Meetup’s Andres Glusman On The Power Of UX And Lean Startup Methods
Welcome to another interview revealing how leading thinkers and creators on the Web design, code and create. The goal is not to get into the nuances of their craft (that information exists elsewhere online), but rather to step back and learn a bit about their habits, philosophies and workflow for producing great work.
This time, we’re speaking with Andres Glusman, of Meetup, a company that uses the efficiency of the Internet to conveniently connect people offline. Andres works as the VP of Strategy, Product and Community in Meetup’s New York City office. In this piece, he shares with us how the company uses User Experience (UX), Lean Startup methods and innovative ways of organizing interdisciplinary teams to fuel the company’s consistent growth.

Andres Glusman loves meeting users and hearing them say, “Meetup changed my life.”
Q: How did you first get into the Web?
Andres: I got into the Web in the mid-‘90s. I was in strategy at Boeing and got excited about the future of how people would find things online. I discovered this company called i-traffic. It was one of the world’s first interactive agencies. I was inspired by its approach, so I packed up, moved cross-country and took an entry-level job. I worked my tail off and got the opportunity to eventually lead a division. A few years later, when i-traffic’s CEO moved on to start Meetup, he called me up to invite me to be a cofounder. I had just gotten into Wharton, so I said “Thanks, but no thanks.”
I did do a little consulting before heading back to school. In fact, I made our first $14 of revenue. After business school I got sucked back in and have been at Meetup for nine years now. I currently oversee three teams: Product, Strategy and Community.
Q: Because you manage product, strategy and community, how do you impart a user-first approach?
Andres: It’s easy to be member-centric at a mission-driven organization. Meetups change lives in profound ways, and people who work here are passionate about the impact we can have on the world by sparking meetups everywhere. In that context, experience is everything.
It also helps that the way we work actively exposes us to how people actually use the stuff we build. That keeps us pretty centered. We start with a vision and often a make simple prototype of the experience we want to foster. We run it through our in-house usability lab and iterate rapidly until we’ve got something we like. Then, we carve it up into experiments that we run on the live site.

A sneak peek inside the Meetup headquarters.
The people who work here love the fact that they can get super-fast feedback from members. We do 400+ tests a year. So, folks on our team can get feedback often within an hour or two.
Q: Can you walk us through how Meetup iterates on the product?
Andres: Sure. Why don’t I tell you the story of how we revamped an important experience on Meetup, to illustrate how we work? We used to have a Meetup Group creation experience that had all the charm and excitement of a tax form. We looked at data to see where people fell off and did usability tests to understand how people experienced it and why they struggled.
One night, we had an informal brainstorm about what the experience could be like. The product designer involved went home, got inspired and came in the next day with a prototype of a radically different experience he’d hacked. It looked like this. It was completely divorced from our code base, and it was really fun. We had someone coming in for usability an hour later. So, we dropped it into testing, watched from our desks and quickly learned two things. One, we heard things like “Oooh,” “Ahhh” and “That’s cool.” So, we knew we were onto something.
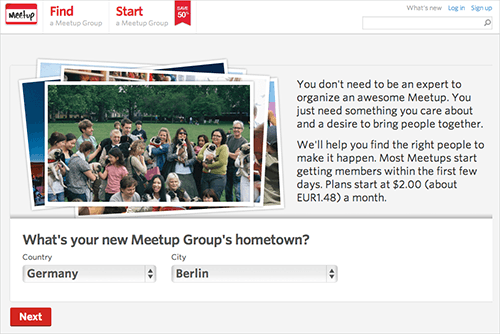
But they were also thoroughly confused by the flow of the experience. So, we scrapped 90% of the prototype, kept the interaction piece and iterated on it daily for a week or so until we got to something that worked well. It looked like this. We then carved it into a series of experiments, which we rolled out to the live site. In the process, we validated our assumptions, discovered which parts made a difference and, ultimately, saw a nice boost in results. The final product can be found online:

After days of analysing user data and testing, Meetup.com finally got a fresh new look that folks out there found friendly and easy to use.
Not every project follows that workflow, but we’ve tried to replicate it as much as possible. That’s why designers are such an important part of our team now. We’ve since grown to three product designers, and building out the design team is our top priority.
Q: How does Meetup organize teams and ship?
Andres: We organize ourselves into small cross-functional teams that each addresses a high-priority user experience. For example, there is a team for onboarding new members, called “First Five Minutes.” They look at how the experience should unfold for new members. How do we set up new members to have a great experience? How do we make the experience feel fun and rewarding.
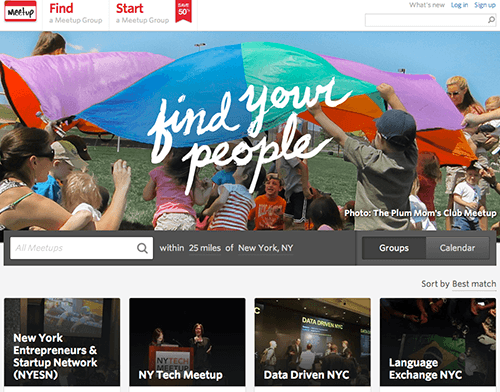
The teams consist of a product manager, front- and back-end developers, QA, and a community manager to represent what we’re seeing in support. Designers play a key role as well, but they work across teams. Designers are super-involved up front in working with teams to shape a vision. They then stay involved to help teams nail the important details. This is having a profound impact on what we build. We’ve still got a lot we want to do, but you can get a glimpse of it in our discovery experience.

Meetup lets you find “your” people, i.e. meeting people with common interests.
We have teams focused on lanes like “First Five Minutes,” “Discovery,” “Before/During/After the Meetup” and “Meetup Organizers.” They craft a series of visions that they want to pursue. Then, they carve those visions up into these experiments and start working towards a vision of the product that they are all excited to work on. So, these teams essentially function as startups within the company.
In terms of building, we’re agile but not rigidly agile. We don’t have the Scrum masters and the burn boxes thing going on, but we do work iteratively and push code multiple times a day. There are opportunities to iterate on things every day.
Q: Can employees switch teams?
Andres: Absolutely, and it doesn’t have to be a permanent switch either. There are times when certain teams have more demand or slack, so people can bounce between teams. And there are times when someone’s interests change. Our team is growing pretty quickly right now, so it’s really not hard for someone to switch teams.
Q: As VP of Strategy (and other things), how do you define and set a strategy?
Andres: I like how Michael Porter defines it:
“Strategy is what you don’t do.”
There are so many things we want to work on and explore. Our challenge is to say “No” to most things, so that we can say “Yes” to the few that are most important. Right now, we’re focused on building out a beautiful mobile experience and using that as inspiration to transform the desktop experience. We’ve got a pretty ambitious list that we want to get done for the end of the year.
While that’s all going on, I’m starting to think about what 2014 and 2015 will look like. We want to make sure we’re planning ahead and hiring the right kind of people now to pursue these really big ideas next year.
Q: What’s your take on network effects and user experience?
Andres: Network effects are one of the most powerful dynamics in our industry. You will generally find that, where network effects exist, the more people are using a platform, the more valuable it is to everyone. There are multiple kinds of networks. There are two-sided marketplaces, like a Craigslist or eBay, with buyers and sellers. There are one-sided networks, like a fax machine, where everyone can interact with everyone.
But the value of Craigslist is obviously the network. It’s not the most elegant-looking platform, but it delivers you the person who wants to buy your couch in under 45 minutes better than anything else out there. Many people have created clones that are prettier, but without the network, they are nothing. Obviously, strong network effects and delivering a magical user experience win.
Q: Can you talk a bit about acquiring users in this context, as it relates to Meetup?
Andres: Meetup is a two-sided network. Meetups on the network attract members. Members on the network also attract organizers to start new meetups. That, in turn, attracts more members, which attract more meetups. And so on and so on. It’s a virtuous cycle that we call the Meetup flywheel.
Q: And what have you observed firsthand as a result?
Andres: Well, what is interesting about us is that one of the biggest byproducts of our network effects is a phenomenon we call “spawning,” whereby, as groups grow larger and larger, they then spawn similar but slightly different groups. For example, a motorcycle Meetup group will start in a city. They eventually might spawn a women’s motorcycle rider Meetup. They then might spawn a women’s motorcycle Meetup group for women who work in tech.
So, we’ve discovered that there’s a massive long tail that arises in Meetup communities. If you look at the tech Meetup groups here in New York, there is an unbelievable amount of diverse Meetups around different tech areas. This happens because we’re a network.
Q: How do you manage your day-to-day work?
Andres: My job is completely exhilarating because I get to tackle a huge variety of problems. However, the constant sudden shifts between different areas can be a little exhausting. In the morning, I put my daughter on the school bus, then spend 15 minutes outlining priorities for the day. I have an hour commute, so I’ll dedicate that time to working on something very creative, when I tend to have a lot of energy.
Then, I come into work and try to be a sounding board or coach with the different teams (strategy, product and community). I usually don’t hit my email till 5:00 at night. But every so often, I try to block a four-hour chunk of time and sneak off to a conference room somewhere and work on some heavy lifting for creative or analytical projects.
Q: What’s the best part?
Andres: The two best parts are working with designers and watching usability tests. When I work with a designer, I catch a vision of Meetup’s future. That’s super-inspiring. On the flip side, when I watch a usability test, I get grounded in reality and am surprised by how humans actually behave (as opposed to how I wish they’d behave).

More than 400 usability tests are run through Meetup’s in-house usability lab every year.
Watching usability tests is just such a joy for me, and I don’t get to do it as much as I would like anymore. But when I do get to watch usability testing and see somebody go through an experience, it causes me to look at our experience through fresh eyes. I love putting myself in the user’s shoes and riffing on their experience. I find that so energizing.
Q: What excites you most about the Web today?
Andres: The biggest thing is that I don’t feel like we have found the answer to the right way of doing things across this entire industry. Everything could be done better. However, I feel like we’re hitting upon a pretty good way of working at Meetup, which is producing some good results. But in terms of how people come together and build a successful product for the Web or mobile, I think that’s a pretty tough riddle and also a pretty exciting challenge.
Q: And what’s been the best part of Meetup so far?
Andres: I love meeting our users and hearing them say, “Meetup changed my life.” Every time I go to a conference, somebody will come up to me and say “Meetup changed my life.” They say things like, ”I got into iPhone development because I went to a Meetup,” or something like that. So, the work itself is rewarding, and the problems we get to solve are pretty significant.
Scott (the founder) always says:
“You haven’t met all of the most important people in your life yet.”
Hopefully, we can help make that happen.
Watch a video of Andres discussing User Testing from Meetup’s HQ. (Source: YouTube)
Thank you for sharing inspiring insights into your work with us, Andres! We sincerely appreciate it.
Further Reading
- Yahoo!’s Doug Crockford On JavaScript
- IDEO’s Duane Bray On Creating Great Digital Experiences
- An Interview With Matan Stauber
- The Nancy Dickenson UX DEsign Interview




 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

 Agent Ready is the new Headless
Agent Ready is the new Headless

