URL and the resource that it leads to can be completely independent of each other. In practice, they’re usually not wholly independent: the URL usually contains some code or number or name that enables the CMS to look up the resource. But in theory, this is what URL rewriting provides: a complete separation.
How Does URL Rewriting Help?
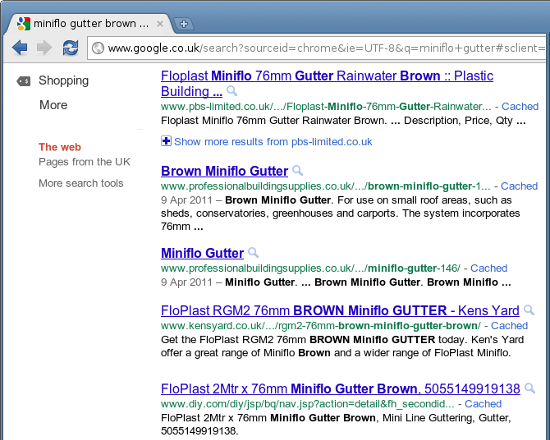
Can you guess what this Web page sells?
B&Q went to all the trouble and expense of acquiring diy.com and implementing a stock controlled e-commerce website, but left its URLs indecipherable. If you guessed “brown guttering,” you might want to considering playing the lottery.
Even when you search directly for this “miniflow gutter brown” on Google UK, B&Q’s page comes up only seventh in the organic search results, below much smaller companies, such as a building supplier with a single outlet in Stirlingshire. B&Q has 300+ branches and so is probably much bigger in budget, size and exposure, so why is it not doing as well for this search term? Perhaps because the other search results have URLs like https://www.prof…co.uk/products/brown-miniflo-gutter-148/; that is, the URL itself contains the words in the search term.

Almost all of these results on Google have the search term in their URLs (highlighted in green). The one at the bottom does not.
Looking at the URL from B&Q, you would (probably correctly) assume that a file named nav.jsp within the directory /diy/jsp/bq/ is used to display products when given their ID number, 11577676 in this case. That is the resource intimately tied to this URL.
So, how would B&Q go about turning this into something more recognizable, like , without restructuring its whole website? The answer is URL rewriting.
Another way to look at URL rewriting is like a thin layer that sits on top of a website, translating human- and search-engine-friendly URLs into actual URLs. Doing it is easy because it requires hardly any changes to the website’s underlying structure — no moving files around or renaming things.
URL rewriting basically tells the Web server that
/products/miniflow-gutter-brown/11577676 should show the Web page at: /diy/jsp/bq/nav.jsp?action=detail&fh_secondid=11577676,
without the customer or search engine knowing about it.
Many factors (or “signals”), of course, determine the search ranking for a particular term, over 200 of them according to Google. But friendly and readable URLs are consistently ranked as one of the most important of those factors. They also help humans to quickly figure out what a page is about.
The next section describes how this is done.
How To Rewrite URLs
Whether you can implement URL rewriting on a website depends on the Web server. Apache usually comes with the URL rewriting module, mod_rewrite, already installed. The set-up is very common and is the basis for all of the examples in this article. ISAPI Rewrite is a similar module for Windows IIS but requires payment (about $100 US) and installation.
The Simplest Case
The simplest case of URL rewriting is to rename a single static Web page, and this is far easier than the B&Q example above. To use Apache’s URL rewriting function, you will need to create or edit the .htaccess file in your website’s document root (or, less commonly, in a subdirectory).
For instance, if you have a Web page about horses named Xu8JuefAtua.htm, you could add these lines to .htaccess:
RewriteEngine On
RewriteRule horses.htm Xu8JuefAtua.htmNow, if you visit , you’ll actually be shown the Web page Xu8JuefAtua.htm. Furthermore, your browser will remain at horses.htm, so visitors and search engines will never know that you originally gave the page such a cryptic name.
Introducing Regular Expressions
In URL rewriting, you need only match the path of the URL, not including the domain name or the first slash. The rule above essentially tells Apache that if the path contains horses.htm, then show the Web page Xu8JuefAtua.htm. This is slightly problematic, because you could also visit reallyfasthorses.html, and it would still work. So, what we really need is this:
RewriteEngine On
RewriteRule ^horses.htm$ Xu8JuefAtua.htmThe ^horses.htm$ is not just a search string, but a regular expression, in which special characters — such as ^ . + * ? ^ ( ) [ ] { } and $ — have extra significance. The ^ matches the beginning of the URL’s path, and the $ matches the end. This says that the path must begin and end with horses.htm. So, only horses.htm will work, and not reallyfasthorses.htm or horses.html. This is important for search engines like Google, which can penalize what it views as duplicate content — identical pages that can be reached via multiple URLs.
Without File Endings
You can make this even better by ditching the file ending altogether, so that you can visit either or :
RewriteEngine On
RewriteRule ^horses/?$ Xu8JuefAtua.html [NC]The ? indicates that the preceding character is optional. So, in this case, the URL would work with or without the slash at the end. These would not be considered duplicate URLs by a search engine, but would help prevent confusion if people (or link checkers) accidentally added a slash. The stuff in brackets at the end of the rule gives Apache some further pointers. [NC] is a flag that means that the rule is case insensitive, so would also work.
Wikipedia Example
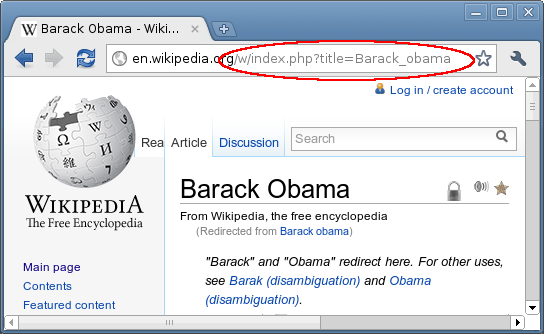
We can now look at a real-world example. Wikipedia appears to use URL rewriting, passing the title of the page to a PHP file. For instance…
https://en.wikipedia.org/wiki/Barack_obama
… is rewritten to:
https://en.wikipedia.org/w/index.php?title=Barack_obamaThis could well be implemented with an .htaccess file, like so:
RewriteEngine On
#Look for the word "wiki" followed by a slash, and then the article title
RewriteRule ^wiki/(.+)$ w/index.php?title=$1 [L]The previous rule had /?, which meant zero or one slashes. If it had said /+, it would have meant one or more slashes, so even would have worked. In this rule, the dot (.) matches any character, so .+ matches one or more of any character — that is, essentially anything. And the parentheses — ( ) — ask Apache to remember what the .+ is. The rule above, then, tells Apache to look for wiki/ followed by one or more of any character and to remember what it is. This is remembered and then rewritten as $1. So, when the rewriting is finished, wiki/Barack_obama becomes w/index.php?title=Barack_obama
Thus, the page w/index.php is called, passing Barack_obama as a parameter. The w/index.php is probably a PHP page that runs a database lookup — like SELECT * FROM articles WHERE title=‘Barack obama’ — and then outputs the HTML.

You can also view Wikipedia entries directly, without the URL rewriting.
Comments and Flags
The example above also introduced comments. Anything after a # is ignored by Apache, so it’s a good idea to explain your rewriting rules so that future generations can understand them. The [L] flag means that if this rule matches, Apache can stop now. Otherwise, Apache would continue applying subsequent rules, which is a powerful feature but unnecessary for all but the most complex rule sets.
Implementing the B&Q Example
The recommendation for B&Q above could be implemented with an .htaccess file, like so:
RewriteEngine On
#Look for the word "products" followed by slash, product title, slash, id number
RewriteRule ^products/.*/([0-9]+)$ diy/jsp/bq/nav.jsp?action=detail&fh_secondid=$1 [NC,L]Here, the .* matches zero or more of any character, so nothing or anything. And the [0-9] matches a single numerical digit, so [0-9]+ matches one or more numbers.
The next section covers a couple of more complex conditional examples. You can also read the Apache rewriting guide for much more information on all that URL rewriting has to offer.
Conditional Rewriting
URL rewriting can also include conditions and make use of environment variables. These two features make for an easy way to redirect requests from one domain alias to another. This is especially useful if a website changes its domain, from mywebsite.co.uk to mywebsite.com for example.
Domain Forwarding
Most domain registrars allow for domain forwarding, which redirects all requests from one domain to another domain, but which might send requests for www.mywebsite.co.uk/horses to the home page at www.mywebsite.com and not to www.mywebsite.com/horses. You can achieve this with URL rewriting instead:
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www.mywebsite.com$ [NC]
RewriteRule (.*) https://www.mywebsite.com/$1 [L,R=301]The second line in this example is a RewriteCond, rather than a RewriteRule. It is used to compare an Apache environment variable on the left (such as the host name in this case) with a regular expression on the right. Only if this condition is true will the rule on the next line be considered.
In this case, %{HTTP_HOST} represents www.mywebsite.co.uk, the host (i.e. domain) that the browser is trying to visit. The ! means “not.” This tells Apache, if the host does not begin and end with www.mywebsite.com, then remember and rewrite zero or more of any character to www.mywebsite.com/$1. This converts www.mywebsite.co.uk/anything-at-all to www.mywebsite.com/anything-at-all. And it will work for all other aliases as well, like www.mywebsite.biz/anything-at-all and mywebsite.com/anything-at-all.
The flag [R=301] is very important. It tells Apache to do a 301 (i.e. permanent) redirect. Apache will send the new URL back to the browser or search engine, and the browser or search engine will have to request it again. Unlike all of the examples above, the new URL will now appear in the browser’s location bar. And search engines will take note of the new URL and update their databases. [R] by itself is the same as [R=302] and signifies a temporary redirect.
File Existence and WordPress
Smashing Magazine runs on the popular blogging software WordPress. WordPress enables the author to choose their own URL, called a “slug.” Then, it automatically prepends the date, such as https://www.smashingmagazine.com/2011/09/05/getting-started-with-the-paypal-api/. In your pre-URL rewriting days, you might have assumed that Smashing Magazine’s Web server was actually serving up a file located at …/2011/09/05/getting-started-with-the-paypal-api/index.html. In fact, WordPress uses URL rewriting extensively.

WordPress enables the author to choose their own URL for an article.
WordPress’ .htaccess file looks like this:
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]The -f means “this is a file” and -d means “this is a directory.” This tells Apache, if the requested file name is not a file, and the requested file name is not a directory, then rewrite everything (i.e. any path containing any character) to the page index.php. If you are requesting an existing image or the log-in page wp-login.php, then the rule is not triggered. But if you request anything else, like /2011/09/05/getting-started-with-the-paypal-api/, then the file index.php jumps into action.
Internally, index.php (probably) looks at the environment variable $_SERVER[‘REQUEST_URI’] and extracts the information that it needs to find out what it is looking for. This gives it even more flexibility than Apache’s rewrite rules and enables WordPress to mimic some very sophisticated URL rewriting rules. In fact, when administering a WordPress blog, you can go to Settings → Permalink on the left side, and choose the type of URL rewriting that you would like to mimic.

WordPress’ permalink settings, letting you choose the type of URL rewriting that you would like to mimic.
Rewriting Query Strings
If you are hired to recreate an existing website from scratch, you might use URL rewriting to redirect the 20 most popular URLs on the old website to the locations on the new website. This could involve redirecting things like prod.php?id=20 to products/great-product/2342, which itself gets redirected to the actual product page.
Apache’s RewriteRule applies only to the path in the URL, not to parameters like id=20. To do this type of rewriting, you will need to refer to the Apache environment variable %{QUERY_STRING}. This can be accomplished like so:
RewriteEngine On
RewriteCond %{QUERY_STRING} ^id=20$
RewriteRule ^prod.php$ ^products/great-product/2342$ [L,R=301]
RewriteRule ^products/(.*)/([0-9]+)$ ^productview.php?id=$1 [L]In this example, the first RewriteRule triggers a permanent redirect from the old website’s URL to the new website’s URL. The second rule rewrites the new URL to the actual PHP page that displays the product.
Examples Of URL Rewriting On Shopping Websites
For complex content-managed websites, there is still the issue of how to map friendly URLs to underlying resources. The simple examples above did that mapping by hand, manually associating a URL like horses.htm with the file or resource Xu8JuefAtua.htm. Wikipedia looks up the resource based on the title, and WordPress applies some complex internal rule sets. But what if your data is more complex, with thousands of products in hundreds of categories? This section shows the approach that Amazon and many other shopping websites take.
If you’ve ever come across a URL like this on Amazon, https://www.amazon.co.uk/High-Voltage-AC-DC/dp/B00008AJL3, you might have assumed that Amazon’s website has a subdirectory named /High-Voltage-AC-DC/dp/ that contains a file named B00008AJL3.
This is very unlikely. You could try changing the name of the top-level “directory” and you would still arrive on the same page, https://www.amazon.co.uk/Test-Voltage-AC-DC/dp/B00008AJL3.
The bit at the end is what really matters. Looking down the page, you’ll see that B00008AJL3 is this AC/DC album’s ASIN (Amazon Standard Identification Number). If you change that, you’ll get a “Page not found” or an entirely different product: B003BEZ7HI.
The /dp/ also matters. Changing this leads to a “Page not found.” So, the B00008AJL3 probably tells Amazon what to display, and the dp tells the website how to display it. This is URL rewriting in action, with the original URL possibly ending up getting rewritten to something like:
https://www.amazon.co.uk/displayproduct.php?asin=B00008AJL3.
Features of an Amazon URL
This introduces some important features of Amazon’s URLs that can be applied to any website with a complex set of resources. It shows that the URL can be automatically generated and can include up to three parts:
- The words In this case, the words are based on the album and artist, and all non-alphanumeric characters are replaced. So, the slash in AC/DC becomes a hyphen. This is the bit that helps humans and search engines.
- An ID number Or something that tells the website what to look up, such as
B00008AJL3. - An identifier Or something that tells the website where to look for it and how to display it. If
dptells Amazon to look for a product, then somewhere along the line, it probably triggers a database statement such asSELECT * FROM products WHERE id='B00008AJL3'.
Other Shopping Examples
Many other shopping websites have URLs like this. In the list below, the ID number and (suspected) identifier are in bold:
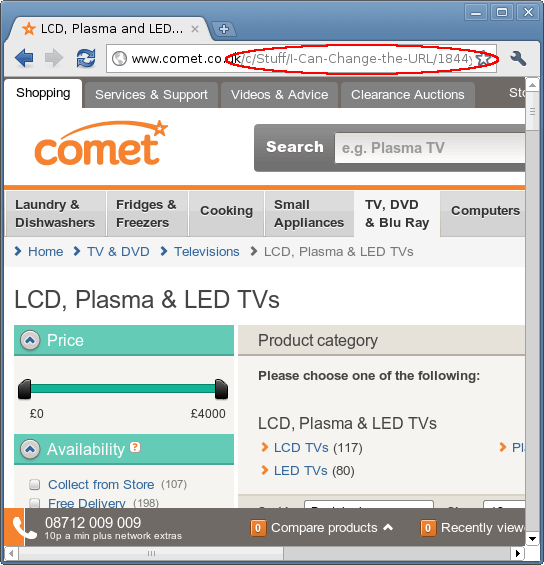
https://www.ebay.co.uk/**itm**/Ian-Rankin-Set-Darkness-Rebus-Novel-/**140604842997**https://www.kelkoo.com/**c**-**138201**-lighting/brand/caravan**5266430**_**3**https://www.gumtree.com/**p**/for-sale/boys-bmx-bronx-blaze/**97669042****c**/Televisions/LCD-Plasma-LED-TVs/**1844**
A significant benefit of this type of URL is that the actual words can be changed, as shown below. As long as the ID number stays the same, the URL will still work. So products can be renamed without breaking old links. More sophisticated websites (like Ciao above) will redirect the changed URL back to the real one and thus avoid creating the appearance of duplicate content (see below for more on this topic).

Websites that use URL rewriting are more flexible with their URLs — the words can change but the page will still be found.
Friendly URLs
Now you know how to map nice friendly URLs to their underlying Web pages, but how should you create those friendly URLs in the first place?
If we followed the current advice, we would separate words with hyphens rather than underscores and capitalize consistently. Lowercase might be preferable because most people search in lowercase. Punctuation such as dots and commas should also be turned into hyphens, otherwise they would get turned into things like %2C, which look ugly and might break the URL when copied and pasted. You might want to remove apostrophes and parentheses entirely for the same reason.
Whether to replace accented characters is debatable. URLs with accents (or any non-Roman characters) might look bad or break when rendered in a different character format. But replacing them with their non-accented equivalents might make the URLs harder for search engines to find (and even harder if replaced with hyphens). If your website is for a predominately French audience, then perhaps leave the French accents in. But substitute them if the French words are few and far between on a mainly English website.
This PHP function succinctly handles all of the above suggestions:
function GenerateUrl ($s) {
//Convert accented characters, and remove parentheses and apostrophes
$from = explode (',', "ç,æ,œ,á,é,í,ó,ú,à,è,ì,ò,ù,ä,ë,ï,ö,ü,ÿ,â,ê,î,ô,û,å,e,i,ø,u,(,),[,],'");
$to = explode (',', 'c,ae,oe,a,e,i,o,u,a,e,i,o,u,a,e,i,o,u,y,a,e,i,o,u,a,e,i,o,u,,,,,,');
//Do the replacements, and convert all other non-alphanumeric characters to spaces
$s = preg_replace ('~[^wd]+~', '-', str_replace ($from, $to, trim ($s)));
//Remove a - at the beginning or end and make lowercase return strtolower (preg_replace ('/^-/', ’, preg_replace ('/-$/', ’, $s)));
}This would generate URLs like this:
echo GenerateUrl ("Pâtisserie (Always FRESH!)"); //returns "patisserie-always-fresh"Or, if you wanted a link to a $product variable to be pulled from a database:
$product = array ('title'=>'Great product', 'id'=>100);
echo '<a href="' . GenerateUrl ($product['title']) . '/' . $product['id'] . '">';
echo $product['title'] . '</a>';Changing Page Names
Search engines generally ignore duplicate content (i.e. multiple pages with the same information). But if they think they are being manipulated, search engines will actively penalize the website, so avoid this where possible. Google recommends using 301 redirects to send users from old pages to new ones.
When a URL-rewritten page is renamed, the old URL and new URL should both still work. Furthermore, to avoid any risk of duplication, the old URL should automatically redirect to the new one, as WordPress does.
Doing this in PHP is relatively easy. The following function looks at the current URL, and if it’s not the same as the desired URL, it redirects the user:
function CheckUrl ($s) {
// Get the current URL without the query string, with the initial slash
$myurl = preg_replace ('/?.*$/', ’, $_SERVER['REQUEST_URI']);
//If it is not the same as the desired URL, then redirect if ($myurl != "/$s") {Header ("Location: /$s", true, 301); exit;}
}This would be used like so:
$producturl = GenerateUrl ($product['title']) . '/' . $product['id'];
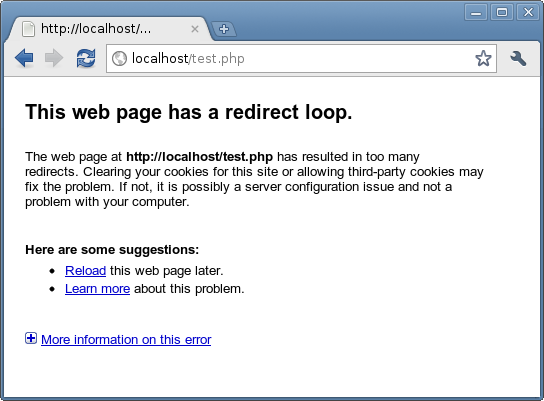
CheckUrl ($producturl); //redirects the user if they are at the wrong placeIf you would like to use this function, be sure to test it in your environment first and with your rewrite rules, to make sure that it does not cause any infinite redirects. This is what that would look like:

This is what happens when Google Chrome visits a page that redirects to itself.
Checklist And Troubleshooting
Use the following checklist to implement URL rewriting.
1. Check That It’s Supported
Not all Web servers support URL rewriting. If you put up your .htaccess file on one that doesn’t, it will be ignored or will throw up a “500 Internal Server Error.”
2. Plan Your Approach
Figure out what will get mapped to what, and how the correct information will still get found. Perhaps you want to introduce new URLs, like my-great-product/p/123, to replace your current product URLs, like product.php?id=123, and to substitute new-category/c/12 for category.php?id=12.
3. Create Your Rewrite Rules
Create an .htaccess file for your new rules. You can initially do this in a /testing/ subdirectory and using the [R] flag, so that you can see where things go:
RewriteEngine On
RewriteRule ^.+/p/([0-9]+) product.php?id=$1 [NC,L,R]
RewriteRule ^.+/c/([0-9]+) category.php?id=$1 [NC,L,R]Now, if you visit www.mywebsite.com/testing/my-great-product/p/123, you should be sent to www.mywebsite.com/testing/product.php?id=123. You’ll get a “Page not found” because product.php is not in your /testing/ subdirectory, but at least you’ll know that your rules work. Once you’re satisfied, move the .htaccess file to your document root and remove the [R] flag. Now www.mywebsite.com/my-great-product/p/123 should work.
4. Check Your Pages
Test that your new URLs bring in all the correct images, CSS and JavaScript files. For example, the Web browser now believes that your Web page is named 123 in a directory named my-great-product/p/. If the HTML refers to a file named images/logo.jpg, then the Web browser would request the image from www.mywebsite.com/my-great-product/p/images/logo.jpg and would come up with a “File not found.”
You would need to also rewrite the image locations or make the references absolute (like <img src="<strong>/</strong>images/logo.jpg"/>) or put a base href at the top of the <head> of the page (<base href="/product.php"/>). But if you do that, you would need to fully specify any internal links that begin with # or ? because they would now go to something like product.php#details.
5. Change Your URLs
Now find all references to your old URLs, and replace them with your new URLs, using a function such as GenerateUrl to consistently create the new URLs. This is the only step that might require looking deep into the underlying code of your website.
6. Automatically Redirect Your Old URLs
Now that the URL rewriting is in place, you probably want Google to forget about your old URLs and start using the new ones. That is, when a search result brings up product.php?id=20, you’d want the user to be visibly redirected to my-great-product/p/123, which would then be internally redirected back to product.php?id=20.
This is the reverse of what your URL rewriting already does. In fact, you could add another rule to .htaccess to achieve this, but if you get the rules in the wrong order, then the browser would go into a redirect loop.
Another approach is to do the first redirect in PHP, using something like the CheckUrl function above. This has the added advantage that if you rename the product, the old URL will immediately become invalid and redirect to the newest one.
7. Update and Resubmit Your Site Map
Make sure to carry through your new URLs to your site map, your product feeds and everywhere else they appear.
Conclusion
URL rewriting is a relatively quick and easy way to improve your website’s appeal to customers and search engines. We’ve tried to explain some real examples of URL rewriting and to provide the technical details for implementing it on your own website. Please leave any comments or suggestions below.



 JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding. Try if for free!
Try if for free! Register for free today!
Register for free today!
 Get a Free Trial
Get a Free Trial


