Stretching The Limits Of What’s Possible
Designing with “big data” is a challenging task. Matan Stauber, however, took it to the next level. With an impressive outcome. Having studied Visual Communication at Bezalel Academy of Art and Design, Israel’s national school of art, Matan realized a very ambitious final project: an interactive timeline of our galaxy’s history — 14 billion years, from the Big Bang to today.
We talked to Matan about Histography, about the idea behind it, and how he managed to bring it to life. An interview about stretching the limits of what’s possible.

Q: Matan, what’s the idea behind Histography and how did it come to be?
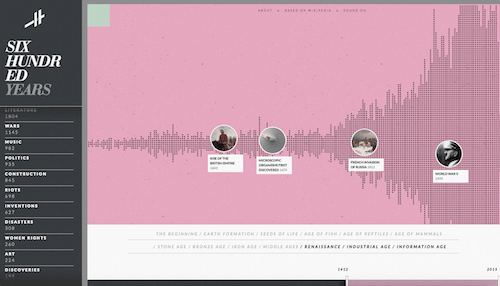
Stauber: Timelines are one of the most popular ways of visualizing history, but they are limited to a specific time period. Histography is an interactive timeline that allows viewers to explore all of history, across 14 billion years of history, all the way back to the Big Bang. The site draws historical events from Wikipedia and self-updates daily with newly recorded events. Every dot in Histography represents a historic event, along with videos, articles, and images. Viewers can adjust to any time range, from decades to billions of years, and even compare historic events using different categories, such as war and inventions in the Middle Ages.
For a while before creating Histography, I was interested in Wikipedia and how a redesign of it could look like. One of the features I had in mind was a view where all of Wikipedia’s events are arranged on a historical timeline. Since Wikipedia contains events from every time period we know (from this current year to the Big Bang), a timeline of all Wikipedia events is a timeline of all history as we know it. I found this concept to be so exciting that it quickly became the brief for the entire project.

Q: How does Histography work from a technical perspective?
Stauber: I created a system that scans Wikipedia, searching for historic events, indexing them, and trying to determine how important each one is. For every event the system then asks Google for an image, YouTube for a video, and Wikipedia for an article.
Imagine telling a person: “Go to every Wiki page you can find. Every time you come across a date and you think it’s a historic event, write it down. For each of them go to Google and ask for a photo and to YouTube and see if there is a relevant video, and give each one a rating score of 1–100. Events with a Wiki page will get a higher score as events without. Longer and popular articles will get higher scores as short and unpopular ones.”
The reason behind the rating system is that there were a lot of very niche historic events that are probably not relevant to most people. My first experience with Histography was exploring for a very long time before I could find events I could relate to. The solution was to promote the more “important” events, the ones people are writing and talking about. You can’t really tell, but every time you move your cursor, the system tries to pick the more interesting event out of the events in the radius around your cursor.
Q: Could you explain what is going on behind the scenes the moment a user has selected a timeframe?
Stauber: Every time you select a timeframe, the system constructs a new graph layout. Each column in this new layout can represent anything between months to millions of years (depends on how big your selected timeframe is).
The next step is that each of the thousands of dots on the screen gets its own new location. Every millisecond or so, the system runs through all of the dots and moves each of them slightly closer to their new location. This is what drives the animation. Because each dot has it’s own speed, it feels as if the particles come flying in, not like a robotic movement.
When I started thinking about how to design such a timeline, one that can support billions of years and thousands of events, the main concern was proportions. The series “The Cosmos” once calculated that if you place all of the galaxy’s history on a one-year calendar, all of human history will fill the last second of that calendar. I knew that in order to create a timeline of all history, it cannot be limited to a specific period. It will need to be able to show events on different scales and to allow people to focus on a single year as well as billions of them. Trying to answer that required many different design concepts and explorations — from 3D timelines to Matryoshka-type designs, and going back to the drawing book time after time.
Q: Please describe the process of building this mammoth project: Where did you start? What were the first steps you took?
Stauber: It started by trying to map all the different types of existing timelines, if it's in a printed newspaper or displayed in a museum. I wanted to know what binds timelines to a specific period and what I can do differently so a timeline of all history would be possible.
The next step was taking a notebook and starting to draw ideas and concepts. Most of them were useless, but every once in a while there was a drawing that made me think "Oh, this might actually work."


Q: What were the challenges you had to master along the way?
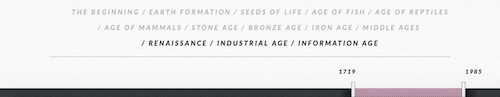
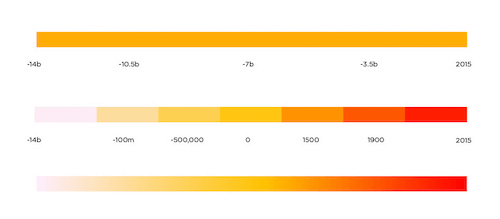
Stauber: A big problem was navigation. How do you navigate between billions of years to a specific one? The slider at the bottom of the page allows viewers to adjust the time period they would like to see. You could jump to a specific period, like the Iron Age, or choose a custom one. It's designed in a way that the "sensitivity" of it changes as you move from one period to another. For example, if you are looking at -3.7 billion years and move the slider a bit, the next one would be -3.6 billion (100 million years). But if you are looking at 1937, the next one would be 1938 (one year). It's basically an exponential function, the further you are in time, the shorter the steps will be.

Q: What techniques and tools did you use to build Histography? Were there any existing libraries you could rely on to ease the job or did you have to build everything from scratch?
Stauber: A lot of notebook sketches. I like designing in Bohemian Sketch and Adobe Illustrator. The Code in Histography is CSS, Javascript and WebGL (running on Pixi) for all events flying in on the screen. Pixi.js is a great library for 2D graphics using the powerful WebGL. The rest is mostly made from scratch. I'd say that I recommend using WebGL only when you have complex graphics. For most projects, CSS will give you great results in a shorter time.
Q: How long did the project take to build?
Stauber: Histography was created in four months (end to end) as my final student project at the Bezalel Academy of Arts and Design.
Q: Did Histography turn out as you expected it or were there sacrifices you had to make?
Stauber: One idea that I really liked and had to sacrifice was having another view that can present all of the historic events on a global map. When doing data visualization, there is sometimes a gap between the ideas we have and the actual data. In this case, the data just didn't contain location for most of the historic events I had.
Q: Were there things you wish you'd done differently, both in terms of design and code?
Stauber: Not differently, but there are many sides to Histography I would like to expand. For example, all the data I'm using comes from the English Wikipedia (which is the biggest data source) and in many ways this information represents the Western view of history. I would love to see how a Chinese or Arab Histography looks like.
Q: Did you have any inspiration for this project?
Stauber: I'll typically try to find inspiration outside the field I'm currently working on. If I'm doing graphic design, I'll look at industrial design, architecture and such. In the case of Histography, some of the things that really opened the way I think about history came from natural history museums and history-related exhibitions.
Q: Where do you see information design heading?
Stauber: There is a lot of discussion about "big data" and for a good reason: We have never harvested and stored such a vast amount of information and never in history was this information so accessible to the general public. The question is: What can we do with all of this data? I think we will see more and more projects trying to find ways to make information on large scales more approachable.
Q: Are there any examples of data visualization you can point us at that inspire you or which, in your opinion, get things right?
Stauber: There is a great project called "We Feel Fine" by Jonathan Harris that scans Twitter for tweets starting with "I feel…". The result is an interactive map of human emotion from all around the globe.
Q: Last, but not least: Do you have a piece of advice you'd like to share with our readers?
Stauber: Big data and infographics in general, like other areas of design, are about storytelling. It's about the story of your data, and as such, it has to be coherent. A common mistake is to try to communicate too many ideas. There are too many infographics that are beautiful but simply too complex to understand. My advice would be to think of the first glimpse of your project and what story it tells.
Thank you, Matan, for offering us a deeper look into your work! We're already curious what you will come up with in the future.
Further Reading
- 55 Free High Quality Icon Sets
- The Ultimate Guide To Cloning In Photoshop
- Hand-Sketching: Things You Didn’t Know Your Doodles Could Accomplish
- Switching From Adobe Fireworks To Sketch: Ten Tips And Tricks
 (il, mrn)
(il, mrn)




 Agent Ready is the new Headless
Agent Ready is the new Headless
 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

