Web Development Reading List #157: FlyWeb, Lying Charts, And Feedback Without Context
We all have visions and dreams. Whether it’s about our personal lives, our work, or about complex concepts that target issues which are hard to grasp. The important thing is to listen to your ideas, to write them down, and, if they wake strong feelings, to pursue them.
It can be easy to achieve this, yet sometimes it’s not. A nice technique is to start small and take small steps instead of going 100% all-in or do nothing at all. We like to play with new things, we like to try out new technology, and our minds want to explore new paths — let’s do it!
News
- FlyWeb is a new experimental Web API that allows web pages to host local web servers for exposing content and services to nearby browsers. It also adds the ability to discover and connect to nearby local web servers to the web browser itself. This might be a bit hard to grasp now, but imagine this in combination with a decentralized service picking the nearest edge server via FlyWeb. You wouldn’t need any complex external CDN solutions that choose the “nearest” edge server via geolocation resolution or similar unreliable technologies anymore. Another use case could be an “off-grid on-the-fly network” with devices that use FlyWeb together with Bluetooth and WiFi chips to find other devices in the vicinity and hereby introduce a whole new area of network reliability. As FlyWeb is a technology experimentally developed by Mozilla, you need to have Firefox Nightly installed to test this out.
Concept & Design
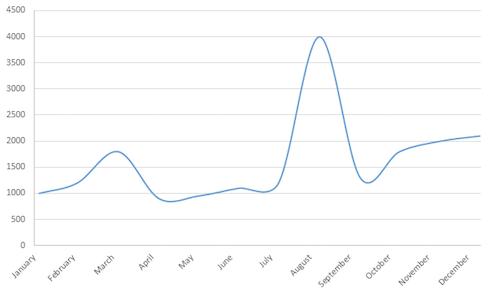
- Coding a line chart isn’t a big deal anymore thanks to libraries like D3 or Highcharts. But what seems so easy, actually isn’t: there are quite some pitfalls which can distort the results and lead to false assumptions about the presented data. Line-smoothing is one of them.

Tools & Workflow
- Last week I shared a Webpack version 1 to 2 migration guide. Now Drew Powers wrote a tutorial to get started with Webpack 2, and, as a bonus, it uses Yarn as a package manager instead of npm’s native CLI client.
Web Performance
- Monica Dinculescu just spent a week traveling Taiwan with a 2G roaming plan and now reminds us that we need to care more about proper lazy font loading if we use web fonts to not annoy our users.
JavaScript
- Afshin Mehrabani illustrates the impact of Web Workers when sorting a 50K array with JavaScript on the main thread or in a background task. Great to see why we should consider using asynchronous worker tasks for complex and non-time-critical operations.
- Keith Cirkel explains how you can replace a templating language like Handlebars with the more powerful ES6 Template Literals. styled-components, for example, a tool for writing inline styles for front-end applications, makes great use of this.
Work & Life
- Tobias Tom wrote about doing what you think is right for you and why it matters to slowly change your habits and take small steps to reach your goals instead of seeing only black and white.
- Tom Bartel shares tips for giving feedback without much context in development teams and how you can express concerns without making accusations.
- Kate Lunau from Vice Motherboard wrote an article explaining why the only good future of commuting is no more commuting. Nice to see the topic of how we can work together without sitting in the same room and still be social and productive being picked up.
- Jonathan MacDonald’s article “The Paradox of Life Balance” targets a social problem we all face: While our connected devices offer great things, they also make us neglect real life and social communication. A great piece on why innovation is important and why it’s equally important to balance our activity and prioritize the non-digital reality.

Going Beyond…
- People research what types of economy our society could transfer to after the current form of capitalism. Recently, I learned about The Venus Project, a trial balloon for a resource-based economy. As Albert Einstein said decades ago: “We cannot solve our problems with the same thinking we used when we created them.” I’m excited to see this being tested out and curious if other proposals and tests will lead to a transformation of our current economy in the future. Not only we as developers need to play and test in search for better technology and better solutions, but we as human beings need to do this in all areas of our life.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
— Anselm
Further Reading
- The Do’s And Don’ts Of Infographic Design
- Designing Flexible, Maintainable Pie Charts With CSS And SVG
- A Detailed Introduction To Webpack
- Writing Next Generation Reusable JavaScript Modules in ECMAScript 6




 Agent Ready is the new Headless
Agent Ready is the new Headless
 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

