6 Common Problems With The UX Process, And 6 Solutions!
How robust is your user experience design process? We all have our favored methods and techniques, but the general process is similar: Conduct research, prototype, then present to stakeholders and users.
We’ve delivered projects successfully, rectified problems and honed our ability to deliver in different scenarios. However, we all know that every project is unique, and every once in a while something will take you by surprise.

Every once in a while, something will take you by surprise.
Over the last three years, I have been the lead designer on a large web application project in the legal sector. When I started working with the client in 2011, the requirements document was 100 pages. Since then, millions of pounds have been invested to design and build this highly ambitious, game-changing piece of software.
In this article, I’ll discuss the variety of challenges that we faced and how we eventually overcame them. Many of these learnings can be applied to enhance the user experience design process in smaller projects.
Problem 1: Facing Up To The Feasibility
With a small project (such as a simple website), going right into your wireframing tool of choice and making a quick interactive prototype to communicate your ideas to the client is perfectly acceptable. In a more complex scenario, many of us will map out user journeys and perhaps define personas before getting to that stage. This is nothing new. But what happens when the user journeys are so complicated and their number so high that the feasibility of the project is uncertain?
In a web or mobile application, you might have many different workflows that cater to users who have many different roles within the system. Yet despite the complexity that may exist in some parts, we know that large chunks are likely to be feasible — the logging in, the registration form and the navigation elements that we are all so familiar with.
When wireframing, I have always taken the logical step of following the user’s journey, starting with the landing pages and then through to the ultimate goal. However, with so much ground to cover, cooking the side dishes simply doesn’t make sense if the main course is unachievable.
Feasibility studies in business often focus on market conditions and technical constraints, but determining whether a sound user experience (UX) can be delivered is just as important. If it is discovered down the line that the project is too ambitious, then a lot of effort might have been wasted.
Solution 1: Tackle The Challenging Parts Of The UI First
During the discovery phase, identify the most challenging aspects of the user interface (UI), and then create wireframes for those particular parts. This fits in perfectly with familiar UX practices, such as mapping out the different types of users and their journeys through the system.
Addressing these challenges first will not only help the design progress faster, but will also help you estimate how much development time is needed.
Let’s consider a hypothetical scenario. You’ve been asked to design a website containing a feature that enables a user to invite people to design a friend’s birthday card, together in real time.
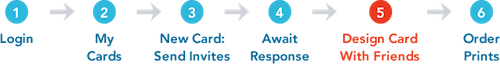
Consider the following journey:

A hypothetical user journey. (View large version)
Now let’s identify the challenges. We all know that the log-in and invitation parts are feasible. Even if we haven’t built it ourselves in the past, we’ve seen similar things in action elsewhere.
Having a group of users collaborate in real time? That could be chaos! We need to prototype that part first, otherwise the whole journey will be void. You might also want to consider the motif of the project. Perhaps the big challenge is the motif, or perhaps it is something simpler. If that’s the case, then you should definitely include that in your early wireframes, too.
To summarize, while the question of feasibility can be difficult in big projects, we can answer it more quickly by creating wireframes for the difficult parts of the UI up front.
Problem 2: Presenting An Incomplete Journey
This problem is a side effect of the first solution! How do we account for the gaps we have left behind? To validate the work done so far, we need to share it with stakeholders and potential users.
Even at this stage of the project — the beginning of a crusade that could last months, maybe even years — the “Wow” factor is crucial. We need to get everyone involved and secure their buy-in.
Solution 2: Tell A Story to Fill The Gaps
Continuing with the birthday-card example, this is how we could introduce the website’s concept to our stakeholders and potential clients:
"The user would begin the process by logging in and selecting “New card.” Once they have selected their friends from a list, they must await a response. When their friends have responded, they all enter the editor together, and this is how it works."
This might sound odd, but it does work well. And it has additional benefits:
- Rather than a lengthy build-up, navigating all of the unremarkable parts of the UI, we kick off the meeting with the meat of the proposed solution. By cutting to the chase, we ensure that attention doesn’t drift by the time we get to the important stuff.
- Getting sidetracked in a wireframe presentation is common. Looking back at our journey diagram, imagine if we had presented wireframes for steps 1 through 4 and then got stuck in a lengthy discussion about which form fields are required in step 3. What we really want is feedback on step 5, so let’s get there early, while everyone’s mind is still fresh.
- By doing this, we also cut down on meeting times, and you’ll find yourself able to conduct more workshops within the time available.
By telling a story alongside our selected wireframes, we gain all of these benefits and solve the problem of presenting an incomplete user journey.
Problem 3: Wireframing Software Has Limitations
How detailed should a wireframe really be? Many web applications have rich animations and subtle interactions that most wireframing tools and sketches cannot simulate.
In addition, wireframes cannot maintain state. For example, how does the layout change when an administrator is logged in? If it is an e-commerce website, what do full and empty baskets look like? We might want to simulate both of these states in our prototype.
Without state, our applications are useless. Yet no WYSIWYG wireframing tool that I know of simulates it effectively.
You might argue that, if we are going to build logic like this into our wireframes, then why not just build the thing to begin with? The debate is interesting. Perhaps one day someone will invent a product that can achieve this; until then, we must settle for other methods.
Solution 3: Go For Higher-Fidelity Wireframes
In the early stages of the project, identify how much complexity is involved in the user interaction. Could your idea be easily understood by anyone as a series of static wireframes? If it is not obvious, then you will save time in the long run by creating a higher-fidelity prototype.
Doing this early on might sound like overkill (it can be more time-consuming, of course), but it has benefits:
- In a project that requires complex interactions, every movement of the mouse and stroke of a key can involve small details that make a big difference in the overall experience. An animated prototype is easier to hand over to a large development team, so that everyone knows exactly how the website should work.
- The prototype will also make your vision clearer when demonstrating to users and stakeholders.
3A: Create An HTML Prototype
If you have front-end development skills at your disposal, then building with HTML, CSS and JavaScript could be a worthwhile investment.
This method has some key advantages. JavaScript enables us to simulate state, and many frameworks will help us quickly create subtle animations and effects (including jQuery and Scripty2).
The disadvantage, of course, is that the whole process could be more time-consuming. There is also the minor issue of browser inconsistencies, which is best left to trouble over later on in the project!
3B: Create An Animated Prototype
Animated prototypes are also a good way to showcase your ideas. My tool of choice for this is Adobe Flash. While some would say that Flash has had its day as a web plugin, it is still a rapid animation tool. Drawing things in it is just as easy as in any other graphics application, and animating is as easy as dragging and dropping. The output might require a plugin to be viewed, but it does bypass those pesky browser inconsistencies.
Plenty of other tools can do it, too, of course. Microsoft’s Sketchflow produces very smooth prototypes, and Adobe InDesign is also capable of producing animated interactions.
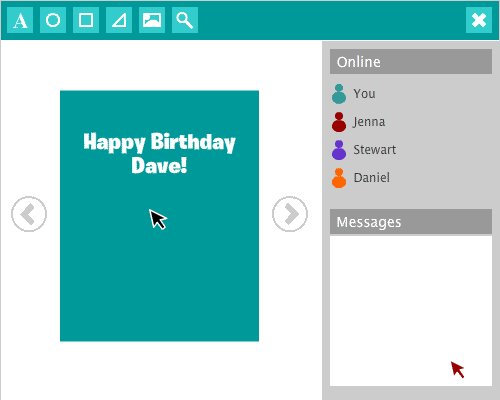
Here’s one that I made earlier:

An example of an animated prototype.
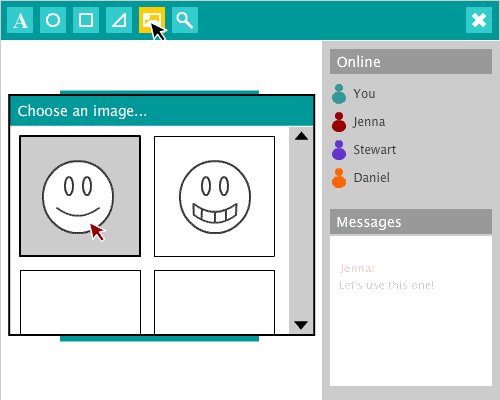
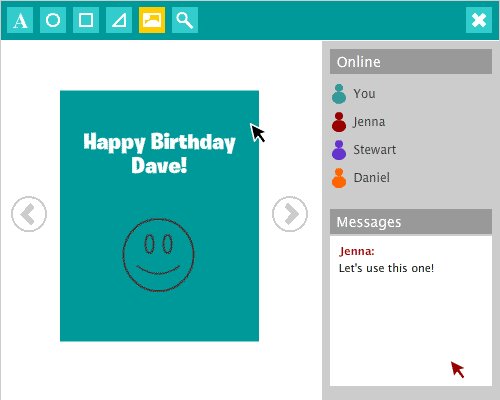
Let’s apply the animation to our birthday-card website. We know that our collaborative tool will have a lot of movement (multiple cursors could be moving around the screen), and a static wireframe will not capture it properly. So, let’s think about the subtleties of every interaction and capture them.
One good example of this is that hovering over the arrow to turn to the next page will make the page rise slightly. In normal page-turners, we could make the bottom corner curl up, but here we are working on a cardboard product, so let’s make it more realistic!
Small details like this really do contribute to the overall impression on your audience, and they also give developers a more detailed visualization of what they need to build.
3C: Use Annotations
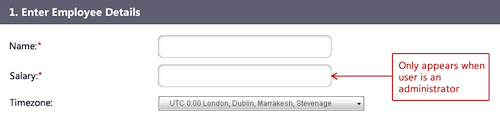
While animations help us bridge the gap of interactivity, annotations provide further guidance on application state. It’s a simple solution, but it works in many scenarios. Just make sure that you agree with your development team on a consistent format for annotations (for example, red box + red text = annotation), or else someone might build one into the application!

Annotations are a simple solution that provide further guidance on application state.
The methods above are just three ways to overcome the limitations of wireframing software. Prototyping in UX projects is a vast subject, one that I constantly monitor as tools and techniques evolve.
The end of this article lists some resources that provide a good starting point. In the meantime, let’s move on to problem 4!
Problem 4: Wireframes Are Harder To Complete
With so many different sets of wireframes being created for each workflow in a project, drawing the line and proceeding into the realm of color and style can be difficult.
Discussions are held for the duration of a project, meaning that the landscape is always shifting. In a web application in which user workflows intersect, one small change can have a snowball effect on your wireframes.
You can’t afford to wait for all stars to align before moving on. It might never happen. We must also mind the client’s budget and advance the project to the next stage when the time is ripe.
Solution 4: Just Start Designing And Accept The Consequences
Deciding when to start creating design mockups (or comps) can be tough when the wireframes are still evolving. We know we can’t wait, though — developers need to develop and, more importantly, a product needs to get sold.
Once you have reached the stage where every workflow (or user journey) has been at least partially wireframed, start creating the visual style by mocking up three to four contrasting screens from across the project.
Working on wireframes and styles at the same time might seem scary, especially because clients often change their mind at inconvenient stages of the process. However, change is inevitable in a big project, regardless of the path we choose. So much work needs to get done. Stepping stones that you traversed weeks ago will have shifted (or even sunk!) by the time you get back around to them. Don’t lose faith; keep circling, and eventually it will settle. Never expect to get it right the first time. Embrace changes for the better and move on.
Switching in between can be beneficial, too. In many situations, adding colors and styles to a layout has actually helped me to make improvements that weren’t obvious when working with the grayscale wireframe.
So, if you are working on a set of wireframes that is constantly changing due to evolving requirements, don’t let it hold back the whole project. Get on with the visual style, and keep the project moving forward.
Problem 5: Communicating Behavior To Developers And Testers
We have our design comps now. We have clickable prototypes, animated wireframes and even annotations to communicate the application’s state. However, if you are working on a large team, you can’t always expect everyone to be on the same wavelength. In fact, the larger the team is, the trickier it becomes to achieve consistency in the overall project. As designers, our knowledge is the glue that holds all of the UI artifacts together, and sometimes we have to go the extra mile to pass it on to our colleagues.
Solution 5: Provide A Behavior Guide
Many projects (and indeed organizations) have style guides, but a behavior guide might also be needed to complement wireframes:
- Feedback loops. These describe the style, position and interactivity of elements such as error dialogues and success messages.
- Components. These describe items such as navigation, form fields and modal dialogues.
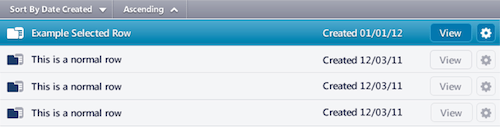
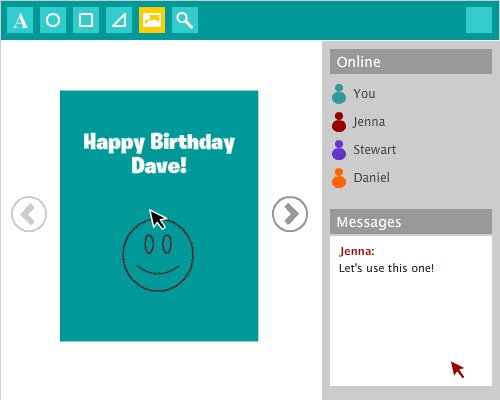
Take the grid-view component below:
In our guide for this control, we would include rules on behavior such as the following:
- the appearance of the selected row (blue here);
- keyboard controls (for example, up, down, Tab, Enter).
- instructions for scrolling and lazy loading (including perhaps a loading spinner animation, or even pagination styles, as a no-JavaScript fallback)
Following the agile method, something like this might be built as part of a particular feature. However, by describing this as a behavioral element, the development team can treat it as a feature in its own right, implementing it once, with the intention to reuse it in conjunction with other features.
Problem 6: Predicting All Of This From The Start Is Not Easy
In an ideal world, the client would have an infinite budget, and we could deviate from the normal process as much as we’d like. However, we all know that this is not the case. In reality, the client has signed up for a predefined plan of action, which has been mapped against the estimated costs of the project.
In this article, we’ve presented a number of ideas that don’t necessarily fit into a typical UX process. So, how can we (or our project or account managers) possibly detail them when writing an estimate?
Knowing little about the detailed requirements of an ambitious project is especially difficult.
Solution 6: Honesty And Flexibility
As with any client relationship, the normal process has to have some flexibility. The client has to trust that, while we are following a plan of action, additional tasks may arise. It’s about honesty, both in the way we speak with clients and in the way we write our contracts.
One of the best ways to ease the pain of this uncertainty is to provide estimates as a range. Instead of saying that a given task will take 20 days, say that it could take 15 to 25 days, to retain the flexibility we need.
In a big project, this can create a wide variation in the total cost, which might make a potential client feel uneasy. However, this method of estimation provides them with a best-case and, more importantly, a worst-case scenario, which will help them plan their cash flow more effectively. The client must have the budget to realize their ambition; otherwise, they will be less likely to taste success.
For more on estimates, I’d recommend reading “Stop Writing Project Proposals.”
Conclusion
I hope you’ve enjoyed our mystical quest for perfection in the UX design process. In this industry, every new project presents tasks that have the potential to alter our perspective.
This article wasn’t written to provide a definitive list of essential tasks. While I think that these tasks would be very useful in many projects, my hope is that they will help you to think differently. Not all projects can be constrained to an identical process; we must tailor the process to fit the challenges we are facing.
Embrace (and plan for) the breakage of your design processes. When faced with problems, we learn more about ourselves and, ultimately, learn how to become better designers. Your UX design process should not always be a smooth train ride. Think of it as an off-road adventure!
Recap
- Break your project into manageable chunks, define the user journeys, and then prototype the hard stuff first.
- When presenting your wireframes, focus on the challenging parts of the UI, and tell a story to fill in the gaps. This will save you time and gain you more valuable feedback.
- Animate and annotate your wireframes. Use little details to strengthen and enhance your proposed solutions.
- Don’t wait for perfect wireframes to create the visual style. Get on with it, and embrace the crossover of changes between the two. Change is inevitable.
- Document typical behavioral patterns and feedback loops to achieve consistency when working on a large team.
Other Resources
- “The Best Framework for UX Prototyping in HTML“, Martin Polley
- “Creating Wireframes and Prototypes With InDesign”, Shlomo Goltz
Further Reading
- The Lean UX Manifesto: Principle-Driven Design
- How Creating A Design Language Can Streamline Your UX Design Process
- Effectively Planning UX Design Projects
- A Closer Look At Personas: What They Are And How They Work




 Try if for free!
Try if for free! JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding. Get a Free Trial
Get a Free Trial Register for free today!
Register for free today!