The Smashing Book #3: All Good Things Come In Threes
Update (30.04.2012): The Smashing Book #3 has finally arrived to our storage facilities. The printed Smashing Book #3 will be sent out on the 3rd of May 2012 at the latest. Due to logistical reasons, the Smashing Book #3⅓ will be shipped separately, on May 15th 2012. If you’ve purchased eBook versions, please notice that they will be released and made available for you in your account in the Smashing Shop on the 8th of May 2012. We sincerely apologize for the production delay, and we appreciate your patience and sincerely hope you consider the book worth the wait!
Yes, the brand new Smashing Book #3 is coming. The printing press is warming up, the illustrations are finished, and the chapters are being proofread. This third book is the best printed book we’ve produced so far: it is a valuable, cutting-edge, high-quality printed book that any Web designer should have on their bookshelf. This time, we’ve also prepared an extra book 3⅓ that offers even more exclusive content.
We’re releasing two new printed books: the main Smashing Book 3 and Smashing Book 3⅓. Both are available as a print bundle and as eBooks.
This offer has expired. Pre-order now and add your name into the printed book: a double-page spread has been reserved to print out all of the names of the pre-sale buyers. We will contact you in March 2012 and ask you for the name you would like to have published within the book. Space is limited, so you’d better hurry up!
What’s In The Smashing Book 3?
Unlike its predecessors, the new Smashing Book #3 has a theme: Redesign. It is a professional guide on how to redesign websites and it also introduces a whole new mindset for progressive Web design. In this ever-changing Web design industry, the book challenges you to think differently about your work and will change the way you design websites forever.
A detailed look at the business and technical side of redesign is followed by a comprehensive overview of advanced HTML5, CSS3 and JavaScript techniques that you can use today. You will get useful advice on innovative UX techniques, learn about the peculiarities of mobile context in Web design and discover appropriate Photoshop techniques. You’ll study a practical hands-on guide to a bulletproof workflow for responsive Web design. Finally, you will also dive deep into emotional design, content strategy and storytelling.
Table of Contents
| Elliot Jay Stocks | Preface: The New Era in Web Design |
| Paul Boag | The Business Side of Redesign |
| Rachel Andrew | Selecting a Platform in Redesign |
| Ben Schwarz | Jumping Into HTML5 |
| Lea Verou, David Storey | Using the Power of CSS3 |
| Christian Heilmann | JavaScript Rediscovered |
| Dmitry Fadeyev | Innovative Techniques for Building Better User Experiences |
| Marc Edwards | Designing For The Future, Using Photoshop |
| Aarron Walter | Redesigning for Personality |
| Aral Balkan | Mobile Considerations in Redesign: Web or Native? |
| Stephen Hay | Responsive Workflow: A Future-Friendly Approach |
| Andy Clarke | Becoming Fabulously Flexible |
Well-respected professionals have poured their heart and expertise into these contributions. To ensure the quality of the book, every chapter of the book has been thoroughly reviewed by experts including Jon Hicks, Tab Atkins, Paul Irish, Russ Weakley, Peter-Paul Koch, Bryan Rieger, Joshua Porter, Ryan Carson and Elliot Jay Stocks. Please notice that some details (e.g. titles of the chapters, the number of pages, etc.) may slightly change until release date.

Extra Book: Smashing Book #3⅓ — The Extension
Our authors have turned out to be much more productive than we anticipated and have produced more exciting chapters than one book could handle. Adding these chapters to the book would have increased its size and weight — and, hence, shipping cost — substantially.
Not wanting to withhold these chapters, we have decided to release them separately. We are proud to present an extra book, Smashing Book #3⅓ — The Extension, filled with four additional chapters of quick quality reading!
With Web design, we can do much more than inform the audience. The power of storytelling and content strategy is in creating engaging, emotional connections that transcend their platforms. In this book, we will review emerging navigation design patterns and understand how to employ a content strategy — which is an important process, often underestimated and dependent on many factors. A case study of Smashing Magazine’s responsive redesign beautifully illustrates what this approach could look like in practice.
| Denise Jacobs | The Power of Storytelling in Web Design |
| Christian Holst, Jamie Appleseed | Rethinking Navigation |
| Colleen Jones | Rework Your Content So It Works For You |
| Vitaly Friedman | Responsive Smashing Redesign: A Case Study |
About Smashing Book #3⅓

With Web design, we can do much more than inform the audience. The power of storytelling and content strategy is in creating engaging, emotional connections that transcend their platforms. In this book, we will review emerging navigation design patterns and understand how to employ a content strategy — which is an important process, often underestimated and dependent on many factors. A case study of Smashing Magazine’s responsive redesign beautifully illustrates what this approach could look like in practice.
Free Sample (PDF, EPUB, Mobipocket)
Update (23.03.2012): We’re happy to announce that a pre-release sample chapter of the Smashing Book #3, “Redesigning With Personality” by Aarron Walter, is now available for download. In this chapter, Aarron explains how sharing our personalities can help us create lasting relationships with users, and how it can improve the bottom line of our business. You can download the chapter for free in PDF or download the chapter for free in ePUB + Mobipocket. We look forward to your feedback, and thank you for your support!
Features Of The Smashing Books 3 + 3⅓
- Two separate printed books.
- 11 + 4 chapters, written by Web design experts.
- Quality flexibound cover (lighter than hardcover, heavier than softcover), with stitched binding and a ribbon page marker.
- Smashing Book #3: approx. 320 pages, 165 × 240 mm (6.5 × 9.5 inches).
- Delivery from Berlin, Germany, via air mail only (3 to 15 working days).
- $5 shipping per delivery (even if you buy both books!).
- Also available as eBooks (PDF, EPUB, Kindle).
- Release scheduled in the last weeks of April 2012.
Pre-ordering starts today, with up to 30% off!
Why The Theme Of Redesign?
The reason is simple. In recent years, the Web has changed a lot. The Web designer’s tools now are advanced, and browsers are highly capable. Designers have established clever coding and design techniques, and they are facing new challenges and embracing new technologies. These changes are fundamental and require us to reconsider how we approach Web design. It’s time to rethink and reinvent: it is time to redesign the Web.
But are we all prepared for this? How does responsive design fit into your workflow? What UX and mobile techniques do you follow when designing websites? And if you have a redesign project on the horizon, how do you approach it and work your way through it? This is what the Smashing Book #3 is all about: it explains what you need to know to create effective websites today, and what you need to know to be prepared for the future.
Exclusive Artwork and Design
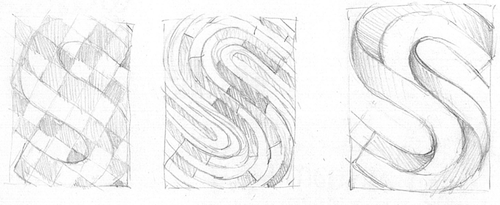
The Smashing Book series has gotten a rather eye-catching facelift. The well-respected Belgian artist Veerle Pieters has taken on the significant task of putting together an innovative, bold cover design. And the result is bold indeed. Veerle’s styling of Smashing Magazine’s “S” reflects the many aspects that make up a Web designer’s workflow today.



If you have Smashing Books 1 and 2, you’ll know that animals play a distinct role — forming almost a tradition for the series. This time, we have asked the talented young illustrator Kate McLelland to illustrate the introductory pages for all of the chapters. Kate has been impressively creative in her designs; the theme of redesign has obviously shaped the tone of her artwork. Each chapter begins with an elaborate drop cap.

Each illustration employs a different metaphor that relates to the accompanying chapter. Try to see what they all are once you get your hands on the book. Appropriately enough, when strung together, the drop caps spell out “Redesign the Web.” The composite style of the illustrations reflects how so many components have to come together for a successful redesign.
This offer has expired. Pre-Order Now And Get Your Name In The Book!
As with the Smashing Book #2, we’ve decided to print the names of our readers right in the pages of the Smashing Book #3. A double-page spread has been reserved to print out all of the names of the pre-sale buyers. We will contact you in March 2012 and ask you for the name you would like to have published within the book. The names will make up the Smashing Magazine logo: ASCII art at its best! Space is limited, so you’d better hurry up!
Please note: the sooner you order your copy, the higher the discount. With a pre-sale purchase, you can save up to 15%.
The books will be sent via air mail, and delivery should take no longer than 3 to 15 working days. Shipping starts in Berlin, Germany, and ends at your front door. If you run into trouble or have questions about your order, please don’t hesitate to contact our customer service or send us a tweet @SmashingSupport — we’d love to help out!
FAQ
Here are answers to some frequently asked questions about the Smashing Books #3 and #3⅓:
Content-Related Questions
- What’s the difference between Smashing Books 1, 2 and 3?The first two books covered best practices in modern Web design; although they had similarities, the two books covered different areas of Web design. Smashing Book #3 has a particular theme: redesign. It covers both the redesign process per se as well as cutting-edge approaches to Web design on a broader scale. It focuses on the most recent developments and the current demands of today’s rapidly changing environment. Smashing Book #3 gives professional advice on the what, when and how of responsive and bulletproof Web design, according to the requirements of today’s Web.
- Is Smashing Book #3 a completely new book?Yes, all of the content has been written from scratch, and all of the chapters have been written exclusively for this book.
- What’s this extra Smashing Book #3⅓?Our authors have turned out to be much more productive than we anticipated, coming up with more exciting chapters than one book could handle. Adding these chapters to the book would have increased the size and weight — and, hence, shipping cost — substantially. Not wanting to withhold these chapters, we have decided to release them separately. We are proud to present the Smashing Book #3⅓ — The Extension, four extra chapters of quick quality reading. Buy it as part of a bundle and save!
- Will the book be available in other languages?Maybe, but we have no plans for that yet, so don’t hold your breath.
- Will Smashing Books #3 and #3⅓ be available as eBooks?Yes, the books will be available in PDF, EPUB and MobiPocket,
and you can pre-order an eBook bundle today.

Purchasing-Related Questions
- What are the costs for shipping to my country?The shipping cost for one book or a bundle is $5 — wherever you are in the world. We are paying a share of the shipping costs ourselves to make it possible for anyone to purchase the book. Our prices are transparent: we don’t have any hidden costs, and we won’t confuse you with tricky calculations. What you see is what you pay!
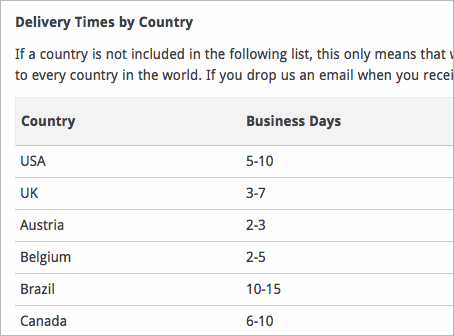
- How long will delivery take to my country?All books will be shipped via air mail to keep delivery times as short as possible. You can find the anticipated delivery time for your country in the delivery times overview.
- What payment methods are accepted?We accept PayPal, VISA, MasterCard and American Express. We use a secure connection, with 256-bit AES encryption and a green GeoTrust Extended Validation SSL CA certificate.
- Is there a money-back guarantee?Yes, absolutely! No risk is involved. Our 100-day full money-back guarantee keeps you safe. Don’t hesitate to return your purchase. You’ll get your money back — no ifs, ands or buts about it.
- I can’t pre-order now. Will you inform me when the book is available?No problem. Just subscribe to our email newsletter, and we will let you know when the book is published (probably mid to late April 2012)!
- I have a question that is not covered here.Please leave a comment below, or get in touch with us via the contact form or @SmashingSupport on Twitter. We would love to help you in any way we can!




 Get a Free Trial
Get a Free Trial JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding.
 Try if for free!
Try if for free!


