Getting (Dis)Connected: Shallow Interaction Design For Deeper Human Experiences
Our objects are becoming increasingly connected. My watch is connected to my phone, which is connected to the speaker in my living room, which I can also connect (or not) to the speaker in my bedroom. When I go out to dinner with friends, we have to make a concerted effort to keep our handheld and wearable devices silenced or otherwise placed “in the background” of our social experience, so that we can focus on each other.
As our artifacts and everything around us become more connected, we run the risk as humans of becoming increasingly disconnected from each other — not in a tragic, dystopian kind of way per se, but in a real way that we need to take into consideration when designing for these experiences. We have a responsibility as interaction designers and user experience researchers to consider the ways in which we create interfaces for everyday experiences in the home, at school, out and about, and with our trusted advisors such as financial planners, doctors and educators.
We need to consider which digital experiences we should make deep and immersive, drawing us into that Internet-connected world, and which digital experiences we should make shallow, supporting our interactions with one another. We refer to this latter form of design as “shallow interaction design” and view it as a shift in the paradigm away from more immersive forms of design practice.
In this article, we’ll discuss the concept of shallow interaction design and show how we applied some basic principles of this approach to a learning game related to disaster resilience. The game’s goals were highly social; so, shallow interaction design was a critical component to ensuring the success of the game. We used shallow interaction design principles to ensure that the human-to-human interaction took precedence over the human-computer interaction.
We’ll provide examples from the financial domain throughout and include a healthcare example at the end to show how these ideas transcend our particular case study and to highlight the increasing importance of considering when and where to design with shallow interactions.
What Is Shallow Interaction Design?
Shallow interaction design is a new way of thinking about human-computer interaction. We define shallow interaction design as the patterns and features of a user experience that promote surface-level, or shallow, interactions with technology devices, to minimize distraction. Shallow interaction design focuses on getting technology out of the way in order to support positive social interactions, like paying attention to the people and environment around you. Using shallow interaction design to reinforce human-to-human interactions is critical for activities that involve collaboration and cooperation among physical groups.

Immersive interaction design, by contrast, is what most interaction designers have been focused on for years. Immersive design patterns and features promote deeper engagement between the human and the technological interface and user experience. We have traditionally used key metrics like low bounce rates and long dwell times on websites to help prove that we’ve created immersive experiences.
Immersive design includes any feature or function that encourages a user to stay in the application. For example, think about content-based websites that encourage you to read the next article once you’ve finished your first one, or consider e-commerce websites that encourage you to compare your purchases to other people’s, to continue shopping once you’ve checked out or to review recent purchases. These experiences immerse you in the technology, rather than encourage you to connect with others in real life.
Additional Contexts For Shallow Interaction Design
Digital tools can be used to enhance any number of interpersonal interactions, such as a doctor’s appointment or a meeting with your financial advisor. Immersive approaches, which keep the user engaged in the technology rather than the human being in front of them, could erode those social experiences. Our goal in identifying shallow interaction design principles is to help designers think critically about the goals of the user and their context of use to ensure that they support the right types of social interactions.
Note: Throughout this article, we’ll use a meeting with your financial advisor as a parallel example to our game case study.
A traditional approach to meeting with your financial advisor might include a lot of paper in the form of bulky reports with reams of static information. To support the meeting, your advisor might spend a lot time deeply engaged in an advisor-side tool for examining fund performance and other analytics. You yourself might spend a lot of time trying to do homework on websites like Yahoo Finance or Morningstar. These artifacts and the way they immerse users in the information may impede a more dynamic, interactive conversation between the two of you.
In contrast, a shallow, digitally supported approach to designing a meeting with your financial advisor might involve a tablet-based experience with interactive data visualizations that you and your advisor can explore together. With a shallow approach, you would never leave the main screen, but rather would use callouts and modal screens to gain insights, without digging too deeply into the data down a rabbit hole of immersive inquiry. By keeping the interactions shallow, the digital enhances and supports the conversation between the financial advisor and the client, rather than derails it.
Case Study: Creating A Social Learning Game Using Shallow Interaction Design
Our Design Context
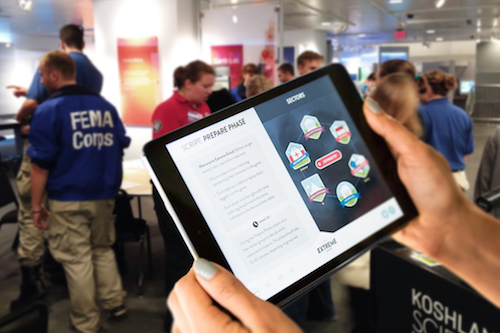
Our design challenge was to create a digital tool that would support a face-to-face role-playing game that could be played in about one hour with audiences ages 14 and up. The game can be played as an ice-breaker or incorporated into larger curricula on disaster resilience and emergency response. It is intended for a wide range of audiences, including community groups, emergency management students and FEMA Corps trainees, to name a few.
We collaborated with the Koshland Science Museum of the National Academies of Science in the US to research, design and develop the digital tool and a supporting set of print collateral (i.e. playing cards, character badges, challenge boards) to bring the game to life. A key component of the game was that it was highly social. As we thought about how to integrate digital into a social gaming experience, we quickly realized that our traditional design approaches wouldn’t be good enough. We needed to rethink how to approach an experience that immerses players socially, rather than digitally. Shallow interaction design quickly became the strategy we deployed, iterated and evolved over the course of designing the game.
Our Approach
We used an iterative user-centered design process throughout the fall of 2013 and spring of 2014. We conducted front-end interviews with museum visitors to understand the social elements of a topic like disaster resilience. We learned that disasters are a very personal issue for people — nearly everyone has experienced one or knows someone who has. The idea of resilience existed at a personal and community level, and people were interested in better understanding what to do prior to a disaster in order to become more resilient.
We conducted five game tests with groups of players to refine and iterate on the game along the way. We played the game in its current state and used a follow-up survey to collect data about the social, digital and learning experiences we were interested in refining. Whenever we added a new element or increased the depth of interaction with the game materials and digital tool, we tested them to make sure that the social engagement didn’t suffer, so that the key learning goals would be achieved.
As we worked through iterations of the game, we found many areas of opportunity where technology could enhance the game. For example, technology (i.e. a tablet or mobile device) could reduce the amount of non-critical, paper-based materials needed to play the game by being a single point of information. Without digital, we needed paper to do all the work. In addition to critical paper-based elements like resource cards and character badges, we also had printed rule sheets for each phase and descriptions of all of the resources, which created clutter for players and logistical headaches for facilitators.
As we tested, we also realized that the drama of a disaster could be enhanced through surprises and unexpected events, making the social experience even more enjoyable. Technology can support sound, animation and non-linear game play, better reflecting what happens in real life when disaster strikes. We also learned from our players that they were really interested in narrative elements and ways to make the scoring more complex. Technology could certainly enhance both of these areas by providing a database of information for character back stories and in-game scoring based on what was happening along the way.
Below are just some of the ideas we thought of during our brainstorming sessions:
- multiple and personal devices Players use their personal devices, and everyone in the game is accessing digital to play.
- detailed scoring and leaderboards Detailed scoring and live leaderboards for the sectors and neighborhoods are used during the “prepare” and “respond” phases.
- social media integration Social media feeds allow for inter-neighborhood communication.
- resource tracking Resources are scanned and tracked.
- character classes Narrative enhancements include character classes with special roles and storylines.
- city health Players get a “live” view of city health.
- data visualization Data visualizations show what is happening and where throughout the game.
So, where should we begin? Although we were interested in all of the possibilities, we knew we had to filter out the ones that had the potential to detract from the social experience of the game and carefully design a user interface and digital framework that wouldn’t let players get immersed in the digital experience.
Our Challenge
The problem was that most of our ideas encouraged more interaction with technology, rather than with the players in the room. In a real disaster, technology and communications are often the first things to break down, making the social realities of disasters an important message to drive home and an important way to experience the game. These ideas would create an immersive digital experience and a shallow social experience — exactly what we needed to avoid. We needed to get the tech out of the way. We needed design solutions that would make technology fade into the background and reappear at just the right times to support human-to-human interaction.
We identified three key aspects of the game that were very successful during paper prototyping before we added anything digital.
Successful interactions during paper-based game:
- social play Without any digital tools, the game was inherently social. Players were focused on the game, and there were no distractions from technology or anything else. It was paramount that we find a way to preserve this.
- reflective learning The end-of-game discussion was also successful. It really drove home the key learning outcomes and engaged players in a reflective process. We didn’t want to lose this aspect of the social learning experience.
- mobile facilitator Paper is easy to pick up and walk around with, which made it easy for the facilitator to walk around the room to manage the game. The facilitator experience was a critical element of the game, and we needed to support it and ensure that a digital experience for them would not detract from their ability to manage the room and co-create an experience with the players.
We wanted to keep these aspects of the social experience in place while designing a digital tool that would support and further enhance that experience. We then identified the key opportunity areas for enhancing the game through a digital tool:
Opportunities for digital enhancement:
- Reduce the need for paper. A digital tool could reduce the need for paper-based game materials, like rule sheets, resource descriptions and other pieces of paper that we play-tested with. In this case, technology could be a repository for this information. We simply needed to ensure that it didn’t immerse people so deeply in a digital experience that they forgot about the people around them.
- Enhance the excitement of the game. The players, though social, were fairly subdued in our paper-based prototype versions of the game. There was a real opportunity to use shallow interactions to enhance the social aspects of the game and make it feel more exciting and dramatic.
- Create a non-linear experience. The paper game forced a linear path through a script that did not leave a lot of room for reacting to the unique group playing the game. We wanted to see whether we could create a digital tool to support non-linear game play that strengthened the social relationship between the facilitator and the players in the game.
- Provide a tool to support the facilitator. Although the paper version made it possible for a facilitator to remain mobile, it was challenging for them to track what was happening in the game. We wanted an experience that would help the facilitator “pick up and play” and make aspects of the game like scoring more interesting and more social.
Opportunities like these are not unique to the game context we were designing for. Rather, they are common reasons why organizations and groups decide to add digital experiences to their overall approaches. Consider the financial management example again. Financial advisors often create large reports and static documentation to share with their clients; they want people to be more engaged and motivated to participate in their financial planning; clients want to be able to jump around and explore pie charts and funds in a non-linear fashion; and advisors want tools that will help them facilitate conversations with their clients that are more meaningful. Although our design context was focused on learning, you can see how quickly these ideas can manifest themselves in other opportunities where digital support will continue to play a bigger role.
Shallow Interaction Design
To address these opportunities, while maintaining what we already knew worked about the game, we focused on shallow interaction design principles. Here are six shallow interaction design principles that we used to accomplish our goals. We’ll also briefly point to areas where we already see a particular principle being picked up or provide opportunities to consider these ideas in other domains more broadly.
1. Shallow Workflows
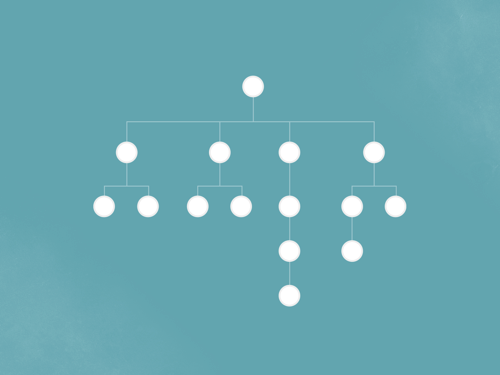
The first place to start when creating a shallow digital experience is with the architecture, or framework, of the experience. A hierarchy diagram, like the one below, articulates the structural pattern of a digital experience. A typical hierarchy diagram for an immersive digital experience will show many layers of content reaching deep into an experience:

You can see that content is nested, fostering deeper immersion in the experience. To keep the experience shallow for our game, we needed a structure with much less depth, a flatter structure to keep players from getting too immersed in the digital experience, more like this:

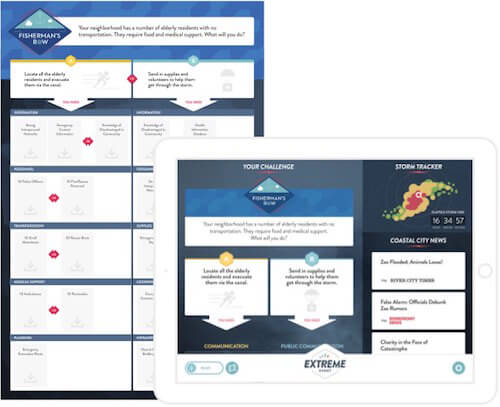
Adding interaction to that framework, we used a consistent “tap, view, close” pattern to keep the experience shallow. The content always originates from a single source point, and players never venture far from their main screen. In the example below, a player could tap on any source point on the screen, such as the news items on the right side. A modal screen provides the player with the information without navigating them deeper into the experience. The information is raised to the surface instead, and players are able to quickly close the modal and be exactly where they started.
Tip: We can imagine how this might apply in a context where you’re examining dynamic portfolio data about your investment strategies with your advisor. Using a shared device, the two of you could view your portfolio and tap on specific areas of your investment to better understand performance or cash flow. A tap, view, close paradigm in a shallow experience allows you to keep the conversation going with your advisor without getting too caught up in navigating a dense system of analytics.
2. Incorporate Physical With Digital
Another area of opportunity for creating shallow digital experiences is to leverage and support existing game-critical paper materials. As designers, we often get so wrapped up in the digital that we forget the simplicity that paper affords and the opportunity it creates for maintaining physical connection with others. For the game, we kept critical items like character badges, resource cards and large challenge boards in their paper format, because these items supported the social aspects of the game. We embedded information from resource descriptions, rules and other details into the tool itself to reduce the amount of clutter from paper and take advantage of what digital is good at. We then augmented these with engaging elements like a storm tracker and a canned social-media feed to add some excitement and drama and provide players with additional information to talk about as they played the game.
We also mimicked as much of the paper design in the digital experience as possible to reduce the cognitive load on players and make the hybrid experience between social and digital seamless. Players needed to immediately understand the connection between what was on their digital devices and the physical objects in the game, so we mirrored the designs, as you can see in the images below of the physical (left) and digital (right):

Tip: A common artifact of our financial lives is our monthly statement. Applying this principle of shallow interaction design to that experience would suggest that the most intuitive experience would mimic aspects of your monthly statement. Imagine engaging with a digital version of your monthly statement with your advisor, being able to ask questions while you navigated pie charts, line graphs and performance rates.
3. Multi-User Design For One Device
One feature that we heavily debated at the beginning of our process was whether to leverage the personal mobile devices that most people carry around with them everywhere they go. We eventually decided that players would get too distracted by their own devices. They might get sidetracked with email or Facebook and completely derail the face-to-face aspects of the game.
Instead, we opted for an iPad-optimized experience that required groups of people to huddle around and interact with the device together. The final version of the game has one device for a table of two to eight people. To support group usage of the same device, we ensured that in-page elements were large enough for a group to view, and we used simple infographics to make content easy to understand at a glance. We also employed a two-panel scroll design, in which the panel on the left side scrolls separately from the panel on the right side, encouraging multiple players to engage with the device from either side of the device.
Tip: We see these types of interactions happening on large table-top experiences in museums and mall kiosks, but we haven’t yet seen examples of this design approach for tablet devices that might be shared among small groups working in collaboration. You could imagine sitting side by side with your financial advisor and collaboratively exploring data with them using a multi-user interface like this one.
4. Overt Sensory Notifications
The paper prototyping taught us that technology could enhance the drama and excitement of a disaster when used at just the right moments. That drama and excitement feeds the social interactions happening in the room. We wanted to make sure that our digital devices didn’t demand too much attention, but that we could grab players’ attention when necessary using overt sounds and animations. We used animation to encourage players to focus on the devices just long enough to process the information and then dive right back into solving their challenges. We used sound to call players’ attention to their devices at just the right moments, rather than forcing them to directly monitor their devices along the way.
Notifications are not a new idea, of course, but they are critical to the idea of shallow interaction design. We see these types of notifications increasingly in wearable devices like smart watches. Smart watches give users overt sensory notifications through short taps or buzzes on a user’s wrist, drawing a user’s attention to the device and the devices it’s connected to at just the right time.
Tip: We know that notifications are especially important for the types of experiences that we don’t need to be involved with every day. In the financial context, you don’t really need to check in on your retirement plan every day. However, if something major has occurred in the markets that has had a major impact on your investments, you’d want to know so that you could connect with your financial advisor. Simple notifications can draw our attention to what matters at the right time, rather than requiring us to invest our time in digital experiences that are unnecessary.
5. Contextual Guidance And Support
The facilitator role is critical in a role-playing game, as it is in many other social experiences (such as visiting a doctor, meeting with a financial advisor, etc.). The facilitator sets the tone for the level of social interaction and needs to be engaged with the end users of the experience. Below is the view for the facilitator of our game. On the left side of the screen is a script. The script includes helpful tips and dialog for the facilitator to use as they take on the role of chief resilience officer. This information helps facilitators of any experience level provide a consistent experience and encourage social interaction and play.
On the right side of the screen is an “action panel” that allows the facilitator to manage how and when participants focus on their devices. Throughout the game, the facilitator uses the action panel to send tips or challenges to specific groups, allowing the facilitator to control the level of difficulty faced by players in the game. Managing player attention in this manner keeps interaction with the digital tool shallow and allows for non-linear game play.
Providing support and tips throughout the digital tool helps to guide the experience of both facilitators and participants in the UI and provides for a more enriching and efficient experience. Education and guidance are considered useful for new users, largely evidenced in tutorials that are often found during initial use of a digital experience. These tutorials are often dismissed quickly by users, who are in a rush to get started. In shallow interaction design, support is contextual and helps to provide meaningful guidance at the right time. Providing the right piece of information at the right time helps users to accomplish their goals more efficiently. In the context of a hybrid digital-social experience, increasing digital efficiency frees up more time for people to interact in person.
Tip: In our financial context, this suggests providing educational content in the context of the client’s needs, which the advisor is typically most in tune with.
6. No Tech During Key Learning Moments
Finally, a not so obvious shallow principle was to simply remove any significant interaction with technology when it wasn’t needed. While creating the digital tool, we repeatedly asked ourselves, “Is technology necessary here?” The final phase of the game is perhaps the most critical to the learning goals. It involves a discussion led by the facilitator to help players reflect on the game’s mechanics and how they relate to real life, reinforcing the social aspects of the game. This discussion component worked flawlessly during paper prototyping, and we saw no reason to interfere with that. So, we eliminated interactions, animations and sounds during discussion periods to keep the focus on the conversation.
This is an example of the type of screen that players see during the scoring and discussion period of the game. Users require only seconds to read and interpret it, allowing them to quickly immerse themselves in the broader group conversation, rather than trying to interact with content or messaging on the screen.

Tip: With one last look at our financial example, we can imagine aspects of a conversation that truly do not need any digital interruption or support. Advisors often ask a battery of important questions of their clients to assess their risk tolerance and life-stage goals. Although technology could find a way into this conversation, the goal of an advisor in this context is to build a relationship with the client. This requires close listening and empathy, which technology would simply interfere with. During moments like these, we’d recommend keeping tech out of the way and taking advantage of other shallow interaction design principles (like overt sensory cues) to draw users back to the digital experience at the right times later on.
Applying Shallow Interaction Design To Your Design Context
In our context, we focused on shallow interaction design principles to ensure that players stayed focused on gameplay, learning and the people in the room. As we’ve shown throughout, these same ideas can be applied across other domains outside of the games and learning context. We used a financial management example to show something on a very different spectrum of use, but what about other domains, like healthcare? Here’s one more example that will reinforce when and where shallow interaction design might be the right tool to pull out of your toolbox.
Perhaps the most important relationships in healthcare is between the physician and patient. Emerging technologies are just beginning to crack the surface of ways to enhance information-sharing and efficiency in medical situations. One could imagine a physician having a tablet to review a patient’s digital medical records, for example. To ensure a focus on interaction with the patient, the (hypothetical) tablet interface should implement a shallow content hierarchy, allowing the facilitator to tap on information relevant to the conversation, while allowing them to quickly view the information and then close it without skipping a beat in the conversation.
To ensure an easy transition from paper to digital, content in the UI could be organized in similar ways to offline material. Physicians are comfortable looking at patient charts. Instead of forcing them to relearn how to interact with this content digitally, the experience should incorporate cues from the paper material to ease the transition into digital. This doesn’t necessarily mean that a UI needs to replicate physical objects entirely. Reproducing physical objects in a digital space can carry over physical limitations. An experience can incorporate a distilled essence of an interaction, content groupings or other familiar elements to quickly facilitate a connection between digital and paper.
It seems like a no-brainer, but in a physician-patient conversation, limiting the number of devices in use is essential. Doctors and nurses are already bombarded by a litany of technology devices — including tablets, in-room monitors, their own personal devices and more. The lower the ratio of devices to people in the room, the more streamlined that healthcare context will be, allowing physicians to focus on their patients and not on learning new gadgets.
Finally, contextual support is as relevant and valuable in this context as it is in any other. A digital patient chart could promote important content and potentially suggest additional content that might be relevant to the patient. If a patient recently reported falling, for example, the digital tool might notify the physician that the patient has access to a health and wellness program related to preventing falls through their health insurance. The doctor could make this information available to the patient in the context of the visit and reduce the amount of time required to search for content.
Conclusion
As we’ve shown and as most readers will probably agree, context matters in design. There is no set list of shallow interaction patterns or features that one should use or be checking off. We’ve identified six principles in this article, but there are likely many more. We also do not propose shallow interaction design as the only approach to designing user experiences going forward. Rather, we suggest that designers carefully consider the goals of their users and stakeholders (no different from any user-centered design effort) to determine in advance whether shallow interaction would better support the project’s goals. The table below highlights when to use shallow principles versus immersive principles:
| When to consider immersive design principles | When to consider shallow design principles |
|---|---|
| When the primary goals are time with technology | When the primary goals are time with people |
| For social experiences that will happen online | For social experiences that will happen in person |
| For content-heavy experiences | For content-light experiences |
| When the goal is a diversion from real life | When the goal is to augment real life |
Shallow interaction design principles will continue to become even more important, especially as wearables become more ubiquitous and the Internet of Things increasingly becomes an reality. We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
Related Content
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
Further Reading
- Shallow Interaction Design For Deeper Human Experiences
- A Closer Look At Personas: What They Are And How They Work
- Interaction Design In The Cloud
- Everything I Know About UX Research I First Learned From Lt. Columbo



 Agent Ready is the new Headless
Agent Ready is the new Headless


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

