iOS Grid System, A Free Extension For Adobe Fireworks
I’ll come right out and say it. I think the grid is the unsung hero of a good design. It gives structure and lets the design fall perfectly into place on the canvas. With a grid, adapting and building something new into your design is easy. Think of it like a house’s foundation. With a solid foundation, the house is stable, and building on it is easy. With a solid grid, your design can easily be adapted to accommodate whatever changes come along.
Today, we’ll share iOS Grid System, which I’ve been using when designing apps in Adobe Fireworks. The extension is free for both personal and commercial use, and it works with all iOS devices as of the beginning May 2013.
Installing and using the iOS grid extension in Fireworks is pretty easy. We’ll explain the process in detail, but you can jump to the download section and try the extension right away.
Why Are Grids Useful?
Before we continue, a bit about grids.
I like consistency. It helps me feel like I can trust whatever I’m using at the moment. At a deeper level, users appreciate consistency because it builds trust — trust that you aren’t going to pull the rug out from under them in the middle of whatever they’re doing. They know what they’re going to get, and they’ll be more comfortable with you if everything lines up just right, rather than if elements look like spaghetti thrown against a wall. In the end, consistency improves trust and credibility through better design quality, and it improves usability by making a website or application more understandable, predictable and findable.
As a designer, I like figuring out a system that makes updating easy for me. Grids help here because I don’t always have to worry about how a particular element should align with another; I’ve thought ahead and done that work already.
Learning about grids helps you put out better designs. Grids — specifically, how to apply them so that a design can be consistent and grow into itself — are an essential topic for designers.
Actually, they’re only essential if you want an interface that is:
- consistent,
- easy to update,
- polished even after you’ve finished working on the interface. (I guess we needed to make that clear first.)
Whether you work with clients or are on an internal team, grids are especially useful when those last-minute “Hey, can you just add this little button in somewhere? It’ll take only a second, I swear!” changes come in. Accommodating that request becomes much less trouble simply because a good grid is in place. Just pick the appropriate column (or columns), and boom — you’re done. Happy client, happy you!
I like what Khoi Vinh has to say about grids in this short (but great) interview:
“Khoi Vinh: On the Grid,” from The Color Machine
"The grid is a tool for me to impose order and logic and law. There’s a framework. If you remove all subjectivity, then you get some essential truth, some core idea that’s not clouded by inaccuracies or approximations or subjective feelings."
Why Make An iOS Grid Extension For Adobe Fireworks?
The easy answer is that most of my designs these days are for iOS, and a grid system is essential to every design I craft. I start using it early on in the design process, and having a solid grid in place when I design makes sense for me.
I decided to build it after noticing how much time I spent making decisions that I could have easily automated. With this extension, I don’t have to spend time tediously clicking and dragging around to make sure my grid’s shapes and guides are pixel-perfect. This extension allows me spend more time on other important parts of the process (such as how the design works and looks).
Now, I just open Adobe Fireworks, create a new project, and then select what iOS device I’ll be designing for and the number of columns I’ll need. Then, the grid appears on my canvas, along with some nicely sized gutters, which help my design breathe a little easier.
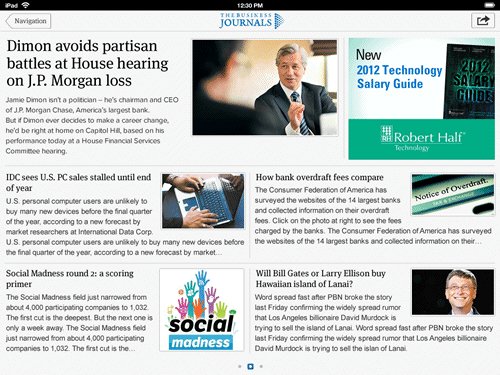
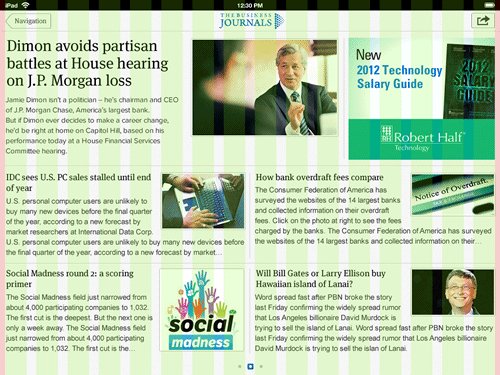
Here’s what it looks like (notice the green overlay):

The iOS grid in practice. (Large version)
About The iOS Grid Extension
The extension is made for Adobe Fireworks and is optimized to help you create designs for all of Apple’s mobile devices (in both portrait and landscape modes) as of May 2013. It will be updated as new iOS devices and resolutions arrive.
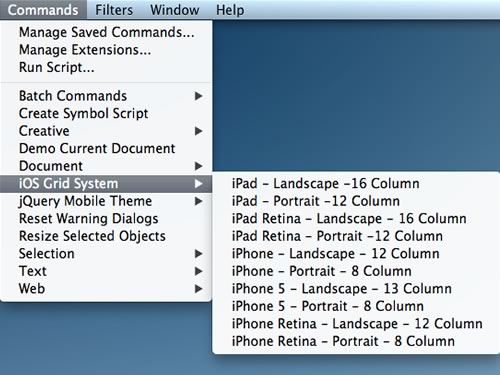
iOS Grid System will build your grid automatically on any page in Adobe Fireworks. (Large version)
Here’s what’s included in the extension package:
- Non-Retina iPhone (3GS) grid command Grid size: 320 × 480 pixels
- Retina iPhone (4, 4S) grid command Grid size: 640 × 960 pixels
- Retina iPhone (5) grid command Grid size: 640 × 1136 pixels
- Non-Retina iPad (1, 2, Mini (2012)) grid command Grid size: 1024 × 768 pixels
- Retina iPad (3, 4) grid command Grid size: 2048 × 1536 pixels
Note: Apple doesn’t allow designers to specifically target the screen of the iPad Mini. To work on a design for iPad Mini, you can simply use the non-Retina iPad resolution, which is 1024 × 768 pixels.
You’ll notice that all of these grids have a few things in common:
- Both the landscape and portrait versions of the grid for each device share the same column and gutter widths.
- On each side of the grid is a mini-column that helps your layout align with the leftmost and rightmost icons in the status bar. What good is a grid if everything doesn’t align properly, right?
For the iPhone, each column is 30 pixels wide, with a 10-pixel gutter (the Retina iPhone is 60 and 20 pixels, respectively). The iPad versions use 44-pixel-wide columns with a 20-pixel gutter (the Retina iPad is 88 and 40 pixels, respectively).
These exact dimensions make it easy for you to have adequate space between each column, while giving you flexibility in structuring the design. This is the best combination I’ve found from experimenting with different column and gutter sizes, because I’m able to keep the same dimensions while adding or subtracting columns as I change device orientations.
How iOS Grid System Works
When a command from iOS Grid System is run, it automatically creates two things: “guides” and “shapes.”

Here’s how to access the iOS Grid System commands from the “Commands” menu.
1. Guides
A set of guides will be placed directly on the page.
You can lock them (in the menu, View → Guides → Lock Guides); you can activate snap-to-guides (View → Guides → Snap to Guides), which can make moving and resizing objects on the page easier; and you can temporarily hide or show the guides (View → Guides → Show Guides).
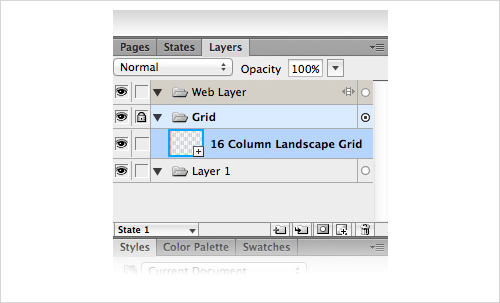
2. Grid Layer
The shapes (which will serve as columns) will be placed on their own locked layer in the page, named “Grid,” and combined into one symbol. Because the shapes are added as a symbol, reusing them anywhere else in the document is easy, if that’s your thing.

After you run a command from iOS Grid System, in the Layers panel you’ll notice that a new layer with the grid on it (contained within a single symbol) has been added. The “Grid” layer is initially locked, to prevent you from accidentally making changes to it.
The columns in the “Grid” layer have 33% transparency, and objects in your design placed on layers underneath it will be visible. But you can move the “Grid” layer to the bottom of the stack, if you prefer.
And when you don’t need the “Grid” layer to be visible, simply toggle its visibility in the Layers panel.
Further Notes
Can The Commands Be Run On Pages With Existing Content?
Yes, absolutely!
When the extension is used on a page with existing content, it will create a new “Grid” layer, move it to the top of the layers stack, lock it automatically, and then return focus to the original layer on which you were working. Smart!
It will also resize the canvas automatically (read more about that in the next section).
Size Of Canvas And Cropping Of Objects
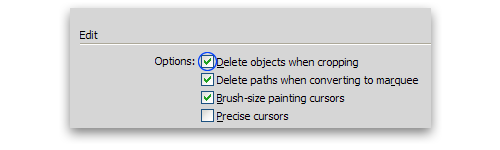
Here’s another thing to keep in mind. When running a command from the set on a page that already has some objects placed on the canvas, and if the canvas is larger than the iOS device you are designing for, then some of the objects may be cropped or deleted when the canvas is made smaller. This won’t happen in all cases, though, because in Fireworks there’s a setting (in Edit → Preferences → Edit) that controls the behavior of canvas cropping:
- If “Delete objects when cropping” is checked, then the objects will be cropped with the canvas.
- If “Delete objects when cropping” is unchecked, then all objects will be preserved when cropping the canvas.

The “Delete objects when cropping” preference can be toggled on and off by going to Edit → Preferences → Edit.
When you run the command on a page with some existing artwork on it, this preference is important to remember!
Running The Commands Multiple Times
You can use any of these commands multiple times in one document. Just create a new page and select the command you wish to run, and a new set of guides and grids will be created.
(Just be careful when you try to run them multiple times on the same page. This is not recommended — things can get weird.)
Download, Install And Use iOS Grid System
Want to try iOS Grid System for yourself? Follow these simple steps:
- Download the iOS Grid System extension (the ZIP contains an MXP file and is around 20 KB). Alternatively, you can download it from its GitHub page, because this project is also maintained there, if you’re that kind of geek.
- Unzip and then run the MXP file, and it’ll launch Adobe Extension Manager. Follow the on-screen instructions, and you’ll be ready to use it in Fireworks! (For general information on installing and working with extensions in Fireworks, I highly recommend the article “Optimizing the Design Workflow With Extensions”.)
- Open Fireworks and create a new document. As mentioned, the size of the canvas doesn’t matter, because the command will resize the canvas automatically.
- Go to
Commands → iOS Grid Systemand select an iOS device. Then, iOS Grid System will go to work building your grid!
Alternatively, you can apply the extension to existing pages as well. But keep in mind that, while existing artwork won’t be touched, the canvas will be resized (unless, of course, you run a command that matches the dimensions of the current page).
Roadmap And Final Thoughts
You’ve probably already figured out that I love grids and find them very useful. If you use Adobe Fireworks for iOS design, I hope that this grid system will help your design grow as you maintain it.
I’m also curious to see how and where you use it. Share a link to your app or mobile website. We’d love to see it in action!
Now let’s open it up to your suggestions for improvements. This idea has existed (mostly) in a vacuum up until now, and these kinds of things always benefit from other people’s suggestions. For example, I’m curious if anyone would prefer to use templates, instead of commands that run on a per-page basis. Or perhaps you’ve found a bug somewhere.
I would greatly appreciate all kinds of feedback!
Of course, any questions about how to use this extension are welcome, too. Just leave a comment — I’d be happy to help.
Other Resources
- “Interview With Khoi Vinh,” The Grid System
- “Grid,” Thinking With Type, Ellen Lupton We didn’t talk about typography here, but this is great resource to learn more about the fundamentals of good typography, too!
- “Design Cutting-Edge iOS Apps With Adobe Fireworks,” Ivo Mynttinen, Smashing Magazine
- “Optimizing the Design Workflow With Extensions,” Ashish Bogawat, Smashing Magazine
- “Creating a Pattern Library With Evernote and Fireworks,” Kris Niles, Smashing Magazine
- Establishing Your Grid In Photoshop
- The Semantic Grid System: Page Layout For Tomorrow
- Design Cutting Edge iOS Apps With Adobe Fireworks
Further Reading
- Sketch, Illustrator or Fireworks?
- Switching From Adobe Fireworks To Sketch: Ten Tips And Tricks
- CSS Grid, Flexbox And Box Alignment: New System For Web Layout
- Grid Design With GuideGuide, A Plugin For Photoshop And Illustrator


 Agent Ready is the new Headless
Agent Ready is the new Headless


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

