Web Development Reading List #142: Contextual Identities, Form Hints, And ApplePay.js
Today will be a day in history regardless of what happens over the next weeks. The majority of people in the UK voted to leave the EU, and this made clear once again that many people in our society think the current situation is no longer acceptable. Unfortunately, we think blaming those people is the solution, but, as we see, it isn’t. Instead, we should focus on teaching people about the root causes of problems, and we should refrain from posting everything right away.
In other news, I’m back from vacation to bring you new articles to read. And I realized one thing: While mountaineering holds real risks and dangers, working on websites mostly does not. Of course, the security of our websites should be a top priority, but even if we fail, if a website is down for a few minutes, if we screwed up the layout on some devices, you won’t be dead. We have the opportunity to improve our work by making mistakes and fixing them.
News
- Safari 10 has been announced at WWDC, and it has some great new features: IndexedDB support, CSP 2.0, Shadow DOM 1, complete ES6/ES2015 support, ES internationalization API support, inline and auto video playback on iOS, Picture in Picture on OS X, and WOFF2 support as well as font loading support (yay!). In CSS we now have
object-positionfor the already availableobject-fitproperty and clipping using SVG paths. Last but not least, from now on, even ifuser-scalable=nois set as viewport rule, users will be able to pinch-and-zoom.
Concept & Design
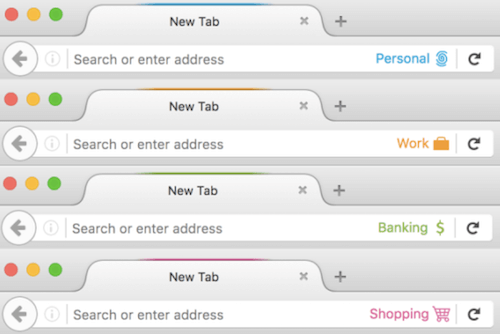
- Mozilla introduced a new way to differentiate between life contexts in your browser. You can now open a “work” or a “banking” tab, each created in its own context so that you can login to different Twitter accounts in one browser window, for example. This is an interesting concept, especially since the workflow is pretty well thought out already, making the browser experience way better.

Tools & Workflows
- This week, Adobe presented a new beta of their code editor Dreamweaver. I had a look at it, and am pretty impressed that they managed to turn the tide and make it an appealing, modern editor for professional coders again. I’m curious what the open feedback will bring to the final product in the future.
Security
- CIA director John Brennan is a pretty confident man. He recently told US senators to not worry about mandatory encryption backdoors hurting American businesses, simply because there are no non-US products that are successful. Unfortunately, he’s right. There aren’t a lot of products that aren’t US-based, and that’s all the CIA wants, as it’s enough to tap on most traffic which comes from Facebook, Google, Microsoft, Apple, and Yahoo anyways.
Privacy
- “Starting with iOS 10, Apple is using Differential Privacy technology to help discover the usage patterns of a large number of users without compromising individual privacy.” Matthew Green comments on this new technology and tries to find out the advantages, disadvantages and implications of it.
- Facebook wants to prove that its ads lead to actual purchases. That’s why Facebook advertisers can now add their physical store locations, and Facebook will then track users by their phone locations and report if they have visited the store. Of course, Facebook is not the first company doing that: Google folks are proud of having done the same already for quite some time. I’m glad I don’t have apps of these brands on my phone anymore.
- Archive.org — the project that saves our online history every day. A project that we all love since it can recover sites that don’t even exist anymore, right? Well, it seems not everyone is happy about it, and Brewster Kahle explains the problems they face: While trying to protect the privacy of their users, they face massive DDoS attacks and are blocked by various restrictive countries. Now they share why routing the DNS via Cloudflare isn’t an option and why they rely on our donations to run the project.
HTML & SVG
- Following Safari that introduced the feature already in iOS 8, you’ll now be able to add
autocomplete="new-password"to hint upcoming Chrome versions at generating a password. It’s possible to add other hints, too —current-passwordorusername, for example. - Despite being a simple and old attribute, you can find a lot of websites doing it wrong: HTML’s
lang. Sometimes it’s not declared at all, and sometimes its value is"en"although the content is not in English. Learn how to use thelang-attribute properly and where you can apply it.
Accessibility
- Rob Dodson explains why we should build better accessibility primitives at the example of modals and disabling tabindex.
- Google released a free web accessibility course on udacity.

JavaScript
- AOS is a CSS-driven on-scroll animation library that gives the user full control over styling.
- You can now start implementing Apple Pay into your website by using the company’s ApplePay JavaScript framework. It’s interesting that Google and Apple both heavily work on getting their payment systems directly into the browser. Unfortunately, but also usual for Apple, they don’t follow a web standard such as the Web Payment API here but provide only their own ecosystem.
CSS/Sass
- In his CodePen demo, Jonathan Neal shares how to make a decorative text underline with box-shadow that weaves between text descenders and preserves the text color.
- Client-side form validation is hard, we all know that. But thanks to the browsers’ internal validation API, we can display very clever messages telling the user what went wrong. This article shows how to do that effectively and even offers a boilerplate.
- Often we don’t use the full potential of CSS for form validation UX. Chris Coyier shares some CSS trickery to get it right.
Going Beyond…
- It’s not surprising that big data companies like Google are no opponents of CETA or TPP/TTIP. What’s more surprising is that Google now takes a firm stand on supporting TPP. With bloodcurdling logic they argument why it would be a step forward for the internet: “But Internet restrictions — like censorship, site-blocking, and forced local storage of data — threaten the Internet’s open architecture.” None of these issues would disappear with TPP except for local storage (which is a feature that the EU finally enforced last year in its fight to protect users’ privacy). TPP instead enforces copyright protections, can do nothing to prevent non-TPP-partners from blocking parts of the internet, and actually does a lot of harm to existing privacy, to existing laws and to countries’ courts as it gives companies the possibility to bring matters to arbitral courts — a fact that helps corrupt, capitalistic companies gain more power while normal citizens are at a disadvantage. You can see how much influence private companies already have on politicians in the excellent Netflix series “House of Cards”.
- I already linked to NASA’s “Mars Explorers Wanted” posters recently, but now they added new ones for you to download. Still very nice examples on how to design beautiful, unique posters.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Further Reading
- Website Performance: What To Know and What You Can Do
- Data-Driven Design In The Real World
- A Roadmap To Becoming An A/B Testing Expert
- Multivariate Testing 101: A Scientific Method Of Optimizing Design



 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

 Agent Ready is the new Headless
Agent Ready is the new Headless


