Web Development Reading List #172: On Reporting Bugs, DNS Subdomain Takeovers, And Sustainable UX
As web developers, we all approach our work very differently. And even when you take a look at yourself, you’ll notice that the way you do your work does vary all the time. I, for example, have not reported a single bug to a browser vendor in the past year, despite having stumbled over a couple. I was just too lazy to write them up, report them, write a test case and care about follow-up comments.
This week, however, when integrating the Internationalization API for dates and times, I noticed a couple of inconsistencies and specification violations in several browsers, and I reported them. It took me one hour, but now browser vendors can at least fix these bugs. Today, I filed two new issues, because I’ve become more aware again of things that work in one browser but not in others. I think it’s important to change the way we work from time to time. It’s as easy as caring more about the issues we face and reporting them back.
News
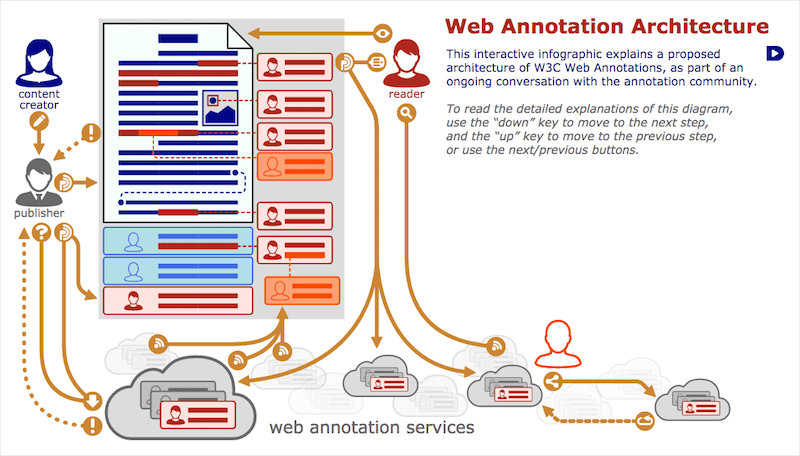
- Web annotations are now a web standard, with a defined data model, vocabulary, and protocol. Let’s hope many of the browser vendors (Microsoft Edge) and service platforms will adopt the standard soon. For us developers it’s a huge opportunity, too, to build standardized annotations that are interoperable and to communicate with each other.

Security
- Let’s have a look at how Mr. Trump was hacked via DNS subdomain takeover, a long-known technique that most people who configure DNS entries for a domain aren’t aware of.
- Google Chrome now allows permitted site owners of a Chrome extension to override selected user settings. This means that a browser extension vendor who verified their domain via Google Webmaster Tools can override user settings such as homepage or the default search provider via their website. After reading this attack scenario, I fear this could take the DNS subdomain attack to a new level.
Web Performance
- Justin Avery shares how you can configure HTTP/2 Server Push to work with Wordpress.
CSS/Sass
- Sometimes it’s the small things that help you a lot. Did you know that you can save time and avoid confusion in CSS by using the
:not(:last-of-type)selector instead of two different selectors, for example? Timothy B. Smith explains how this little trick works. - Jen Simmons wrote yet another great article about the benefits of learning how to code layouts with CSS.
Going Beyond…
- Vicki Boykis wrote an excellent piece called “Fix the internet by writing good stuff and being nice to people” in which she points out one of the major issues on the internet: the fact that making money off content became worth more than the content itself.
- The free Sustainable UX conference took place two weeks ago. To get some insights into how we can achieve sustainability in tech, you can now watch the conference talks for free.

And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
— Anselm
Further Reading
- Getting Ready For HTTP/2: A Guide For Web Designers And Developers
- Front-End Performance Checklist 2017 (PDF, Apple Pages)
- CSS Grid, Flexbox And Box Alignment: Our New System For Web Layout
- Help The Community! Report Browser Bugs!




 Agent Ready is the new Headless
Agent Ready is the new Headless
 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


