Building WordPress Themes You Can Sell
When I took my first steps into the WordPress theme arena, I didn’t know much about it. I wandered blindly into the business, not knowing whether I was doing things correctly. Over time, through trial and error and making rookie mistakes, I learned some valuable lessons and gained important insights.

To save you from going down the same winding path, I’ll share some of the important takeaways that I’ve learned so far, like how to gain a solid user base, what to include in your themes and, most importantly, what to leave out.
Further Reading on SmashingMag:
- A Guide To The Options For WordPress Theme Development
- How To Improve Your Theme Development Process
- Create A Responsive, Mobile-First WordPress Theme
- Are You Getting Cheated When Buying A WordPress Theme?
Gaining a Solid User Base
You could build the best WordPress theme in the world, but it won’t matter unless people know about it and use it. One of the smartest things I did when starting my theme business was to release a free theme. It took a while for it to gain traction, but things took off once it got some attention from being featured on other websites. Consumers are willing to download a free theme from the new kid on the block and try it out because hardly any financial risk is involved.
The free theme was unique and easy to use, and people liked it so much that they began requesting a premium (i.e. commercial) version, with more features (the free version had the bare essentials). To this day, the premium version is still one of my best sellers. Consumers like to download the free version to try it out, and then they typically purchase the commercial version. Value is added to the commercial version with support, updates, easier customization and a bundle of exclusive features. Releasing a free theme enabled me to gain momentum and build on a solid user base as I began creating commercial themes, and I’ll return to that strategy in the future to increase sales.
My First Mistake
The first mistake I made when getting started, and one that I still kick myself over, is that I didn’t implement a newsletter opt-in method for users who downloaded my themes. This would have given me a long list of consumers to whom I could market my premium themes, and it would have been extremely valuable when I launched the commercial version of my theme a year later. I’ve now gotten my act together and have a booming mailing list that I email every time I release a new theme, thus generating sales that would otherwise have been lost.
You’ve Got ’Em, Now Keep ’Em
Once I had a solid user base, I found that in order to keep them as returning customers, I had to add value not only to my themes but to my services. When you start a theme business, you’re not just selling themes; you’re also providing support and updates. Some of the top brands make great products and provide excellent support. Think of Apple, MediaTemple and Zappos. Say what you want about these companies, but there’s no denying that their user base is loyal because of both their products and their support and services.
One way to provide great support is simply to be timely with your responses. A customer loves nothing more than being responded to the same day. If you don’t know the answer to their question, at least let them know that you received it and are looking into it. You would think this is common practice, but you’d be amazed at how long some companies take to respond. If you can provide killer support, you’re already one step ahead of a lot of the competition.
Another way to add value is to provide educational resources that teach customers how to get the most out of your products. Some users will be more advanced than others, and they are usually the ones who purchase themes regularly. If you can provide a resource that enables those users to derive extra value from your products, then they will be more likely to stay with you and purchase more of your themes.
Streamline Your Process
Streamline and standardize your development process as much as possible. One way to do this is to use a theme framework, whether your own or a third party’s. Using a framework to quickly develop a theme is important when an eager audience is waiting on you. Most importantly, when you use the same framework, updating all of your themes after they’ve been released is easier. For example, all of my themes display a notification in the administration panel when an update becomes available.
The code that enables this notification is in a file named framework-init.php. In this file is a bunch of other important blocks of code that add features, such as the theme options panel and custom post fields, as well as common functions used throughout all of my themes. When I need to update that code, I simply make the change to my framework’s file and then that file gets replaced in all of my themes. By knowing that the file is the same throughout all of my themes, I don’t have to bother going through each theme to find that block of code to update. You can see how this becomes valuable when your inventory starts to accumulate.

Hybrid is one of the more popular theme frameworks, thanks to its extensive list of features, including translations into 20+ languages and theme hooks.
Custom vs. Third-Party Frameworks
From the beginning, I decided to build my own framework, mainly because I would know it back to front, making it easier to maintain and build on (being a control freak might have contributed to the decision as well). A custom framework also meant that I wouldn’t have to rely on someone else, and the framework would have exactly what I needed and nothing else.
This is, of course, just personal preference, and many people prefer to use a third-party framework. By using a third party’s, you save the time it takes to develop a solid framework. It also means that you’re not solely responsible for maintaining the framework, and you will usually have a support system to turn to if you run into development issues. A lot of impressive frameworks offer useful functionality, such as theme hooks, extensible layout options, styling for popular plugins and much more. Lastly, there is a growing market for child themes of such frameworks as Genesis, StartBox and Hybrid.
Other popular frameworks are:
What To Include In Your Theme
Depending on the type of theme you’re creating, the expectations of consumers will vary. But you should consider certain features and functionality for the majority of your themes. You needn’t implement all of these, but at least consider whether they would add value to your theme.
Internationalize the Theme for Other Languages
Internationalizing your theme enables users to translate the text displayed by your theme, and implementing it is fairly straightforward. This one is a must-have. I was amazed at how many non-English-speaking users downloaded my themes. Looking back, I should have internationalized my themes from the beginning, knowing that millions of people all over the world use WordPress. You would be silly not to internationalize your theme. Look at the “Translating WordPress” section of the Codex and this helpful tutorial by AppThemes for more information.
Support WordPress’ Coding Standards and Practices
Develop your themes in a way that supports WordPress’ latest coding standards and practices. In doing so, you ensure that the theme is compatible with future versions of WordPress, and you’ll avoid a flood of emails from customers who have run into conflicts. Also, avoid deprecated functions, which are functions that are “no longer supported and may be removed in future versions of WordPress.”
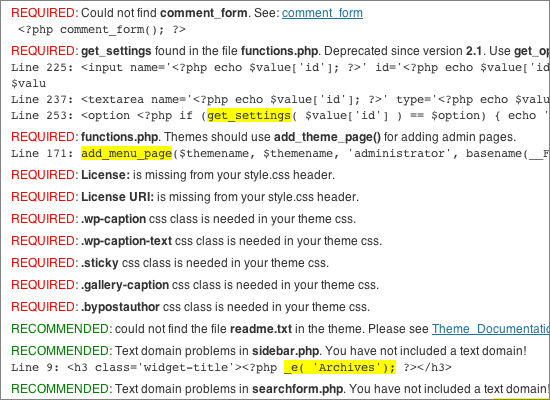
An easy way to check all of this is to install the Theme-Check plugin. This great little plugin runs the same tests as those that WordPress.org runs on submitted themes.

The Theme-Check plugin has saved me many times from leaving out important details and using deprecated functions.
Documentation and Readable Code
Write thorough and helpful documentation for your themes. This will not only help users, but also cut down on the number of support requests you get from aggravated users. And trust me: the less support requests you get, the happier you will be. Document everything that’s unique about your theme that WordPress users might be unfamiliar with, as well as any built-in features such as custom backgrounds and headers, menus, and post formats. Also provide instructions on how to update the theme and on the proper way to customize the code (in case a user wants to create a child theme).

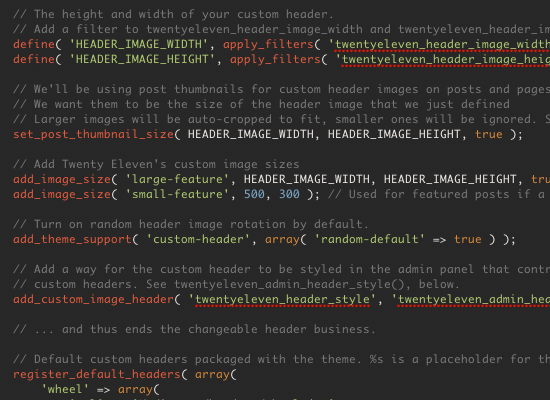
The Twenty Eleven theme is a good example of a theme with well-documented code.
Another important aspect of documentation is to make the code easy to read and understand. Some advanced users will want to customize the code, so it should be commented in a way that helps them understand what you’ve done under the hood. For a good example of well-documented code, check out the functions.php file in the default Twenty Eleven theme.
Child Themeable
As noted, many users will want to customize the code. The trick is that, when you release an update, the developer has to avoid overwriting the files that they’ve customized. The solution is for them to make their customizations in a child theme. So, make sure to support this functionality by allowing child themes to be easily created.
If you don’t want users to have to worry about including a particular script when creating a child theme, then use the get_template_directory_uri(); function to reference the parent theme’s folder. To allow the developer to overwrite this file, use get_stylesheet_directory_uri(); instead, which references the folder in the child theme, if one is being used.
Page Templates
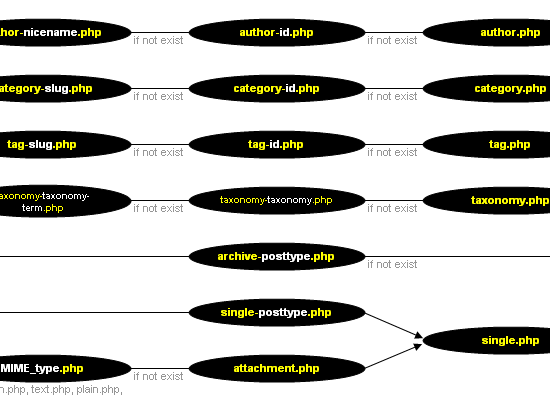
Your theme should support the various page templates that a WordPress website can have. Because you don’t know how each developer will use the theme, you have to prepare for all possibilities. This is where testing comes in. For a typical WordPress theme, you should at the very least support these templates: page.php, archive.php, 404.php, search.php, single.php, attachment.php and, of course, index.php, which is the ultimate fallback. For a full list of templates, check out the “Template Hierarchy” section of the WordPress Codex.

WordPress’ “Template Hierarchy“ is a great reference to have on hand.
You can also provide users with custom page templates. The two most common that I include with my themes is one with a widgetized sidebar (the default page.php) and one with a full-width page. You’ll likely be able to come up with other templates that users would benefit from once you’ve designed the theme.
Some theme developers use custom fields for this functionality, instead of page templates. This seems counterintuitive because the functionality is built into WordPress and is so simple to use. Creating your own page template is as easy as creating a new PHP file in the theme’s folder and adding the following PHP comment at the top (replacing “Full Width” with the template name of your choice):
<?php
/*
Template Name: Full Width
*/
?>
Of course, the code that follows the line above is up to you and will determine what the template does.
A Note on Theme Options
There seems to be a misunderstanding about what users of premium themes expect. The common belief is that they expect an options panel that looks like the control panel of a Boeing 747, where they can tweak the smallest detail of the theme. Sure, users want to be able to control certain aspects of their website, but simplicity and ease of use trump bloat and complexity.

Your options panel shouldn’t be this complicated. (Image: Fly For Fun)
When deciding whether to include an option in your theme, consider whether it’s really necessary and whether that functionality is already built into WordPress. The more options you add, the more complicated the code becomes and the steeper the learning curve for users. I keep the options for my themes to the bare essentials, and a goal of mine is to create a theme for which an options panel isn’t even necessary. I challenge you to do the same.
You can build your theme’s options on top of any one of the several great options frameworks. These are the ones I’ve come across:
- Options Framework
- UpThemes-Framework
- OptionTree
Appearance Options
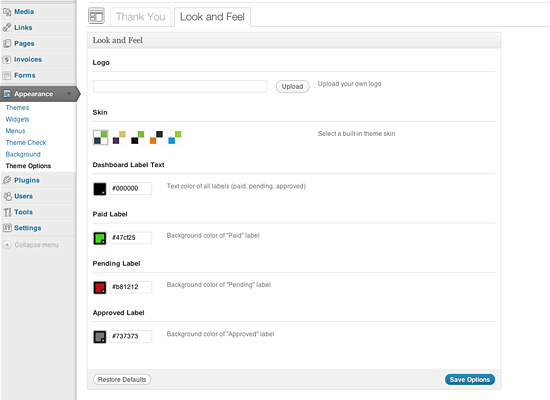
One reason to include an options panel is to enable the user to tweak the appearance of the theme without having to mess with the code. The option demanded by most users is surely to be able to upload a logo. Adding a logo is the easiest way for a user to personalize their theme. I enable it in all of my themes.

A snapshot of the options page in my latest commercial theme (based on the Options Framework).
Most theme buyers aren’t designers. They might not have an eye for color or be able to make informed design decisions. So, in addition to providing options to customize the theme’s main elements (like the color of text, the color of the call-to-action button, etc.), I include a selection of “skins,” which are basically just pre-defined palettes that a user can select from. This way, if the user doesn’t have an eye for color, they at least have options and aren’t restricted to one scheme. I usually provide several styles that cater to a variety of audiences.
Social Network Options
Most individuals and businesses have some type of presence on social networks, whether on Twitter, Facebook, YouTube or whatever the next big thing is. Because the design and placement of these social-network links vary from theme to theme, you can provide an option that allows users to customize the links.
Aside (and a little plug): I used to recommend including social-network options in the theme’s panel, but having given it more thought, I now feel it’s better suited to a plugin. New social networks pop up every day, and anticipating which ones your theme’s users will be on is hard. You will never be able to cover all bases, which is why I recently built a plugin that I’ll soon be supporting in all of my themes, and I suggest you do the same if you plan on including this feature. The plugin adds a new settings page where the user can create a list of social-network links. Users can select from the range of icons built into the plugin or built into the theme (if present) or upload their own. If this interests you, the plugin is called Social Bartender and is in the WordPress repository.
Advertising Options
You could also enable users to add advertisements, either through a widget or through an option that positions the ads in certain spots (like following the top blog post). Many people want to monetize their website and so advertising options would be important to them. Being able to select the locations of ads to suit the design is a selling point.
What To Leave Out
Almost as important as what to include in the theme is what to leave out. Many themes have options and functionality that are better done as plugins or that are already built into WordPress. Use the functionality that WordPress already supports, such as custom backgrounds, headers, post thumbnails and post formats. This is easier to implement because WordPress does all of the heavy lifting, and many users are already familiar with it. That being said, if your theme doesn’t need this functionality, then don’t include it in the first place!

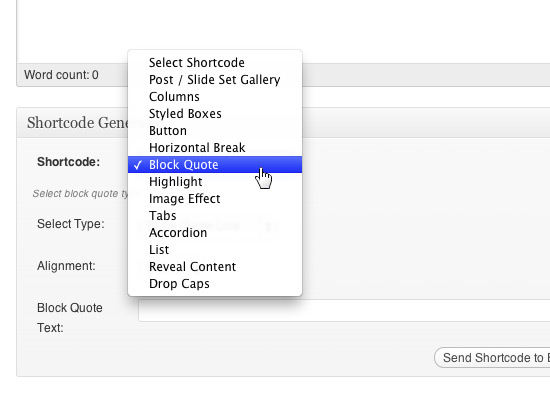
Shortcodes should not replace standard HTML tags. Many of the shortcodes shown above are unnecessary.
Shortcodes
Shortcodes are great for executing a set of functions, but they’re unnecessary simply to embed a link or add a class to an element. Use standard HTML tags for this. For example, don’t create a [quote] shortcode when the HTML <blockquote> tag does a perfectly good job. I’ve seen themes that have shortcodes for quotes, citations and headers but no support for the same styling with HTML tags. This is a big no-no. Many users will switch from theme to theme and will already have content on their website when they activate yours. HTML tags will stay the same, but shortcodes vary from theme to theme. Don’t force the user to go back through all of their content just to add your custom shortcodes. Use shortcodes only to execute functions, not to apply styling. There may be a few exceptions, such as to wrap a message in complicated HTML, but if you’re simply adding a class, then adding it to the “Format” menu in the post editor’s kitchen sink makes more sense.
A great tutorial was recently published by Luke McDonald that details how to add your own styles to the drop-down menu in the visual editor, giving you one more reason not to use shortcodes to style elements.
Plugin Territory
Don’t include options for things that should really be added with existing plugins; for example, Google Analytics and favicons. I hear someone in the back asking, “Why not include such things?” Well, person in the back, what if the user decides to switch themes, even to another of yours? They would lose all of that information and have to figure out how to get it back. The option is unnecessary, would make the code overly complicated, and would cause trouble when the user switches themes. Include only options that alter functionality that is unique to your theme; otherwise it’s better suited to a plugin.
Further Resources
- “Theming for the Masses,” Michael Fields Michael’s talk from WordCamp Seattle 2011.
- “Right To Left Language Support,” WordPress Codex
- Options Framework Plugin, Devin Price A great framework for quickly putting together an options page for your theme.
- “An Alternative to the Shortcode Madness, Part 1,” Luke McDonald Learn how to add your own styles to the drop-down menu in the visual editor.
- “Translating WordPress,” WordPress Codex
- “WordPress 3.0 Theme Tip: Custom Backgrounds,” Otto on WordPress
- “Custom Headers,” WordPress Codex





 Agent Ready is the new Headless
Agent Ready is the new Headless SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


