Easily Customize WordPress’ Default Functionality
Change The Default Source Of jQuery
Another great thing about WordPress is that it comes locked and loaded with all kinds of JavaScript libraries, including jQuery. It also gives you the power to change the source of those libraries according to your needs.
Further Reading on SmashingMag:
- How Commercial Plugin Developers Are Using The Repository
- WordPress Essentials: How To Create A WordPress Plugin
- Guide To WordPress Coding Standards
- Writing Unit Tests For WordPress Plugins
Let’s say we want to relieve our server of some stress by switching WordPress’ version of jQuery for a hosted solution (or CDN version). We can very easily change the source of jQuery with this function:
function add_scripts() {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', 'https://code.jquery.com/jquery-1.7.1.min.js');
wp_enqueue_script( 'jquery' );
}
add_action('wp_enqueue_scripts', 'add_scripts');Three things are going on here. First, we’re using wp_deregister_script() to tell WordPress to forget about the version of jQuery currently being used. We then use wp_register_script() to re-register jQuery (as the script name), using jQuery’s own CDN version. Finally, we use wp_enqueue_script() to add jQuery to our theme or plugin.
One thing to note here is that we’re using add_action(), not add_filter(), to add our scripts. Because we’re not making any changes to the content, but instead relying on WordPress to do something in order for our scripts to load, we use an action hook, not a filter hook. Read about both in the WordPress Codex.
Add Image Sizes
We know that WordPress sets a few different sizes for the images we upload. Did you know you can also (relatively easily) set your own image sizes? And all with two simple functions. If we have a custom header image for our posts with dimensions of 760 × 300 pixels, we could make our images upload to that size with this:
add_theme_support( 'post-thumbnails' );
add_image_size( 'post-header', 760, 300, true );The first function, add_theme_support(), tells WordPress to allow not just for thumbnails, but for featured images and images of new sizes. The second line, add_image_size(), is where we add our new size. This function accepts four arguments: name, width, height and whether to crop the image. WordPress also advises strongly against using certain reserved names (read: do not use them): thumb, thumbnail, medium, large and post-thumbnail.
Once our new size is created, we can add it to the post’s loop to display it to users, like so:
if ( has_post_thumbnail() ){
the_post_thumbnail( 'post-header' );
}This checks to see whether you’ve uploaded an image and made it the post’s featured image. If so, WordPress displays it. You can also get fancy and add a default fallback image.
if ( has_post_thumbnail() ){
the_post_thumbnail( 'post-header' );
}else{
<img src="'. IMAGES .'/default.jpg" alt="Post Header Image" />
}In this case, if the post has no thumbnail, it falls back to the default image. Hooray, continuity!
Change the Sidebar’s Markup
Registering a sidebar doesn’t take much. All you really need is a name and an ID to make it clear in the admin area:
register_sidebar( array (
'name' => __( 'Sidebar', 'main-sidebar' ),
'id' => 'primary-widget-area'
));WordPress will apply the default markup for us, which we can style as we want. However, we can also add our own markup and style it as we want. I prefer to use divs for sidebar widgets because they are more semantically correct than list items. I also prefer h3 for widget headings because I usually reserve h2 for the blog post’s title. So, with that in mind:
register_sidebar( array (
'name' => __( 'Sidebar', 'main-sidebar' ),
'id' => 'primary-widget-area',
'description' => __( 'The primary widget area', 'wpbp' ),
'before_widget' => '<div class="widget">',
'after_widget' => "</div>",
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );This produces a sidebar that looks like this:

The sidebar with markup. Isn’t the Web Developer Toolbar great? (View image.)
Alter The RSS Widget’s Refresh Rate
WordPress’ built-in RSS widget is fantastic, but sometimes it doesn’t update often enough. Luckily, there is a fairly simple solution for that. Just add this code to your functions.php file:
add_filter( 'wp_feed_cache_transient_lifetime',
create_function('$a', 'return 600;') );As you can see, we are using WordPress’ add_filter() function, which accepts a filter hook, callback function and (optional) priority. The wp_feed_cache_transient_lifetime hook handles the feed’s refresh rates. We’re creating our callback function on the fly using PHP’s create_function() function. It is one line, which returns the refresh rate in seconds. Our refresh rate is set to 10 minutes.
Add Content To The RSS Feed
WordPress’ ability to add targeted content to an RSS feed (i.e. content that only your subscribers can see) is especially cool. This could be anything such as ads, a hidden message or value-added content. In the following example, we’ll add a hidden message.
function add_to_feed($content){
$content .= "<p>Thanks for Subscribing! You're the best ever!</p>";
return $content;
}
add_filter( "the_content_feed", "add_to_feed" );Using the filter the_content_feed, which is called only when the feed is created, we use a callback function to append new information to the post’s content. If we looked at our website’s feed in Google Reader, we’d see this:

Here’s our super-secret message to all subscribers. (View image.)
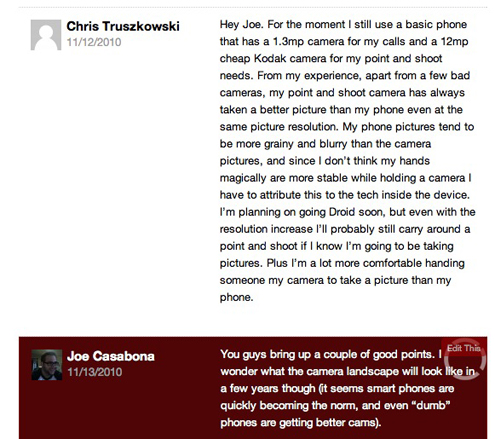
Highlight The Author’s Comments
One fairly common practice is to set off the author’s comments from the comments of readers. I do it on my blog:

My blog hasn’t seen a whole lot of activity lately. (View image.)
So, how do we accomplish this? I’m glad you asked! See, in a pre-2.7 world, some custom coding was required to determine whether the author’s ID matches the commenter’s. On my blog, I just used to check whether the commenter’s ID was 1, which was the ID of the admin. Not very good I know, but I was young and naive (as well as the blog’s only author).
Version 2.7+ has a fancy little function named wp_list_comments, which prints a post’s comments for us. Even better, it applies the class .bypostauthor to any comments by — you guessed it — the post’s author. Now, to style the author’s comments differently, all we need to do is this:
.comment { /* Reader comments */
background: #FFFFFF;
color: #666666;
}
.bypostauthor { /* Author comments */
background: #880000;
color: #FFFFFF;
}Done! Easy, right?
Tip: If you don’t like that WordPress tells you what markup to use in the comments section, you can tell it to use your own print function:
<ul class="commentlist">
<?php wp_list_comments('type=comment&callback=my_comment_display'); ?>
</ul>Then, you create a function named my_comment_display(), which prints your comments as you see fit. More information on that in the Codex.
Modify Published Content
Just as we modified the feed’s content earlier, we can do the same thing with our website’s content using the the_content filter. What we’ll do here is append the author’s signature to the end of the content:
function sig_to_content($content){
$content .= '<p><img src="'. IMAGES .'/sig.png" alt="Joseph L. Casabona" /></p>';
return $content;
}
add_filter( "the_content", "sig_to_content" );By now you’re getting the hang of the add_filter() and callback functions. In this case, our filter is the_content. This will add a signature to the end of both posts and pages. To filter out pages, we simply add this condition:
function sig_to_content($content){
if(is_single()){
$content .= '<p><img src="'. IMAGES .'/sig.png" alt="Joseph L. Casabona" /></p>';
return $content;
}
}This function, is_single(), checks to see whether we’re viewing a single post (as opposed to the content’s relationship status).
Create A Custom Template For A Taxonomy
I started using WordPress way back in 2004, before pages, plugins or rich editing were introduced. Thinking about its evolution into an amazingly flexible platform, I remember doing custom stuff with certain categories and tags using if statements in the single.php template file. It’s much easier now.
WordPress has an incredibly sophisticated template hierarchy. Everything falls back to index.php, while templates such as page.php and single.php display various types of content differently. But you could get specific with category.php and even home.php. As you can imagine, home.php would be your home page, and category.php would display relevant posts when the visitor is viewing a category page. What you might not know is that you can get category-specific. By creating a template page named category-[slug].php or category-[id].php (that is, for example, category-news.php or category-6.php), you are telling WordPress, “Use this template specifically for this category.” I usually copy index.php or category.php and modify them.
Customize The Search Bar
On the same note, you can customize the search bar by creating a template page named searchform.php, which will include only the search form. By default (i.e. when there is no searchform.php), here’s what we’re looking at:
<form role="search" method="get" id="searchform" action="<?php echo home_url( '/' ); ?>">
<div><label class="screen-reader-text" for="s">Search for:</label>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Search" />
</div>
</form>![]()
The default search bar. (View image.)
I like to eliminate the button and label and instruct the user to hit “Enter” to search. We can do that simply by creating a searchform.php template file and adding the code. Here’s the file in its entirety:
<!--BEGIN #searchform-->
<form class="searchform" method="get" action="<?php bloginfo( 'url' ); ?>">
<input class="search" name="s" onclick="this.value=’" type="text" value="Enter your search" tabindex="1" />
<!--END #searchform-->
</form>
Our new search bar after some CSS magic. (View image.)
Customize WordPress’ Log-In Screen
There are several ways to do this, mostly involving plugins. First, let’s look at a way to customize the log-in logo (and logo URL) through our own theme. Customizing the logo’s URL is easy. Just add this code to your functions.php file:
add_filter('login_headerurl',
create_function(false,"return 'https://casabona.org';"));Much like with the refresh rate for our RSS widget, we are combining add_filter() and create_function() to return a different URL (in this case, my home page) when the login_headerurl hook is called. Changing the logo image is theoretically the same but does require a little extra work:
add_action("login_head", "custom_login_logo");
function custom_login_logo() {
echo "
<style>
body.login #login h1 a {
background: url('".get_bloginfo('template_url')."/images/custom-logo.png') no-repeat scroll center top transparent;
height: 313px;
width: 313px;
}
</style>
";
}You can see we have a hook (login_head) and a callback function (custom_login_logo()), but instead of add_filter(), we’re using add_action(). The difference between the two is that, while add_filter() replaces some text or default value, add_action() is meant to execute some code at a particular point while WordPress is loading.
In our callback function, we are overwriting the default CSS for the logo (body.login #login h1 a) with an image that we’ve uploaded to our theme’s directory. Be sure to adjust the height and width as needed. We get something like this:

That is one handsome sketch. (View image.)
You could also go the plugin route and find a bunch that will help you modify the log-in page right from the WordPress admin area. I’m familiar with Custom Login, but go ahead and try a few out!
Bonus: Make A Splash Page Part Of Your Theme
While this isn’t exactly modifying WordPress’ default functionality, a lot of designers add completely separate splash pages, and WordPress makes this easy to do. Follow these steps:
- Create a new file in your theme directory named
page-splash.php(although the name doesn’t matter). - Add your HTML and CSS markup and anything else you might use. The idea here is that the markup, CSS and layout for the splash page will probably be different from the rest of the website.
- At the top of
page-splash.php, add the following, which tells WordPress that this is a page template:<php /* Template Name: Splash */ ?> - Add the two tags that will make your page a WordPress-ready page. Somewhere in the head (ideally, close to
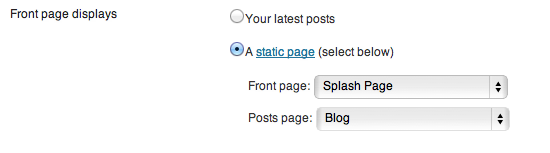
</head>), add<?php wp_head(); ?>. Right before the</body>tag, add<?php wp_footer(); ?>. Save it! - Go into the WordPress admin panel and create a page using that template:

- Once you have saved the page, go to
Settings → Reading, and under “Front page displays” choose the radio button “A static page.” Make the front page the splash page you created!
Conclusion
There you have it! Over 10 modifications you can make to WordPress through hooks, functions and template pages, oh my! These are ones I use frequently, but there is a whole host of hooks to do everything from adding body classes to modifying the title before it’s printed. Flexibility and not having to modify the core are what makes WordPress such a great platform! What are your favorite tips? Let us know in the comments.
Other Resources
Everything we’ve talked about in this article comes from the WordPress Codex. Here are some pages I find particularly helpful:
- “Plugin API” An in-depth description of actions and filters, as well as a list of hooks.
- “Template Tags” Everything you can use in the loop.
- “Template Hierarchy” How your theme drills down.



 Agent Ready is the new Headless
Agent Ready is the new Headless


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

