A Guide To The Options For WordPress Theme Development
At the recent WordCamp Edinburgh, I took part in a panel discussion about WordPress theme development and the options available to developers when building themes. The overriding conclusion from the session was that there isn’t a one-size-fits-all answer and that the best method depends on the needs of the website and the capabilities of the developer.
But if you’re starting out building WordPress themes or want to develop a system for building them more efficiently or robustly, how do you decide which approach to take? In this article, we’ll briefly describe how WordPress themes work and then look at some of the different approaches to developing them, with tips on which approach might be most suitable for your website and circumstances.
How Does A WordPress Theme Work?
In WordPress, themes drive a website and determine what it contains, how it behaves and what it looks like. The theme is separate from the content, which is held in the database. This means you can use the same theme on more than one website, regardless of the content of the websites — which you might already be doing if you’ve downloaded themes from WordPress’ theme repository.
A theme consists of a number of template files, all stored in the theme folder, which you’ll find in wp-content/themes in your WordPress installation. Every WordPress theme has to include at least two files: index.php and style.css. The index file defines what content is displayed by the theme, and the style sheet (you guessed it) styles it, as well as contains meta information about the theme that WordPress uses to make the theme work correctly.
Actually, most themes have a few additional files:
header.phpContains the<head>section of each page, plus the header of the website’s design.sidebar.phpContains the sidebar, including any widget areas.footer.phpContains the footer, which may or may not have widget areas.functions.phpContains any functions that are specific to your theme. You can find out about the functions file in the WordPress Codex.- Files that contain the loop, which call the content from the database. Depending on which part of the website you’re working in, this could be one of a number of files:
page.phpFor static pagessingle.phpFor individual posts (blog posts, for example)index.php,archive.php,category.php, etc. For pages that list a number of posts
Yoast has written a great visual representation of how theme files work, and the WordPress Codex includes a detailed description of themes, including details on the various files and when they are called.
I would argue that the style sheet, however, is the most important file and the one you are likely to begin with, because a “child theme” (more of that shortly) needs a style sheet even if it contains nothing else. The style sheet contains important meta information about the theme itself, which is commented out before all of the styles. Below are the opening comments for WordPress’ current default theme, Twenty Eleven:
/*
Theme Name: Twenty Eleven
Theme URI: https://wordpress.org/extend/themes/twentyeleven
Author: the WordPress team
Author URI: https://wordpress.org/
Description: The 2011 theme for WordPress is sophisticated, lightweight, and adaptable. …
Version: 1.3
License: GNU General Public License
License URI: license.txt
Tags: dark, light, white, black, …
*/This information is commented out so that it isn’t read by browsers, but it is read by WordPress, and it provides information to anyone using your theme. We’ll come back to this shortly when we look at how to create a child theme.
Now that you know how themes work, the next step is to figure out how to go about building your own. Before starting, it would be worth considering some points that will help you make that decision.
What To Consider When Developing A WordPress Theme?
Before deciding which approach to take to develop your theme, identify your constraints. These likely include the following:
- Time. How much time do you have to develop your theme, or to learn how to do it?
- Budget. This is related to time but also has to do with whether you can afford to pay for a premium theme or a theme framework.
- Capability. How familiar are you with theme development, with CSS and PHP and with how themes work? If you’re not familiar, how much do you want to learn?
- Future-proofing. Will your theme need to be updated in future? Will other developers be working on it in addition to you? If so, then your approach will need to be as robust as possible.
- Repetition. Do you see yourself developing a number of similar themes in future? If so, your approach will have to allow for code to be reused.
We’ll revisit these considerations at the end of the article and identify which development options are most suitable for various situations.
Theme Development: Your Options
A few options are available for developing your theme or themes, and investigating them before you roll your sleeves up and start coding would be worthwhile. Picking the right approach will result in a better theme, with more robust code, and it will minimize the amount of revisions you’ll have to do later. It will also help you to build the theme more efficiently.
The options we’ll look at here are:
- Build a theme from scratch,
- Edit (or “hack,” some might say) an existing theme,
- Use the theme customizer to tweak an existing theme,
- Create a child theme to make changes to an existing theme,
- Create your own parent theme (using one of the approaches above) and child themes,
- Use a theme framework.
1. Build A Theme From Scratch
This approach is the most difficult if you’re inexperienced. But if you’re a seasoned WordPress developer, it will give you the most control. It might be the most appropriate method if you’re importing HTML from an existing static website that is being upgraded to WordPress with no other changes.
However, when transferring a website to WordPress, conducting a review of it as part of the process, rather than simply copying the code across, is a good idea. If you are copying a static website, you’ll need to keep a close eye on your code to ensure that it’s clean, efficient and valid.
2. Edit (Or Hack) An Existing Theme
This is how most people start with WordPress theme development: in working on a theme that they’ve downloaded, they see that some styling isn’t quite right, so they delve into the style sheet and make some edits. Starting like this is tempting because it feels like a quick and easy way to achieve the effect you want. But there are some dangers:
- If you ever switch themes, that update will override any changes you’ve made.
- It’s easy to add repetitive code by adding new styles lower down in the style sheet that override styles higher up, rather than removing what you don’t need.
- The website could end up with a lot more code than it needs.
- If the theme isn’t well coded or commented to begin with, you could get yourself into a bigger mess and find that you have to make a lot of fixes.
However, hacking a theme can work if you go into it with your eyes open. It may be an option if the following are true:
- The theme you’re using is well written, valid and commented (e.g., the default WP theme, Twenty Eleven);
- The changes you’re making are so drastic that you wouldn’t need to update the original theme;
- You understand the PHP and CSS contained in the theme and are comfortable editing, adding to and removing it without breaking the theme.
If you do decide to go down this route, keeping a backup of the original theme and commenting your code thoroughly are important. I would also advise commenting out any code that you don’t want and then testing to see what happens before deleting anything.
3. Use The Theme Customizer To Tweak An Existing Theme
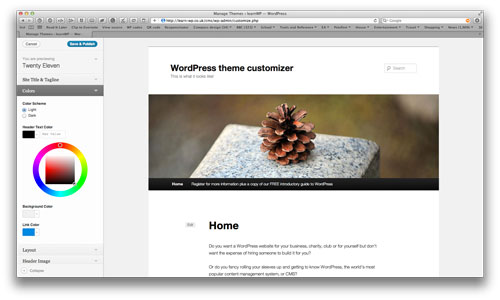
The theme customizer was released with WordPress 3.4. It gives you the option to customize a theme without writing any code, simply by using a WYSIWYG interface. Depending on how well the customizer is written into the theme itself, you can use it to change images, titles, colors and even the layout. Expect to see more themes with the customizer integrated into them.

The theme customizer stores your changes in a separate file, not in the theme’s style sheet, so there will be repetitive code.
For more information, take a look at Otto on WordPress’ video tutorial or guide to integrating the theme customizer into your own themes.
4. Create A Child Theme To Make Changes To An Existing Theme
This approach is similar to editing an existing theme, but safer. It consists of creating a brand new theme that is defined as a child of the existing theme. Where your child theme doesn’t have a particular file but the parent theme does, it will use that. Where the child theme does have a file, that file will override the equivalent in the parent. Let’s look at an example:
| Parent theme files | Child theme files |
|---|---|
|
|
In the example above, WordPress would use the following files to deliver content:
style.cssfrom the child theme,page.phpfrom the child theme,single.phpfrom the parent theme,archive.phpfrom the parent theme,header.phpfrom the child theme,sidebar.phpfrom the parent theme,footer.phpfrom the parent theme.
You can see how this would be useful if you wanted to use most of the parent theme’s markup but change the content of the header (adding, say, your logo and address details) and any static pages (maybe changing the way that meta data is displayed).
The one file that every child theme must have in order to work is the style sheet, because it contains the information that WordPress needs to make the child theme function correctly. To do this, add some extra code to the style sheet’s comments:
/*
Theme Name: Twenty Eleven Child Theme
Theme URI: https://example.com
Author: you!
Author URI: https://example.com/
Description: Child theme based on Twenty Eleven.
Template: twentyeleven
Version: 1.0
Tags: your tags (optional)
*/
@import url("../twentyeleven/style.css");Can you spot the extra lines? The first one is:
Template: twentyelevenThis line tells WordPress that the theme is a child theme and that Twenty Eleven is its parent. You would add the name of the parent theme’s directory, not its full name.
And the second one:
@import url("../twentyeleven/style.css");This line tells the browser to load the parent theme’s style sheet before rendering any of the styles in the current style sheet. This frees you from having to duplicate any styles in the parent theme that you want to use.
So, that’s how child themes work. But when is this the best approach? I would suggest using it in the following cases:
- You already have a theme (to be used as the parent) that contains most of what you need for your theme;
- You want to be able to update your parent theme (for example, when theme updates are released following a WordPress update);
- You don’t want to get tied up in knots from hacking an existing theme;
- You want the option to revert to the parent theme or to develop another similar theme in future (which would be a new child theme);
- You’re developing a number of similar websites with some minor stylistic or content differences (I did this when building similar websites for a client that owned multiple companies);
- The difference between your child and parent themes is not so huge that you need to start from scratch, or not so huge that your child theme’s code will override anything affected by updates to the parent theme.
5. Create Your Own Parent Theme (Using One Of The Approaches Above) And Child Themes
The situation I just alluded to, of building a set of websites for a client with multiple companies, is an occasion when you might create a parent theme and then set up child themes for individual websites. You might also want to do this in the following cases:
- You plan to develop a lot of websites with similar content and markup in future (not just for one client);
- You manage a lot of websites and have to dip into each of them regularly, and you want the code to be very similar;
- You’re comfortable creating your own parent theme, editing the code to create a robust parent that will work well with child themes.
If you decide to adopt this approach, you could either build your parent theme from scratch or hack an existing theme. For most of the websites I build, I use a parent theme that I developed by hacking the Twenty Ten theme, the former default theme for WordPress. I made so many changes that I no longer needed to activate updates to the original theme. I was also comfortable with the code in the theme and wanted to make significant changes to it, reducing the code, restructuring it to fit the way I work and removing code that I knew I wouldn’t need.
You could also create a child theme based on an existing theme and then create child themes for that — effectively, grandchildren of the original theme. The advantage of this is that you will not overwrite the code in the original theme, while having the flexibility to make modifications to the child theme that will be passed down to the grandchild themes. A word of warning here, though: with three themes in use, it’s easy to get confused about what’s happening, and you could end up with a lot of unnecessary code.
6. Use A Theme Framework
The final option is one used by thousands of WordPress users and developers. A number of theme frameworks exist that you can use as a kind of parent theme, but with much more functionality, and in some cases with the option to make quite fancy layout and style changes without writing a line of code. Some frameworks are free, while others are premium. They have been reviewed in detail already on Smashing Magazine, but the main ones are listed below.
Free WordPress frameworks:
- Theme Hybrid includes a myriad of hooks and widget areas to help you customize your themes. It also has some child themes available. The framework and child themes are all free, but if you want support, you’ll have to pay for it by registering on Theme Hybrid’s website. Working with it can be quite complex unless you understand PHP or use one of the child themes.
- Wonderflux is based on a flexible grid system. It has options for adjusting layout and styles without having to write code, and it includes a lot of hooks and widget areas. It’s free to use and supported via the WordPress forums.
- Carrington is the most established of the free frameworks, and it has a number of child themes.
- Thematic is developed by Automattic, which develops WordPress itself. It includes a number of hooks, filters and widget areas.
Premium WordPress Frameworks:
- Its developers describe Genesis as “the industry standard.” It comes with a wide variety of child themes, options to customize without writing code, and SEO features.
- Thesis is the other big premium framework, and it also gives you the option to customize child themes without writing code.
Summary: Choosing An Approach
Chances are that, having read this, you’ve got an idea of which approach to go with. But in case you’re still scratching your head, here’s a summary of when each method is appropriate:
| Approach | Time | Cost | Capability | Future-proofing | Repetition |
|---|---|---|---|---|---|
| Build from scratch | High | Low | High | Low | Low |
| Hack existing theme | Low | Low | Medium | Low | Low |
| Use theme customizer | Low | Low | Low | Low | Low |
| Create child theme based on existing parent | Medium | Low | Medium | High | High |
| Create parent theme | High | Low | High | High | High |
| Theme framework (free) | Medium | Low | Medium | High | High |
| Theme framework (premium) | Medium | High | Low to medium | High | High |
All in all, each approach has its place; it just depends on the website and on you. The important thing is to choose an approach after having weighed the pros and cons — not just to dive in and have a go, only to discover that you’ve broken a theme or that you’ve created a lot of rework for yourself.
And as always, whatever you decide, don’t forget to keep backups!
Further Reading
- Migrating A Website To WordPress Is Easier Than You Think
- Using WP_Query In WordPress
- Schedule Events Using WordPress Cron
- How To Improve The Deployment Of WordPress Websites


 Agent Ready is the new Headless
Agent Ready is the new Headless

 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


