Design For Developers
How do designers do it? Do they just mess around in Photoshop or Sketch for a while until a pretty design appears? Can developers who are used to working within the logical constructs of Boolean logic and number theory master the seemingly arbitrary rules of design?
You can! You don’t have to be blessed by the design gods with special talent. So, how should you, a developer, learn design?
One of the quickest ways to learn something is to ask someone who has done it and pick their brain. I spoke with a handful of developers who did just that. Some learned design to supplement their coding skills, while others switched over completely.
This article is for design beginners. So, throughout the piece, I’ll use simplified definitions of user experience (UX) and visual design. For our purpose, UX design is how a website works, and visual design is how it looks. Both fields are, of course, more nuanced than that, but in the interest of time, those definitions should suffice.
Let’s get started with mistakes designers make when learning design!
Not Focusing
An 18-year-old freshman has four years to discover what area of design they like. At design school, they’ll dabble in motion graphics for a while, then maybe try UX. At some point, they’ll be obsessed with photography for a semester. Eventually, the student will find an area of design that they enjoy and are good at.
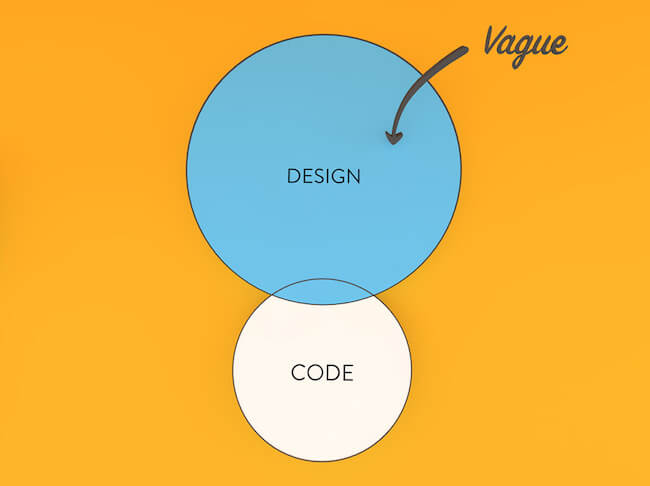
But you’re a working developer with limited time. You need to be specific about what you want to learn.

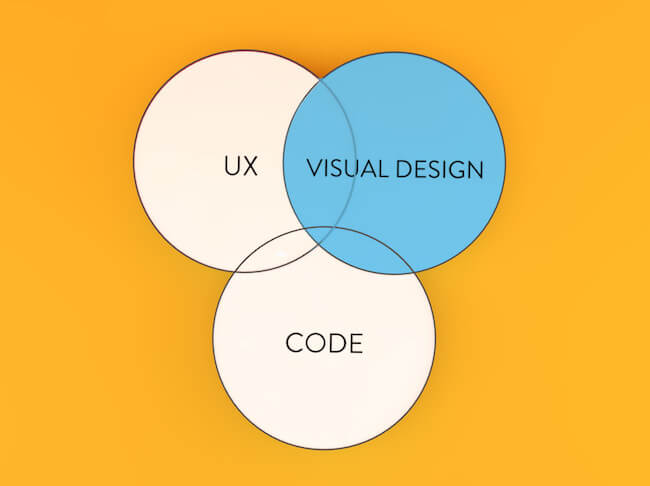
For most developers, the first step is to pick either UX design or visual design (usually synonymous with graphic design). Many tutorials do not distinguish between the two, which can be frustrating.
So, should you try UX or visual design? Consider which one you’re more drawn to and then try it out. If browsing Dribbble excites you, then try visual design. If you’d rather get lost in one of Edward Tufte’s books, try UX. My guess is that one of the two fields has already whispered to you in the past. Listen to that whisper.
Or you may have already figured out your preference by working in the field. For Jenny Reeves, a LAMP developer turned UX designer, the transition came naturally. She says:
"It happened over time, so it wasn’t like I woke up one day and said I’m going to switch roles. I started doing IA diagrams and user flows when I was a developer as a means to get applications organized, then moved into making wireframes for basic stuff. After I realized my passion for this and my company took notice, I soon started doing all in-house UX."
Jacob Rogelberg, former JavaScript developer turned UX specialist, thinks you need to try many things before choosing:
"I think you have to have a mindset where you’re happy to try lots of different things. Commit to spending 10 hours on visual design and see how it sits with you."
During this trial phase, don’t mistake your inexperience with a lack of natural talent (more on that later).
Why am I recommending that you choose just one? Because when you remove visual or UX design from the equation, you’re left with 50% less material to digest. It’s true that UX and visual design overlap in places. And some people will argue that you should learn both. But that comes at the expense of focus and your limited time.
By picking just one, you’ll get better faster. Mastering either visual or UX design is much better than being mediocre at both.
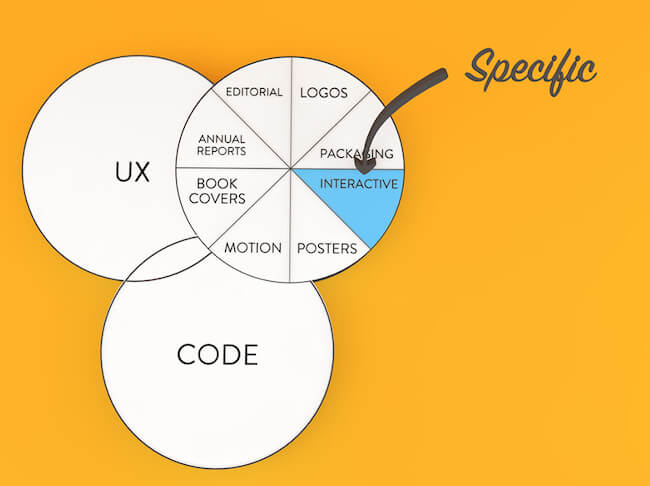
Let’s say you’ve picked visual design:

That’s a broad field, so we need to get more specific. There’s no sense in learning topics you’re never going to use as a developer. For instance, you probably won’t need to learn all of the aspects of editorial design or book-cover design or logo design.
I recommend that 90% of developers focus on interactive work if they’re learning visual design. (If you’re learning UX design, most work in that field is on the web already, so this point isn’t as relevant.)

I know, I know, you want to try everything. But learning something such as logo design isn’t worth your time. In the span of your lifetime, there will be very few instances when you, the web developer, will be asked to design a logo for a company. However, focusing only on interactive visual design (websites and apps) would benefit you for years to come.
Getting Distracted By The Tech
As a web developer, you’re going to be drawn to subjects that seem design-related — for example, CSS, Bootstrap and material design. But learning this stuff will come at the expense of what you should really be focusing on. For visual design, those things are composition, hierarchy and typography. For UX, they’re user research and personas.
Developers are builders. While learning design, you’re going to have an urge to build. Be mindful of when it happens, and tell yourself you can code later.
David Klawitter is a design lead at Detroit Labs, where he previously worked as a developer. Instead of giving in to his urge to program while at work, he hacks away on personal projects at home. He states:
"I think that there’s this natural tendency to want to build the thing that’s in your mind — that’s one of the most exciting aspects about being a developer. I found it very difficult to peel myself away from that desire. I still get to scratch that itch on personal (technical) projects, but the scope of our work at Detroit Labs and my responsibilities just don’t allow that. I provide more value by having a broader and deeper understanding of design, and that means focusing in on it."
If you don’t already know the technical side of front-end design work, it will come easily once you decide to learn it. Therefore, work on the areas of design you’re unfamiliar with. That’s where there’s more opportunity to grow.
Getting Distracted By The Tools
I know a lot of web developers who can use Photoshop and Illustrator. They know the tools well, but they can’t utilize them to solve design problems. In the graphic design world, these people are known as production artists. It’s a fine profession to be in, but it’s different from being a designer.
It’s tricky. You need to know the tools to be a designer, but knowing them won’t make you a designer.
I fell into this trap at design school. My first year was dedicated to learning Photoshop, Illustrator and InDesign. It felt good to master those tools. At the end of the year, I thought, “I’ve made it. Now I’m a designer!” But I soon realized that learning the tools was just step one. Step two was about making the work look good. My peers in design school who understood that kept pushing themselves and progressed from being production artists into full-fledged designers.
Jacob Rogelberg again:
"My mentors always told me, "Don’t get stuck on the tools." It’s concepts first, tools last. It takes a while for that to become ingrained. You need to understand problems. It’s like how thinking about a coding challenge is more important than knowing the specific programming language it’s written in."
Sean Duran is a filmmaker who used to be a designer and developer. He says:
"From the beginning, I assumed that if I learned the tools, I could be a designer. But they’re definitely two separate things. And it was a struggle sometimes. You could learn every command and tool in Photoshop and still not be a great designer. What helped me the most was looking at others' work and thinking about why it was good or bad."
Learn the tools first, and pat yourself on the back for learning them. But then dig deep and hone your design skills.
Concentrating On Visual Effects, Rather Than Design
This is related to what we just discussed and only applies to visual design, not UX design. Many tutorials, like this one, will make you feel like you’re learning design. They’re a great way to learn Photoshop, but they can be a distraction.
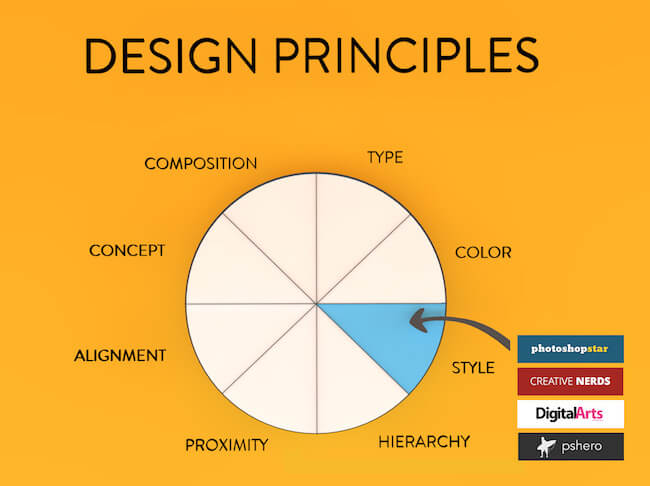
Most of these tutorials are in some way related to style, one of many principles under the umbrella of design:

If you only work on style-related tutorials, you’ll never be good at the other principles of visual organization, and then you’ll wonder why your designs look bad. It’s tough because the majority of design tutorials on the web fall into this category of style and technique. That’s because things such as hierarchy, concept and composition are more abstract and don’t make for very compelling or easy-to-understand tutorials.
Instead of repeatedly working in the style category, use the diagram above to research and practice the other design principles.
By the way, none of the professional designers I know pay much attention to Photoshop tutorials or websites like the ones cited above. The only time they might seek them out is if they’re trying to achieve a particular look for a project.
Getting Bogged Down In Theory
How much time should you spend reading design books to understand the basics? I think being able to make a design decision and then evaluating it based on specific design principles will indicate that you have enough design theory under your belt to move on. For example, you should be able to say to yourself things like, “Those two sections on the home page are too close in size — the hierarchy is off,” or “These three lines of type don’t read well because they aren’t aligned.”
Book knowledge is certainly important. But your skills will improve the most when you’re in practice mode, not research mode. In fact, design theory makes sense more quickly once you start to use it in practice.
Greg Koberger, a designer, developer and startup founder, is biased towards action over theory:
"I always advocate doing rather than reading. All the good developers I know learned by just making something they wanted to make, and figured out the tech. The tech was a means to an end. I’m an advocate of trying and playing around on your own, and then using articles to help with your form once you’ve gotten your feet sufficiently went. The same is true for design."
Learn design theory, but don’t bury yourself in books. Practice!
Succumbing To Design Envy
I’ve seen developers look at work on Dribbble and get so intimidated that they never get started. That’s a trap.
Odds are, if you’re reading this, you want to learn either UX or visual design to supplement your coding skills. You’re a coder first, so at the office your design skills shouldn’t be compared to those of the stars on Dribbble, just as my coding skills as a visual designer wouldn’t measure up to a front-end developer’s.
People get hired based on their strengths. And the Dribbble folks have been perfecting their craft for years, while you’ve been doing it in your spare time. So, of course, your work won’t be as tight.
Smart recruiters and companies understand this. Savoy Hallinan is a savvy creative recruiter from Los Angeles:
"If I’m asked to find a developer who can also design, I’ll ask "What level of design is needed?" If it’s a significant amount, I’ll recommend two people, because I don’t like to set people up for failure. And if I’m interviewing a developer/designer, I always ask, what’s your primary function? Because people tend to be stronger in one area or the other."
Annemarie Penny, of Apex Direct Search, thinks you should figure out why you’re learning design to begin with:
"Take a few steps back and understand why you’re really doing this. Are you learning visual design because you’ve always been a creative person and you need an outlet? If so, that’s fine. Do it for the joy, and don’t worry about trying to market yourself that way. Maybe it monetizes later, maybe not. Be OK with that. Lots of people are bored by their paid work but find other outlets to express themselves, and are happy as a result. Are you learning visual design because you’ve been rejected by employers for your lack of visual design? Are you sure that’s why they rejected you? Sometimes employers don’t give you the real reason, or any reason, for not hiring you. In a market this tight for talented engineers, it would be very surprising if you passed tech screenings and were a strong culture fit, but the only reason they didn’t hire you was because of a lack of visual skills."
Don’t get so intimidated by great work that you never get started. You’re a developer first, and that’s OK!
Using The “Not Born With It” Excuse
Some developers think the ability to design is either in you or it isn’t. I think there’s some truth to that. Many of the best designers in the world were artistically inclined when they were kids. Just as you were compelled to take apart answering machines and blenders, they were busy drawing Rainbow Bright and Ninja Turtles.
Natural talent is certainly a factor in how good you can be at design. However, as we discussed earlier, you aren’t competing with those top designers on Dribbble. Even if you don’t have the natural talent, you can still get very good at design with dedication and practice.
Greg Koberger again:
"Design is a hard skill. Everyone has the physical body parts to do it, but not everyone has the desire to practice and work at it. So, it’s less about "Do I have this skill" and more about "How badly do I want it?""
Practicing anything is hard, in particular when it’s outside of your comfort zone. But keep at it and give yourself credit for your small victories along the way.
When it comes to practicing, give yourself a trial run of 20 hours to learn design. That’s a reasonable amount of time to commit. If you don’t see your skills improve in that amount of time or you hate it, then at least you can say you tried your best and didn’t make excuses.
What Works
We now know what not to do. So, let’s look at what you should do to learn design.
Learning On The Job
Do you work with designers? Not many people have that resource. Ask them how you can better understand the design files they’re providing you to mark up. Or ask if you can help them with some grunt work and get their feedback afterwards.
Most people like talking about subjects they’re good at. And if you defer to them in a way that makes them feel like a teacher, they’ll behave like a teacher and want to help you out.
Mikey Micheletti, a creative polymath from Seattle, learned UX at work. He says:
"In the mid-90s, I was doing development work on internal-facing desktop applications, laying out controls on the screen, and not doing a very good job of it. I spoke with another developer who was really good at it, and he taught me the basics of layout, alignment, flow. Even with just a smidgen of knowledge, my work improved and people liked it better."
If you’re around designers during the day, use it to your advantage.
Teaching Yourself
This route can be challenging because you have to simultaneously be the teacher and the student. And when you bounce around from tutorial to tutorial, frustration sets in easily. If you were to go this route, I would suggest two steps:
- Figure out which particular area of design you want to learn and find the best books on the subject. For visual design, try books by Steven Heller, Ellen Lupton and Philip Meggs. For UX, look at Don Norman and Edward Tufte.
- Create assignments for yourself and then get feedback from a professional designer. Having that feedback will accelerate your skills faster than working in isolation.
Greg Koberger thinks copying other people helps you learn:
"I learned by basically creating collages of things I liked. A button design from one site, the nav from another. Once I had a frankensite, I would redo it until two things happened:
- I learned the tools.
- I had made it my own. This really helped me learn the tools. (Copying is a great way to learn, much like how art students repaint classic paintings at museums to learn). So, when I became more creative, I could rapidly test out new things"
Going Back To School
Many developers don’t want to go this route because of the time commitment. But if you have the time and money, I would recommend this option. Being in a classroom and having a dialogue with a teacher is a higher-bandwidth way of absorbing the material. I know that massive open online courses (MOOCs) are all the rage, but don’t discount the value of physically being in a classroom.
Michael Loomes, an iOS developer turned visual designer, went this route:
"I studied for a Bachelor of Communication Design at Billy Blue College of Design in Sydney for two years. I feel this was a really good decision as it taught me a lot about "design thinking" as well improving the technical side of things. I think this "design thinking" side of things is something that isn’t that easy to teach yourself and would come after years of experience. You can only learn so much by following online tutorials."
One more thing about school: If you’re considering taking night classes, make sure they’re legit. Good design courses are usually taught at a university rather than a community college, where classes are more tool-focused.
Parting Advice - Design For Developers
I hope this advice is helpful! If you’re interested in visual design and you want to get a good grasp on the basics, I would start with these books: Thinking With Type, Layout Essentials, and Meggs’ History of Graphic Design. I personally don’t recommend “web design” books because they’re heavy on tech and light on design theory. I also have a free course that uses specific examples to teach visual web design in a practical way. Lastly, if you want to learn UX design, I recommend checking out 52 Weeks of UX. It’s a great resource to start with.
Further Reading
- Designers And Developers: No Longer A House Divided
- Teaching Web Design To New Students In Higher Education
- Algorithm-Driven Design: How Artificial Intelligence Is Changing Design
- Useful Learning Resources For Web Designers



 Agent Ready is the new Headless
Agent Ready is the new Headless SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App



