Web Development Reading List #161: Restyling Form Elements, HTTP/2 HPACK, And The Empathy Vacuum
Are you afraid of refactoring code? I love refactoring code. It’s nice to see a code base growing, but this also means that new quirks and suboptimal changes are introduced along the way. At some point, you might realize that there could be a huge opportunity in rewriting the code — to eliminate conflicts or to rename things.
For me, refactoring is both: It’s a challenge to master, but, in the end, also a relief to see how the code evolved. We can’t anticipate everything when we first build modules, and we shouldn’t try to do so either. So let’s not be afraid to set our hands to an already existing code base and improve our code over time instead.
Concept & Design
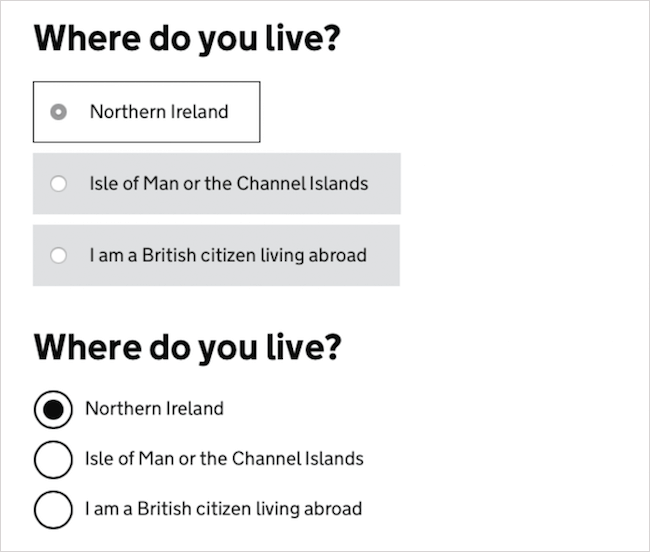
- Gov.uk explains why they enlarged their radio and checkbox buttons. As it turned out, the enlarged versions performed better than default browser styles due to increased visibility and improved proportions between labels and form action elements.

Privacy
- David Revoy shares why he wanted to get rid of all the CDN libraries he was loading on his website. Even if it’s “just” a JavaScript file hosted on a Google CDN, for example, it will allow the CDN provider to log user data (e.g. browser version), user location data (the IP address of your site’s visitors) and even more as they can track a user’s path or history through all the websites that are also using their CDN.
- I set up S/MIME this week for my primary email address to be able to send and receive encrypted emails. I’m already using PGP, but S/MIME comes with better cross-platform support, and by offering both, I maximize the chance to communicate securely via email. I wrote up a little introduction on how to set up S/MIME on MacOS and iOS if you’d like to learn more about it.
Web Performance
- The GitLab team shares why they left the cloud for their hosted infrastructure and returned to dedicated servers instead. A nice case study about performance issues on servers and how to solve them properly.
- Vlad Krasnov from Cloudflare explains how HPACK works in HTTP/2 and why they implemented the full feature set on their systems instead of relying on partial implementations in nginx and CDN servers.
JavaScript
- Max Stoiber explains how styled-components was built and how ECMAScript’s native template literals feature and some other tiny functions make it work.
- Rich Harris built a new JavaScript framework: Svelte. However, that’s not the important point in his article; what’s more interesting are the insights he grants into how he built a system that reduces the complexity on the build step instead of the browser. And, what’s even better for us, his system supports interoperability for modules — no matter if you use React, Angular.js or any other tool.
- Is Service Worker an alien to you? Mariko Kosaka gives a better understanding of why it’s hard to grasp what we can do with Service Workers. A refreshing explanation that is quite different from what we usually read in Service Worker tutorials.

CSS/Sass
- cssreference.io is a new place to play around with and learn about CSS properties. It explains what the properties do and shows in demos how they affect a layout.
Going Beyond…
- Greg S. Cassel introduced “Peer-to-Peer Digital Networking” as a free digital book. As the title implies, the book contains a lot of information on how the Internet should work as a peer-to-peer network.
- “It is time for our industry to pause and take a moment to think: as technology finds its way into our daily existence in new and previously unimagined ways, we need to learn about those who are threatened by it. Empathy is not a buzzword but something to be practiced. Let’s start by not raging on our Facebook feeds but, instead, taking a trip to parts of America where five-dollar lattes and freshly pressed juices are not perks but a reminder of haves and have-nots. Otherwise, come 2020, Silicon Valley will have become an even bigger villain in the popular imagination, much like its East Coast counterpart, Wall Street.” — Om Malik in The New Yorker
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
— Anselm
Further Reading
- Designing For Explicit Choice
- Making A Service Worker: A Case Study
- Form Inputs: The Browser Support Issue You Didn’t Know You Had
- A Beginner’s Guide To Progressive Web Apps





 Agent Ready is the new Headless
Agent Ready is the new Headless SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

