How We Use Prototyping, And How It Made Us More Efficient
Prototyping is essential to help your team create the best product possible. It’s a chance to experiment with ideas and turn them into something tangible that you can test and build upon. When you fail with your prototype, you land softly — there’s always the chance to iterate and improve.
The team behind Adobe’s new prototyping tool Experience Design (Adobe XD) uses prototyping as a method to test new features before they make it into the program. Being a product manager on the Adobe XD team, I’ll share some insights into how the team uses prototyping to build and improve Adobe XD, and make prototyping more efficient for designers.
So Why Do We Build Prototypes?
Prototypes are about communication and hypothesis testing. They give teams a way to experiment something that’s tangible, shortening the psychological distance between the user and the solution.
"A prototype is worth a thousand meetings." — an IDEO saying.
We build prototypes to learn, solve conflicting ideas, start conversations, and manage the building process. It helps teams to build empathy, to collaborate, to explore options (and barriers) that only become visible when you build something, to test and to be inspired.
There’s research to support the theories that you can “build to think” or “write longhand to remember”, which means that if you use your hands, more neurons are utilized to process the task in your brain, making you “think better” or “remember more”.
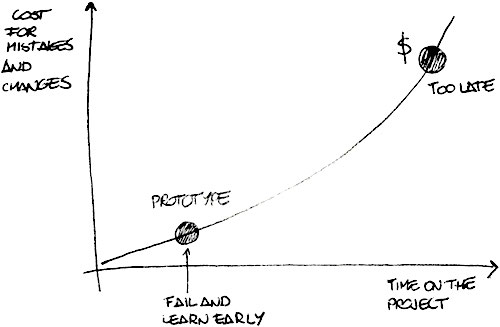
The biggest benefit always goes back to risk. The sooner we “fail” and the faster we learn, the greater the chances are for success.

It’s cheaper to fail early in order to validate things that work and things that don’t. That’s why we build prototypes for every major product feature. We test with pre-release users and key customers very early on and definitely before we get to implementation. And yes, we do “fail” a lot, which is great! It’s great because we learn a ton in the process and minimize the risk of failure in the long run. In the end, we tackle real customer needs, with empathy, in an innovative way.
Can Prototyping Be Fun And Engaging?
Absolutely! One of the fun prototyping exercises I use to warm design teams up is called “Dark Horse”. From your Design Thinking brainstorm, pick the craziest idea, the one that’s almost impossible to become a reality; and as a team, build a prototype for it.


Warning: crazy and funny things WILL happen!

You can guarantee oxytocin will be released; team members will bond and connect more.
Building Adobe XD
Not too long ago, a small group of very talented designers, engineers, and product managers got together, to prototype what a new solution for designers trying to communicate their message could be. After many different brainstorming sessions, instead of starting from scratch, they used bits of existing prototypes to string together a foundation to explore and experiment with new tools and approaches in a design tool.
This initial prototype grew and new tools were created, validated, fine-tuned and validated again to become Project Comet. In 2016, with a much larger team that includes designers, engineers, product managers, program manager and interns, we came together and met with leading agencies and up and coming designers to focus on solving the UX challenges of today and tomorrow.
As soon as the first prototype was validated, then changed and validated again, we started developing Adobe XD as a native application. First for Mac OS and later for Windows. Additionally, we’re working on a companion app for iOS and Android, for designers to preview their designs in real-time.
Design With Data Prototype
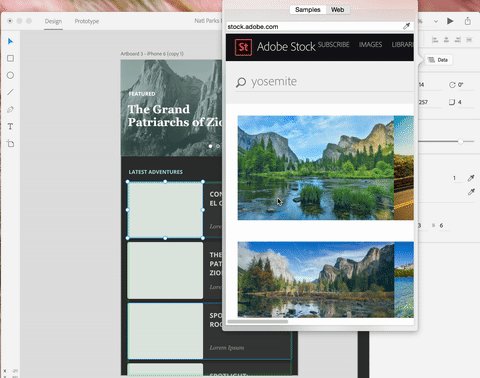
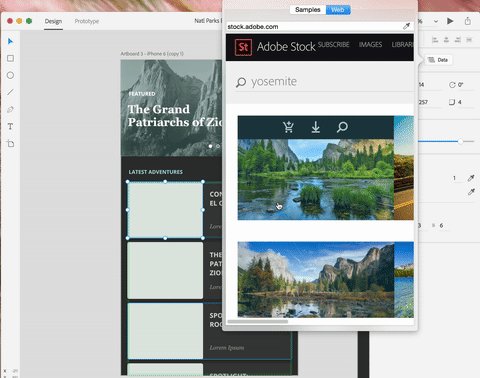
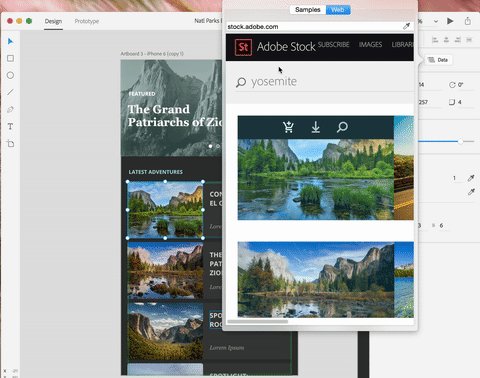
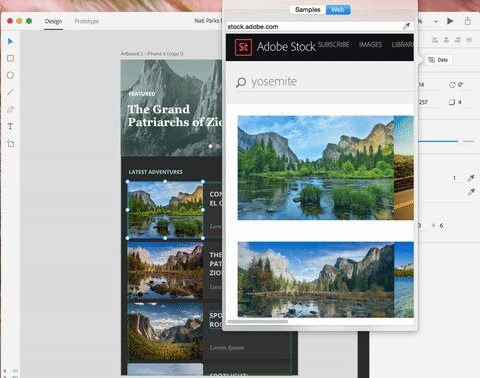
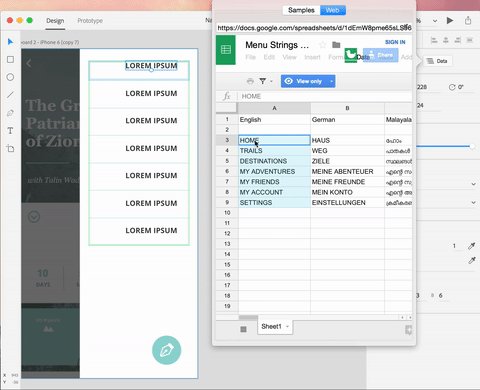
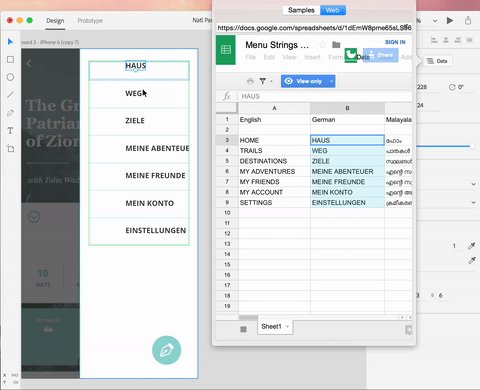
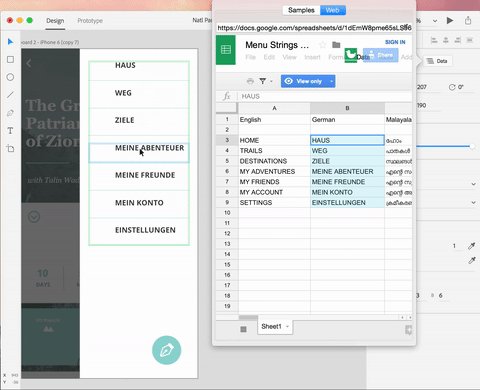
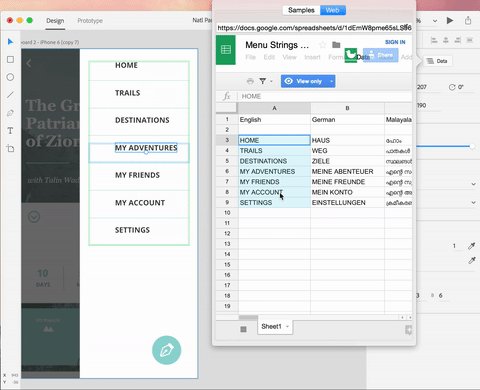
In October 2015, at Adobe MAX, Anirudh Sasikumar, an engineer working on Adobe XD, demoed a prototype where designers could use the tool to feed designs with real data coming from different sources, such as the Finder and Web, for text and imagery. His Medium post covers the features in details.

I spoke with Anirudh recently, asking how he came up with it and how the prototype helped him validate the approach.
According to him, it’s very common for developers to bind systems to data. Something that’s not true for designers, always needing to use fake data to simulate how the design would behave in the real world.
Anirudh explained the catalyst for designing with real data was the Repeat Grid tool. As soon as we finished building it, it was natural to start thinking about bringing more data in. The design community had already expressed interest in “Designing with data” and numerous workarounds in achieving the same using plugins/extensions.
Thanks to a delay on Caltrain, he started coding the functionality. Having some of the use cases in mind, implementation was easy. By the end of the trip, he had a working version of it. Not polished, but enough to show promise and to be validated.
The magic of prototyping is being able to see all the possibilities and edge cases around it. It’s not in your head anymore, it’s there, closer to reality. You can see so much more!
You can also see walls, problems that never surface before you actually build it. For instance, connecting with Google Sheets was tricky.

Phase 1 is complete and available for Mac OS, where designers can drag text files from Finder, to feed a Repeat Grid. The next phase will focus on sample data and bringing content from the Web.
If you want the feature in Adobe XD, feel free to upvote here.
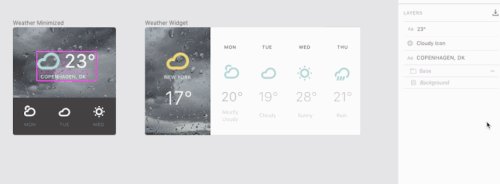
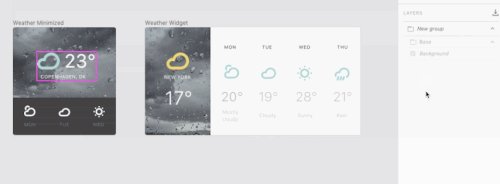
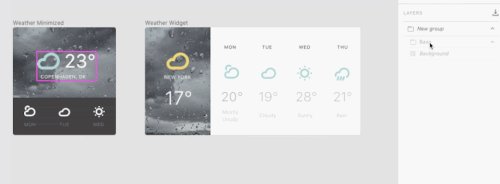
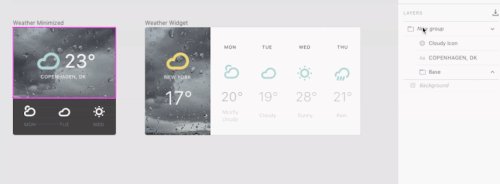
Deciding Whether To Include Layers Or Not
Let me start with the same question we asked hundreds of designers:
Do you need layers?
Initially, we started with the assumption that people didn’t need layers, especially the way layers were presented for so many years in Photoshop or Illustrator. It was a big challenge, because a big number of experienced designers took years to build those mental models.
At Adobe XD, in order to deliver innovation, we challenge existing mental models frequently.
Based on that initial research, Talin Wadsworth, the lead designer for XD, came up with the concept of local layers. To validate the concept, we worked together to set the context and test the prototype with prerelease users and key customers.

After a long research and validation process using a prototype to drive conversations, and after multiple adjustments, we confirmed that our customers need layers for exporting and to organize complex designs.
We have started the work to implement this new mental model.
Soon, designers from all over the world will tell us if we got it right. Fingers crossed!
In Conclusion
Since day one, we build and test prototypes of every major feature before we implement them. A prototype is an extremely powerful tool to help teams “see” more, experience more, “fail” more, learn more and, in the end, pivot faster to where the secret for success is.
A quote from the book Zero to One sums up the benefit of prototyping well:
"It’s like the world is full of secrets for disruptive success, just waiting for someone to find them".
Who is going to create the next Uber, or the next Facebook, or even the next Pokemon Go app? Building and testing prototypes can help you get there, faster!
As a suggestion, please remember that Adobe XD can support you and your team when building prototypes for websites or mobile applications. Have you tried it? It’s free: https://xd.adobe.com. What are you waiting for? Start building prototypes now!
Further Reading
- How To Design Error States For Mobile Apps
- How To Create Icons With Adobe XD
- Useful Prototyping Tricks in Adobe XD
- Animated Microinteractions In Mobile Apps





 Agent Ready is the new Headless
Agent Ready is the new Headless SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

