Web Development Reading List #163: The End-Of-Year Wrap-Up
Only one week left until Christmas, and people already start freaking out again. No gifts purchased yet, work isn’t finished either, and suddenly some budget has to be spent until the end of the year. All of this puts us under pressure. To avoid the stress, I’ve seen a lot of people take a vacation from now until the end of the year — probably a good idea.
And while it’s nice to see so many web advent calendars, I feel like I’ve never written a longer reading list than this one. So save this edition if you don’t have much time currently and read it during some calm moments later this year or early next year. Most articles are still worth reading in a few weeks.
News
- Opera 42 (built upon Chromium 55) is out and comes with a built-in currency converter, support for Pointer Events, JavaScript async/await, and CSS
hyphens.document.write()on the other hand, will no longer load over 2G connections. - The EU Parliament is now drafting a directive that will force private sector companies to accommodate disabled people when offering their goods and services. This means financial firms will need to comply with WCAG and other accessibility standards soon.
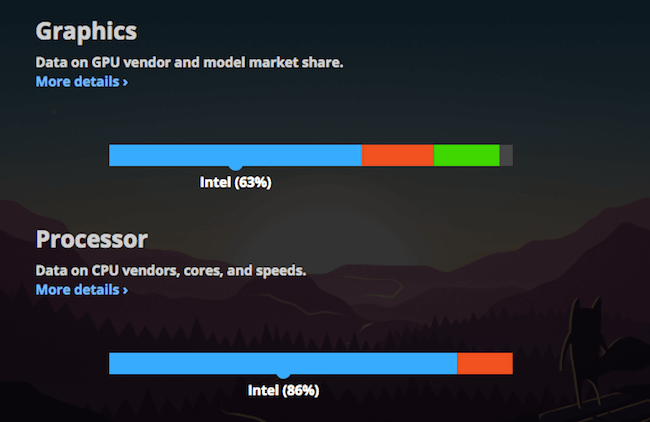
- Firefox has introduced Telemetry a while ago to its browser and now shares some details on what devices and hardware Firefox users use. In September 2016, for example, 10% still used Windows XP while only 7% used macOS and 77% of the users still have Flash installed. The most common screen resolutions are
1366x768pxand1920x1080px. There are many more really interesting statistics in there, and we’ll have to see how this develops over the next few years. But for us web developers, this also highlights that we shouldn’t assume that people use QuadCore CPU, 8GB RAM machines but have “lower-end” devices instead. So be aware of this before you create fancy CPU/memory-consuming web applications that a user will not have fun with. - Samsung Internet browser 5.0 has been released. It has some interesting new technologies built in, such as content provider extensions, 360˚ video, a QR code reader, and a video assistant.

Security
- Mathias Karlsson shows how easy it is to enable a
postMessageXSS on your site by integrating a sharing button.
Privacy
- A lot of us are using Disqus’ commenting system on their websites. It’s an easy way to add comments to your static website, but now Disqus announced that they need to lay off about 20% of their employees. But not only that, they will also change their strategy towards data collection and advertising. Specifically, they elaborate on displaying ads in comments, and there are speculations that they will try to sell (anonymized) user data to advertisers to help them tailor their ads more precisely to users. Maybe time to reconsider if you really want to use the service.
- The Freedom of Press Foundation has asked camera manufacturers to provide encryption methods for the stored data on the memory cards to help journalists in critical circumstances prevent leaks of their captured images.
- According to a leaked draft, the new EPrivacy law of the European Union will allow companies to do behavioral advertising based on user metadata.
Web Performance
- Sergey Chikuyonok dives deep into the technical details of browsers and hardware to explain how to get GPU animation right and why it makes a big difference if we render animations on the CPU or on the GPU.
- Steve Souders explains why setting
asyncon a script can cause various issues and howdeferis different from that. His conclusion:defershould be your default choice overasync.
Accessibility
- Covering unit tests and functional tests, The Intern is a nice testing tool for JavaScript. But you can also use The Intern for accessibility testing, as Jason Cheatham explains in a recent article.
- Chats are common these days, but how many of the web chats out there are accessible? Theodor Vararu shares patterns for accessible web chats.

JavaScript
- Todd Motto wrote a tutorial on how to build a live calculator for a Tesla with Angular 2 reactive forms.
[...'???'] // ["?", "", "?", "", "?"]or‘???’.length // 8— do you wonder why that works? Stefan Judis found out and shares the technical details on why the Emoji family works so well with JavaScript operations and how you even can dynamically generate the skin color of an emoji with color codes and the unicode.- If you need to deal with different currency formats, it’s likely that some third-party library is in place. A powerful tool that can handle most conversions really well is
toLocaleString. - Paul Kinlan introduces the Web Share API, a solution that allows websites to invoke the native sharing capabilities of the host platform.
- Max Stoibers explains how to use stylelint to lint your CSS when writing them in JavaScript.

CSS/Sass
- Harry Roberts shares why you shouldn’t write
background: black;but be explicit withbackground-color: black;. The shorthand syntax often unsets other properties that we never intended to modify and, thus, can cause unwanted side-effects. - Remy Sharp explains how to properly build a close icon when using system fonts.
xis just wrong, so use×instead.
Work & Life
- Cal Newport wrote about the concept of Deep Work and why it’s probably more efficient if you schedule your deep work in advance rather than just logging it on-the-go.
- Working long hours doesn’t mean someone has a good “work ethic”. Instead, it just means working too much. Jason Fried on what “work ethic” really is about.
Going Beyond…
- Carole Cadwalladr discusses the struggles of services like Google and Facebook between freedom of the press and promoting fake news. An interesting insight into how search results are influenced.
- Sarah Jones on tech moguls that claim that they want to remake the world and why they behaved as if they owe us no explanation for their decisions this year. A moral analysis of the startup culture.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Further Reading
- The WAI Forward
- You, Me And The Emoji: Character Sets, Encoding And Emoji
- GPU Animation: Doing It Right
- A Beginner’s Guide To Progressive Web Apps




 Agent Ready is the new Headless
Agent Ready is the new Headless SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App



