Create Interactive Prototypes With Adobe Fireworks
Whilst designing for screens—including Web, mobile and rich interaction applications (RIAs)—you often need to create a prototype to see whether the application works properly before moving onto the development stage.
Prototypes are also essential in Web projects. For example, when you plan an online ordering process, you have to be sure that every step is correct and that no critical elements are missing. Usually, you would create different screens for all pages of a website, ordering process or application workflow, and then describe the connection between them. This way you can see whether the interactions work as expected, you can test the product with different users, and your client can review it.
Further Reading on SmashingMag:
- Switching From Adobe Fireworks To Sketch: Ten Tips And Tricks
- Design Better And Faster With Rapid Prototyping
- Prototyping iOS And Android Apps With Sketch
- The Power of Adobe Fireworks: What Can You Achieve With It?
However, a static prototype is much harder to review and test—usually it is just a bunch of images (with some explanatory notes here and there), and grasping the connection between them may be hard. Why not make things more dynamic, and easier for the client, with the help of Adobe Fireworks?
What Is A Prototype, And Why Should I Use One?
"A prototype is an early sample or model built to test a concept or process or to act as a thing to be replicated or learned from." — Wikipedia
Using an interactive prototype brings a lot of benefits. The main benefit is that you are able to easily find errors in the interaction flow or the user interface (UI) at a very early stage, before development has even started. Your client can also provide detailed feedback early in the design process. The client will get a functioning demo with many interactions displayed right on the screen, instead of a collection of images with no interaction.
To learn more about the advantages of prototyping, have a look at “Design Better and Faster With Rapid Prototyping” on Smashing Magazine. A couple of interesting articles have also been published on Boxes and Arrows: “Integrating Prototyping Into Your Design Process,” and “Defining Feature Sets Through Prototyping.”
What Is A Click-Through Prototype?
A click-through prototype is an interactive mockup of a website or application that allows you to click through different pages and states and is packed with key interactions.
HTML Prototypes
Creating such a prototype in Adobe Fireworks is very easy. All you have to do is prepare the design for exporting as an interactive prototype: create slices for all interactive areas on the screen, and make pages for all of the different states of the application. Slices can also have hover states and be linked to the various pages. At the end you will create a click-through prototype (also known as an interactive prototype or click-through dummy) by selecting “Export as HTML & Images” in Fireworks. The exported HTML files can be viewed locally in the browser or uploaded to a Web server for reviewing and testing.

Web prototype exported from Adobe Fireworks.
(Interactive) PDF Files
Another option is “Export as Adobe PDF.” The difference here is that interactive PDFs have a somewhat reduced feature set: rollovers won’t work, and only rectangular hotspots will export with their links. The advantage is that you can email the PDF to the client, who can then easily give feedback using the comment tools in Acrobat or Adobe Reader. Keep in mind, though, that Fireworks does not generate a comment-enabled PDF file; you must open the PDF in Acrobat Pro, enable commenting, and then save the PDF before sending it to the client. (Enabling commenting in Acrobat Pro makes it possible for anyone with the free Acrobat Reader to add comments.) Of course, if Acrobat Pro is not an option, then feedback can be provided in any of the usual ways, such as email.
In my opinion, HTML prototypes are a better option. In this article we will show how effective this kind of workflow is in Fireworks. But before diving in, let’s quickly review the main benefits that the “live” prototyping phase brings to a project.
Advantages Of Prototyping
- Get feedback at a very early stage.
- Increase the effectiveness of your communication. Get more detailed client feedback.
- The prototype can be used for usability and A/B testing.
- Find errors early on. Fewer mistakes are made later in the development process.
- Find errors in the interaction flow or UI before development has begun.
- The exported graphics from the prototype can be used for development.
- The developer or team will understand what needs to be done without needing detailed explanation.
- Overall development time will be decreased.
- Minimize the need for development changes
- Your client will be impressed.
How To Impress Your Client
If your client is working with a Web designer or team for the first time, he might not be so impressed by having access to a click-through prototype early in the design process, because he wouldn’t know any different. But if they have gone through the process in the past, then they will probably be very impressed by seeing a live preview of the website right on the screen, with a lot of interaction, instead of a simple static preview or collection of image files.
Personally, I have used click-through prototypes from Adobe Fireworks for over 10 years, with much success and enthusiasm from my clients.
Every client who had experience with Web design was impressed with seeing a working prototype of the website right in the browser. My clients always appreciate this, and once your clients have used one, they will prefer to work that way, too.
A word of warning, though. Be clear that this is just a prototype and that it has yet to be developed into a real application, which will happen once the prototype is approved. Otherwise, the client might expect a functioning website to appear simply by you copying the prototype to the root folder of their domain.
How To Create Click-Through Prototypes In Fireworks
The click-through prototype that Fireworks creates consists of simple HTML files (i.e. HTML with tables and images). But this is not important because the prototype is used only in the early stages of the design process. Once the prototype has been approved and tested by the client, you can continue to the development phase of the website, with semantic HTML and CSS. Fireworks is helpful only for transferring the design to the development stage.
What are the key elements of an interactive prototype? Basically, a prototype consists of pages (and, optionally, a master page), states, slices and hotspots. Let’s review each in more detail.
Pages and Master Pages
To create a click-through prototype, you first need to set up multiple pages in your document. Every state of an application or every page of a website will need a separate page in Fireworks. To create an individual page, you can use the Pages panel. When all pages in a design share common elements—such as a header, logo and main navigation—you can use a master page.
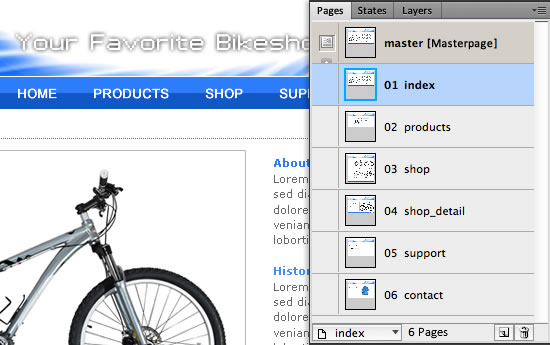
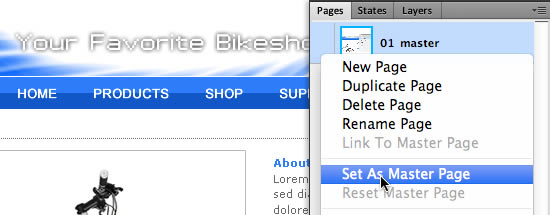
In our example website, we will need six pages (home, products, shop, shop detail, support and contact). They will all have the same header area, with a logo, image and navigation, so creating a master page makes sense. To do so, create a page with only those elements on it, and then (just as in InDesign), right-click on the page in the Pages panel, and select “Set as Master Page,” Alternatively, you can use the options menu on the right side of the Pages panel. Now, every element that is placed on the master page will automatically appear on all pages, which will save us a lot of development time.

Set a master page in Fireworks.
Based on the master page, we can now build all of the pages. Go to the Pages panel and click on the new page icon several times until you have six pages (plus the master page). Then give each a meaningful name. The home page should be named index in the Pages panel, and “Shop Detail” can be shop_detail.
When it comes to exporting, Fireworks will automatically name these two pages index.html and shop_detail.html. Now, we can fill each of the six pages with its unique design elements (i.e. not the common elements, which will go in the master page).
All pages created in the Pages panel can later be linked to each other via hotspots and slices (more on that later).
Please note: All elements on the master page will appear in the same locations across all of the individual pages and cannot be moved on a page-by-page basis. So, if one page needs to be different than the master page, you will have to overlay the new elements on the master page’s elements, or use another Fireworks file.
States
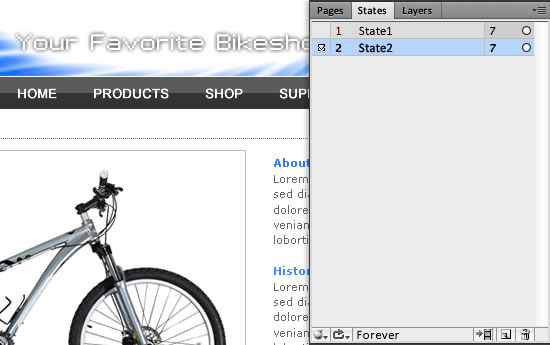
To give the client more interactive feedback, you might also want to create hover states for the navigation elements. To do so, open up the States panel, and add a new state by clicking “New/Duplicate State.” If you are using a master page, you can create the second state right on the master page (thus saving a few clicks), and then it will be used on the individual pages. Now in the new state, you only need to place the elements that should change on hover, such as the navigation, links, drop-down menus, tooltips and so on.
To show a hover effect for a navigation element, you simply need to place the graphic for the hover effect in this second state. You can change the color of the navigation background or a drop-shadow applied to a text object. All of these would change on hover in the second state (the hover state) in the States panel.
Please note: Fireworks does not use CSS :hover pseudo-classes. Instead, it uses JavaScript to swap the images in the prototype (a traditional JavaScript-based rollover or mouseover). This JavaScript behavior is rather old and should be used only during the rapid prototyping phase. During the development stage, it should be done with CSS pseudo-classes.

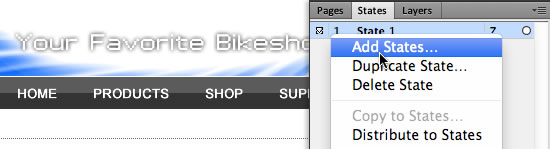
The “Add States” option in the States panel
After all hover states have been created, you can reuse them for all pages. If you have a master page, you only have to create a second state for all pages by right-clicking on the States panel, or by clicking “Add States” in the options menu to the right of the panel.
The new state will automatically include all hover elements from the second state of the master page. If you don’t have a master page, you’ll have to copy and paste all hover elements to the second state on all individual pages.
With slices, you are able to define the regions that should change on hover.
Please note: When multiple states are used on the master page for rollovers and image swaps, you need to manually add additional states to all of the other pages.
Slices and Hotspots
Slices can be used to define regions that are interactive and that will be linked to different pages on the same website or that even point to external URLs. Hotspots can only be used to generate areas for hyperlinks (internal or external).
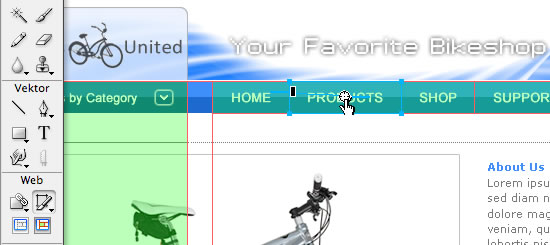
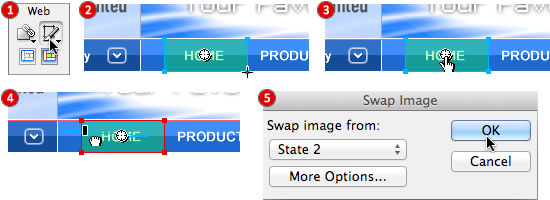
To make a hover state, select the Slice tool (step 1 in the image above), and then outline the whole area of the hover element (step 2).
You can also create a slice by selecting an object on the canvas, right-clicking and choosing “Insert Rectangular Slice.” This is often easier, faster and more accurate than using the Slice tool. If you select multiple objects, right-click and then insert a slice, Fireworks will show a dialog box with the option to insert multiple slices (one for each object) or one big slice that covers all of the selected objects.
After you have defined all of the areas, you can use the target in the middle of each slice to create the hover effect (step 3). To do so, click and drag out the target in the middle of the slice back into the same slice. In most cases, it will be the same location, so it has to be pointed to the same slice (step 4). If you want to show another image on hover, then the target must point to the slice with the image; but in the most cases it will be pointed to itself. Then Fireworks will ask you which state to choose for the image swap (step 5). Here is where you would pick the state with the hover image (for example, “State2”).

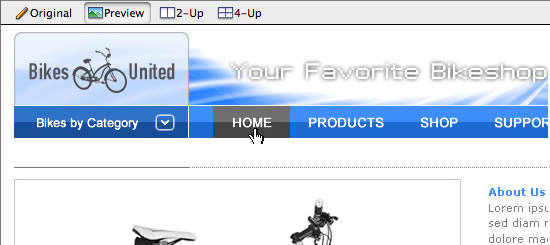
Preview the design in Adobe Fireworks
After repeating this step for all hover areas, you can look at the result by clicking the “Preview” button in the top-left of the Fireworks PNG document.
For hover elements that appear on every single page, such as the main navigation, you can save time by creating the slices in the master page.
To help you, Fireworks provides some visual associations for slices (green) and hotspots (blue); and the Property Inspector panel (or Properties panel) will also show the slice or hotspot type. Standard slices and hotspots are semi-transparent, but HTML slices are opaque. You can also assign custom colors to slices and hotspots—useful if you want to differentiate the types of code that have been placed in them (HTML, JavaScript, embedded Flash objects and so on).
Please note: When using states for rollovers, copying or sharing background elements to the other states is sometimes necessary, otherwise blank areas might appear on rollover. For example, if a slice is larger than the object that will change on rollover, then the background behind the object will also need to appear in the rollover state (state 2). I recommend using “Share to states” for elements that will be the same in all states to maintain a consistent appearance during rollovers (or on hover). “Share to states” is accessible in the Layers panel (right-click on the layer that needs to be shared to the mouseover state).
Linking Pages
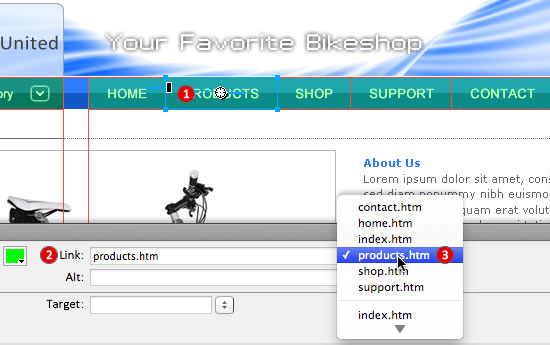
Now that all interactive elements have slices, the pages can be linked to each other. To generate hyperlinks, you would typically click on a slice (or on a hotspot, if no hover effect is needed) and enter a URL in the “Link” field in the Properties panel. For an external URL, you would enter, for example, https://www.google.com; for an internal link, you have to enter the name of the page from the Pages panel. All page names from the Pages panel are also available in the drop-down menu there, which prevents typos.
The names of the pages in the Pages panel should be Web-friendly (i.e. no spaces or special characters). You can check out the demo prototype you have just created, with all of the hyperlinks and interactive areas, by clicking on File → Preview in Browser → Preview All Pages.
Add Real Interactivity To Your Prototype
Many Fireworks users do not know about HTML slices. For every slice, there are three different options in the Properties panel (foreground image, background image and HTML). With foreground and background image, you can specify the exporting mode for images if you are exporting HTML and CSS out of Fireworks.
For click-through prototypes, which are based on HTML and images, the default “Foreground image” option works best. If you want to place different types of interaction in your prototype, the HTML slice is a good choice. You can place any HTML code in an HTML slice, which is very efficient if some elements already exist, such as interactions. Thanks to HTML slices, you can easily insert Google Maps, videos, animations and so on right in the prototype to show the client how the elements will function.
Embed Google Maps
What if we wanted the “Contact” page to have an embedded Google Map? You don’t need to take a screenshot of a map area to indicate the presence of Google Maps. In Fireworks, you can place the actual map itself right in the prototype.

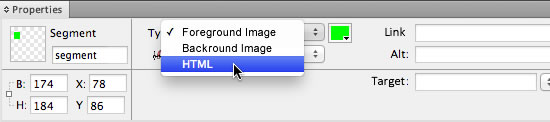
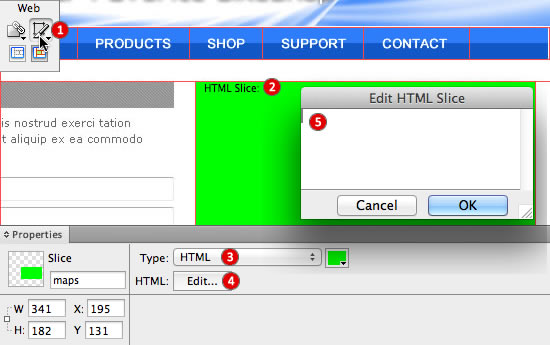
Using HTML slices in Fireworks
To do so, select the Slice tool (step 1 above), and draw a slice over the area where you want to show the map (step 2). Next, change the type to “HTML” in the Properties panel (step 3). Now an “Edit” button will be available (step 4) that opens up a dialog box where you can paste the HTML code into the slice (step 5).
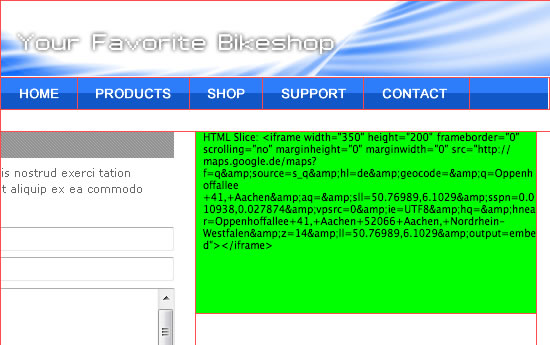
Next, go to Google Maps, locate the client’s office on the map, copy the iframe HTML code for embedding, and then paste it into the HTML slice.
The width and height of the iframe should have the same pixel dimensions as the slice. Review the embedded map in the prototype by going to File → Preview in Browser → Preview in…

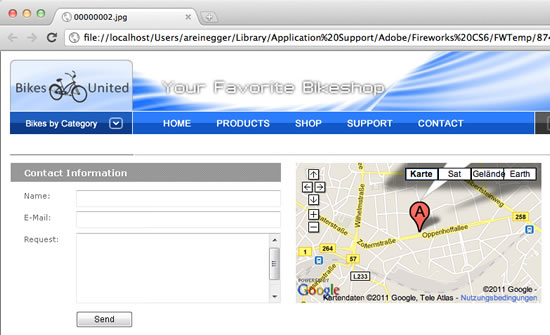
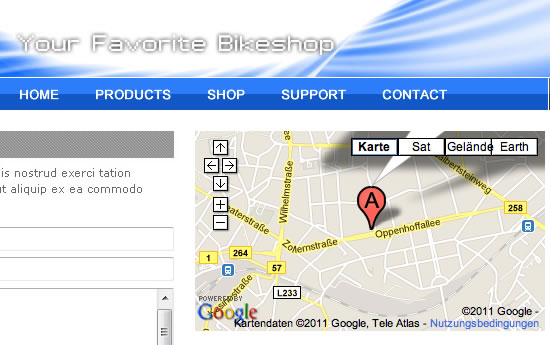
Embedded Google Map in the Fireworks prototype
See an example of Google Maps embedded in a prototype of a website made with Fireworks.
Embed Video
Video can be easily embedded in the prototype, similar to maps. Go to the video that you want to embed (whether on YouTube, Vimeo, etc), and copy the embed code of the video. To see a live preview of the video, go again to File → Preview in Browser → Preview in…
Please note: The embed code will set the width and height of the video. The HTML slice in Fireworks should have the exact same dimensions in order to keep the proportions correct.
Embed Flash Animation And More
With an iframe, you can embed everything in a live prototype. Just place the element you want to embed in an iframe, and paste the code in the HTML slice. So even Flash animation, video and other elements stored on your own Web server can be easily embedded.
Of course, HTML slices are not limited to Google Maps and Flash video. Anything that can be wrapped in an iframe can be put in an HTML slice, including JavaScript and AJAX elements, JavaScript animation, HTML5 and CSS3 animations and much more. For example, with Adobe Edge, you can create animation and interactivity based on HTML5, CSS3 and JavaScript. Even Adobe Edge animations and interactions can be included in a Fireworks prototype. Alternatively, you could make your own HTML5 and CSS3 animation, and paste the code directly in the HTML slice. So many possibilities!
Export The Click-Through HTML Prototype For Review
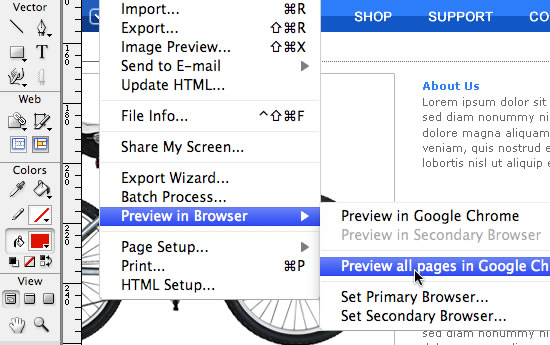
The final step of the process is to export the prototype for review. Before doing this, you can do a quick preview in the browser to make sure everything works as expected; go to File → Preview in Browser → Preview all Pages in Browser. Remember to select “Preview all Pages…”; if you select “Preview in…,” you will only see a preview of the actual page, and the links to other pages will not work. If you choose “Preview all Pages…,” you will be able to see all pages, with all interactions and internal links working.

Fireworks preview in the browser
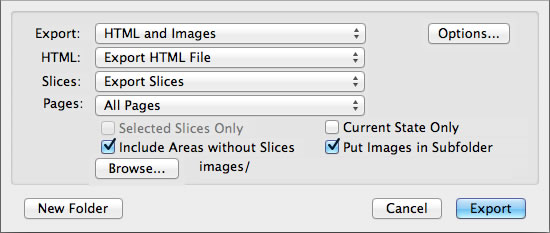
Try everything out before exporting the live prototype. If everything is functioning properly, you can then export the click-through prototype by going to File → Export…. In the dialogue box, select “HTML & Images,” “Export Slices,” “All Pages,” “Include Areas Without Slices” and “Images in Subfolder.“

Options for exporting your prototype in Fireworks
A Couple Of Live Demos
See an example of a prototype with very basic interactions—such as mouseover states, linked pages and an embedded Google Map—exported right away from a Fireworks PNG file. (Feel free to explore the pages and available interactivity.)
Another method is to export an interactive PDF by going to File → Export… and selecting “Adobe PDF” as the exporting format. The PDF can then be sent to the client, who will be able to review the website and interactions offline and then provide you with feedback. See also an example of an interactive PDF (an HTML live prototype is a more elegant solution, but it’s good to know that there are other options).
A Word On The New Mobile Web And Fireworks
While preparing interactive prototypes with Adobe Fireworks can be fast and easy, they are not responsive or adapted specifically to the modern mobile environment. Luckily, the Export Responsive Prototypes with Adobe Fireworks extension by Matt Stow and Touch Application Prototypes (TAP) for Adobe Fireworks, are here to help! Both extensions are free and will help you build responsive Web prototypes or iOS prototypes in Fireworks with greater ease.
Acting On Client Feedback
Finally, what do you do when the client provides feedback on the prototype and the interactions?
In Fireworks, acting on the client’s feedback is very easy. All you have to do is to make some adjustments to the design (based on the client’s notes and comments), re-export a new version of the prototype for review, and upload it to a test server. The whole process can be done in minutes, and you can make as many design changes and iterations as needed.
Fireworks fits perfectly in the workflow of a Web or mobile app designer. You can do the whole design in Fireworks, or you can import artwork from Photoshop or Illustrator and continue in Fireworks. The layout for all of the pages of the website can be easily created with the Pages panel, in combination with the master page feature. To add interactivity, you can set all of the different states of the website, with the help of the States panel. This whole process is fast because Fireworks is optimized for this type of workflow. Slices and hotspots enable you to link all pages to each other with ease.
Both the designer and client benefit from an interactive prototype. While preparing an interactive prototype certainly takes some time, it will more than pay off during the development process.
Further Reading
- “Create Interactive Prototypes,” Adobe TV (video)
- “Design Better and Faster With Rapid Prototyping,” Lyndon Cerejo, Smashing Magazine
- “Integrating Prototyping Into Your Design Process,” Fred Beecher, Boxes and Arrows
- “Defining Feature Sets Through Prototyping,” Laura Quinn, Boxes and Arrows
- “Touch Application Prototypes (TAP) for iPhone and iPad, using Adobe Fireworks,” Matthijs, UNITiD
- “Content Prototyping In Responsive Web Design,” Ben Callahan, Smashing Magazine
- “Refining Your Design In Adobe Fireworks,” Benjamin De Cock, Smashing Magazine
- “Why Your Links Should Never Say “Click Here”,” Anthony T, Smashing Magazine
(al) (mb)



 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

 Agent Ready is the new Headless
Agent Ready is the new Headless