Web Development Reading List #144: CSP Mistakes, JS Debugging And Failure Testing
Every week is a learning week and this week I was reminded that viewport units are not all good to use. Also, choosing the right HTTP status code can be difficult and may not even be supported by the Apache version running on your server. I also learned how JavaScript error logging can be extended so that you can finally get easy-to-read and useful reports.
As if that wasn’t enough, I learned a lot about accessibility and progressive enhancement again, and discovered a slidedeck on how you can bypass CSP and why browsers can render elements with known boundaries as well as layout limitations incredibly faster than unknown. Are you ready? It’s now your turn to learn all of this as well.
Generic
- These lovely flowcharts will help you decide which proper HTTP status code your application should respond with.
Tools & Workflows
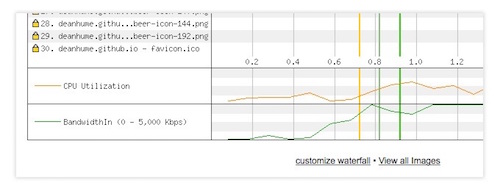
- WebPageTest is a great tool to test your website for performance issues. However, the tool can do much more than you possibly think. You can simulate a single point of failure (e.g. a 3rd party library timeout) with it, script logins for user-authenticated pages, and integrate it into your CI or run your own instance. Dean Hume has collected a couple of these tricks in his article.

Security
- Content Security Policy [CSP] has great features but also brings its very own issues and risks. Michele Spagnuolo and Lukas Weichselbaum present most common problems, implementation mistakes, some bypasses and how to make CSP great again in their slide deck.
Web Performance
- PerfTool by the devbridge people is a great npm package to display statistics about your web pages, including Google PageSpeed Insights score, resources count, recommendations how to fix performance issues, HTML errors and many more in one custom web page.
HTML & SVG
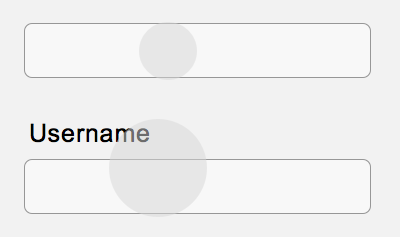
- Sometimes designers oversimplify a form by removing the labels. The problem is that minimal does not always mean it’s simple — which is certainly the case for labels. Labels, in fact, are an essential part of designing easy-to-use forms.

Accessibility
- Heydon Pickering is writing a book about “Inclusive Design Patterns” and you can pre-order it now. I’ve been able to get some insights already and am quite impressed by the different angles on semantics, progressive enhancement and accessibility in the book and can recommend it if you’re even sightly interested in these topics.
- Heather Migliorisi wrote a huge compendium about creating accessible SVGs that you should definitely read if you use SVG files in your projects (and who doesn’t it?).
A cool SVG cat by Heather Migliorisi user="hmig"]See the Pen Simple Inline Accessible SVG Cat - using title and desc by Heather Migliorisi (@hmig) on CodePen.
JavaScript
- Daniel Reis published a few practical console tricks that help you debugging your applications a lot easier. And if you want to go further, logerr is an experimental error helper library that can give you manys insights.
CSS/Sass
- The CSS layout composition is often quite slow in browsers due to unknown behavior of the elements. Now, if you have an element which, for example, has an
overflow: hiddenset already and is opaque, you can help the browser to render way faster by supplying a CSS containment information. A similar optimization towill-changeand likely only a temporary thing that we hopefully won’t need to use for too long or at all. - If you’re using
vwor other viewport units for element sizing, always bear in mind that viewport-unit sized elements are not user-zoomable. You can try on your own with this demo. An alternative could be to usecalc(1em + 0.25vw)or similar calculations that don’t entirely depend on viewport units and therefore are scalable. - Firefox 49 arrives next week and with it, 6⁄8-digit alphatransparent-hex colors will be supported and therefore you should check your sites if you have any of such values by accident because they’ll suddenly be evaluated!
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Further Reading
- iPhone Apps Design Mistakes: Over-Blown Visuals
- Tale Of A Top-10 App, Part 1: Idea And Design
- How To Succeed With Your Mobile App
- The Building Blocks Of Progressive Web Apps




 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Agent Ready is the new Headless
Agent Ready is the new Headless


